New for teachers: Difference between revisions
From MoodleDocs
Mary Cooch (talk | contribs) No edit summary |
Mary Cooch (talk | contribs) (creating this page) |
||
| Line 2: | Line 2: | ||
If you're a teacher in Moodle, then this page will tell you about the major changes affecting you in Moodle 4.2. | If you're a teacher in Moodle, then this page will tell you about the major changes affecting you in Moodle 4.2. | ||
__NOTOC__ | __NOTOC__ | ||
=== | ===Course page improvements=== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:AddActivitiesAnywheredeng.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
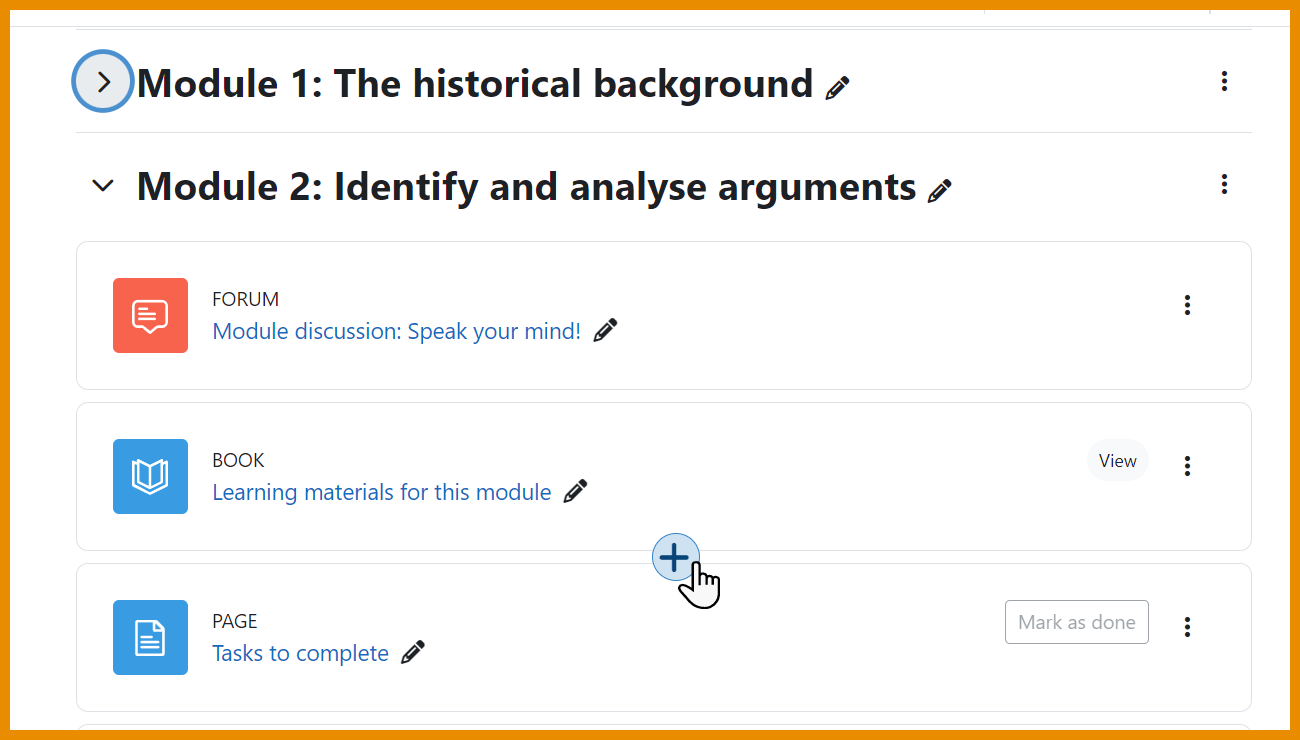
Quickly create content | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Click to add an activity or resource anywhere on the course page. | |||
</p> | </p> | ||
</div> | </div> | ||
| Line 17: | Line 17: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:TeacherIndentdeng.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
