Neue Funktionalitäten: Unterschied zwischen den Versionen
Keine Bearbeitungszusammenfassung |
|||
| (36 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
{{Was ist Moodle | {{Was ist Moodle}} | ||
Diese Seite gibt einen kurzen Überblick der '''Highlights in Moodle {{Version}}'''. Schauen Sie sich auch die [https://www.youtube.com/playlist?list= | <syntaxhighlight lang="php"> | ||
</syntaxhighlight> | |||
Diese Seite gibt einen kurzen Überblick der '''Highlights in Moodle {{Version}}'''. Schauen Sie sich auch die [https://www.youtube.com/playlist?list=PLxcO_MFWQBDchriQ0cWHR3ExiaJV8snhl Videos zu den {{Version}} Funktionalitäten auf unserer YouTube Seite] an. | |||
Rollenspezifische Informationen finden Sie in den Artikeln [[Neu für Trainer/innen]], [[Neu für Teilnehmer/innen]] und [[Neu für Administrator/innen]]. | Rollenspezifische Informationen finden Sie in den Artikeln [[Neu für Trainer/innen]], [[Neu für Teilnehmer/innen]] und [[Neu für Administrator/innen]]. | ||
Details mit technischen Informationen finden Sie in den [https://moodledev.io/general/releases/4. | Details mit technischen Informationen finden Sie in den [https://moodledev.io/general/releases/4.4 Moodle {{Version}} Release Notes] (englisch). | ||
__NOTOC__ | __NOTOC__ | ||
=== | ===Verbesserungen auf der Kursseite=== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[ | [[Datei:refinedcourselook.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Verfeinertes Aussehen | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Aktivitäten und Abschnitte sind klar definiert. | |||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 23: | Zeile 25: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[ | [[Datei:sectiondisplay.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Einzelabschnitt-Seite | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
