New features: Difference between revisions
From MoodleDocs
Mary Cooch (talk | contribs) |
Helen Foster (talk | contribs) m (→Course page improvements: rewording) |
||
| (36 intermediate revisions by one other user not shown) | |||
| Line 1: | Line 1: | ||
{{About Moodle}} | {{About Moodle}} | ||
Read on for an overview of the key features and improvements in Moodle 4.2, or watch our [YouTube playlist of 4.2 New features]. | Read on for an overview of the key features and improvements in Moodle 4.2, or watch our [https://youtube.com/playlist?list=PLxcO_MFWQBDdu767ThN-ebeQ5Gb-fM3oZ YouTube playlist of 4.2 New features]. | ||
For role-specific information, see [[New for teachers]], [[New for students]] and [[New for administrators]]. | For role-specific information, see [[New for teachers]], [[New for students]] and [[New for administrators]]. | ||
| Line 15: | Line 15: | ||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
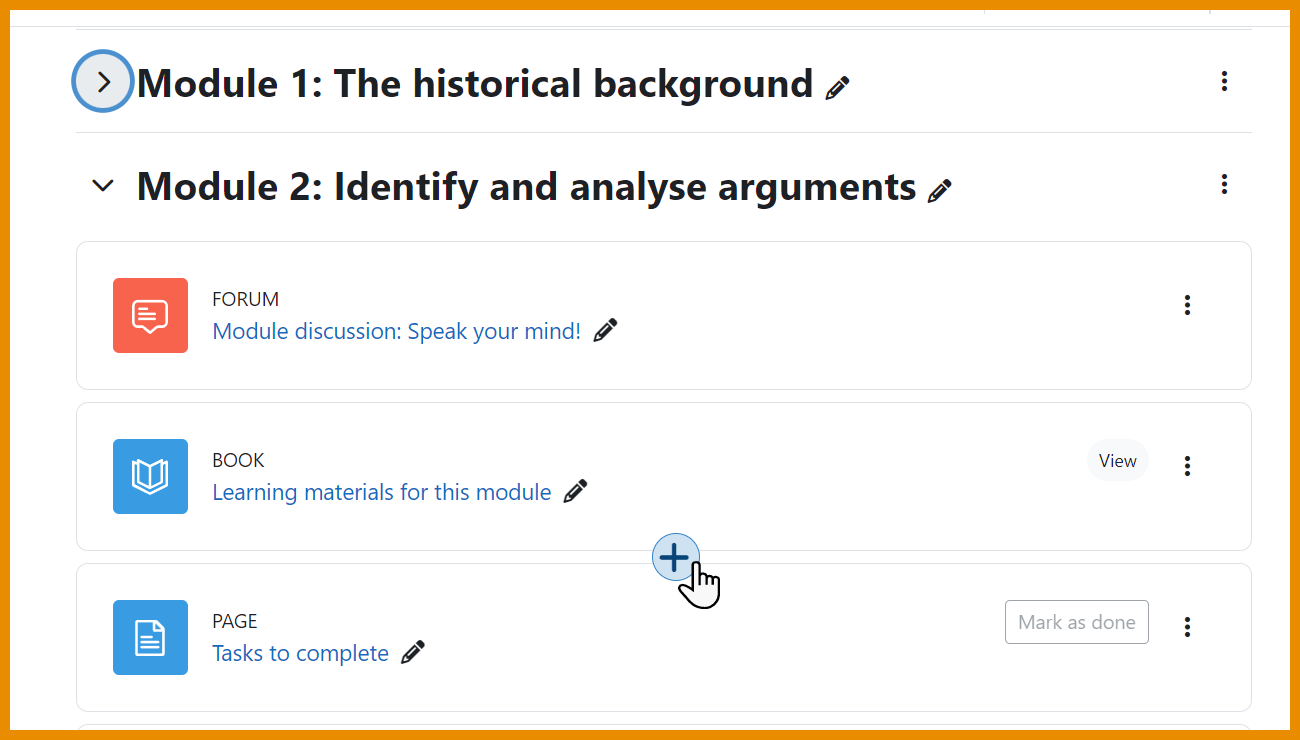
Click to add an activity or resource anywhere on the | Click to add an activity or resource anywhere on the [[Course homepage]]. | ||
</p> | </p> | ||
</div> | </div> | ||
| Line 23: | Line 23: | ||
[[File:TeacherIndentdeng.png|class=img-fluid]] | [[File:TeacherIndentdeng.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Indent items | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
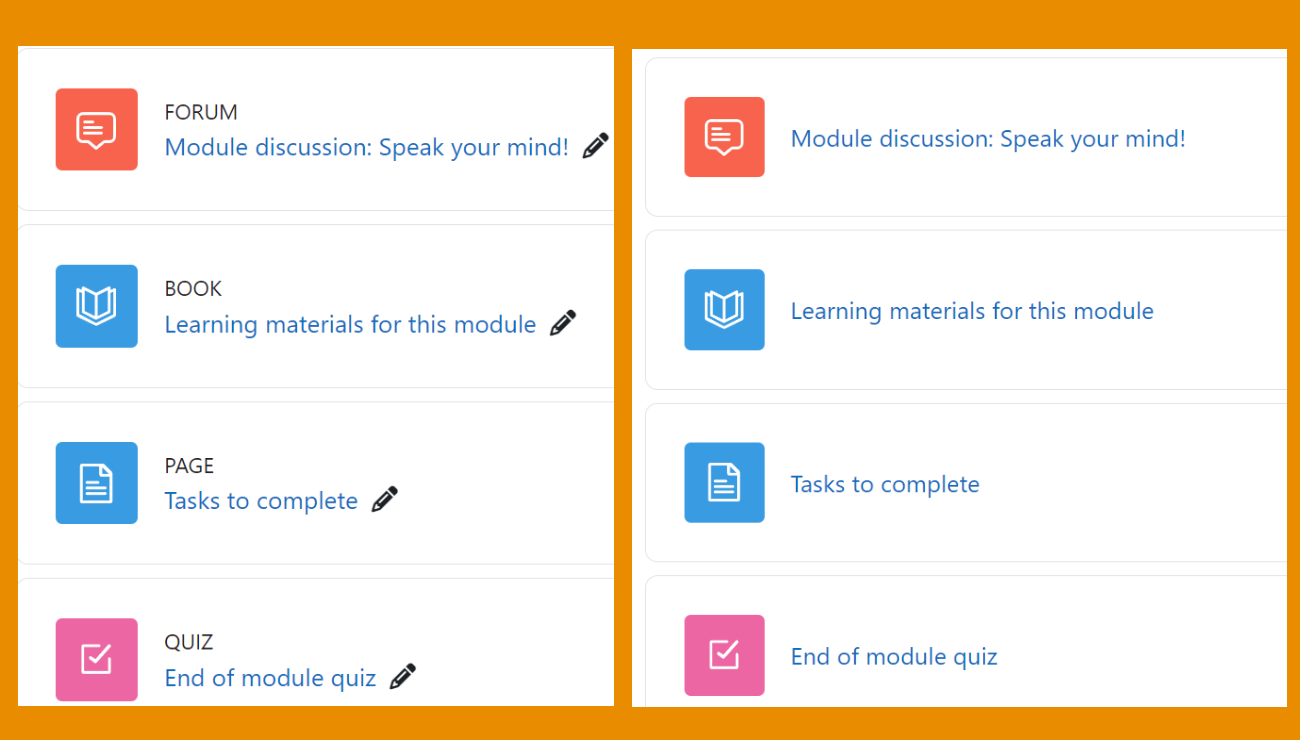
Indent activities or resources one place to the right (or left for right-to-left languages) on the [[Course homepage]], with the indentation shown in the course index too. | |||
</p> | </p> | ||
</div> | </div> | ||
