Neue Funktionalitäten: Unterschied zwischen den Versionen
Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| Zeile 3: | Zeile 3: | ||
<syntaxhighlight lang="php"> | <syntaxhighlight lang="php"> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
Diese Seite gibt einen kurzen Überblick der '''Highlights in Moodle {{Version}}'''. Schauen Sie sich auch die [https://www.youtube.com/playlist?list= | Diese Seite gibt einen kurzen Überblick der '''Highlights in Moodle {{Version}}'''. Schauen Sie sich auch die [https://www.youtube.com/playlist?list=PLxcO_MFWQBDchriQ0cWHR3ExiaJV8snhl Videos zu den {{Version}} Funktionalitäten auf unserer YouTube Seite] an. | ||
Rollenspezifische Informationen finden Sie in den Artikeln [[Neu für Trainer/innen]], [[Neu für Teilnehmer/innen]] und [[Neu für Administrator/innen]]. | Rollenspezifische Informationen finden Sie in den Artikeln [[Neu für Trainer/innen]], [[Neu für Teilnehmer/innen]] und [[Neu für Administrator/innen]]. | ||
Details mit technischen Informationen finden Sie in den [https://moodledev.io/general/releases/4. | Details mit technischen Informationen finden Sie in den [https://moodledev.io/general/releases/4.4 Moodle {{Version}} Release Notes] (englisch). | ||