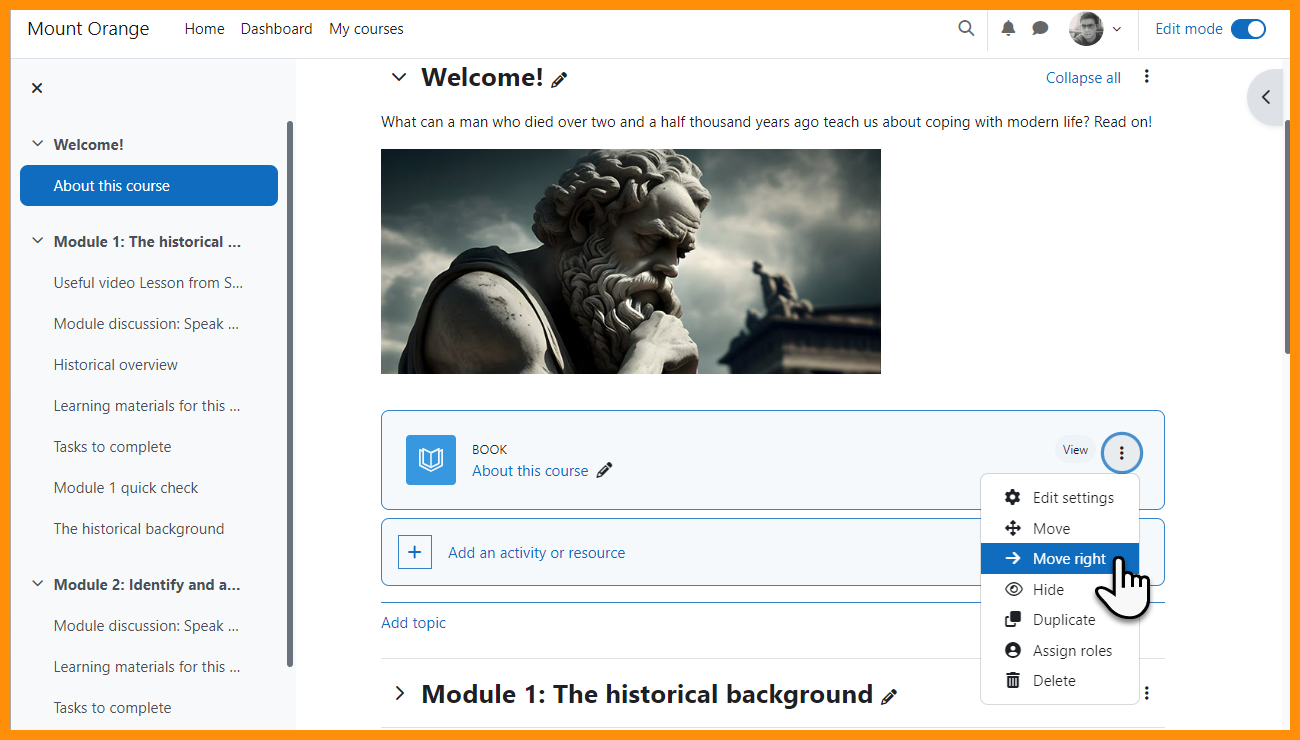
Easily indent items | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
If the admin setting is enabled, move items once to the right, with this being reflected in the course index too. | |||
</p> | </p> | ||
</div> | </div> | ||
| Line 30: | Line 30: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:DuplicatePermalinkdeng.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Better section options | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Duplicate sections and benefit from useful permalinks. | |||
</p> | </p> | ||
</div> | </div> | ||
| Line 41: | Line 41: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:ActivityNamesdeng.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
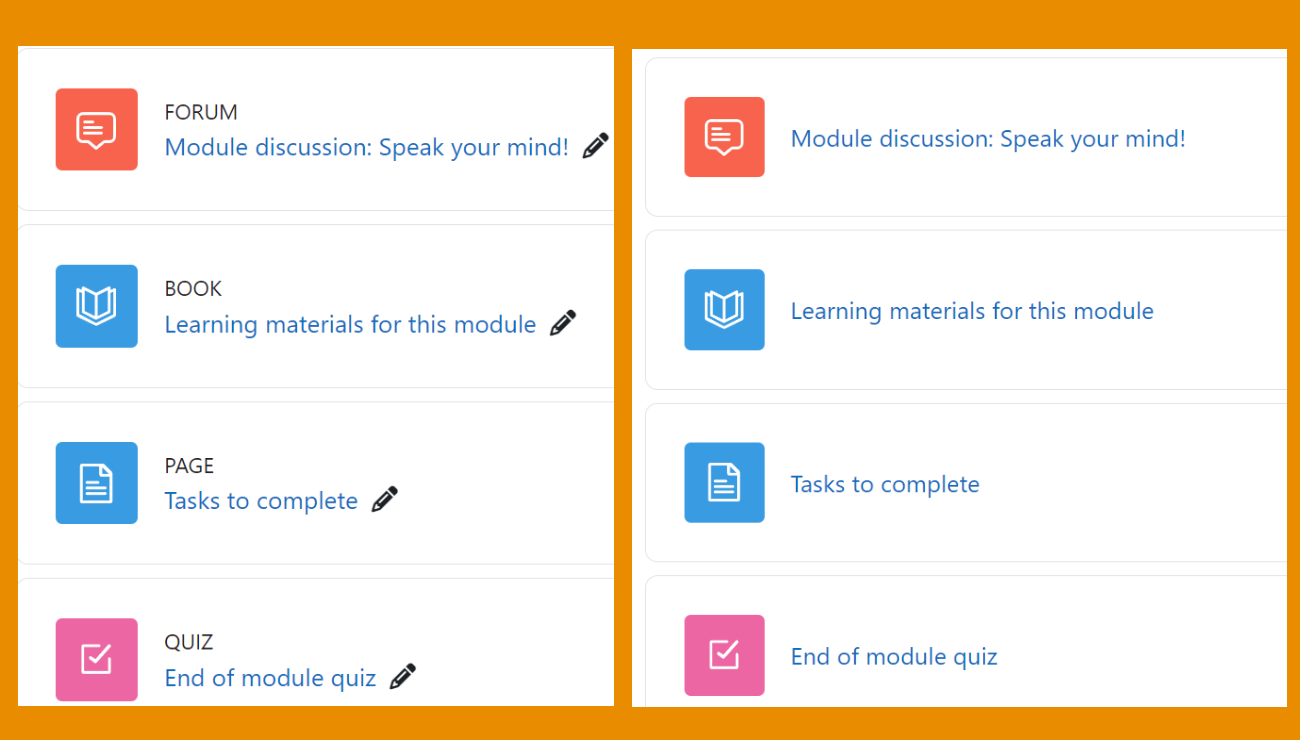
Activity names | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Activity names now only display when edit mode is on. | |||