| Line 65: | Line 65: | ||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
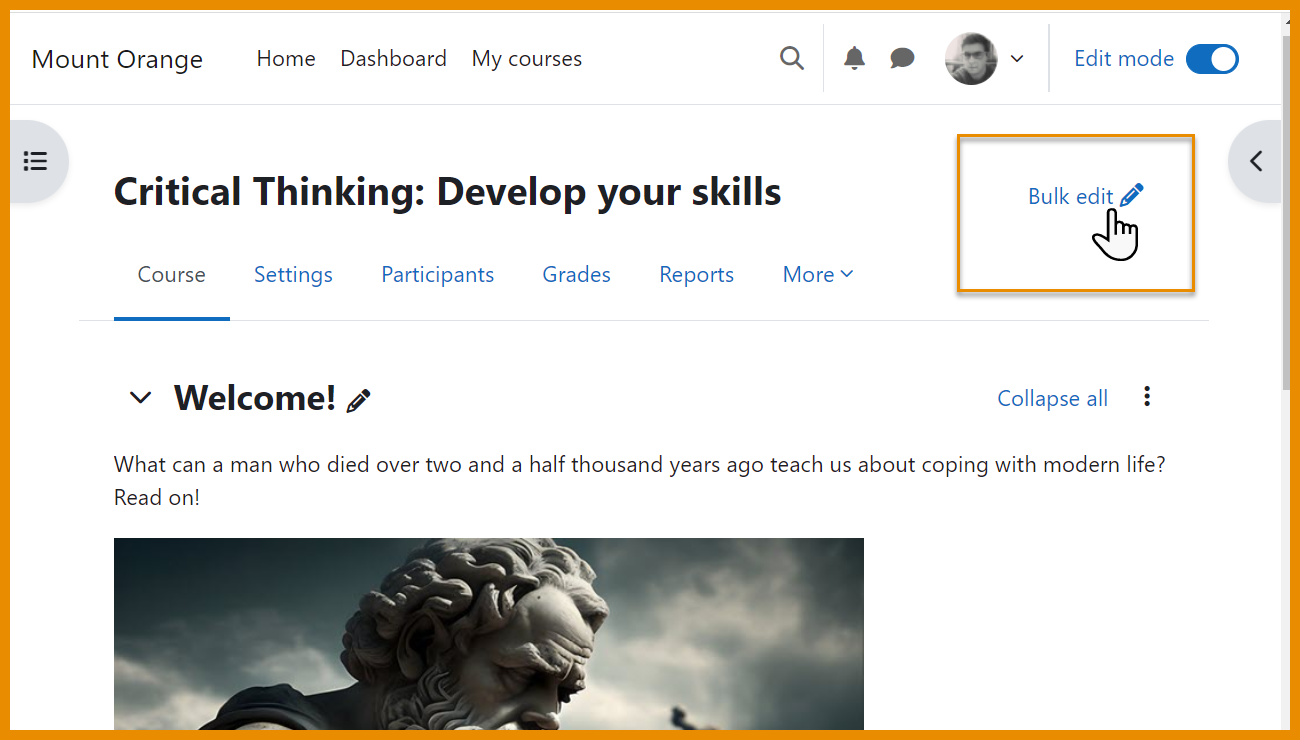
Thanks to the MUA, a bulk editing option is available. | Thanks to the MUA, a bulk editing option is available from the [[Course homepage]]. | ||
</p> | </p> | ||
</div> | </div> | ||
| Line 76: | Line 76: | ||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
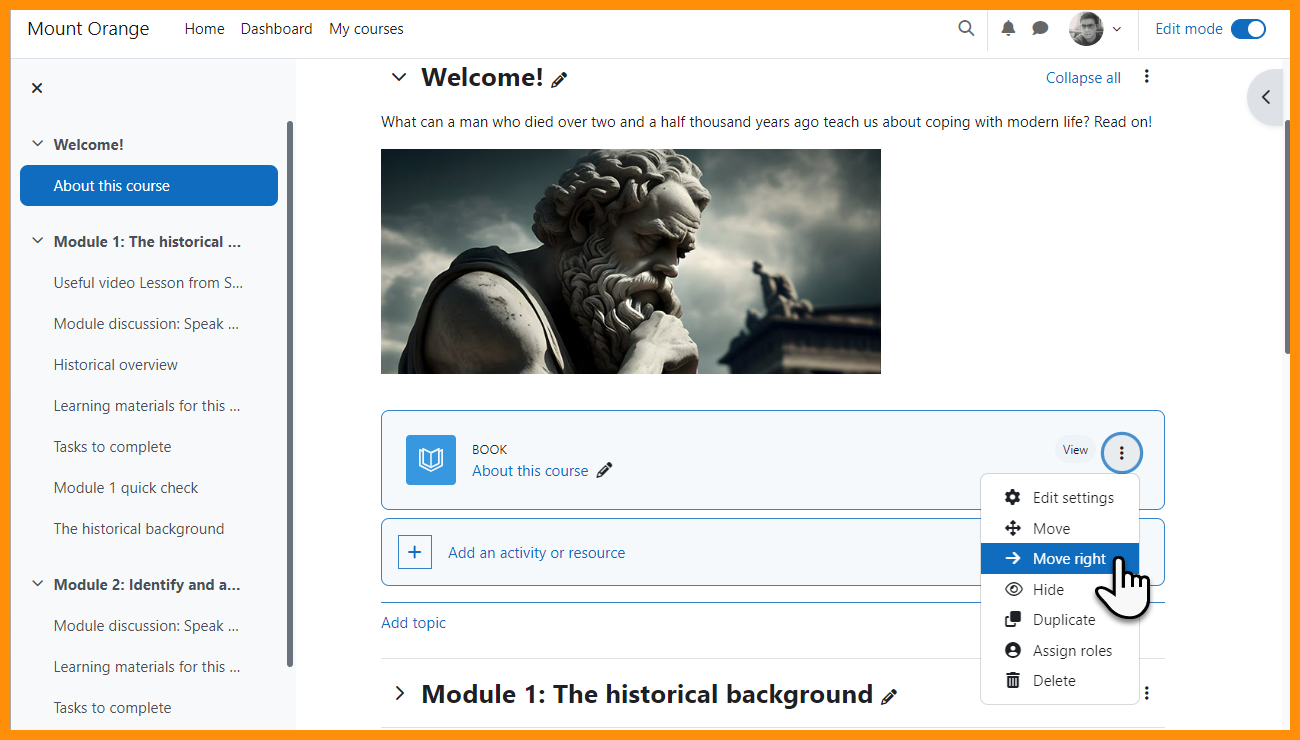
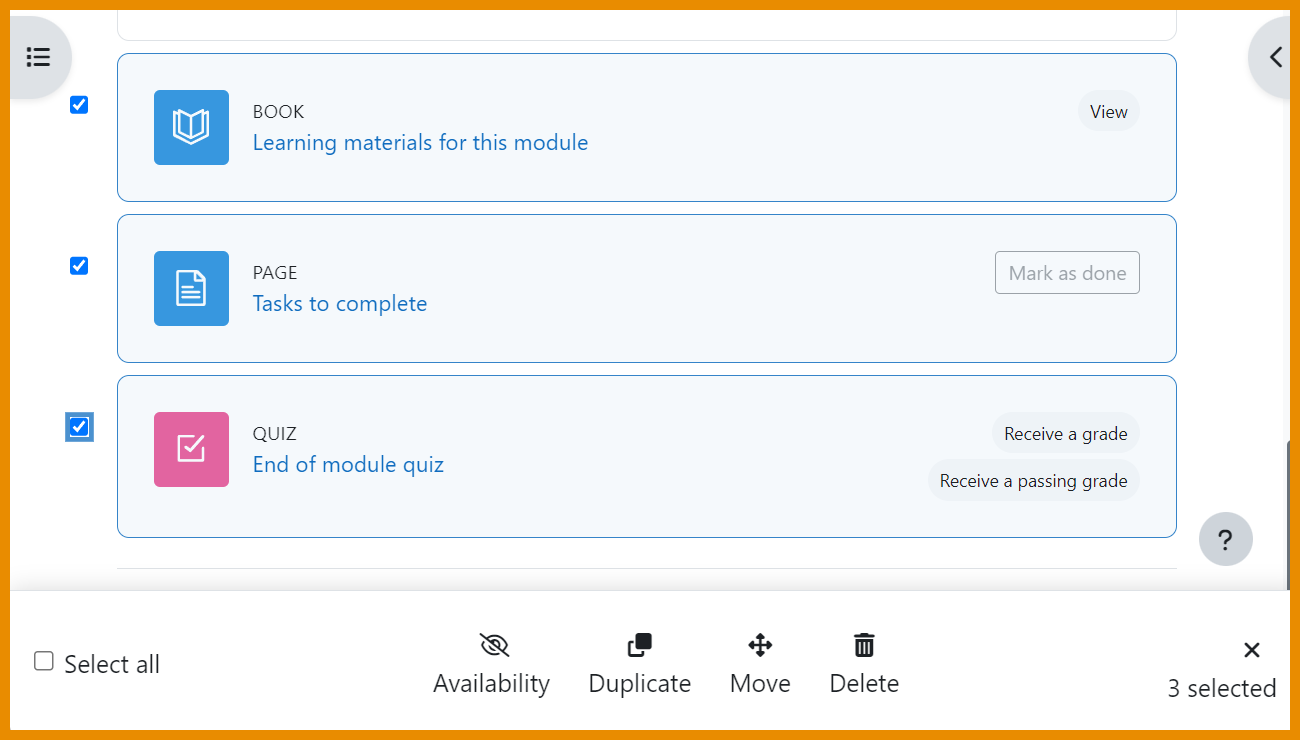
Bulk delete, move, hide or change visibility from the footer. | Bulk delete, move, duplicate, hide or change visibility from the footer. | ||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
===Report builder=== | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:NRS42.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
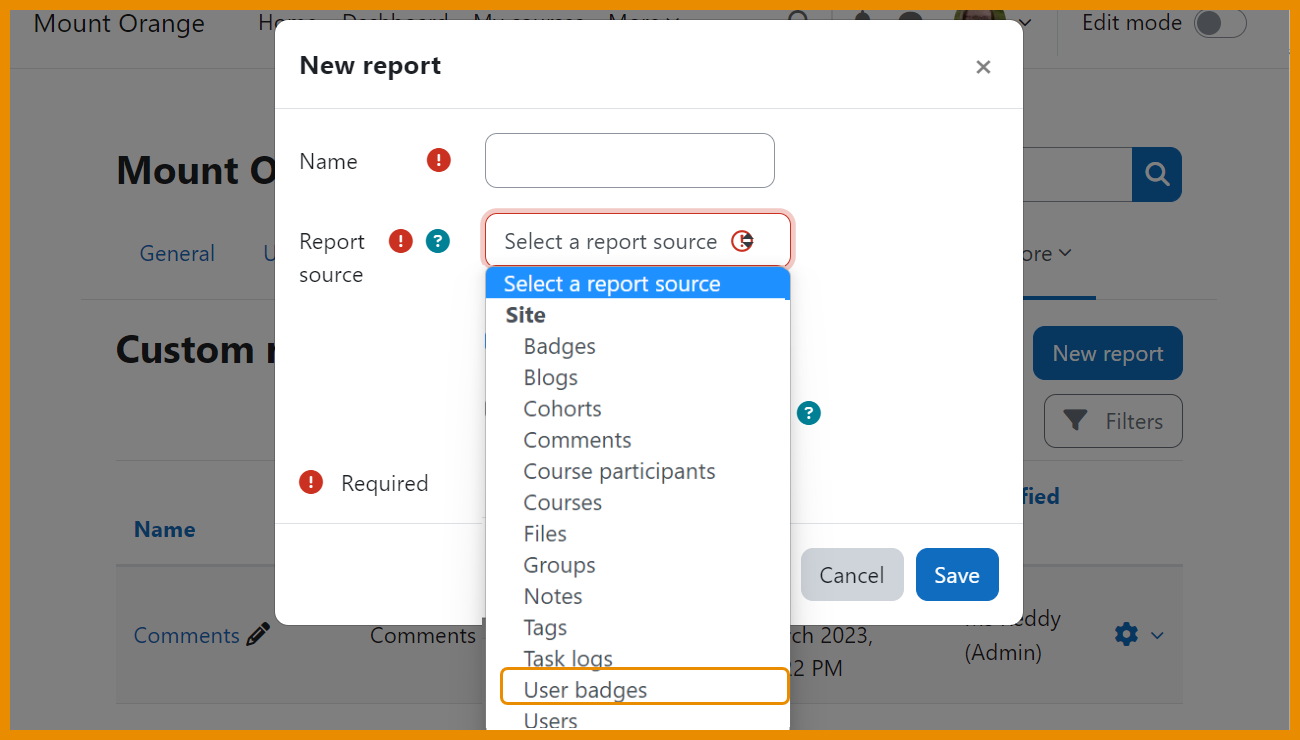