__NOTOC__ | __NOTOC__ | ||
=== | ===Verbesserungen der Kursseite=== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[ | [[Datei:refinedcourselook.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Verfeinertes Aussehen | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Aktivitäten und Abschnitte klar definiert. | |||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 25: | Zeile 25: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[ | [[Datei:sectiondisplay.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
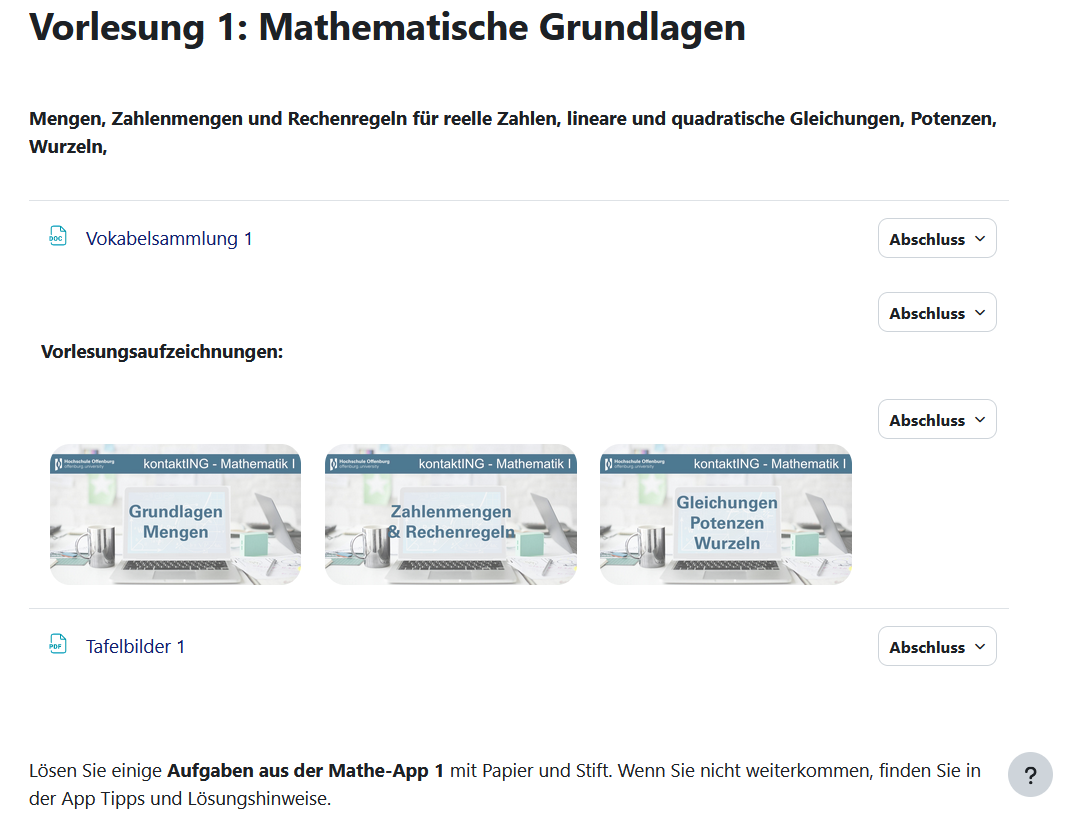
Einzelne Abschnittsseite | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Fokus nur auf einen Abschnitt auf seiner eigenen Seite. | |||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 39: | Zeile 39: | ||
<div class="card-body"> | <div class="card-body"> | ||
[[ | [[Datei:newviewoption.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
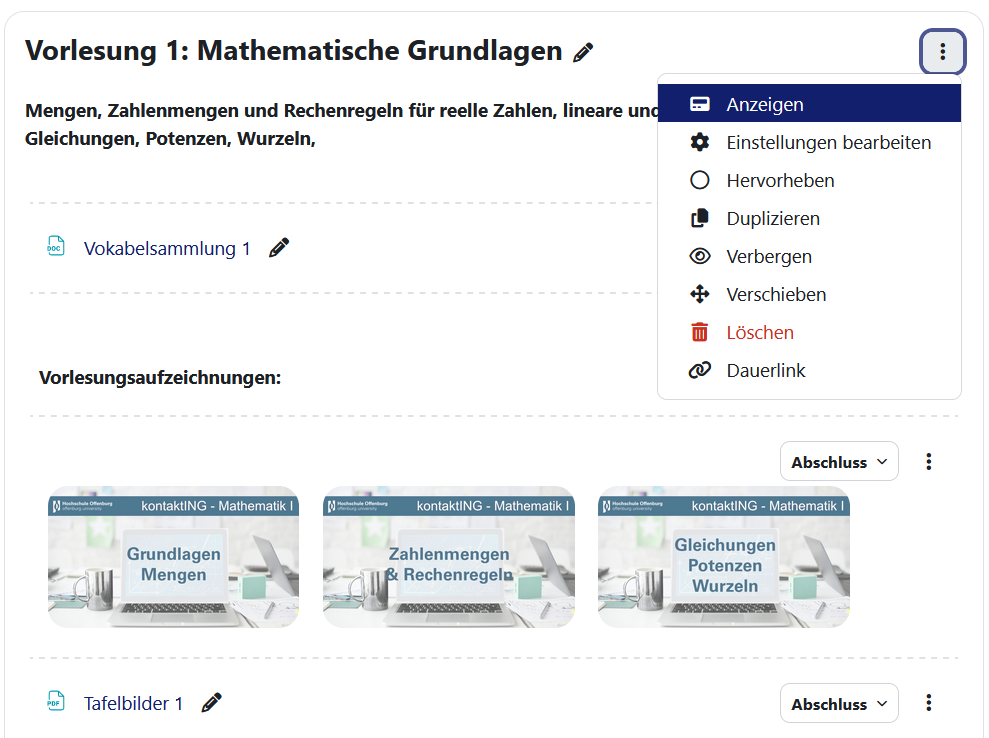
Neue 'Anzeigen'-Option | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Mit aktiviertem Bearbeitungsmodus können Lehrer auf 'Anzeigen' eines einzelnen Abschnitts klicken. | |||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 51: | Zeile 51: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[ | [[Datei:courseformatdisplay.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