</p> | </p> | ||
</div> | </div> | ||
| Line 52: | Line 52: | ||
</div> | </div> | ||
=== | ===Bulk editing (MUA)=== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:BulkEditdeng.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
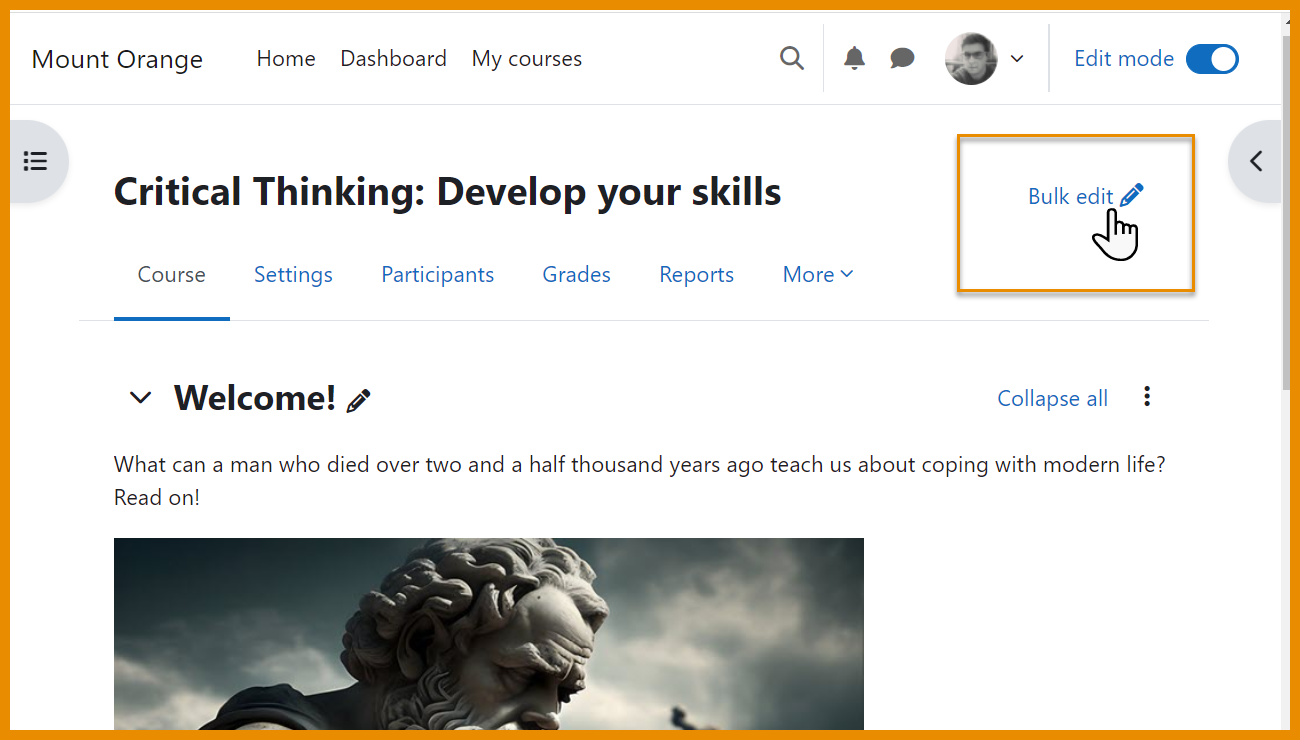
Enable bulk editing | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Thanks to the MUA, a bulk editing option is available. | |||
</p> | </p> | ||
</div> | </div> | ||
| Line 67: | Line 67: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:BulkEditSelectdeng.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
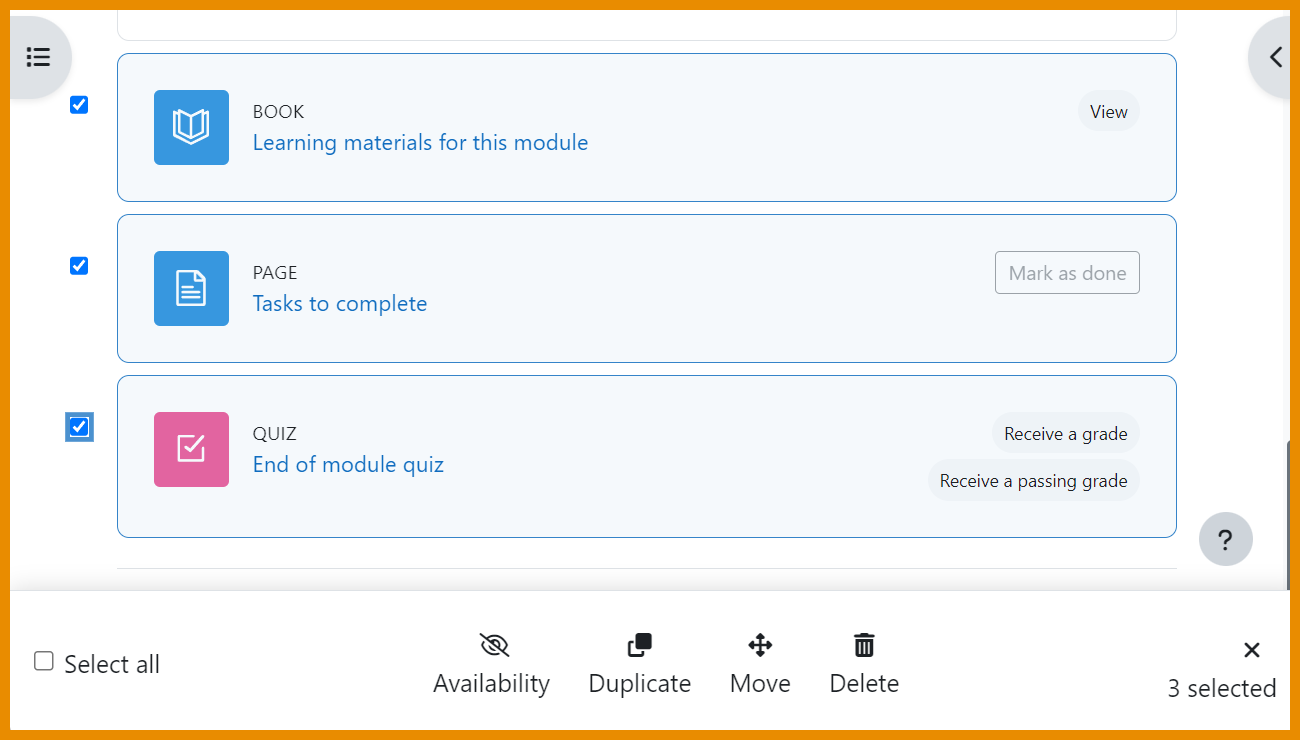
Bulk actions | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Bulk delete, move, duplicate, hide or change visibility from the footer. | |||
</p> | </p> | ||
</div> | </div> | ||
</div> | </div> | ||
</div> | </div> | ||