New report sources | |||
</h4> | |||
<p class="card-text"> | |||
Create [[Custom reports]] on user badges and include comments in blog reports. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:RBNewFiltersdeng.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
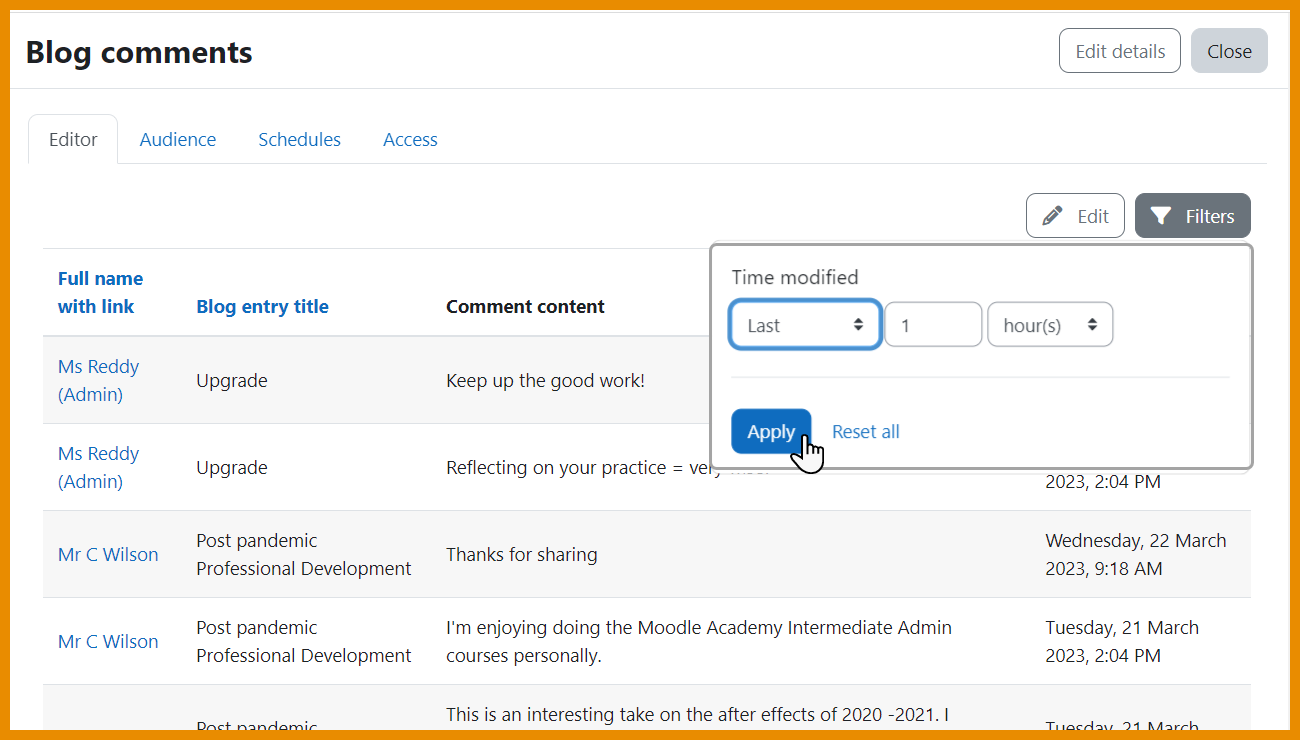
New filters | |||
</h4> | |||
<p class="card-text"> | |||
New filters include last,current and next hour. | |||
</p> | </p> | ||
</div> | </div> | ||
| Line 86: | Line 112: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:GraderReportSearchdeng.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
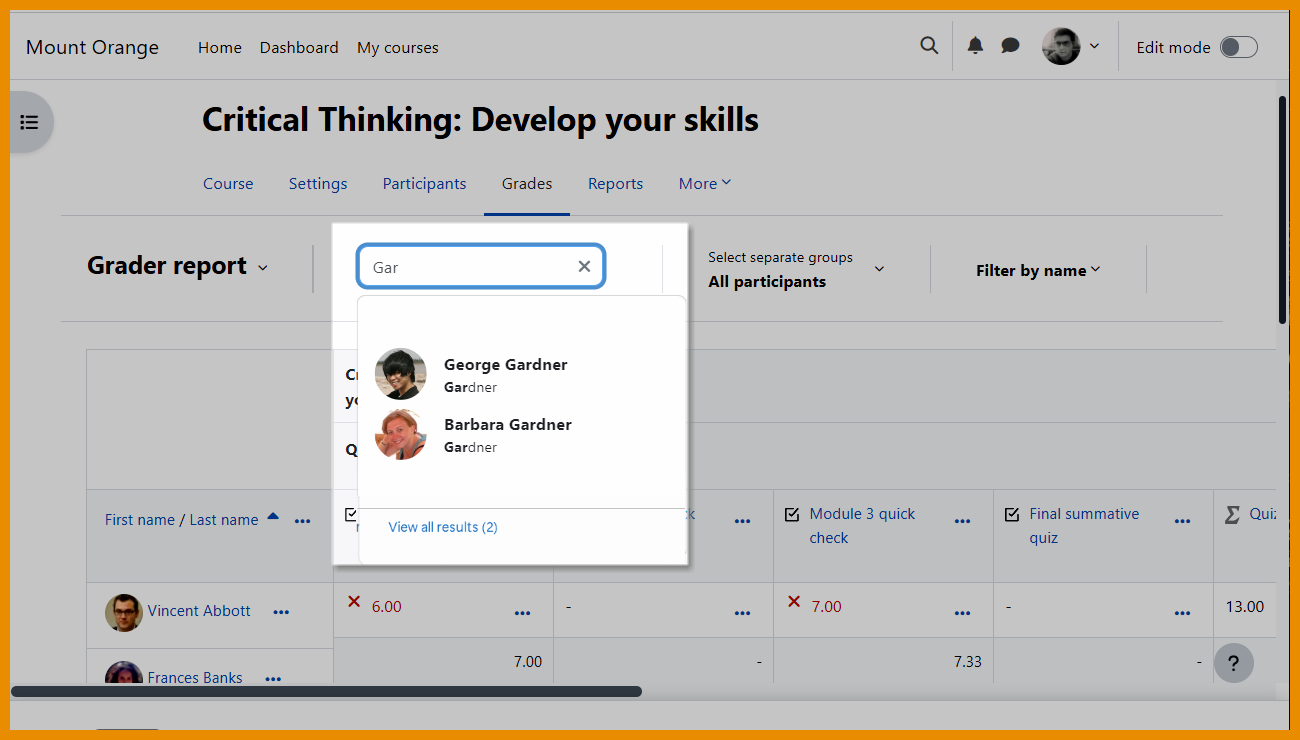
Grader report search | Grader report search | ||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Easily search and filter the Grader report. | Easily search and filter the [[Grader report]]. | ||