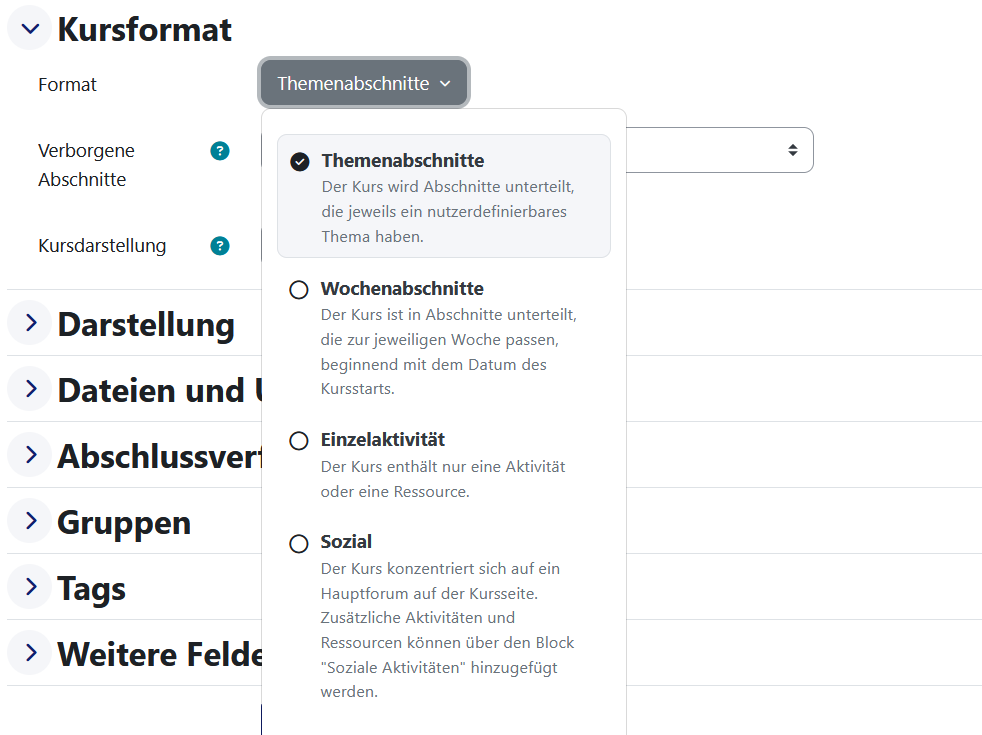
Benutzerdefinierte Abschnitte | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Das Format "Themen" heißt jetzt benutzerdefinierte Abschnitte. | |||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 65: | Zeile 65: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[ | [[Datei:activityicons.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Aktivitätsicons | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Aktualisierte Aktivitätsicons verwenden eine zugängliche Farbpalette. | |||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 77: | Zeile 77: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
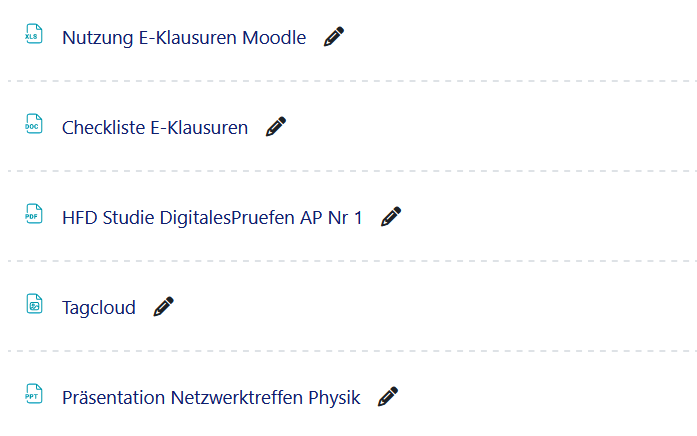
[[ | [[Datei:filemimetypes.png|class=img-fluid]] | ||
Dateityp-Icons (MIME-Typen) | |||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Dateityp-Icons (MIME-Typen) | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Auch in den Versionen 4.1/2/3 verfügbar, können Dateitypen leicht identifiziert werden. | |||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 255: | Zeile 90: | ||
</div> | </div> | ||