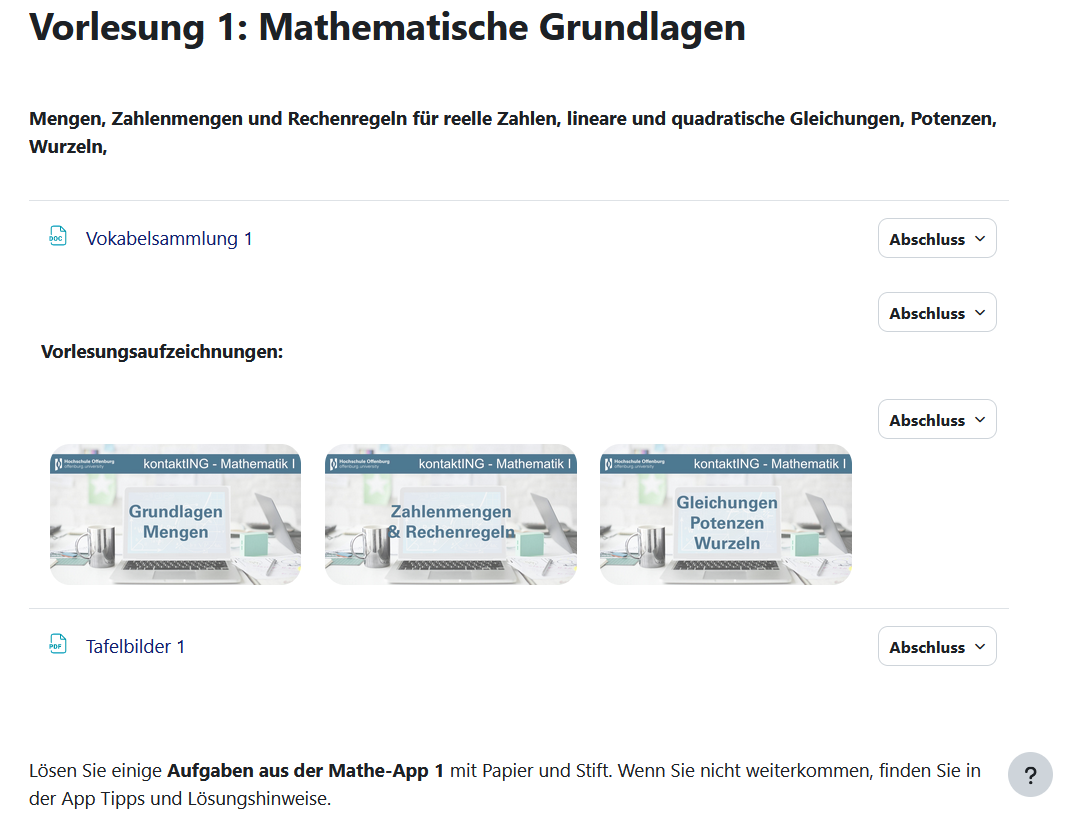
Ein Kursabschnitt kann jetzt auf einer eigenen Seite angezeigt werden. | |||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 37: | Zeile 39: | ||
<div class="card-body"> | <div class="card-body"> | ||
[[ | [[Datei:newviewoption.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
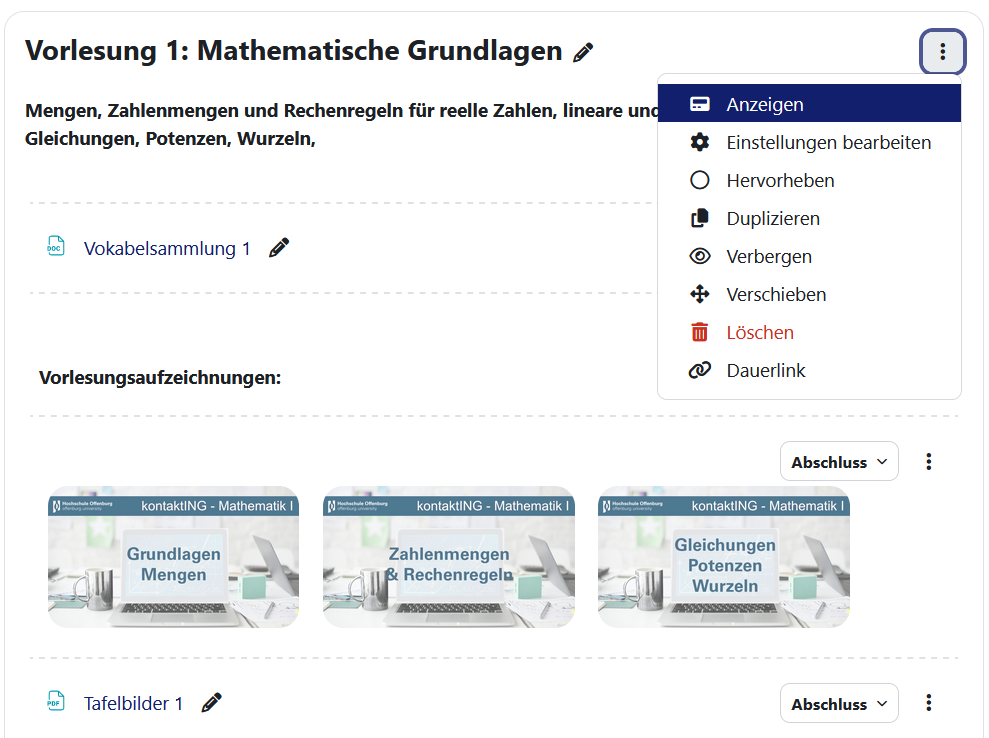
Neue ''Anzeigen''-Option | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Mit aktiviertem Bearbeitungsmodus können Trainer/innen auf ''Anzeigen'' eines einzelnen Kursabschnitts klicken. | |||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 49: | Zeile 51: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[ | [[Datei:courseformatdisplay.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
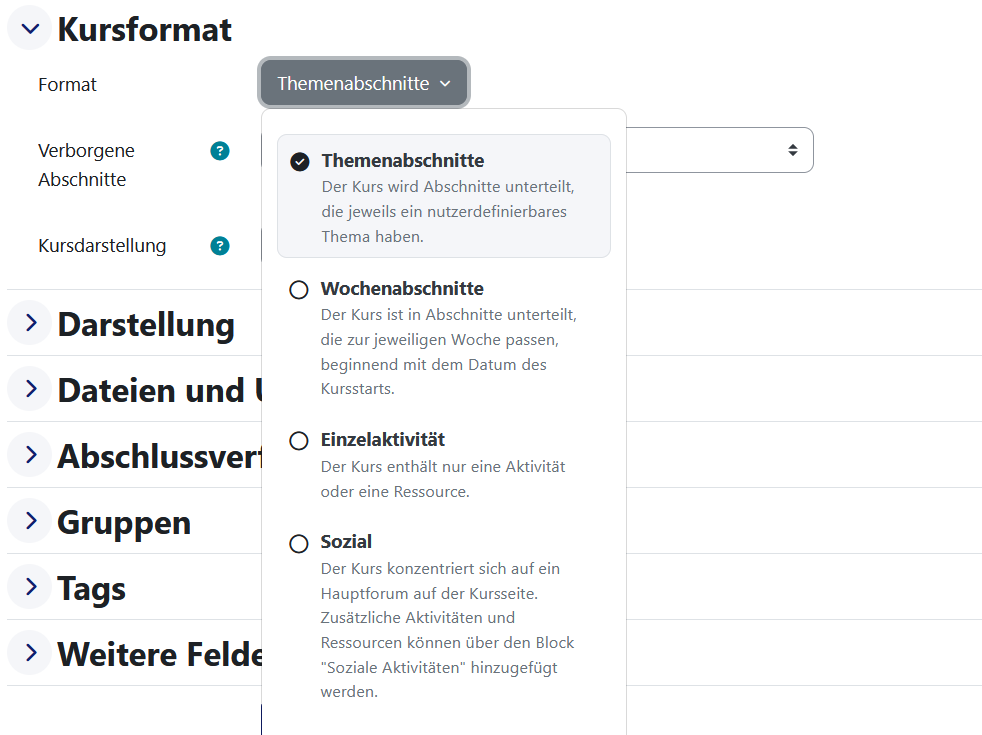
Nutzerdefinierte Abschnitte | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Trainer/innen können | Das [[Kursformate|Themen-Format]] heißt jetzt ''Themenabschnitte'', in denen Trainer/innen nutzerdefinierte Themen festlegen können. | ||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 63: | Zeile 65: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[ | [[Datei:activityicons.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Aktivitätssymbole | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Aktualisierte Aktivitätssymbole verwenden eine barrierefreie Farbpalette. | |||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 75: | Zeile 77: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[ | [[Datei:filemimetypes.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
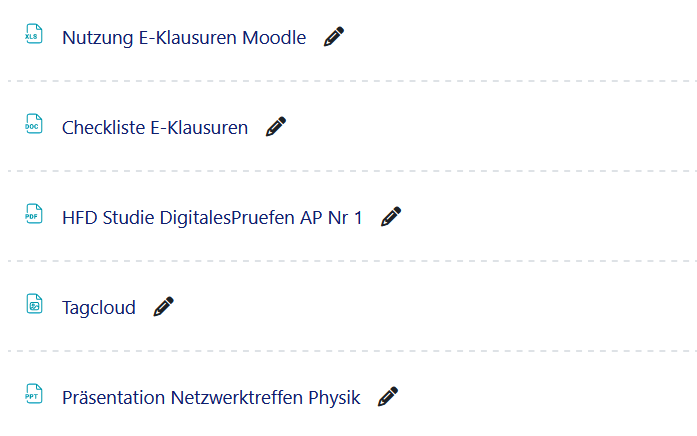
Dateityp-Symbole (MIME-Typen) | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Damit können Dateitypen leicht identifiziert werden. Die Symbole sind auch in Moodle 4.1, 4.2., 4.3 verfügbar. | |||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 141: | Zeile 88: | ||