</p> | </p> | ||
</div> | </div> | ||
| Line 97: | Line 123: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
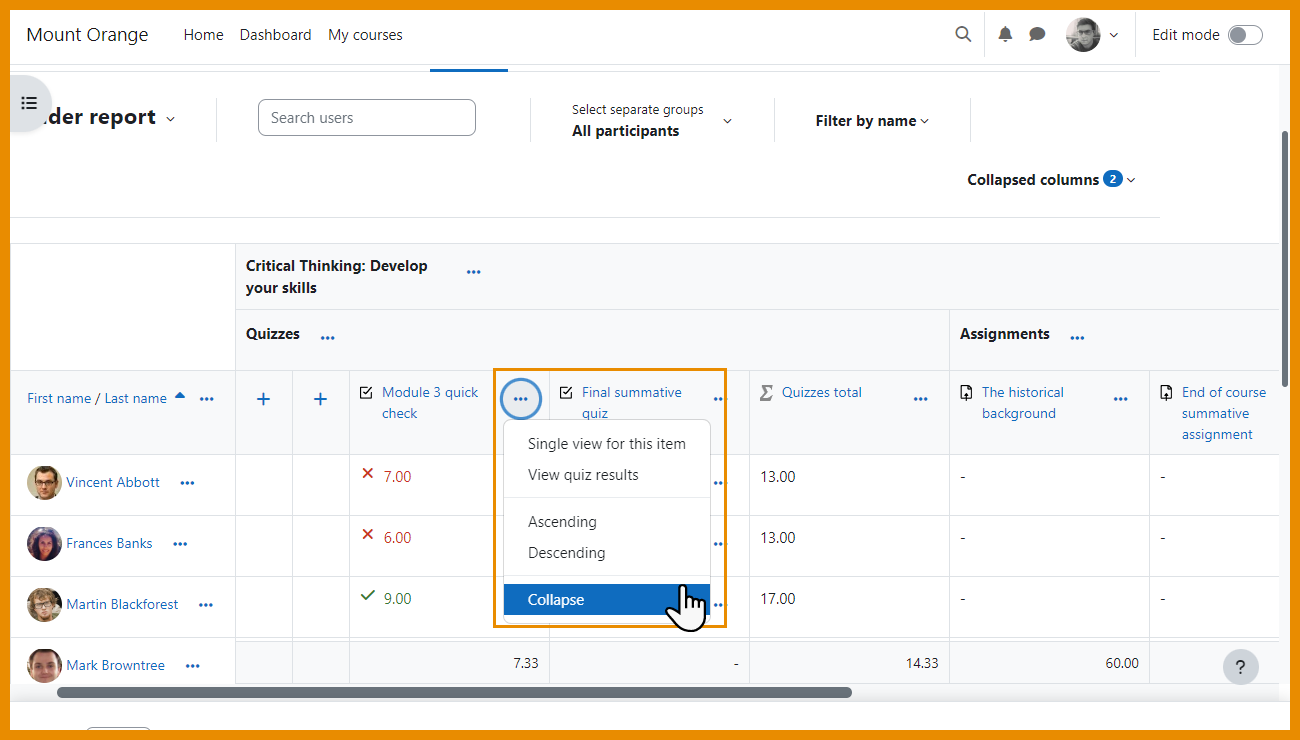
[[File: | [[File:CollapseColumnsdeng.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Collapse columns | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Collapse columns | Collapse columns in the [[Grader report]]. | ||
</p> | </p> | ||
</div> | </div> | ||
| Line 110: | Line 136: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
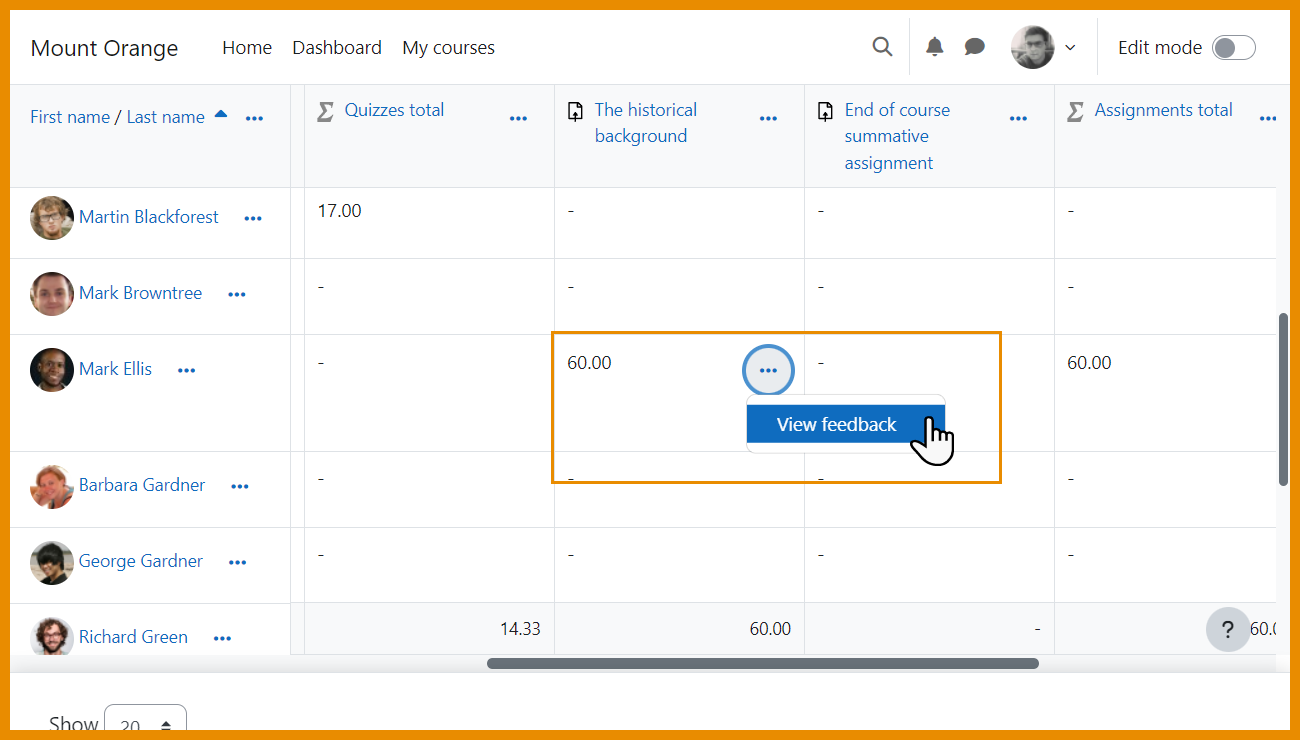
[[File: | [[File:Feedbackdeng.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
View feedback | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
View feedback directly in the Grader report. | |||
</p> | </p> | ||
