FontAwesome filter
- Managing filters
- Filter settings
- Activity names auto-linking
- Algebra notation
- Code highlighter filter
- Convert URLs into links
- Database auto-linking
- Display emoticons as images
- Display H5P
- Email protection
- Glossary auto-linking
- HTML tidy
- MathJax
- Multimedia plugins
- Multi-language content
- TeX notation
- Word censorship
- Filters FAQ
This is a contributed (third party) filter for Moodle written by Julian (Moodleman) Ridden and shared on Moodle.org
Font Awesome provides sites with scalable vector icons that can instantly be customized — size, color, drop shadow, and anything that can be done with the power of CSS. Font Awesome is fully open source and is GPL compatible. No attribution is required when using the fonts although the project does say it is appreciated.
This filter makes it easy to add FontAwesome icons to course content in any FontAwesome enabled moodle site. Please be sure to target any questions related to this filter in the Filter's forums at moodle.org and bugs to the Moodle Tracker
Filter Objectives
The aim of this filter was to provide an easy and functional way for content creators to easily add FontAwesome icons anywhere in course content. If using the recommended method provide by FontAwesome which involves creating custom classes you will find that the text editor strips these out automatically as unrecognised/bad code. This filter provides another mechanism to add FontAwesome icons that won't be stripped out by the editor.
Enabling FontAwesome in Moodle
FontAwesom icon's will not work just by adding this filter to your Moodle. The filter just facilitates adding them to content. You will need to first ensure your site has the FontAwesome font enabled before you can use this filter. You can get FontAwesome running one of two ways.
Install a FontAwesome enabled theme
Some Moodle themes are now coming with FontAwesome already enabled. To find out if they do just read the information found about them in the Modules and Plugins Database.
One such theme that already has FontAwesome contained within is the [Essential Theme] by Julian Ridden.
Load FontAwesome via CDN
A content delivery network or content distribution network (CDN) is a large distributed system of servers deployed in multiple data centers across the Internet. The goal of a CDN is to serve content to end-users with high availability and high performance. You can pull FontAwesome into your site using any theme by adding a single line to your Admin settings. This line will connect to a dedicated CDN to reliably load FontAwesome into your moodle site.
To add the CDN to your Moodle you need to add the following line to your "Additional HTML" settings in Site Administration. You can find this located under the "Appearance" menu.
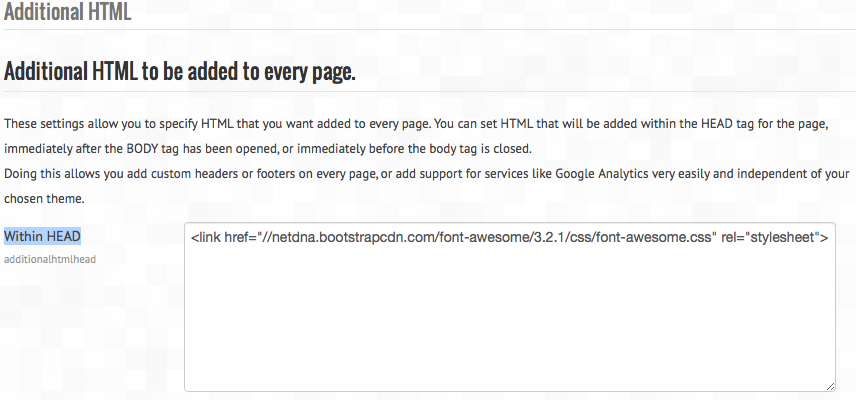
Once you are in the "Additional HTML" settings we need to add the following line to the "Within HEAD" section. This will then load the FontAwesome as part of every page load.
<link href="//netdna.bootstrapcdn.com/font-awesome/3.2.1/css/font-awesome.min.css" rel="stylesheet">
It should look like the image below. Once done you are now ready to use the FontAwesome filter.
Adding an icon
Adding an icon to anywhere in your course that you wish is now a simple process. The hardest part is finding the icon you wish to use. To browse the full list of over 360 icons please visit [this link]. Once you have found the icon you are after you just have to surround it with a set of square brackets. e.g.:
[icon-retro-camera]
If you have typed in the icon name correctly you will see the icon appear once you have hit save.
Configurable Options
If you wish to make the icon larger you can use a multiplier. e.g.:
[icon-camera-retro icon-2x] or [icon-camera-retro icon-4x]
If you wish to rotate the icon you can specify how many degrees clockwise. e.g.:
[icon-camera-retro icon-rotate-90]
You can also flip an icon horizontally or vertically. e.g.:
[icon-camera-retro icon-flip-horizontal] or [icon-camera-retro icon-flip-vertical]
You can mute the colour to a dull grey. e.g.:
[icon-camera-retro icon-muted]
You can "pull" the icon to the left or right. If it is "pulled" to the left text will wrap to the right. e.g.:
[icon-camera-retro pull-left]
Advanced Tip
All the settings above can be mixed and matched. For example if I was to type in:
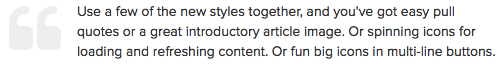
[icon-quote-left icon-4x pull-left icon-muted] Use a few of the new styles together, and you've got easy pull quotes or a great introductory article image. Or spinning icons for loading and refreshing content. Or fun big icons in multi-line buttons. You can combine all of them in any combination to get lots of new possibilities.
You would generate:
Download link
This filter is only available for Moodle 2.5 and above. You can download the filter from https://moodle.org/plugins/view.php?plugin=filter_fontawesome
See also
- FontAwesome Filter's Plugin database listing
- Download latest version
- Browse GIT
- Discussion in English in the Forum
- Demo site