</div> | </div> | ||
=== | ===Neuer Fragetyp ''Anordnung'' (MUA-gesponsertes Projekt)=== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[ | [[Datei:orderingquestion2.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
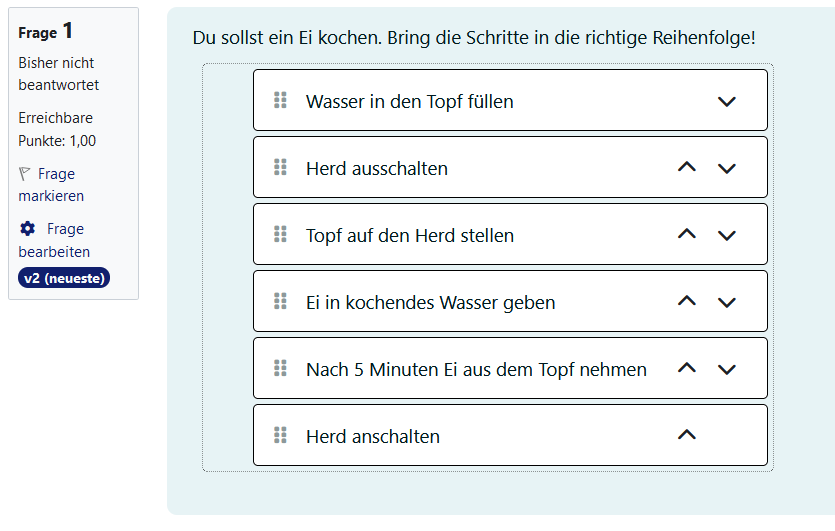
Wörter oder Phrasen neu anordnen | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Der Fragetyp [[Anordnung]] wurde in das Standardpaket von Moodle aufgenommen. Er ermöglicht Trainer/innen, Fragen zu erstellen, in denen einzelne Wörtern oder Phrasen in einer bestimmten Reihenfolge angeordnet werden sollen. | |||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 157: | Zeile 104: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[ | [[Datei:orderingquestion1.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
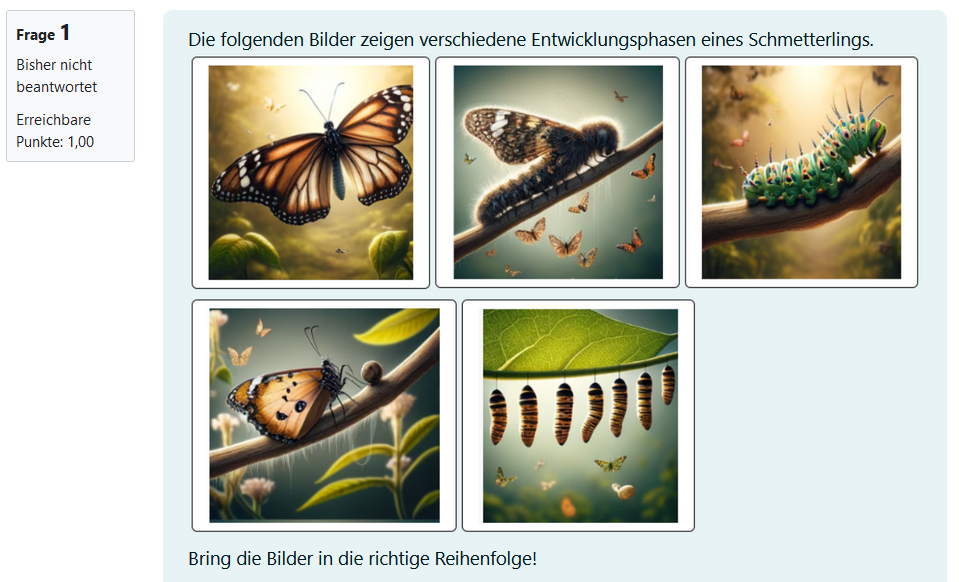
Bilder neu anordnen | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Mit dem Fragetyp [[Anordnung]] können auch Bilder angeordnet werden. Dazu muss man die entsprechenden HTML-Formatierungsoptionen nutzen. | |||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 169: | Zeile 116: | ||
</div> | </div> | ||
=== | ===TinyMCE-Editor=== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[ | [[Datei:tinymcedefaultdocs.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
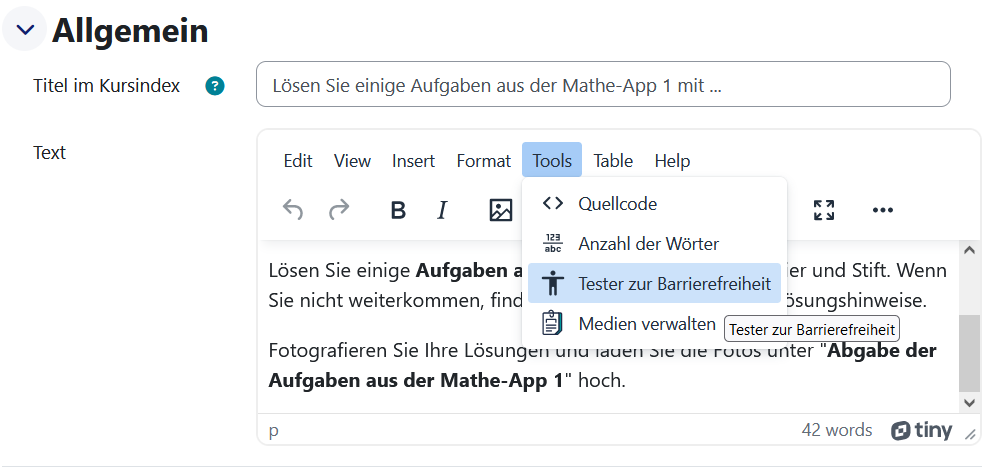
Standard-Editor in allen Moodle-Installationen | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Der [[TinyMCE-Editor]] ist jetzt der Standard-Texteditor in neuen und aktualisierten Moodle-Installationen. | |||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 185: | Zeile 132: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[ | [[Datei:tinyimageupload.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
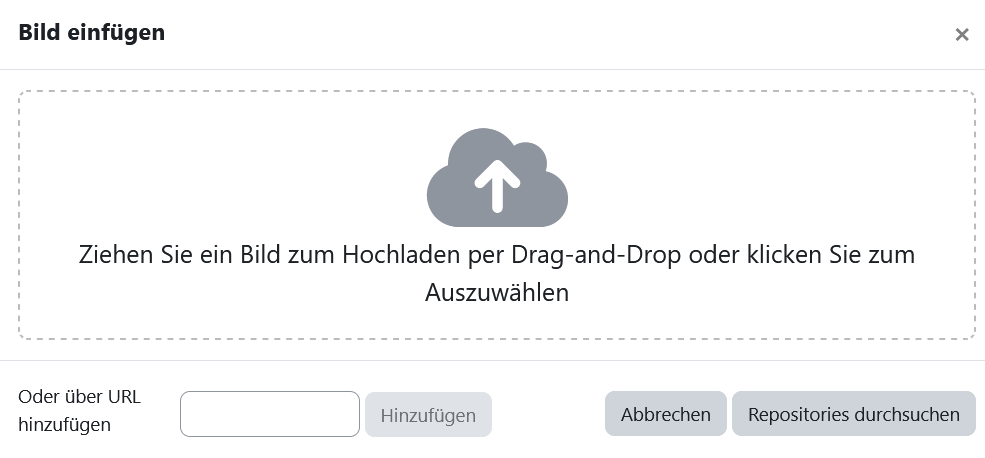