</div> | </div> | ||
| Line 121: | Line 147: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
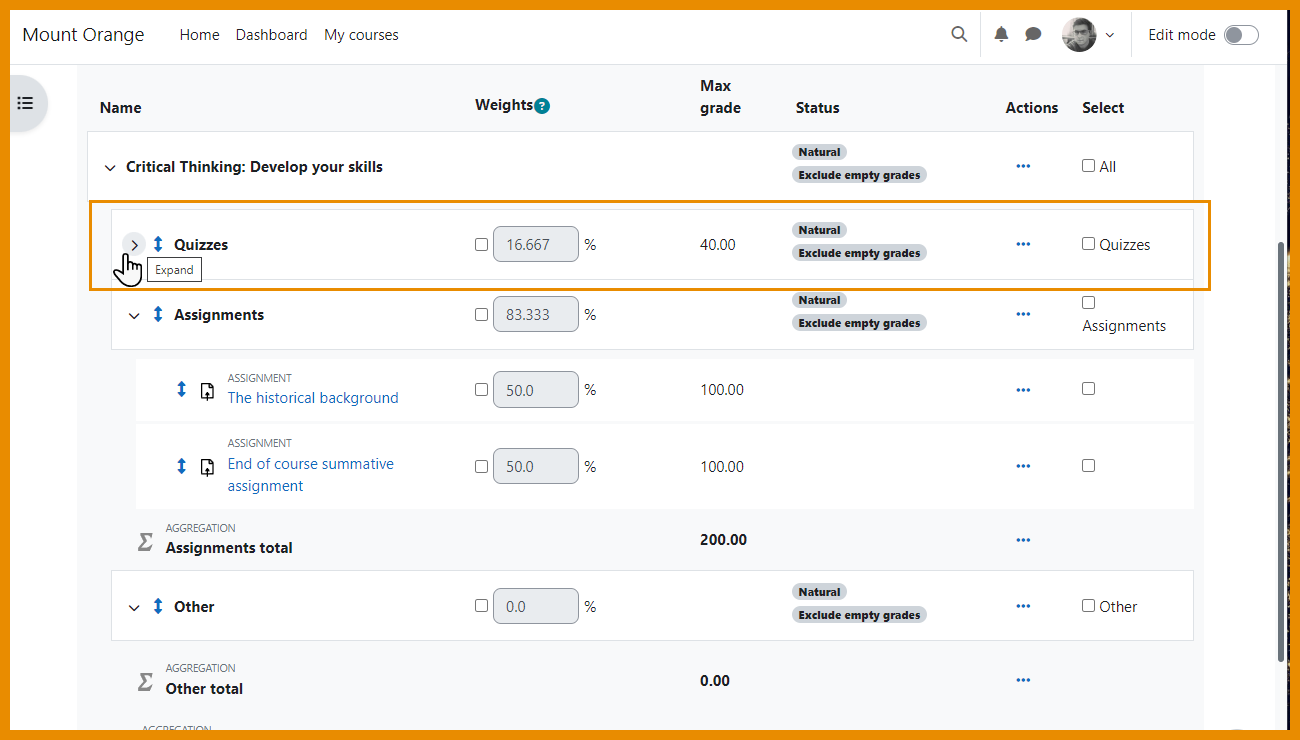
[[File: | [[File:CollapseCatdeng.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Collapsible categories | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Collapse categories in the Gradebook setup for easier management. | |||
</p> | </p> | ||
</div> | </div> | ||
| Line 136: | Line 162: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
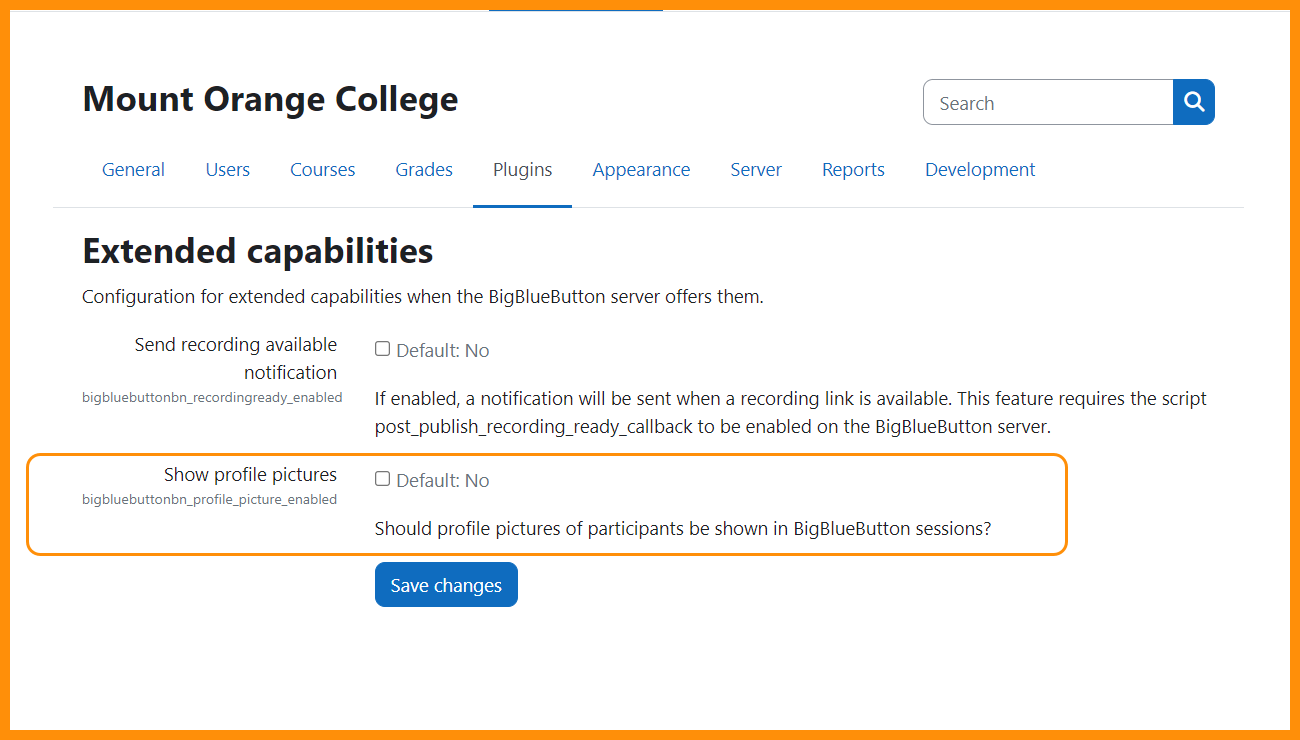
[[File: | [[File:BBBAdmin.png|class=img-fluid]] | ||
<h4 class="card-title"> | |||
BigBlueButton | |||
</h4> | |||
<p class="card-text"> | |||
New [[BigBlueButton]] admin settings control visiblity of profile photos and access to recording formats. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