=== | ===Neuer Fragetyp 'Sortierung' (MUA-gesponsertes Projekt)=== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[ | [[Datei:orderingquestion2.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
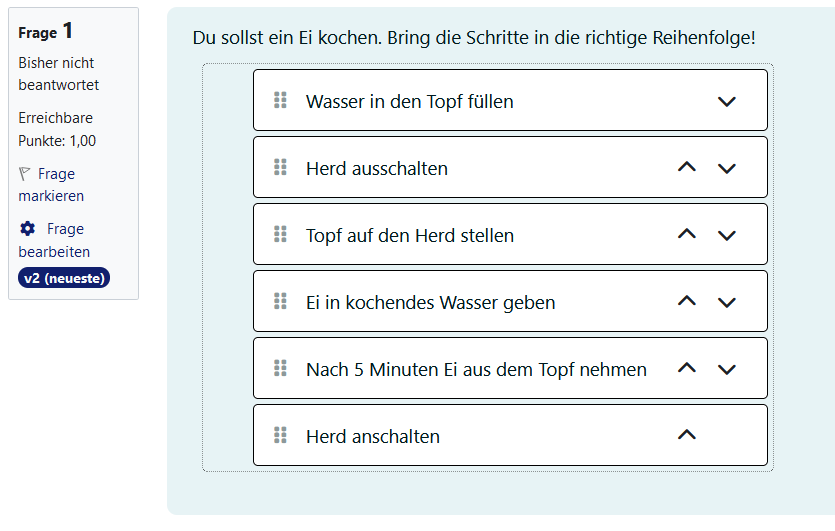
Wörter oder Phrasen neu anordnen | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Nun Standard in Moodle, ermöglicht der [[Fragetyp Sortierung]] Lehrern, Fragen mit einzelnen Wörtern oder Sätzen zu erstellen. | |||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 271: | Zeile 106: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[ | [[Datei:orderingquestion1.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
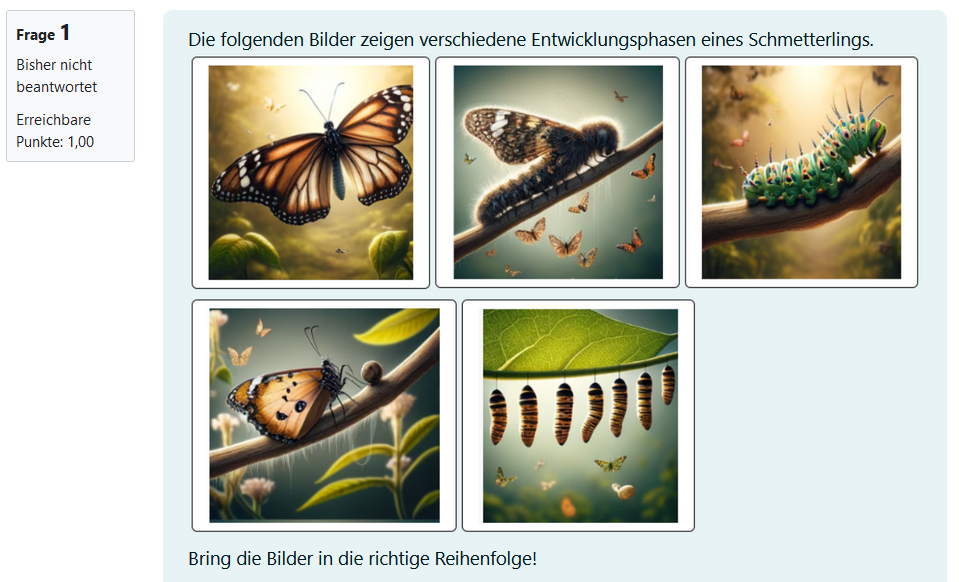
Bilder neu anordnen | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Bilder können auch umsortiert werden, wenn die HTML-Formatoption verwendet wird. | |||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 283: | Zeile 118: | ||
</div> | </div> | ||
=== | ===TinyMCE=== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[ | [[Datei:tinymcedefaultdocs.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
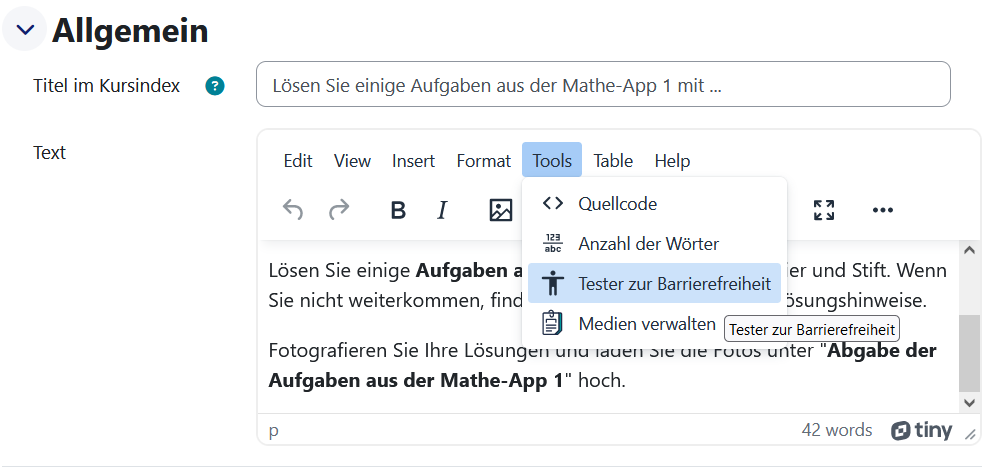
Standard-Editor in allen Websites | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