===Report builder=== | |||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:NewReportSourcesdfr.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
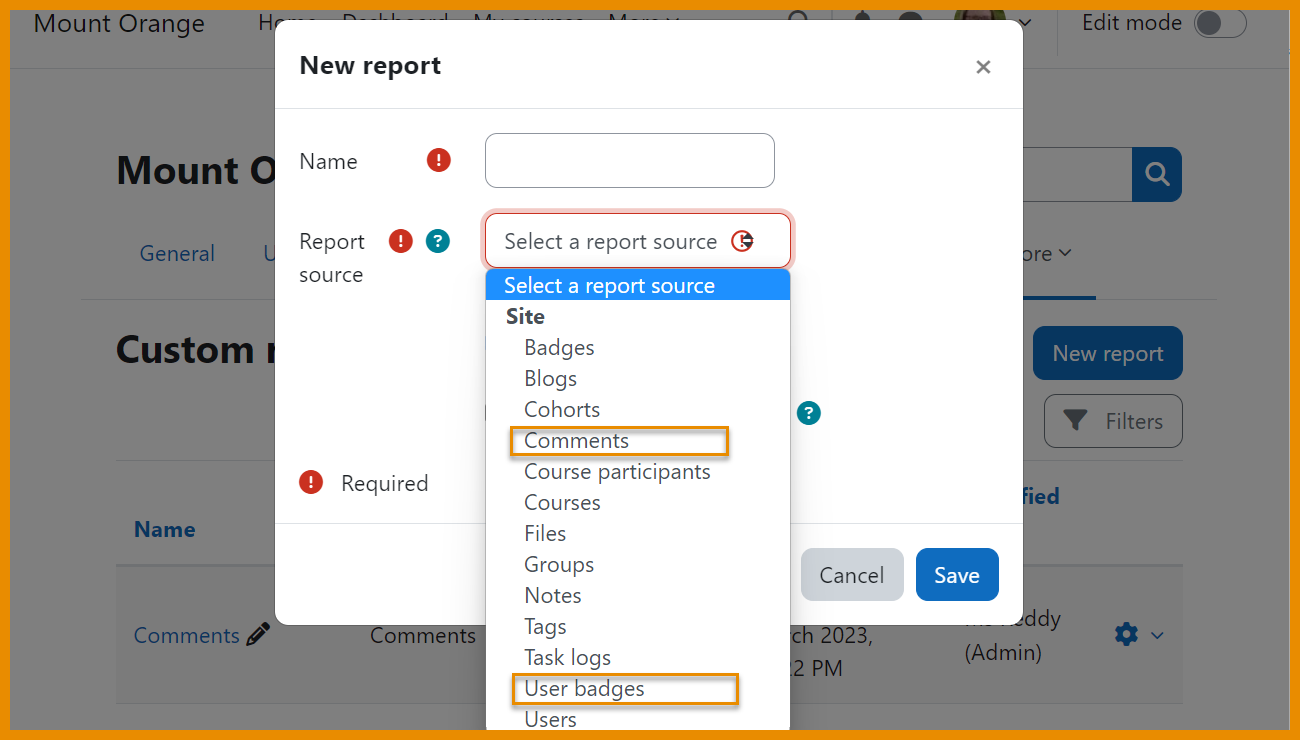
New | New report sources | ||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Create reports on comments and user badges. | |||
</p> | </p> | ||
</div> | </div> | ||
| Line 91: | Line 93: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:RBNewFiltersdeng.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
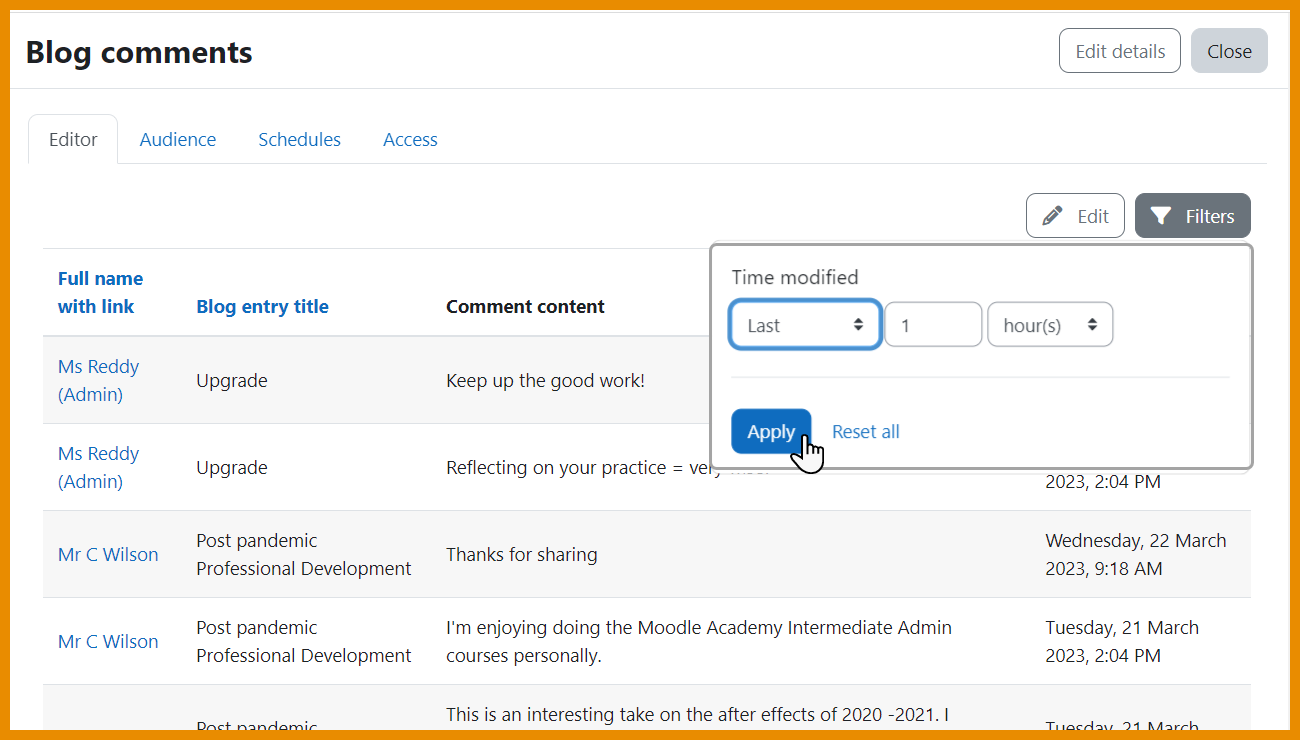
New filters | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
New filters include last,current and next hour. | |||
</p> | </p> | ||
</div> | </div> | ||
| Line 102: | Line 104: | ||
</div> | </div> | ||
=== | ===Gradebook enhancements=== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:GraderReportSearchdeng.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