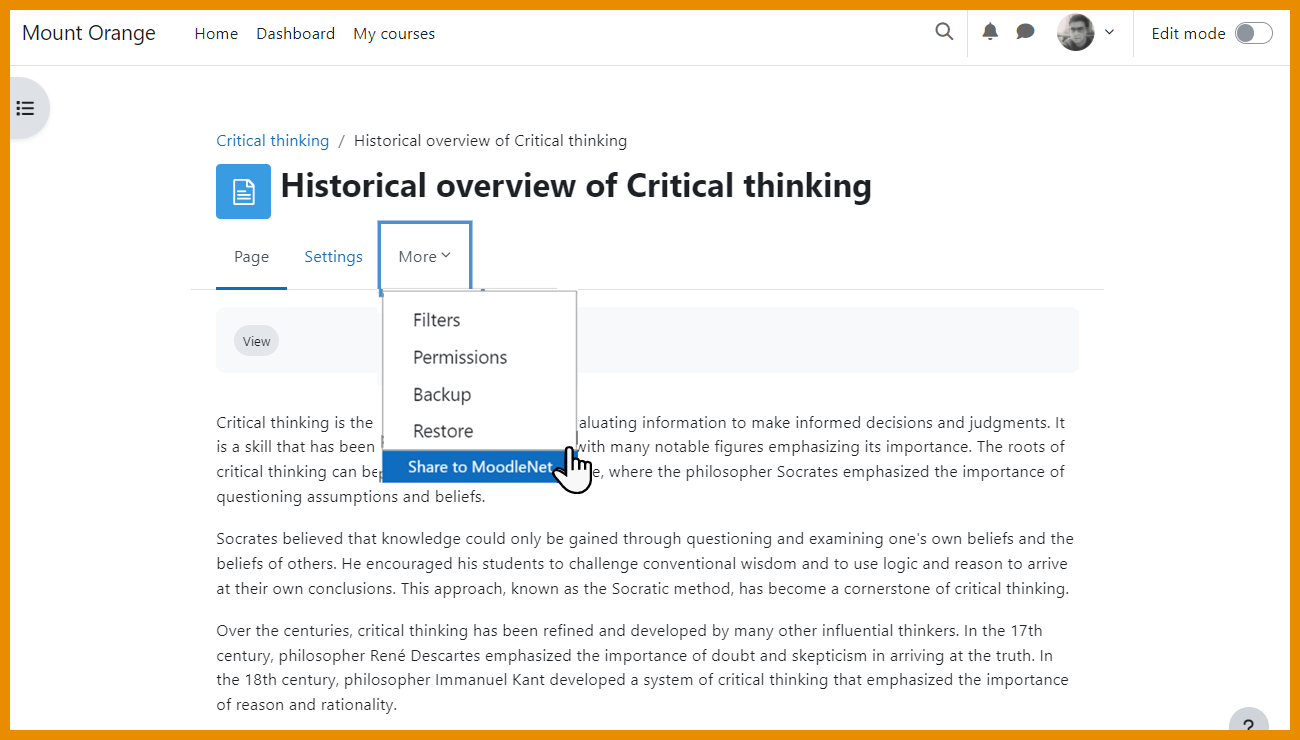
[[File:MoodleNetSharedeng.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
MoodleNet initial integration | |||
</h4> | |||
<p class="card-text"> | |||
Teachers can share activities to a [[MoodleNet]] instance if allowed by admin. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
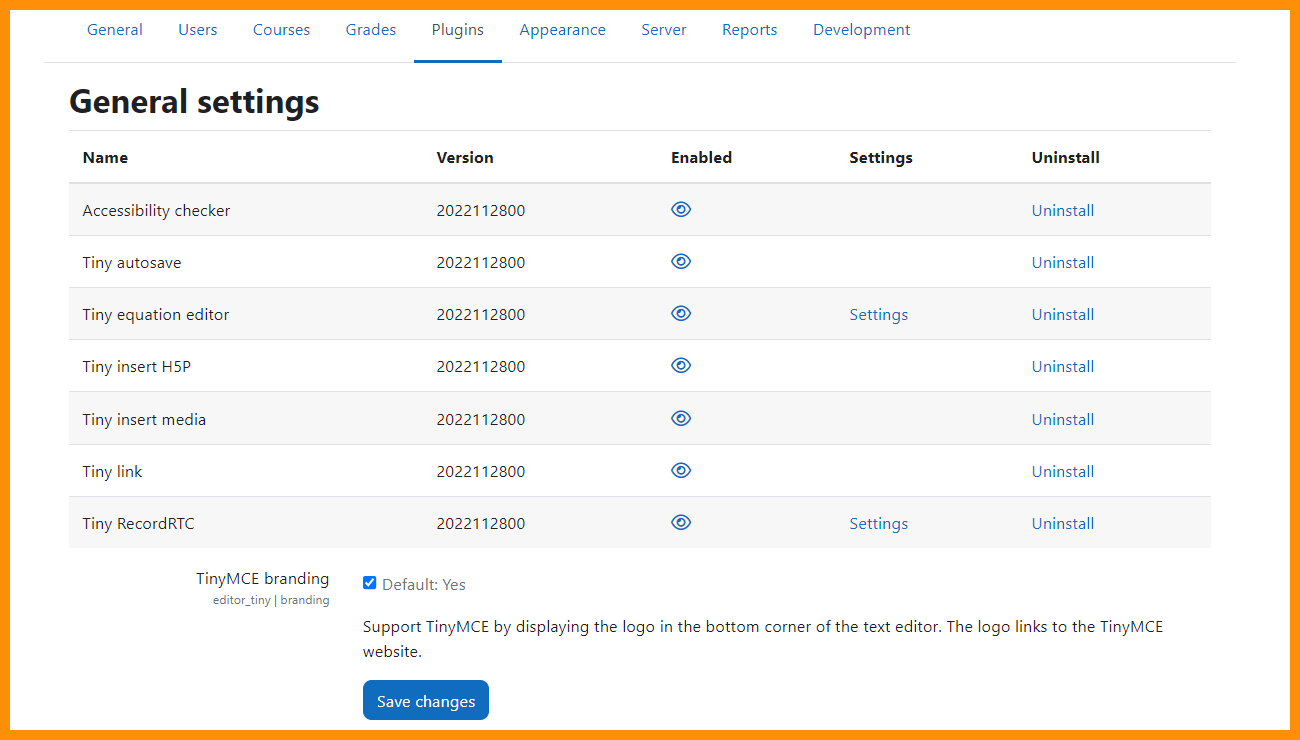
[[File:TinyMCEAdmindeng.png|class=img-fluid]] | |||
<h4 class="card-title"> | <h4 class="card-title"> | ||
TinyMCE settings | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Admin settings control availability of [[TinyMCE editor]] features. | |||
</p> | </p> | ||
</div> | </div> | ||
| Line 147: | Line 197: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
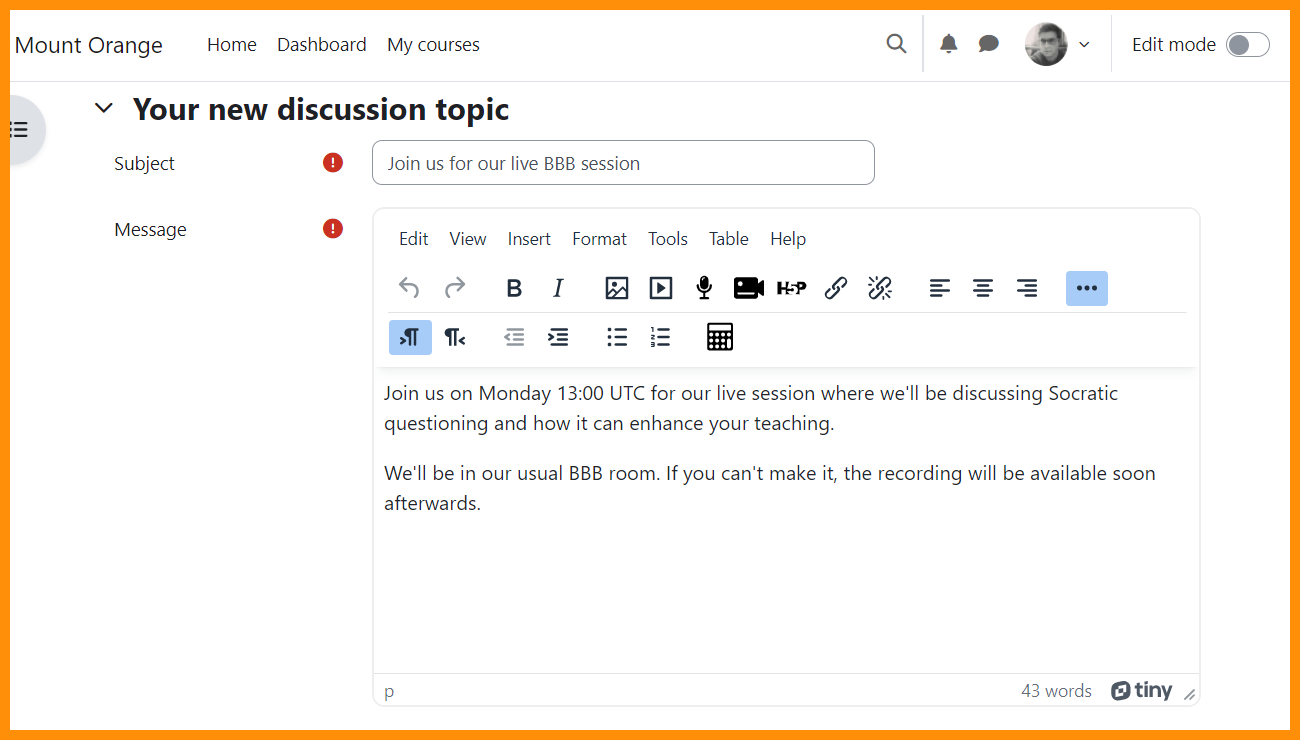