Verbesserte Bildverarbeitung | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Die Bildverarbeitung ist optimiert und ermöglicht so ein besseres Nutzererlebnis. | |||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 197: | Zeile 144: | ||
</div> | </div> | ||
=== | ===Nutzerdefinierte Berichte=== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[ | [[Datei:customreportroles.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
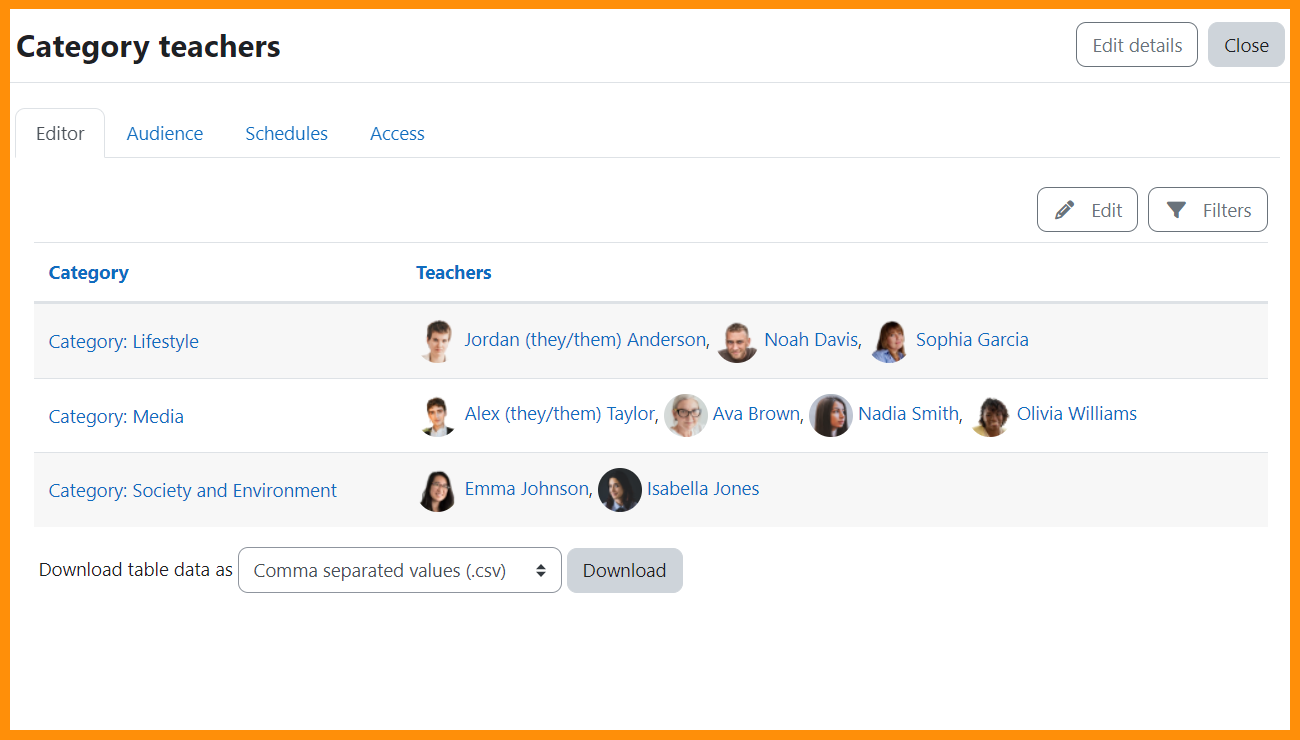
Rollen als neue Berichtsquelle | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
[[Nutzerdefinierte Berichte]] können jetzt mit zugewiesenen Rollen als Berichtsquelle generiert werden. | |||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 213: | Zeile 160: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[ | [[Datei:filesizefilter.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
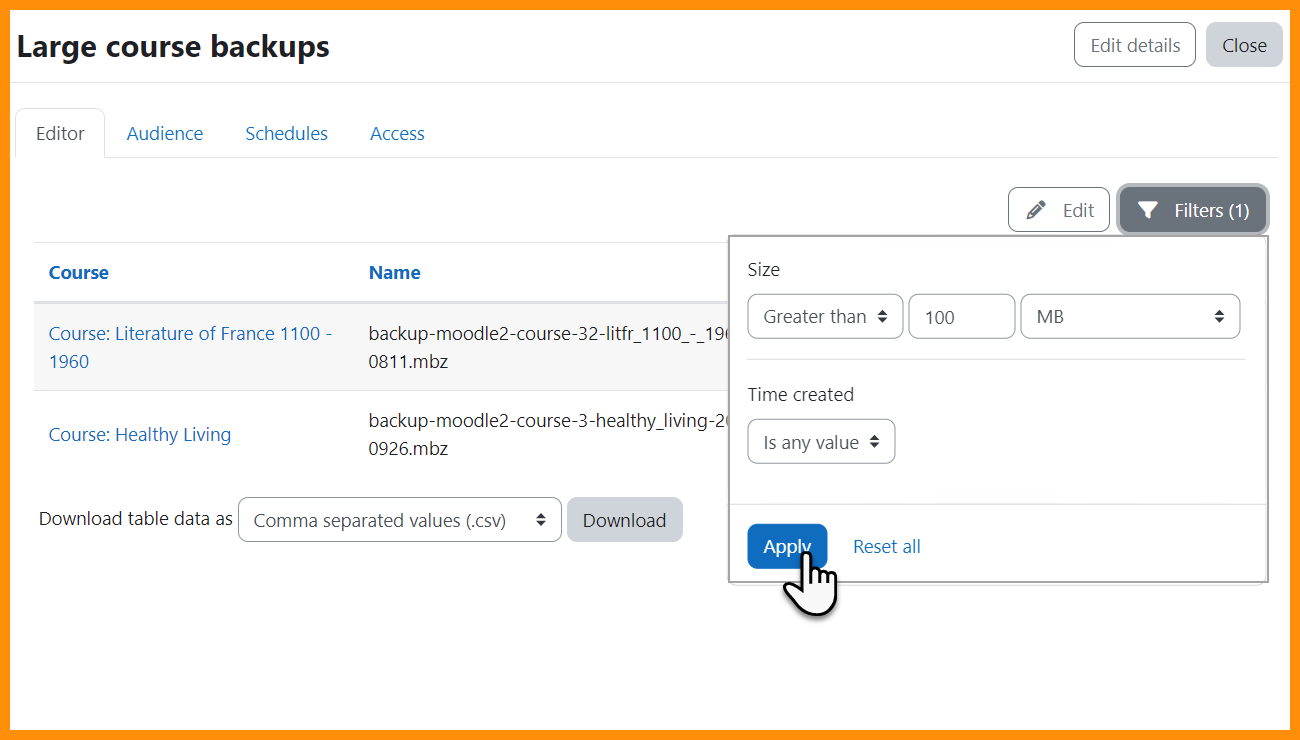
Mehr Filter | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
[[Nutzerdefinierte Berichte]] können nach globaler Gruppe, Dateigröße, Typ und mehr gefiltert werden. | |||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 225: | Zeile 172: | ||
</div> | </div> | ||
=== | ===Weitere Berichtsverbesserungen=== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[ | [[Datei:browselistofusers.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
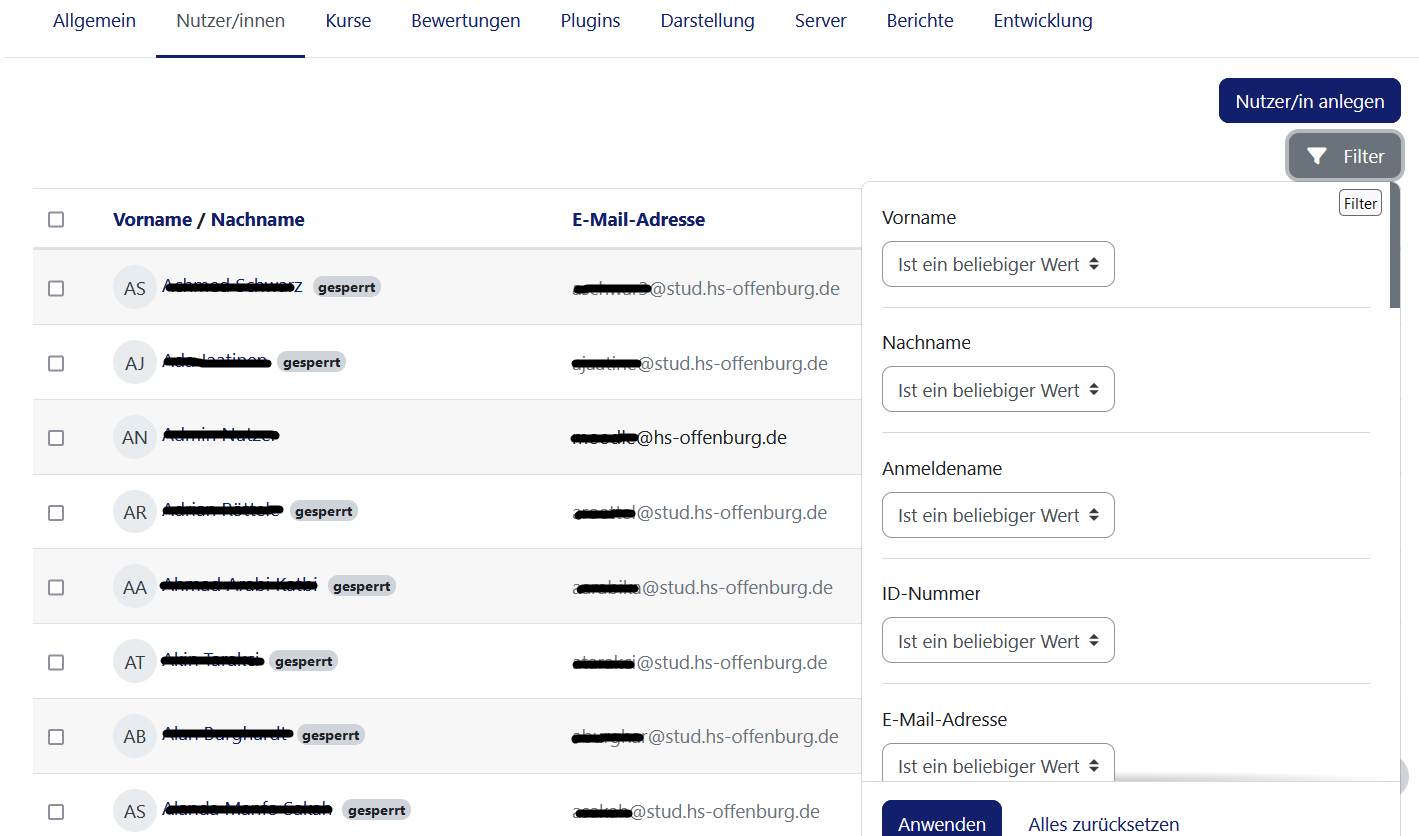
Nutzerliste durchsuchen | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Die Seite [[Nutzerliste anzeigen]] bietet verschiedene Filter und die Möglichkeit, Massenaktionen auszuführen. | |||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 241: | Zeile 188: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
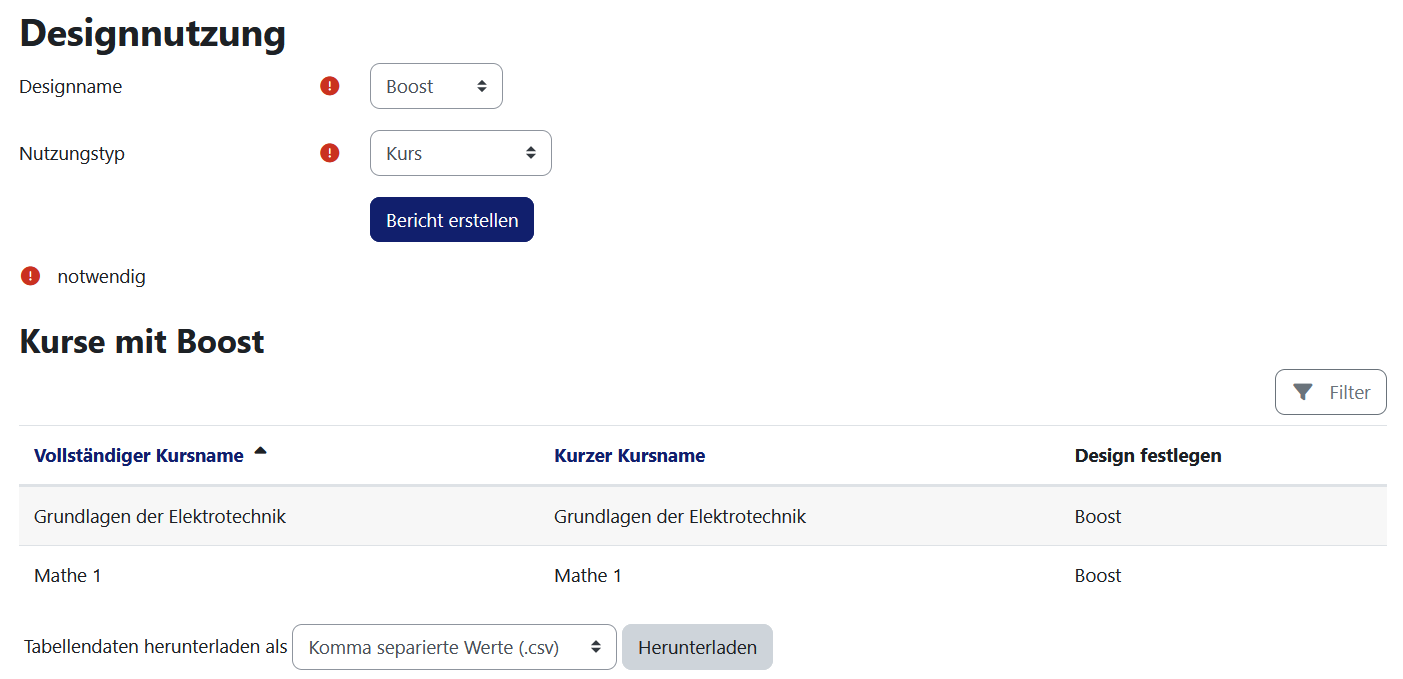