[[ | [[TinyMCE]] ist jetzt der Standard-Editor in neuen und aktualisierten Websites. | ||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 299: | Zeile 134: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[ | [[Datei:tinyimageupload.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
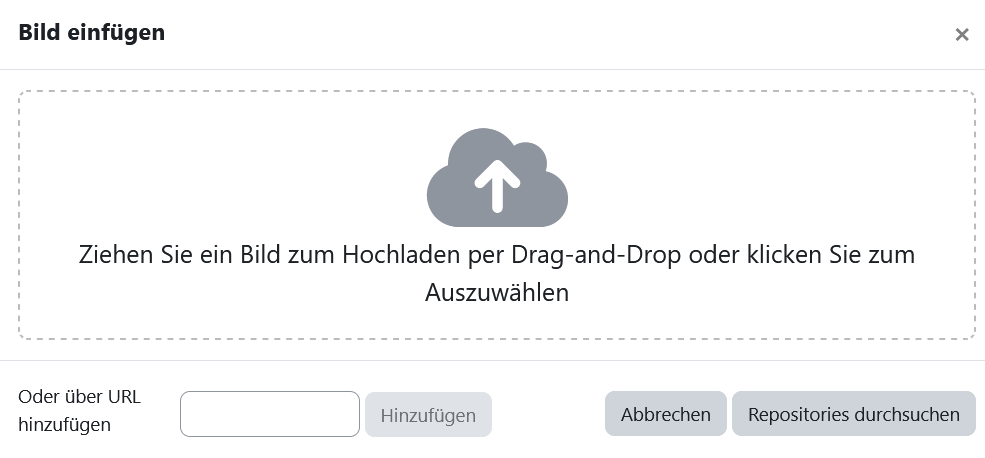
Verbesserte Bildverarbeitung | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Die Bildverarbeitung ist optimiert, was ein besseres Benutzererlebnis ermöglicht. | |||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 311: | Zeile 146: | ||
</div> | </div> | ||
=== | ===Benutzerdefinierte Berichte=== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[ | [[Datei:customreportroles.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
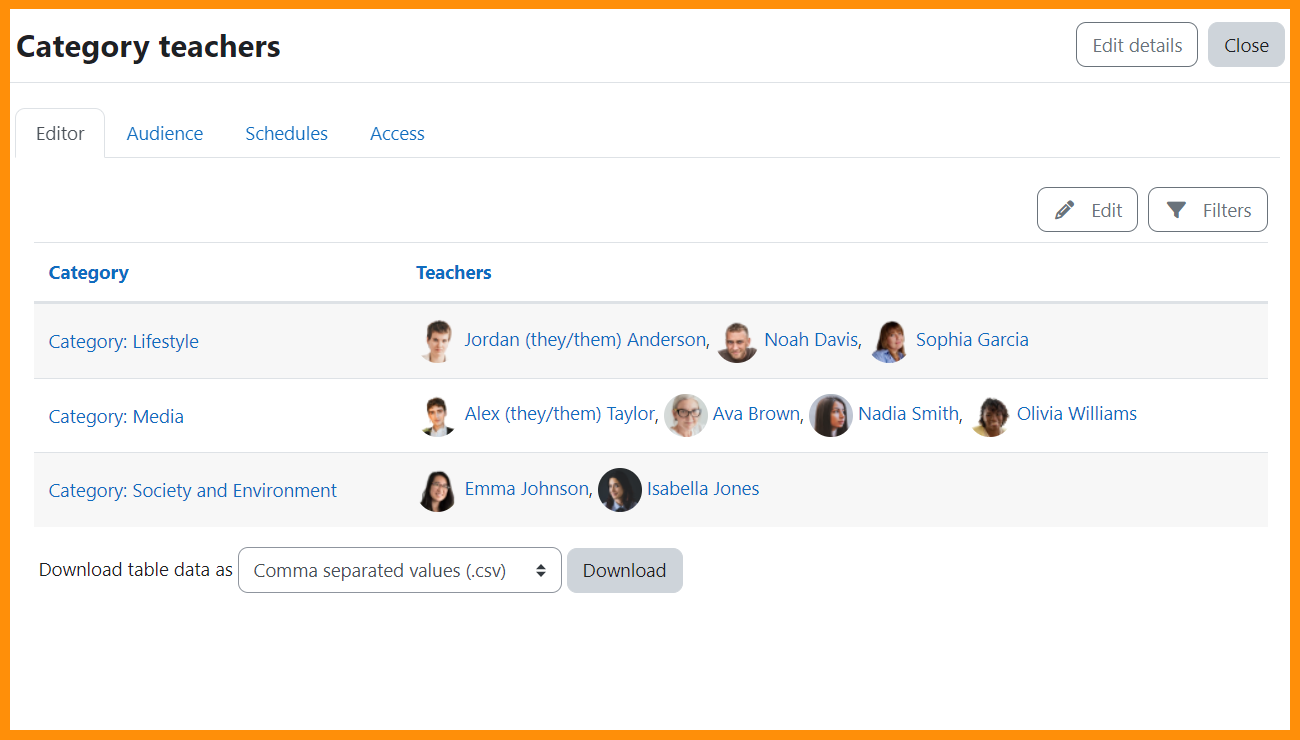
Neue "Rollen"-Berichtsquelle | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
[[Benutzerdefinierte Berichte]] können jetzt basierend auf zugewiesenen Rollen generiert werden. | |||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 327: | Zeile 162: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[ | [[Datei:filesizefilter.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
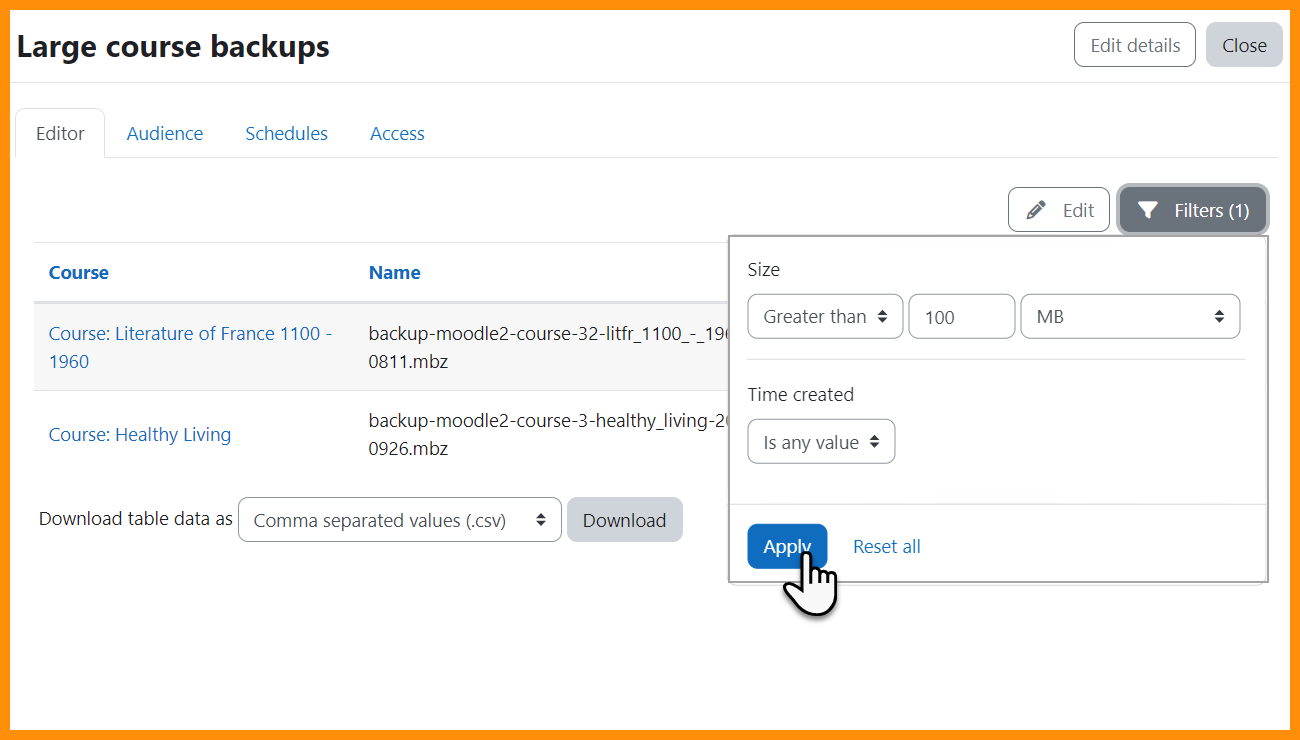
Mehr Filter | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Filtern nach Kohorte, Dateigröße, Typ und mehr. | |||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 339: | Zeile 174: | ||