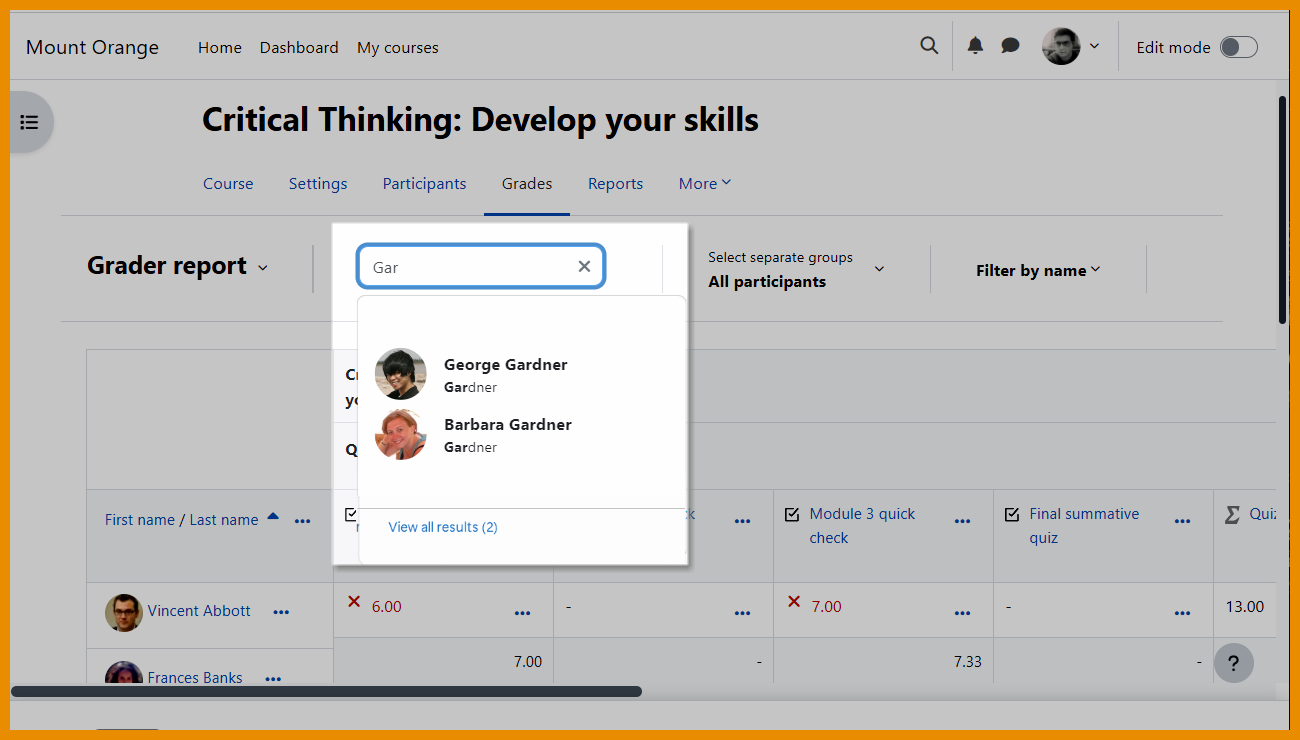
Grader report search | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Easily search and filter the Grader report. | |||
</p> | </p> | ||
</div> | </div> | ||
| Line 117: | Line 119: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:CollapseColumnsdeng.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
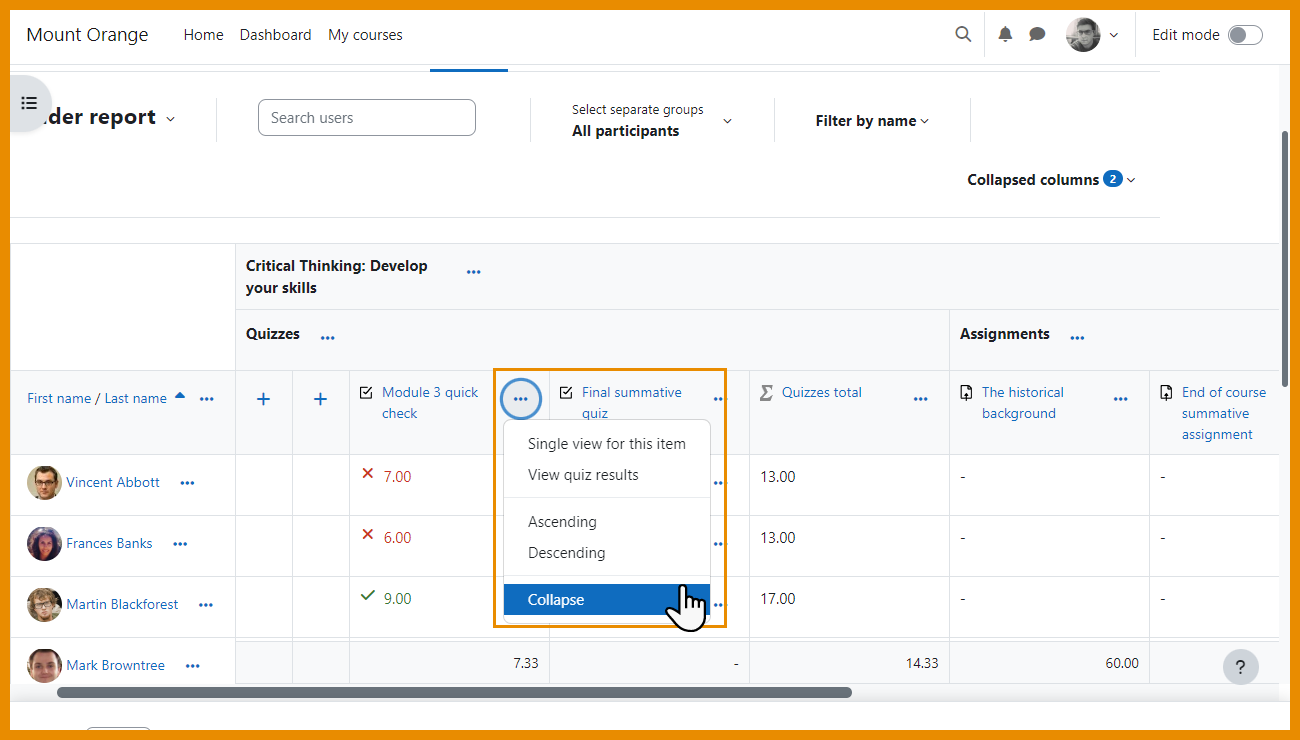
Collapse columns | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Collapse columns the Grader report | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:Feedbackdeng.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
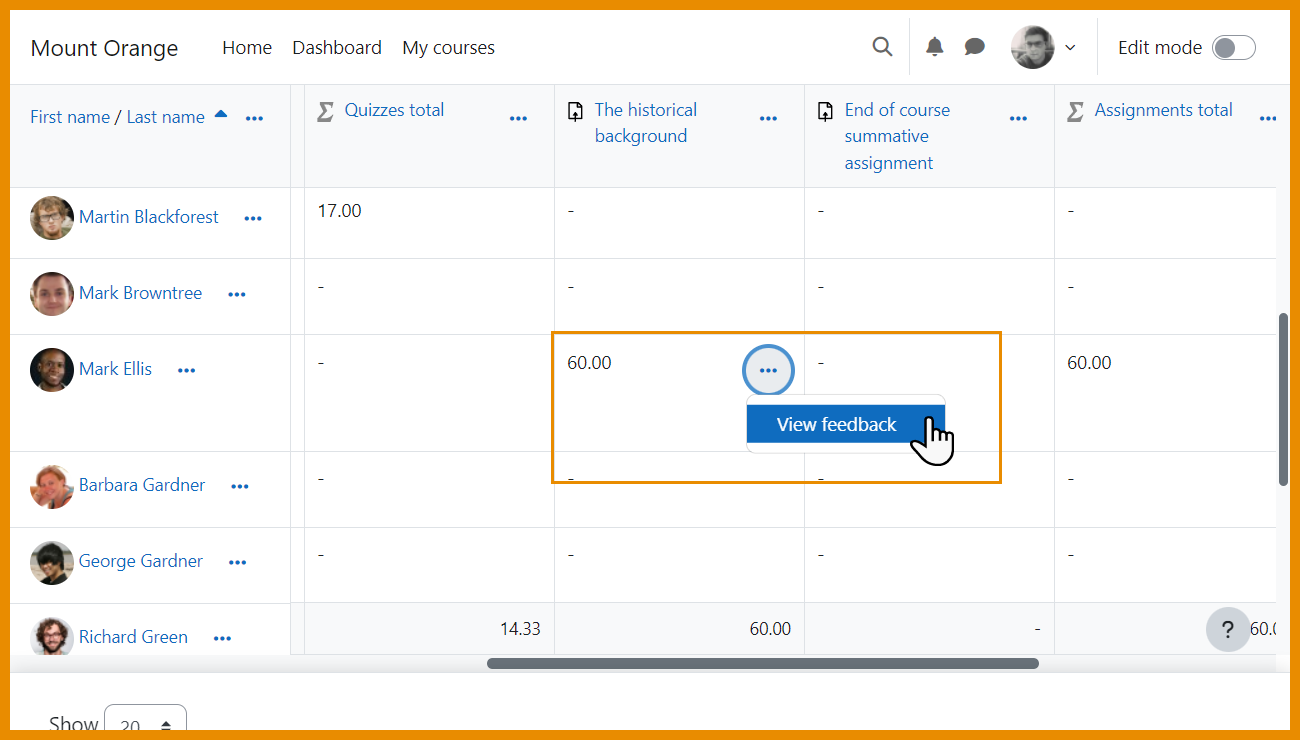
View feedback | |||
</h4> | |||
<p class="card-text"> | |||
View feedback directly in the Grader report. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:CollapseCatdeng.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
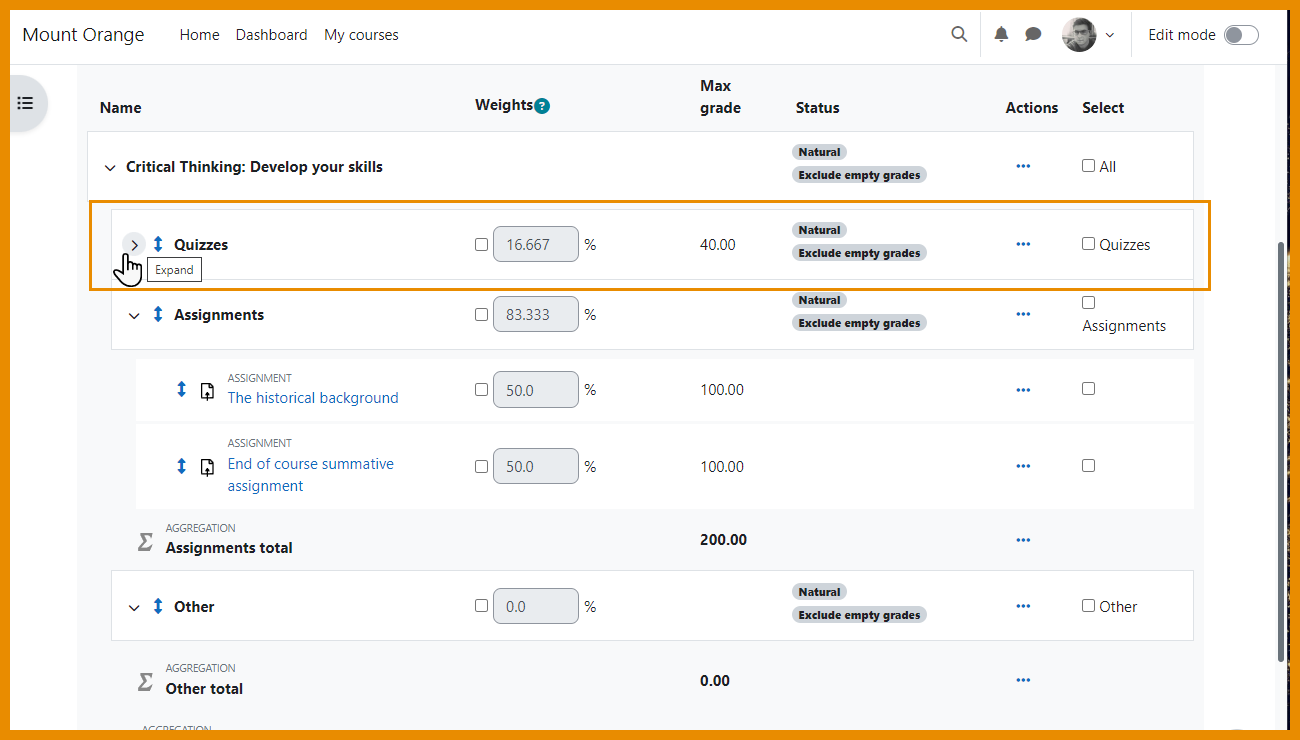