[[ | [[Datei:themeusage.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Themen-Nutzungsbericht | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Administrator/innen können in einem neuen [[Design-Nutzungsbericht]] sehen, welche Nutzer/innen, Kurse, Kursbereiche bzw. globale Gruppen welche Designs verwenden. | |||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 253: | Zeile 200: | ||
</div> | </div> | ||
===Verbesserungen | ===Verbesserungen im Forum=== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
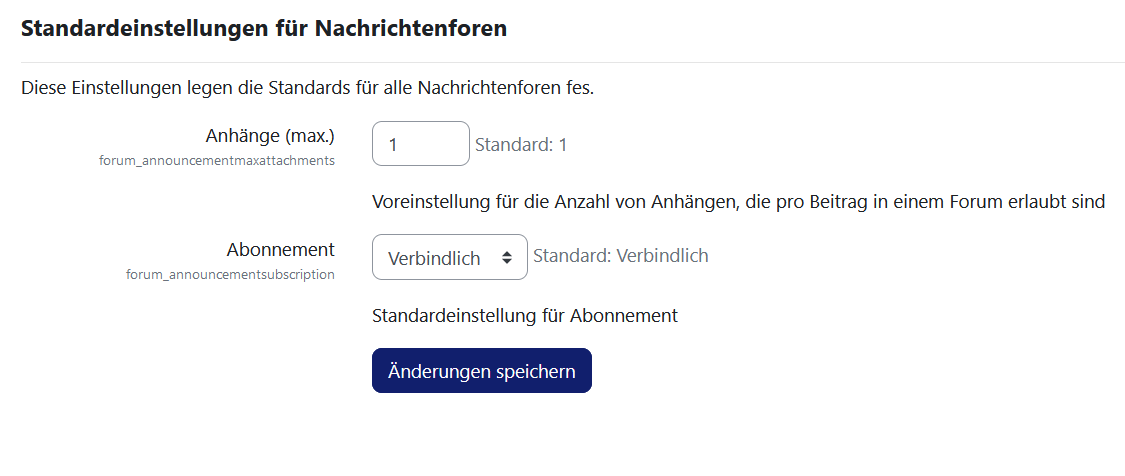
[[ | [[Datei:defaultannouncementsettings.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Standardeinstellungen für Ankündigungen | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Administrator/innen können jetzt Voreinstellungen für das Ankündigungen-Forum festlegen. | |||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 269: | Zeile 216: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
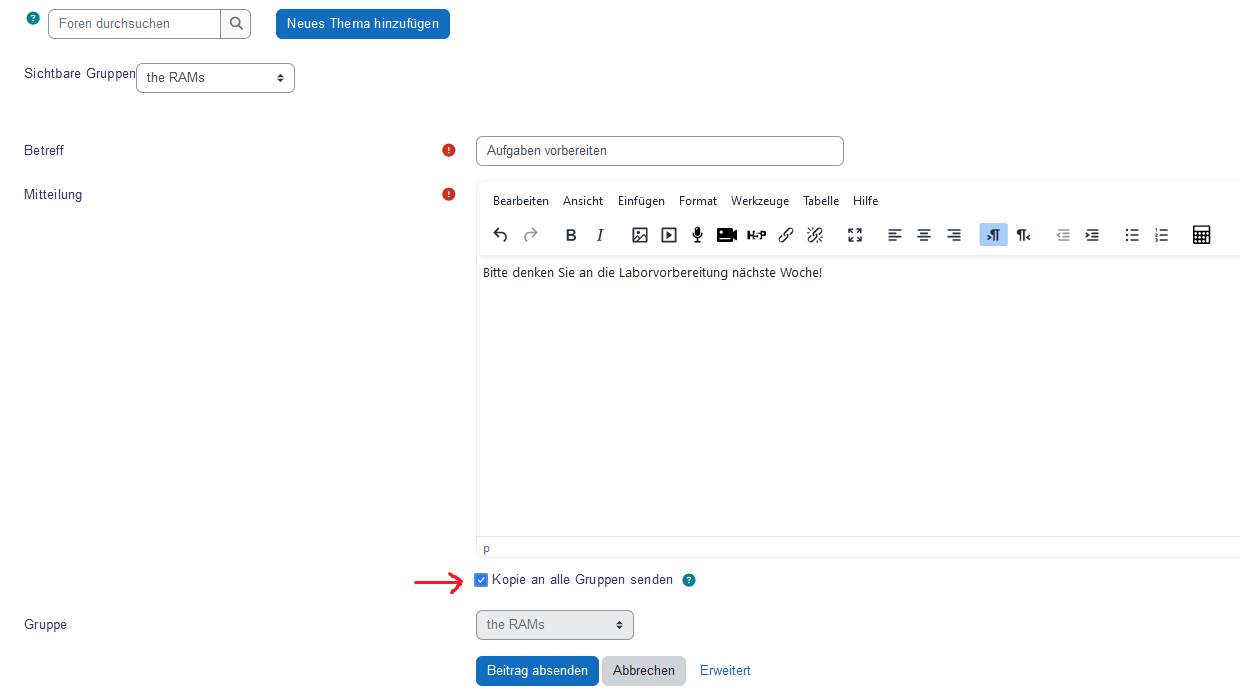
[[ | [[Datei:copytoallgroups.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Forumsbeiträge leicht an alle Gruppen senden | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Wenn ein Forumsbeitrag erstellt wird, ist jetzt eine Option ''Kopie an alle Gruppen senden'' direkt auf der Seite verfügbar. | |||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 281: | Zeile 228: | ||
</div> | </div> | ||
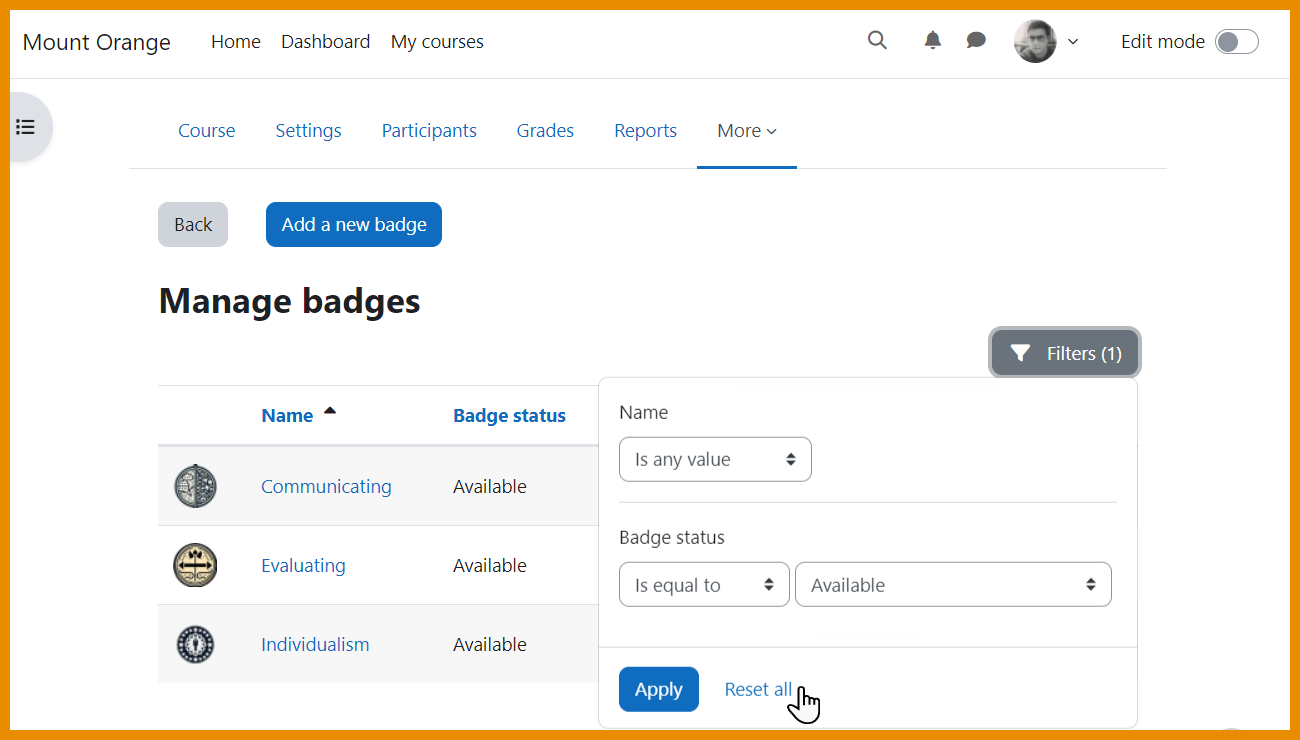
===Verbesserungen | ===Verbesserungen beim Filtern von Badges=== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
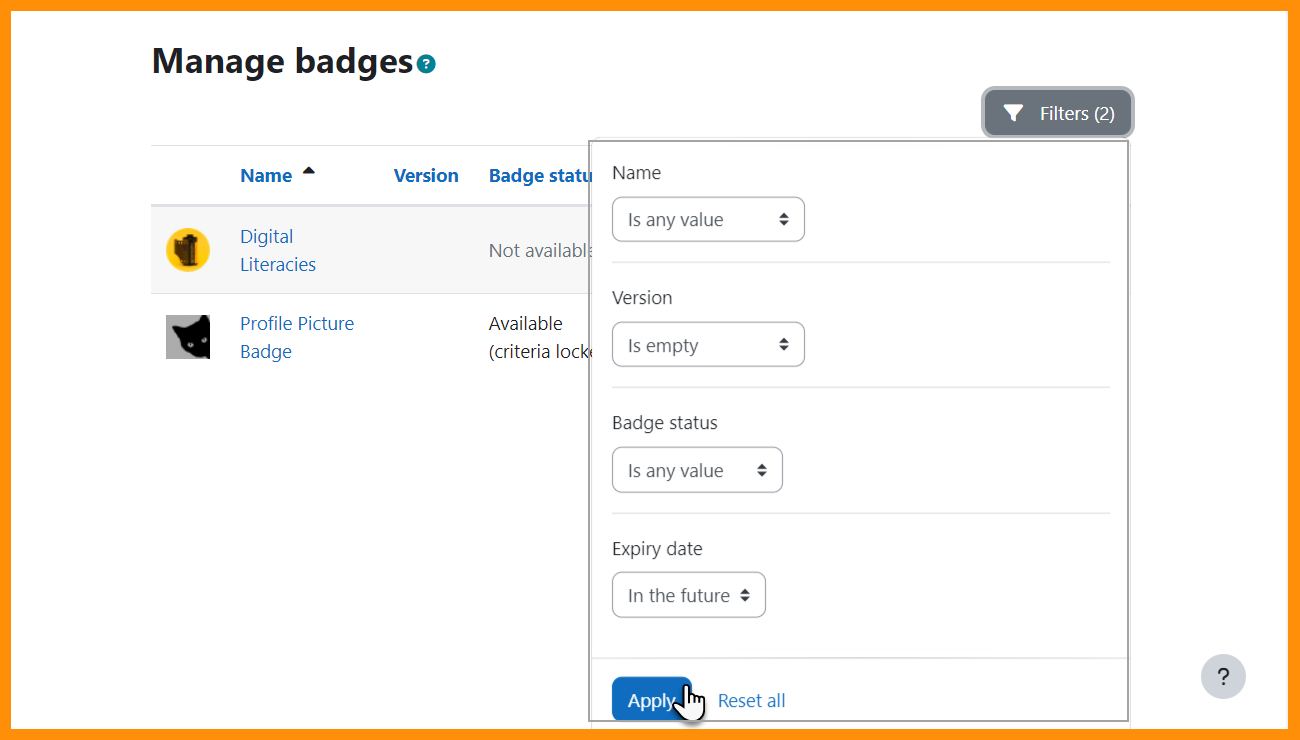
[[ | [[Datei:adminbadgesfilters.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Neuer Filter für Website-Badges | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Filtern Sie Website-Badges nach Version und Ablaufdatum. | |||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 297: | Zeile 244: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[ | [[Datei:managebadgesfilter.