</div> | </div> | ||
=== | ===Weitere Berichtsverbesserungen=== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[ | [[Datei:browselistofusers.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
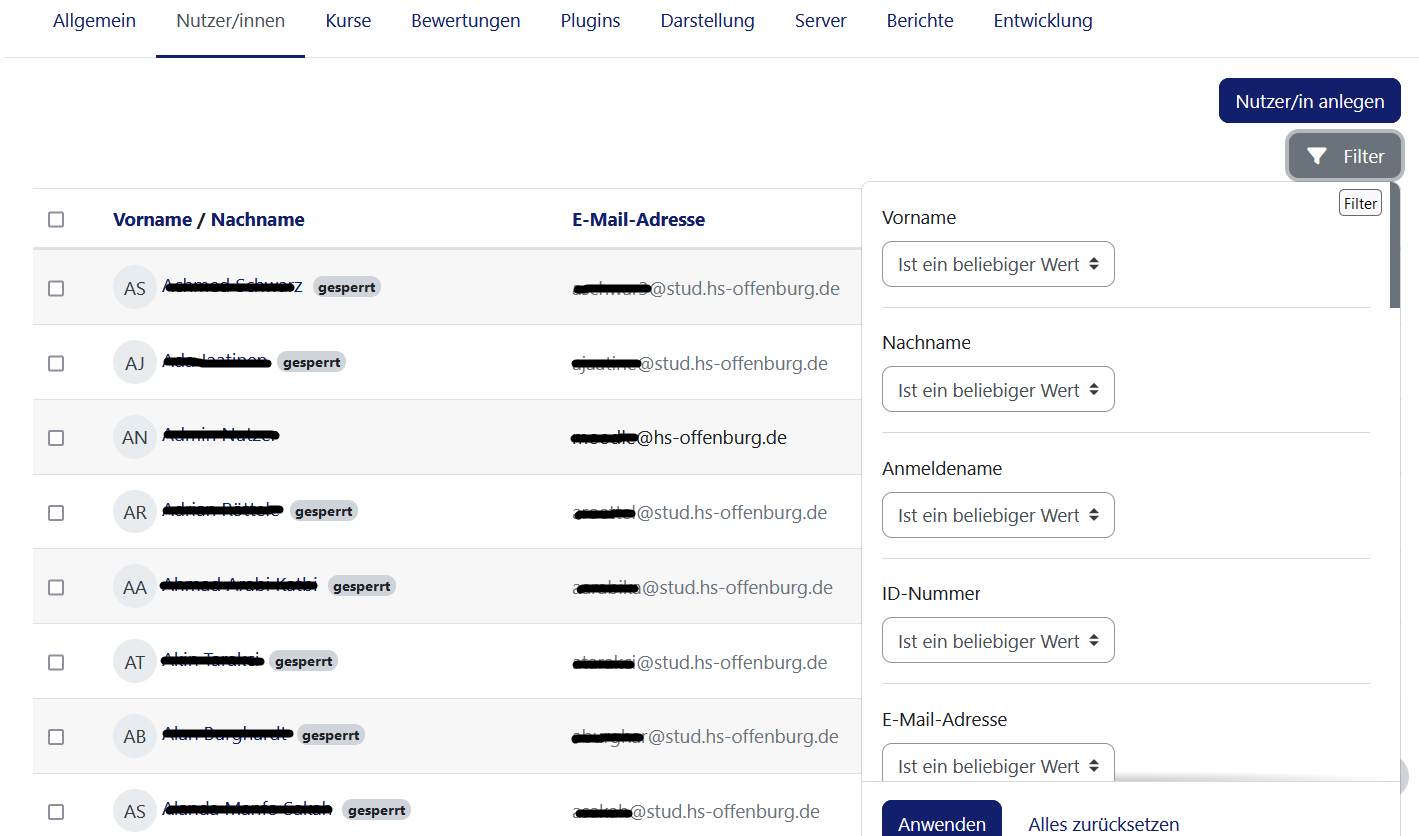
Liste der Benutzer durchsuchen | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Die | Die Seite [[Liste der Benutzer durchsuchen]] enthält Filter und eine Option für Massenaktionen. | ||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 355: | Zeile 190: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
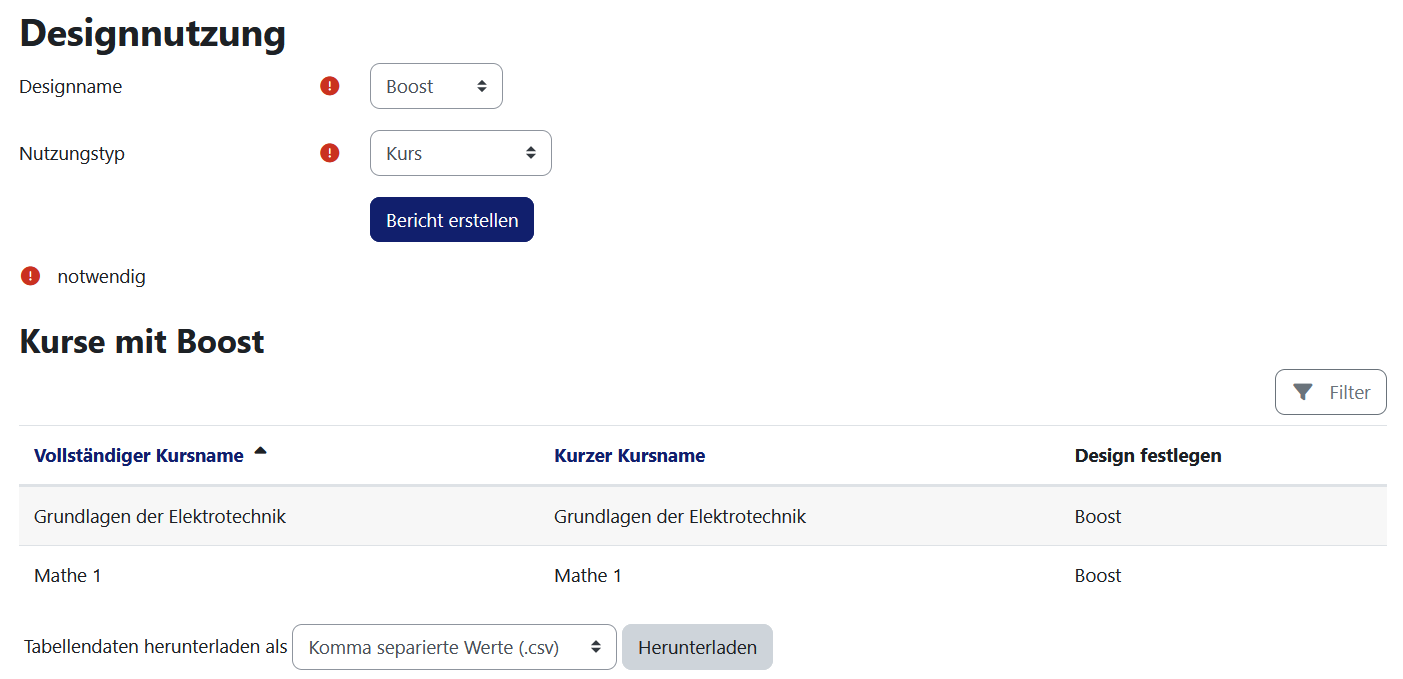
[[ | [[Datei:themeusage.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Themen-Nutzungsbericht | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Admins können mit einem neuen [[Themen-Nutzungsbericht]] die Standorte von Benutzer-/Kurs-/Kategorie-/Kohortenthemen identifizieren. | |||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 367: | Zeile 202: | ||
</div> | </div> | ||
=== | ===Forenverbesserungen=== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
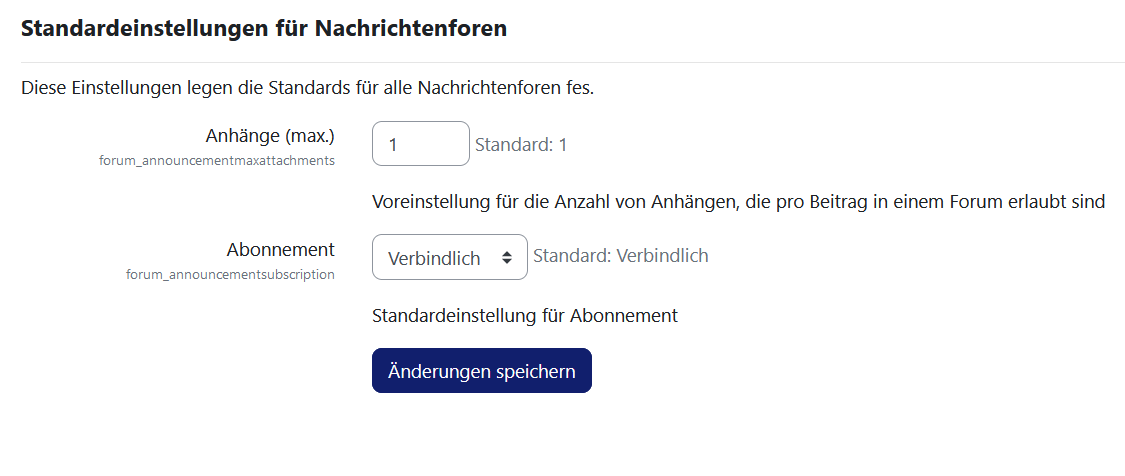