Collapsible categories | |||
</h4> | |||
<p class="card-text"> | |||
Collapse categories in the Gradebook setup for easier management. | |||
</p> | </p> | ||
</div> | </div> | ||
| Line 132: | Line 158: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:BBBAdmin.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
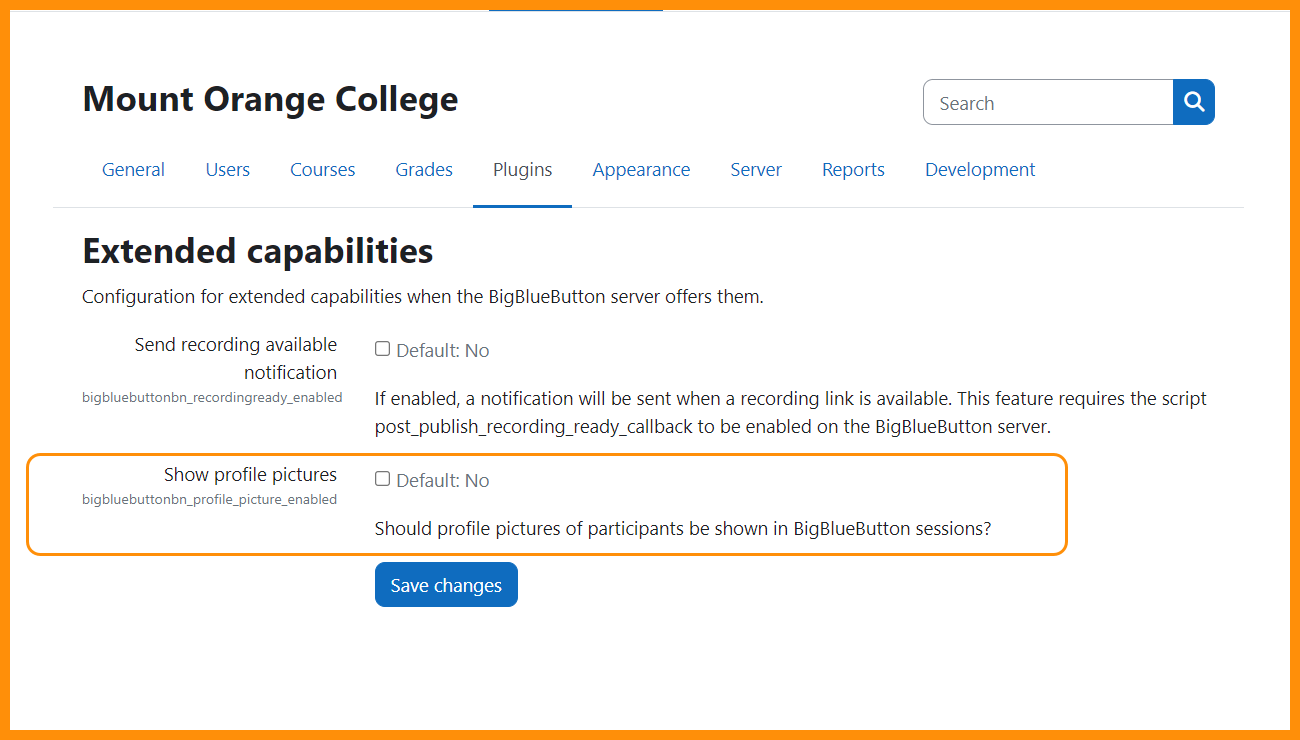
BigBlueButton | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
New settings control visiblity of profile photos and access to recording formats. | |||
</p> | </p> | ||
</div> | </div> | ||
| Line 143: | Line 169: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
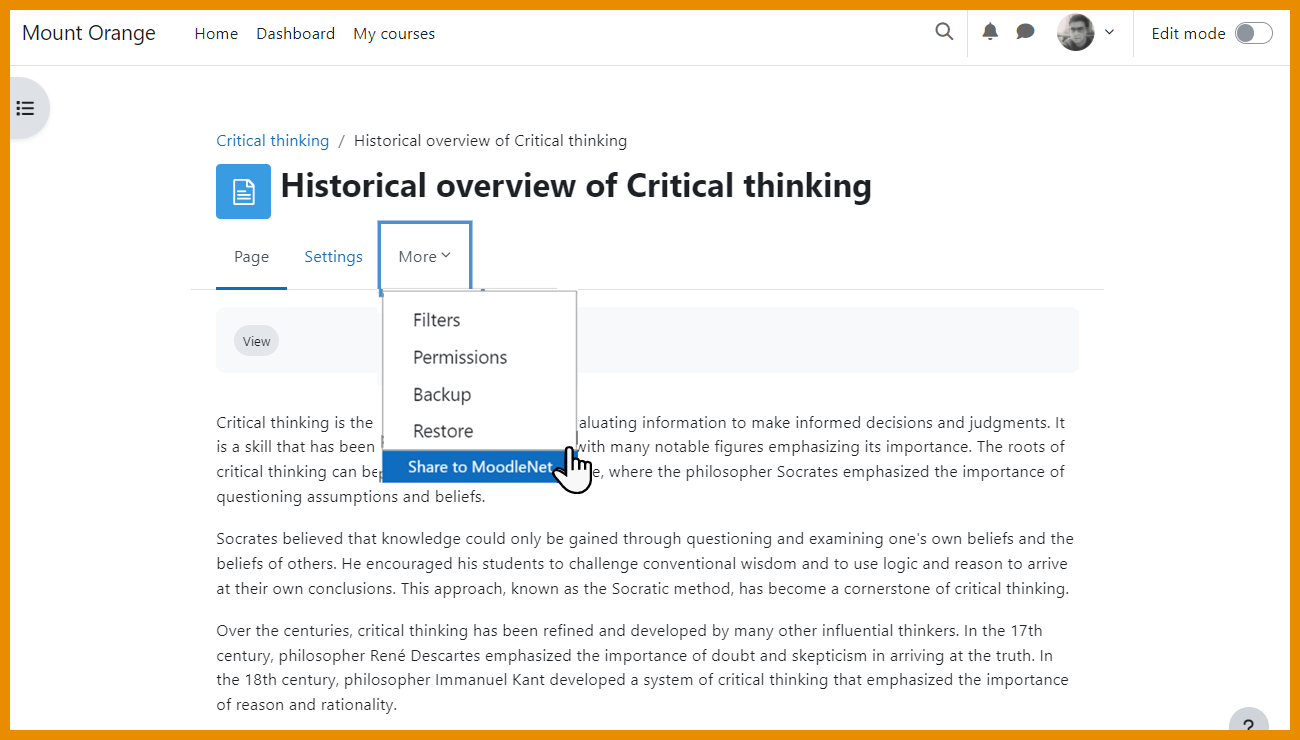
[[File: | [[File:MoodleNetSharedeng.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
MoodleNet initial integration | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Teachers can share activities to a MoodleNet instance if allowed by admin. | |||