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Filter für Kurs-Badges | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Trainer/innen und Teilnehmer/innen können jetzt Kurs-Badges filtern. | |||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 309: | Zeile 256: | ||
</div> | </div> | ||
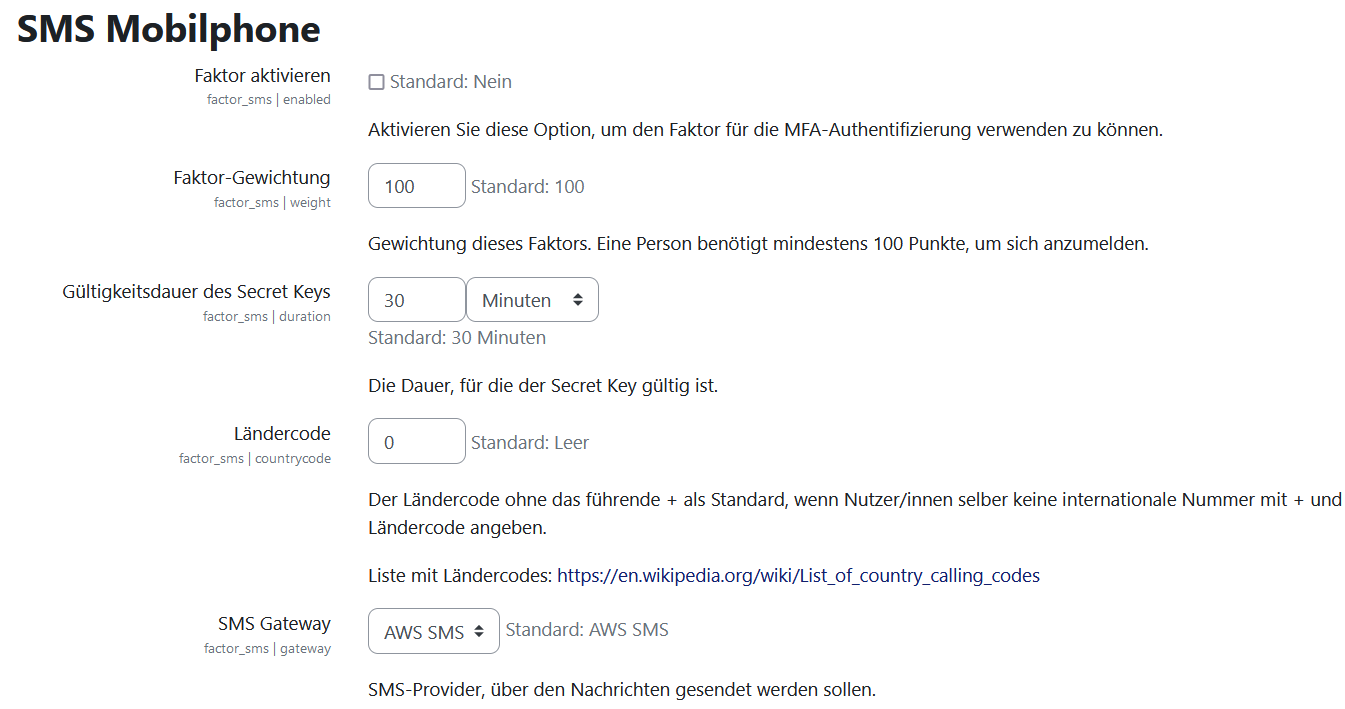
=== | ===Authentifizierung=== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[ | [[Datei:SMSMFAdocs.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Authentifizierung über SMS | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Die [[Multi-Faktor-Authentifizierung]] bietet jetzt die Option, sich über einen SMS-Code zu authentifizieren. | |||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 325: | Zeile 272: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
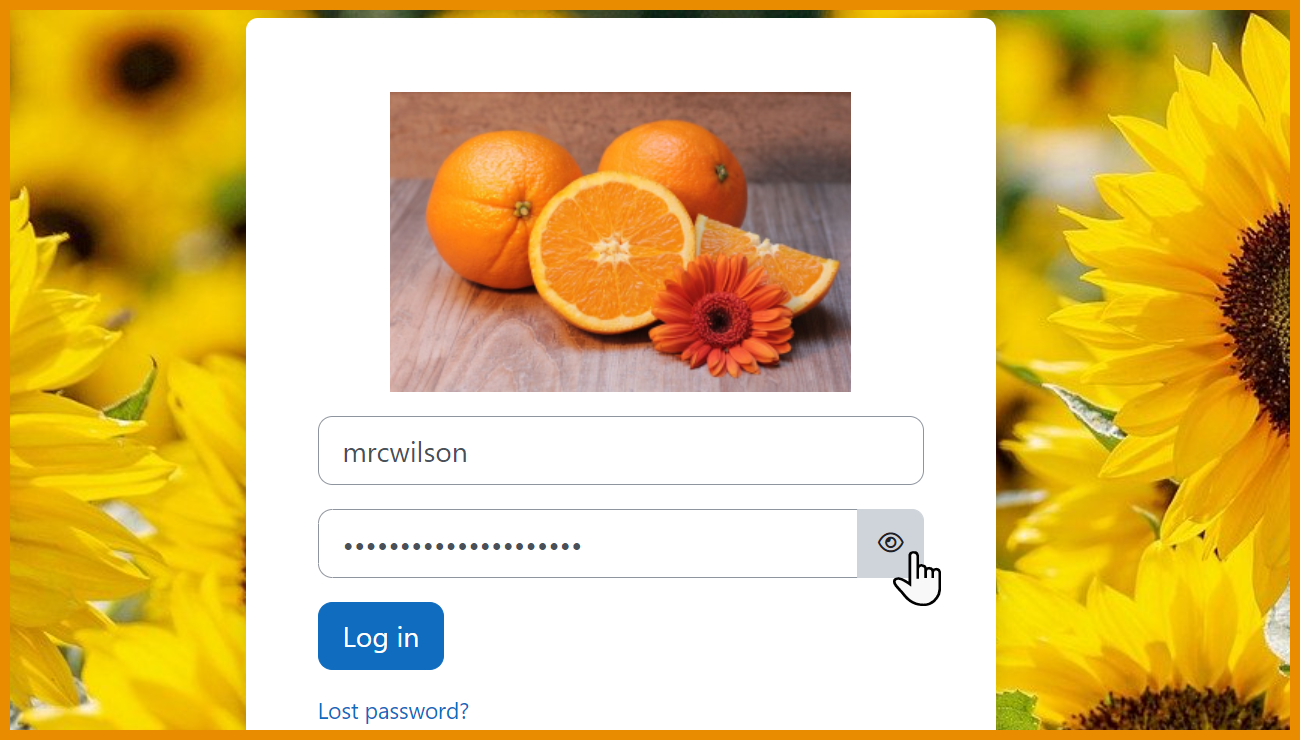
[[ | [[Datei:plaintextpassword.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Passwort anzeigen/verstecken | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Admininstrator/innen können die Sichtbarkeit des Anmeldekennworts auf der Seite [[Authentifizierungs-Plugins verwalten]] umschalten. | |||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 337: | Zeile 284: | ||
</div> | </div> | ||
===Verbesserungen in | ===Verbesserungen in Tests=== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
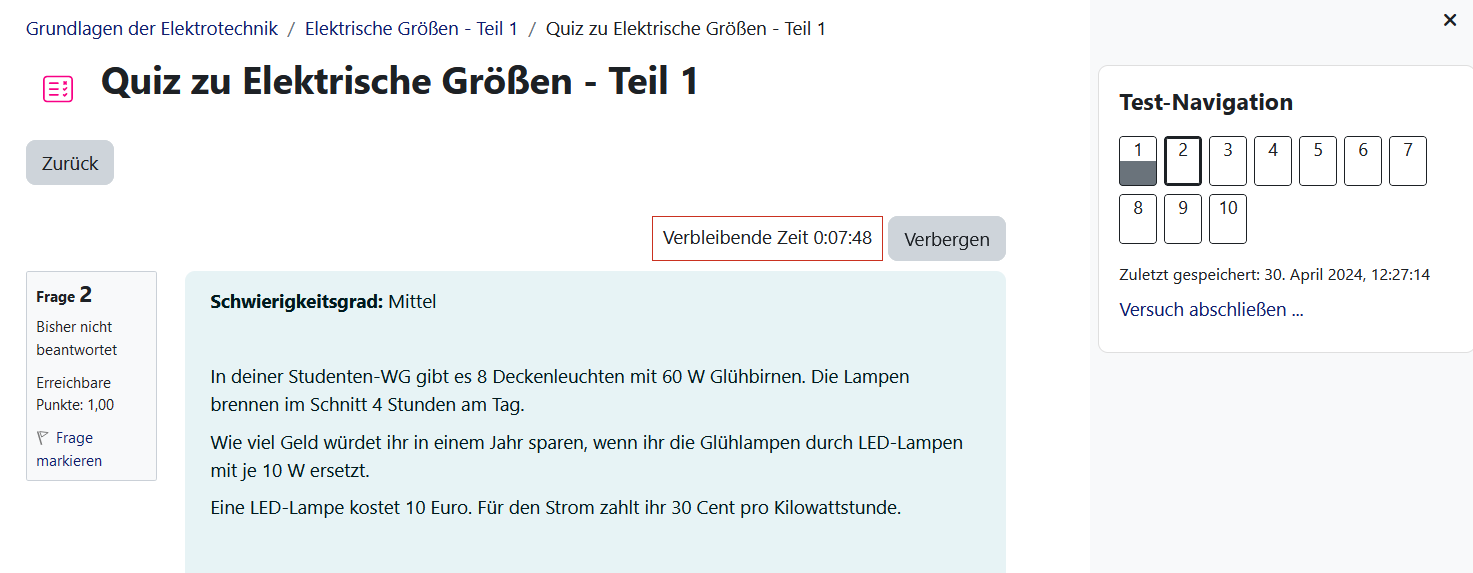
[[ | [[Datei:quizlastsaved.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Anzeige ''zuletzt gespeichert'' | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Teilnehmer/innen können über die Test-Navigation sehen, wann ihre Antworten zuletzt gespeichert wurden. | |||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 353: | Zeile 300: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[ | [[Datei:quizgradeitems.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