[[ | [[Datei:defaultannouncementsettings.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Standard-Ankündigungsforum-Einstellungen | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Admins können jetzt Standards wie das Abonnementmodell für Ankündigungsforen definieren. | |||
</p> | </p> | ||
</div> | </div> | ||
</div> | </div> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
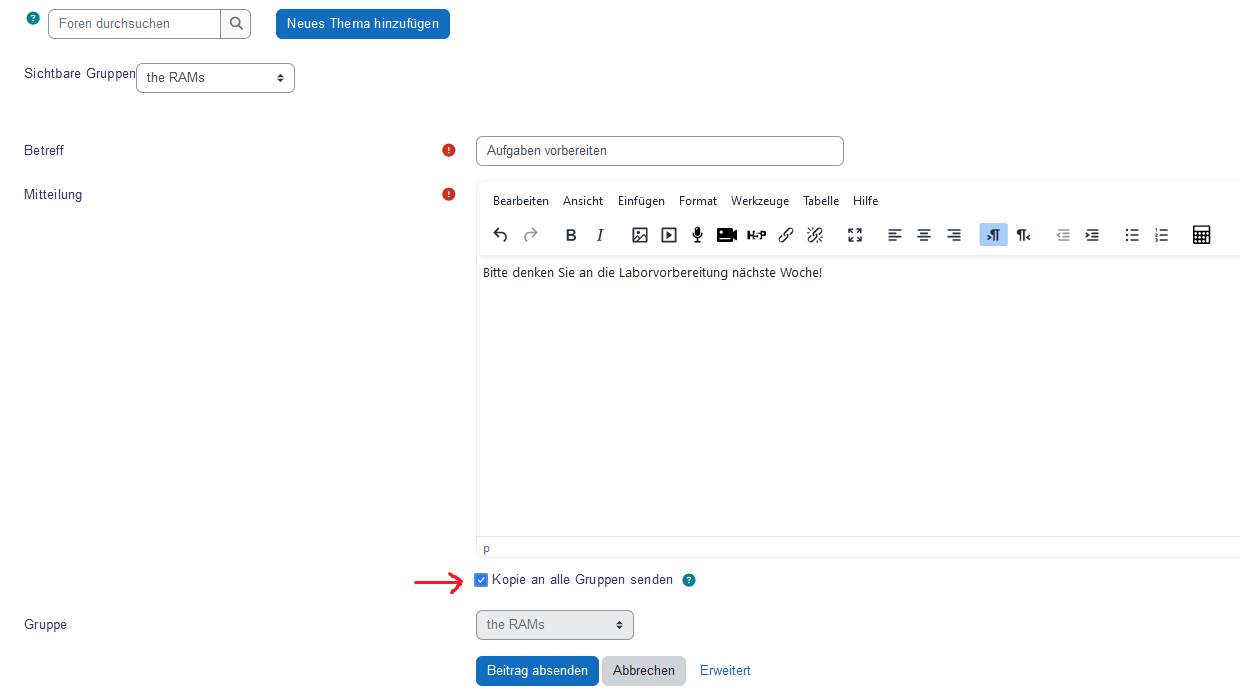
[[ | [[Datei:copytoallgroups.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Beiträge leicht an alle Gruppen senden | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Das Kopieren an alle Gruppen ist jetzt direkt auf dem Bildschirm verfügbar, wenn ein Forenbeitrag hinzugefügt wird. | |||
</p> | </p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Zeile 441: | Zeile 232: | ||
[[Category:Neue Funktionalität]] | [[Category:Neue Funktionalität]] | ||
[[en:New features]] | [[en:New features]] | ||
[[es:Nuevas características de Moodle | [[es:Nuevas características de Moodle 4.4]] | ||
[[fr:Nouveautés de Moodle | [[fr:Nouveautés de Moodle 4.4]] | ||
Version vom 25. April 2024, 08:53 Uhr
![]() Diese Seite muss überarbeitet werden, weil sie neue Funktionalitäten enthält. Greif zu!
Diese Seite muss überarbeitet werden, weil sie neue Funktionalitäten enthält. Greif zu!