</p> | </p> | ||
</div> | </div> | ||
</div> | </div> | ||
</div> | </div> | ||
===Quiz and Question bank=== | |||
=== | |||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
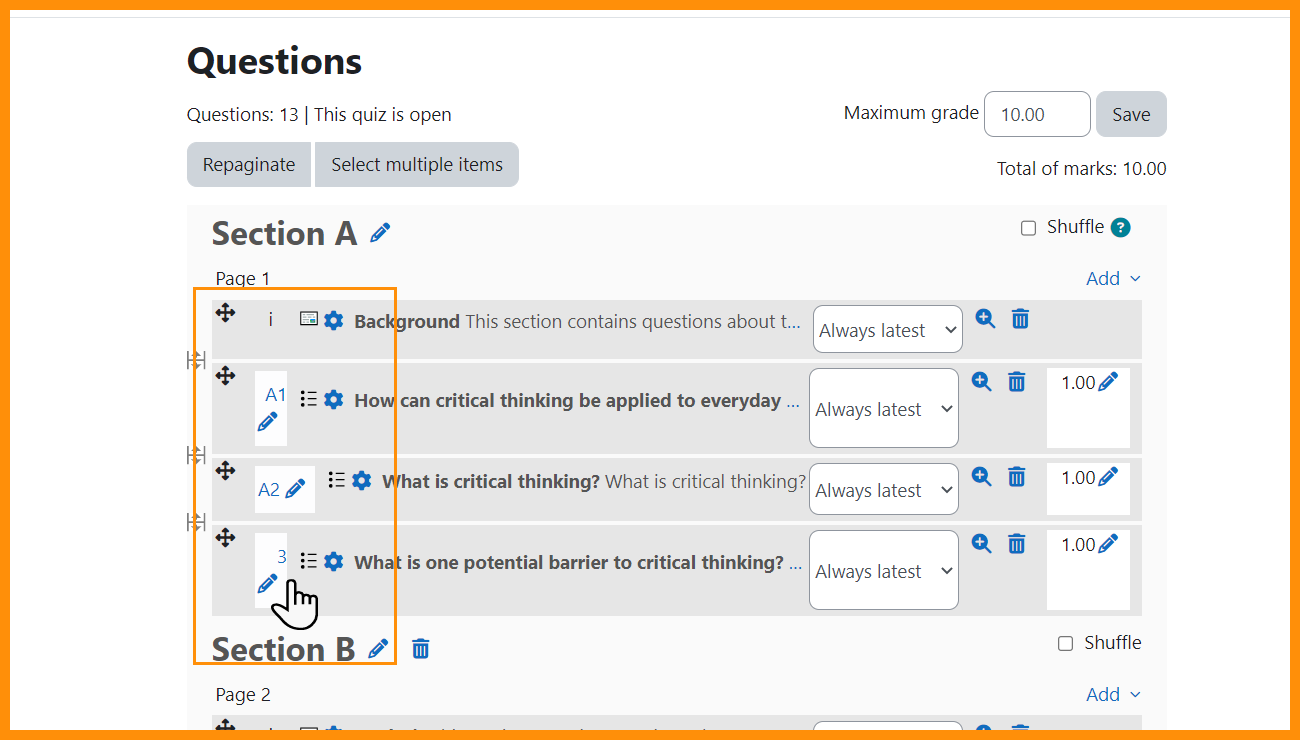
[[File: | [[File:EditQuestionNamesdeng.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Question numbers | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Teachers can customise question numbers | |||
</p> | </p> | ||
</div> | </div> | ||
| Line 169: | Line 194: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
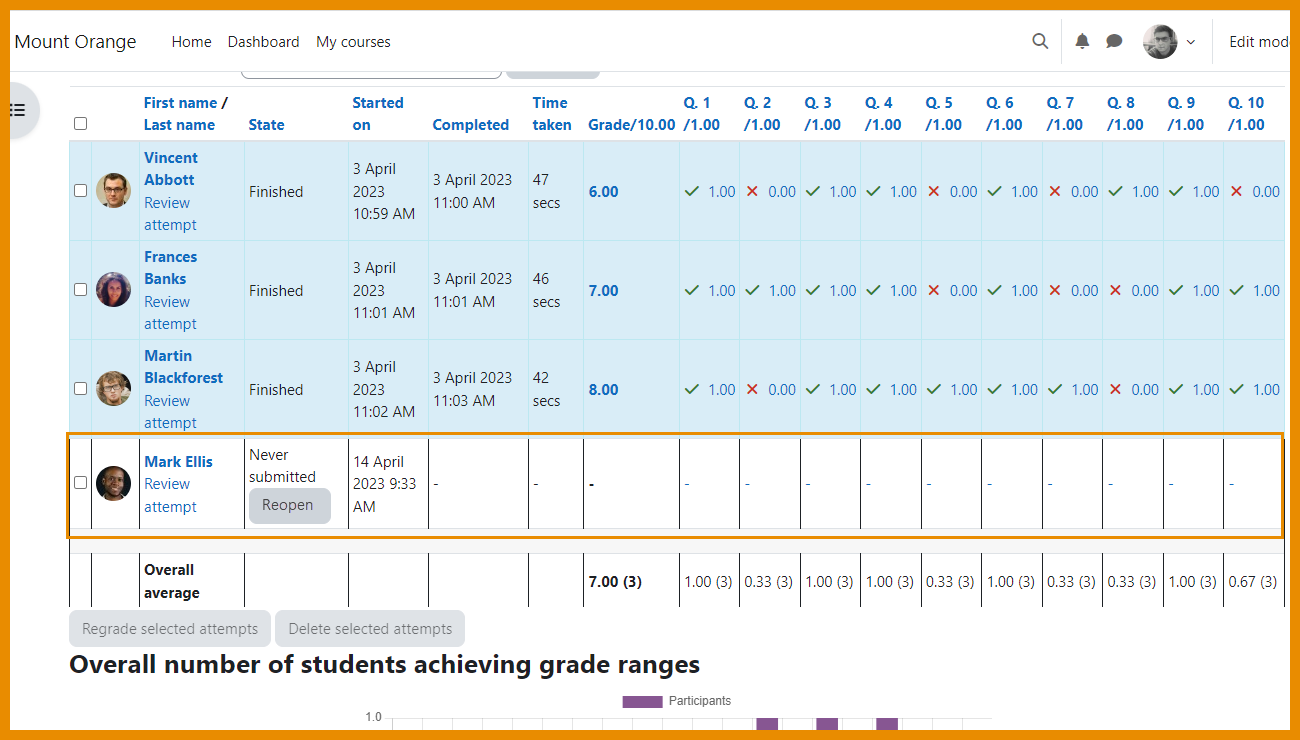
[[File: | [[File:Reopendeng.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Reopen attempts | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Teachers | Teachers can reopen attempts never submitted. | ||
</p> | </p> | ||
</div> | </div> | ||
</div> | </div> | ||
</div> | </div> | ||
===And more...=== | |||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