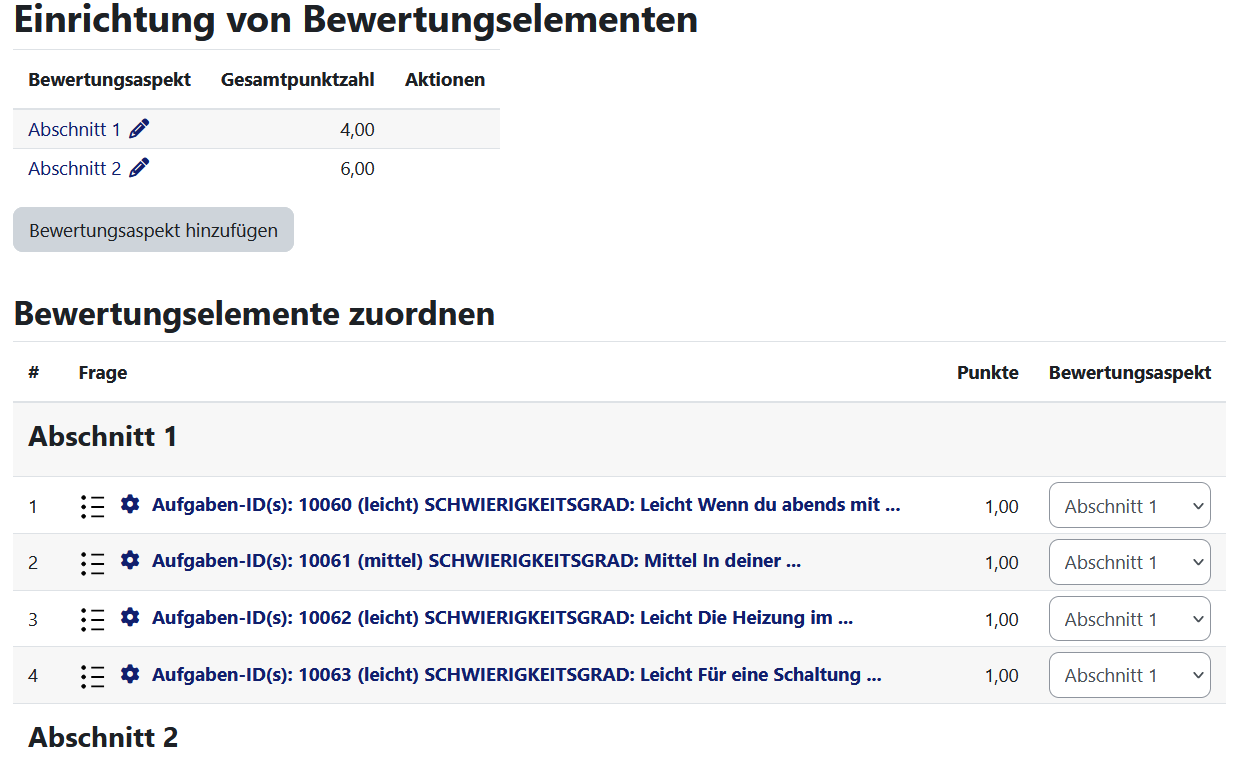
Bewertung von Testabschnitten | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Trainer/innen können | Trainer/innen können einzelnen Abschnitten in einem Test [[Test erstellen#Bewertung von Testabschnitten|Bewertungen]] zuweisen. | ||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 369: | Zeile 316: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[ | [[Datei:manualcoursewelcome.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
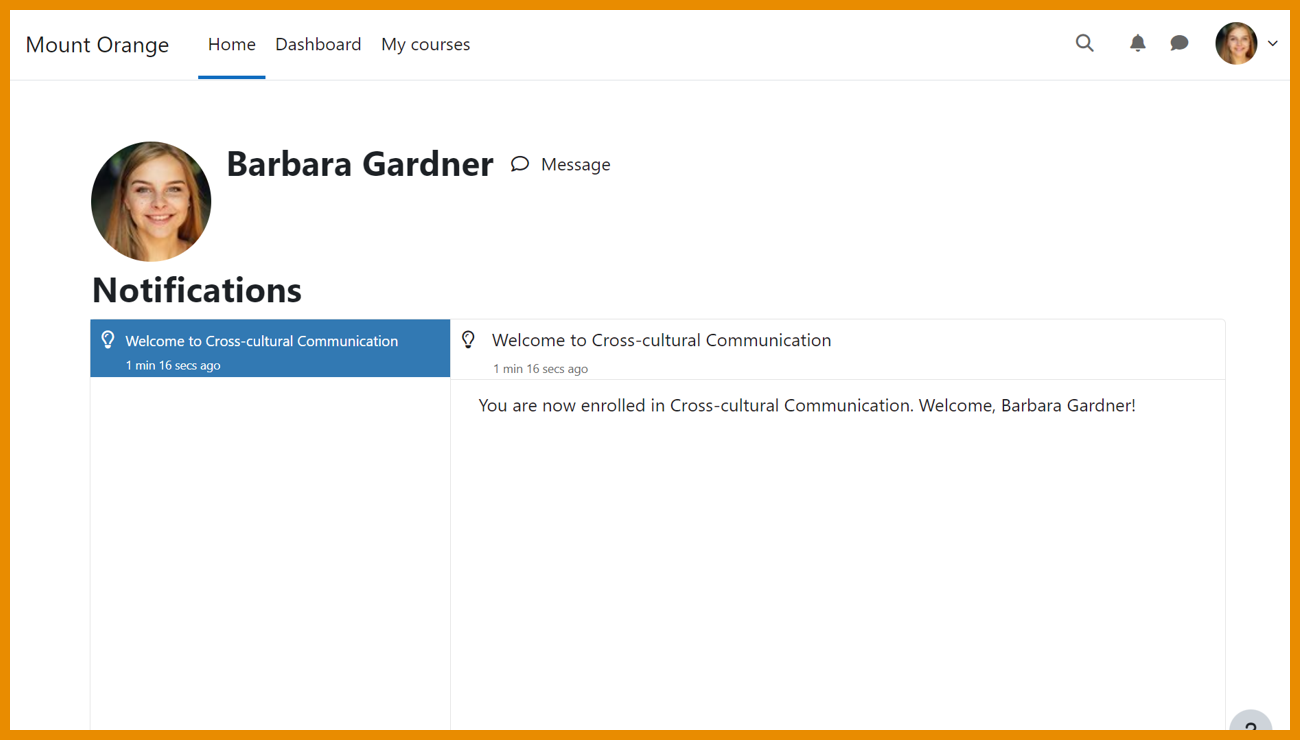
Neue Benachrichtigungen | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Moodle versendet jetzt standardmäßig Begrüßungsnachrichten bei manuellen Einschreibungen in Kurse und Warnnachrichten über bevorstehende automatische Abmeldungen aus Kursen wegen Inaktivität. | |||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 381: | Zeile 328: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[ | [[Datei:matrixgroups.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
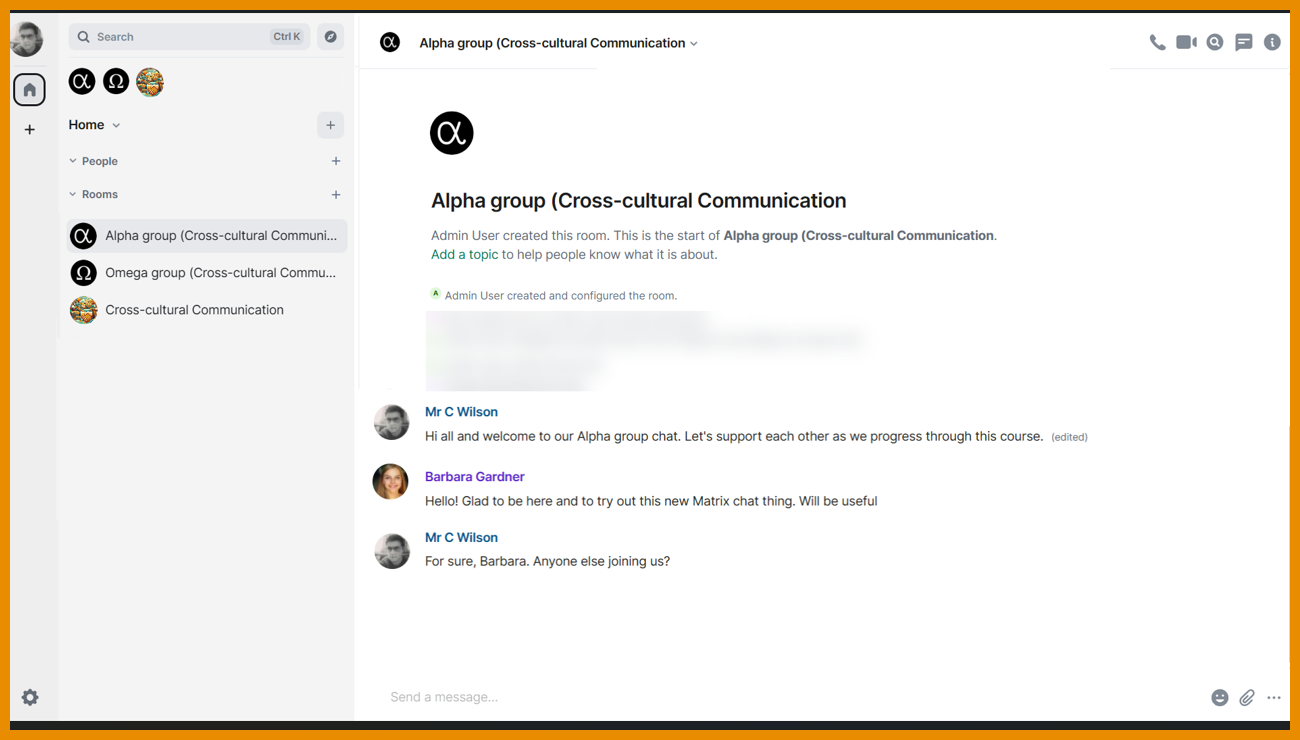
Matrix-Gruppenunterstützung | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
In Kursen mit Gruppen werden nun [[Kommunikation|Matrix-Kommunikationsräume]] für die Gruppen angelegt. | |||
</p> | </p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Zeile 435: | Zeile 341: | ||
[[Category:Neue Funktionalität]] | [[Category:Neue Funktionalität]] | ||
[[en:New features]] | [[en:New features]] | ||
[[es:Nuevas características de Moodle | [[es:Nuevas características de Moodle 4.4]] | ||
[[fr:Nouveautés de Moodle | [[fr:Nouveautés de Moodle 4.4]] | ||
Version vom 30. April 2024, 11:13 Uhr
Diese Seite gibt einen kurzen Überblick der Highlights in Moodle 4.4. Schauen Sie sich auch die Videos zu den 4.4 Funktionalitäten auf unserer YouTube Seite an.