Wenn du dich um diesen Artikel kümmern willst, dann kennzeichne das, indem du die Vorlage {{ÜberarbeitenNeu}} durch die Vorlage {{ÜberarbeitenVergeben}} ersetzt.
Wenn du mit deiner Arbeit fertig bist, dann entferne die Vorlage aus dem Artikel.
Danke für deine Mitarbeit!
Diese Seite gibt einen kurzen Überblick der Highlights in Moodle 4.4. Schauen Sie sich auch die Videos zu den 4.4 Funktionalitäten auf unserer YouTube Seite an.
Rollenspezifische Informationen finden Sie in den Artikeln Neu für Trainer/innen, Neu für Teilnehmer/innen und Neu für Administrator/innen.
Details mit technischen Informationen finden Sie in den Moodle 4.4 Release Notes (englisch).
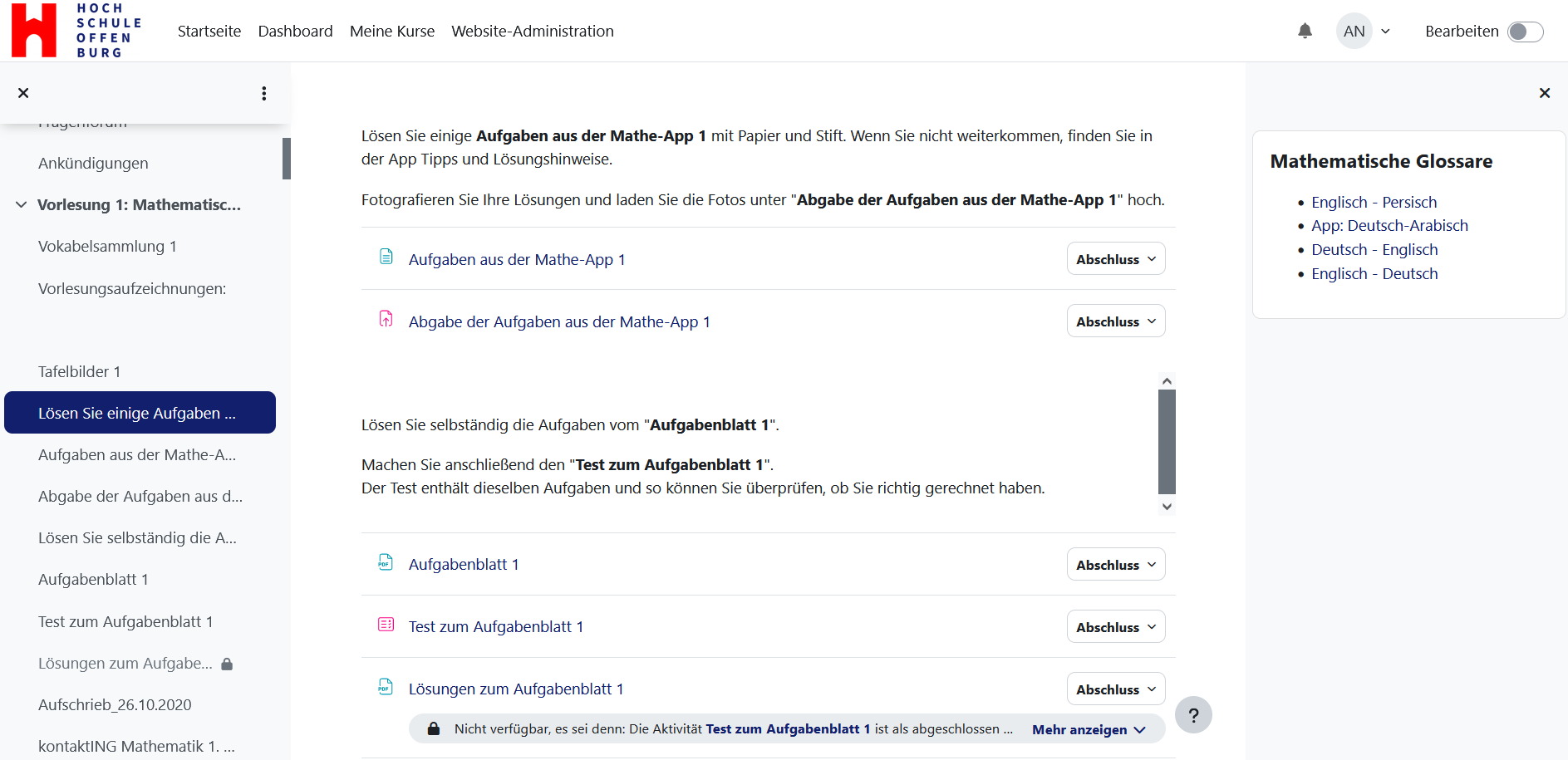
Verbesserungen der Kursseite
Neuer Fragetyp 'Sortierung' (MUA-gesponsertes Projekt)
Wörter oder Phrasen neu anordnen
Nun Standard in Moodle, ermöglicht der Fragetyp Sortierung Lehrern, Fragen mit einzelnen Wörtern oder Sätzen zu erstellen.
TinyMCE
Standard-Editor in allen Websites
TinyMCE ist jetzt der Standard-Editor in neuen und aktualisierten Websites.
Benutzerdefinierte Berichte
Neue "Rollen"-Berichtsquelle
Benutzerdefinierte Berichte können jetzt basierend auf zugewiesenen Rollen generiert werden.
Weitere Berichtsverbesserungen
Liste der Benutzer durchsuchen
Die Seite Liste der Benutzer durchsuchen enthält Filter und eine Option für Massenaktionen.
Themen-Nutzungsbericht
Admins können mit einem neuen Themen-Nutzungsbericht die Standorte von Benutzer-/Kurs-/Kategorie-/Kohortenthemen identifizieren.