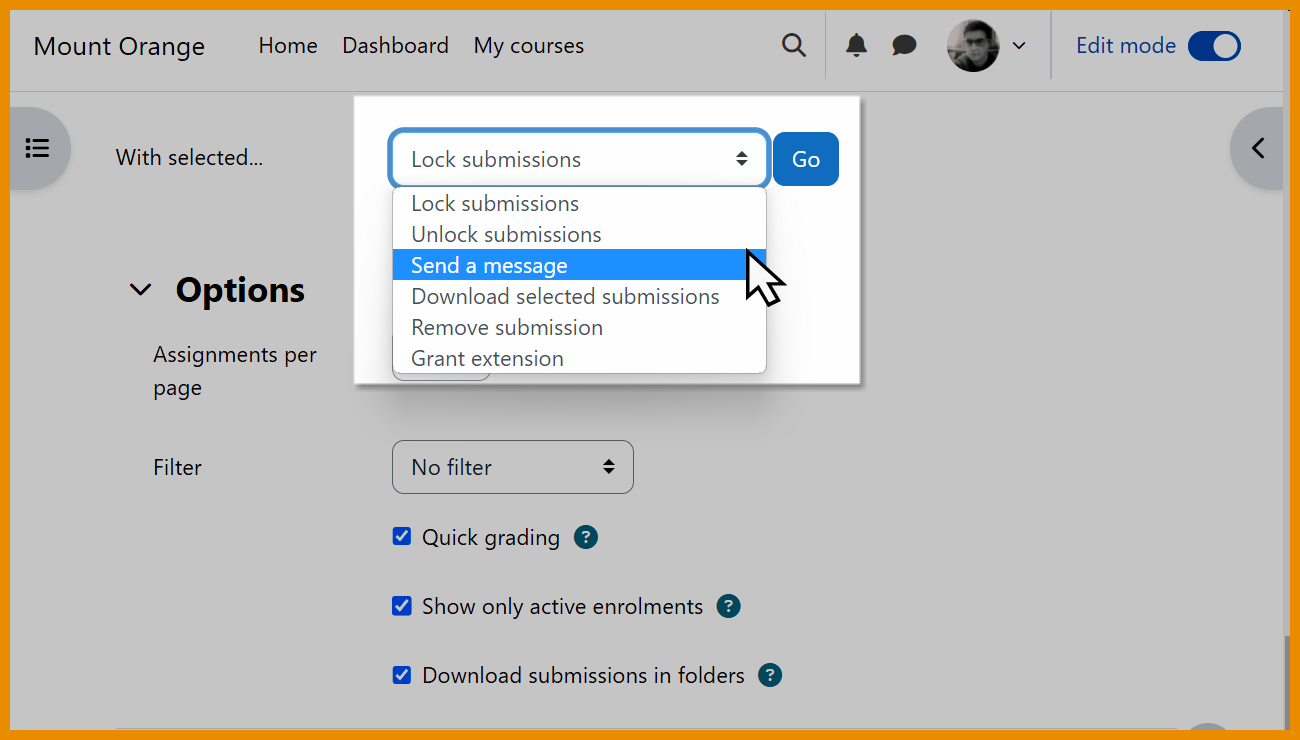
[[File: | [[File:AssignmentMessagingdeng.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Assignment messaging | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Message students directly from the Assignment grading screen. | |||
</p> | </p> | ||
</div> | </div> | ||
| Line 193: | Line 220: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:GroupVisiblitydeng.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Group membership visibility | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Specify who can see which groups in a course. | |||
</p> | </p> | ||
</div> | </div> | ||
</div> | </div> | ||
</div> | </div> | ||
[[Category:New features]] | [[Category:New features]] | ||
Latest revision as of 08:53, 19 April 2023
If you're a teacher in Moodle, then this page will tell you about the major changes affecting you in Moodle 4.2.