Rollenspezifische Informationen finden Sie in den Artikeln Neu für Trainer/innen, Neu für Teilnehmer/innen und Neu für Administrator/innen.
Details mit technischen Informationen finden Sie in den Moodle 4.4 Release Notes (englisch).
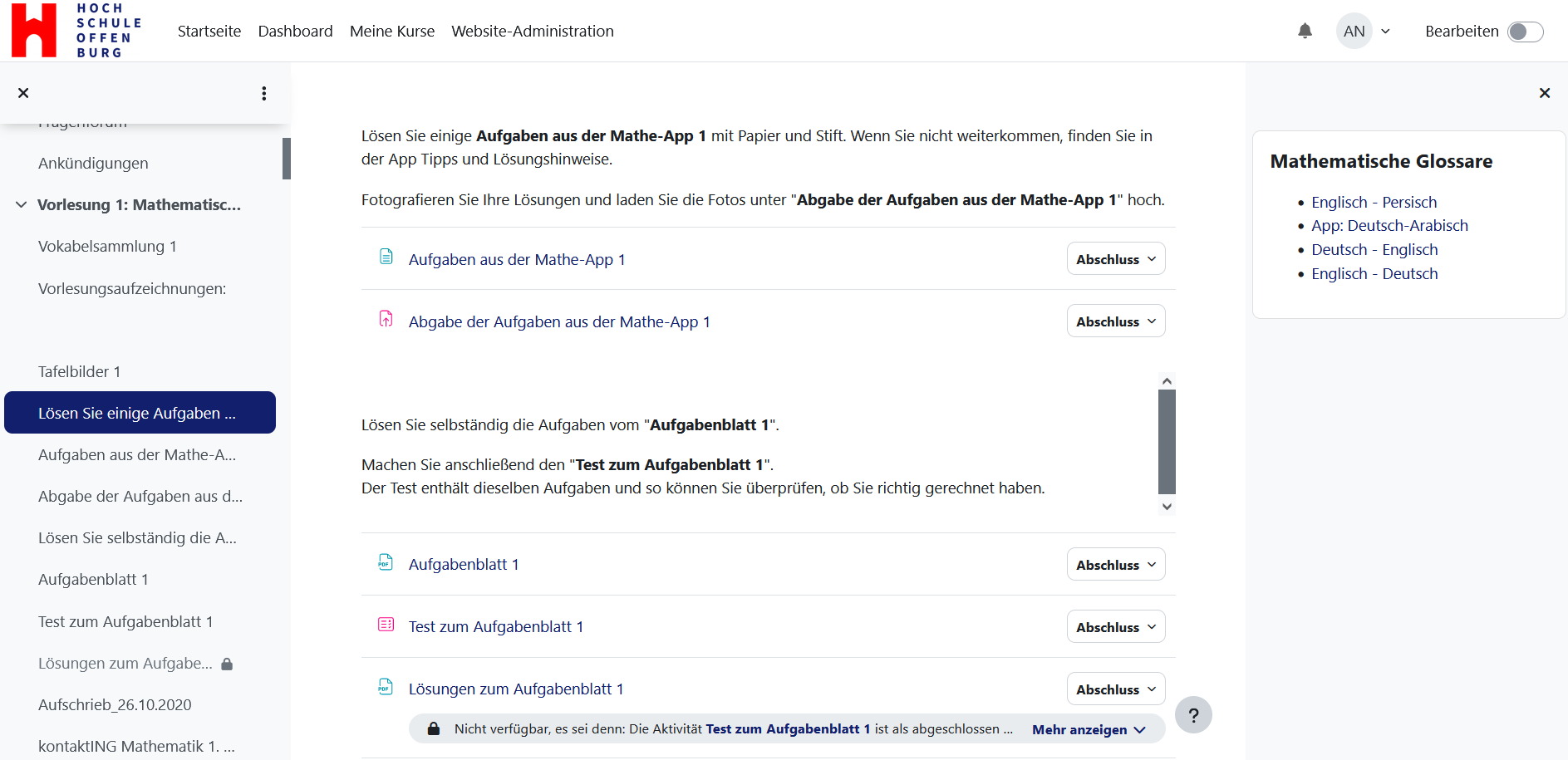
Verbesserungen auf der Kursseite
Nutzerdefinierte Abschnitte
Das Themen-Format heißt jetzt Themenabschnitte, in denen Trainer/innen nutzerdefinierte Themen festlegen können.
Neuer Fragetyp Anordnung (MUA-gesponsertes Projekt)
Wörter oder Phrasen neu anordnen
Der Fragetyp Anordnung wurde in das Standardpaket von Moodle aufgenommen. Er ermöglicht Trainer/innen, Fragen zu erstellen, in denen einzelne Wörtern oder Phrasen in einer bestimmten Reihenfolge angeordnet werden sollen.
Bilder neu anordnen
Mit dem Fragetyp Anordnung können auch Bilder angeordnet werden. Dazu muss man die entsprechenden HTML-Formatierungsoptionen nutzen.
TinyMCE-Editor
Standard-Editor in allen Moodle-Installationen
Der TinyMCE-Editor ist jetzt der Standard-Texteditor in neuen und aktualisierten Moodle-Installationen.
Nutzerdefinierte Berichte
Rollen als neue Berichtsquelle
Nutzerdefinierte Berichte können jetzt mit zugewiesenen Rollen als Berichtsquelle generiert werden.
Mehr Filter
Nutzerdefinierte Berichte können nach globaler Gruppe, Dateigröße, Typ und mehr gefiltert werden.
Weitere Berichtsverbesserungen
Nutzerliste durchsuchen
Die Seite Nutzerliste anzeigen bietet verschiedene Filter und die Möglichkeit, Massenaktionen auszuführen.
Themen-Nutzungsbericht
Administrator/innen können in einem neuen Design-Nutzungsbericht sehen, welche Nutzer/innen, Kurse, Kursbereiche bzw. globale Gruppen welche Designs verwenden.
Verbesserungen im Forum
Verbesserungen beim Filtern von Badges
Authentifizierung
Authentifizierung über SMS
Die Multi-Faktor-Authentifizierung bietet jetzt die Option, sich über einen SMS-Code zu authentifizieren.
Passwort anzeigen/verstecken
Admininstrator/innen können die Sichtbarkeit des Anmeldekennworts auf der Seite Authentifizierungs-Plugins verwalten umschalten.
Verbesserungen in Tests
Bewertung von Testabschnitten
Trainer/innen können einzelnen Abschnitten in einem Test Bewertungen zuweisen.
Und mehr...
Matrix-Gruppenunterstützung
In Kursen mit Gruppen werden nun Matrix-Kommunikationsräume für die Gruppen angelegt.