[[File: | [[File:TinyMCE4deng.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
TinyMCE editor | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Popular, modern and accessible, [[TinyMCE editor]] is now default in new Moodle sites. | |||
</p> | </p> | ||
</div> | </div> | ||
| Line 158: | Line 208: | ||
</div> | </div> | ||
=== | ===Quiz and Question bank=== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
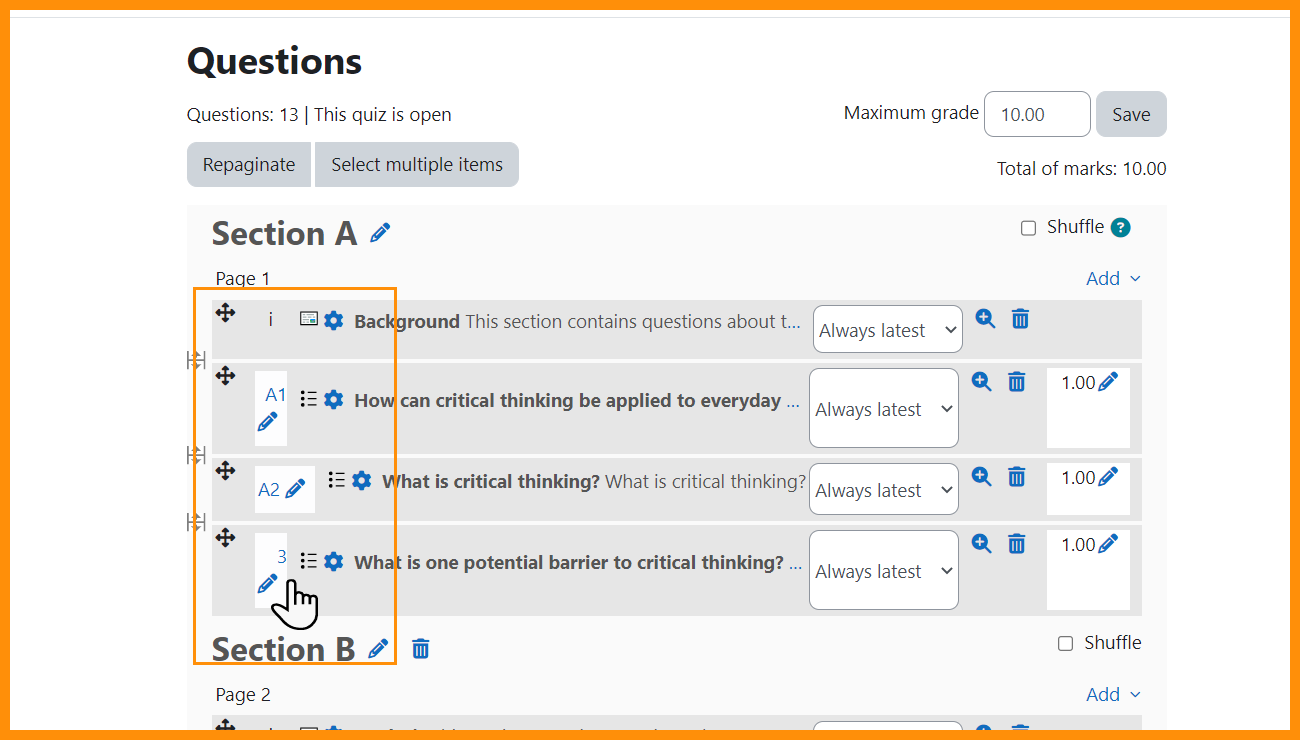
[[File: | [[File:EditQuestionNamesdeng.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Question numbers | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Teachers can customise question numbers | |||
</p> | </p> | ||
</div> | </div> | ||
| Line 173: | Line 223: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:Reopendeng.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
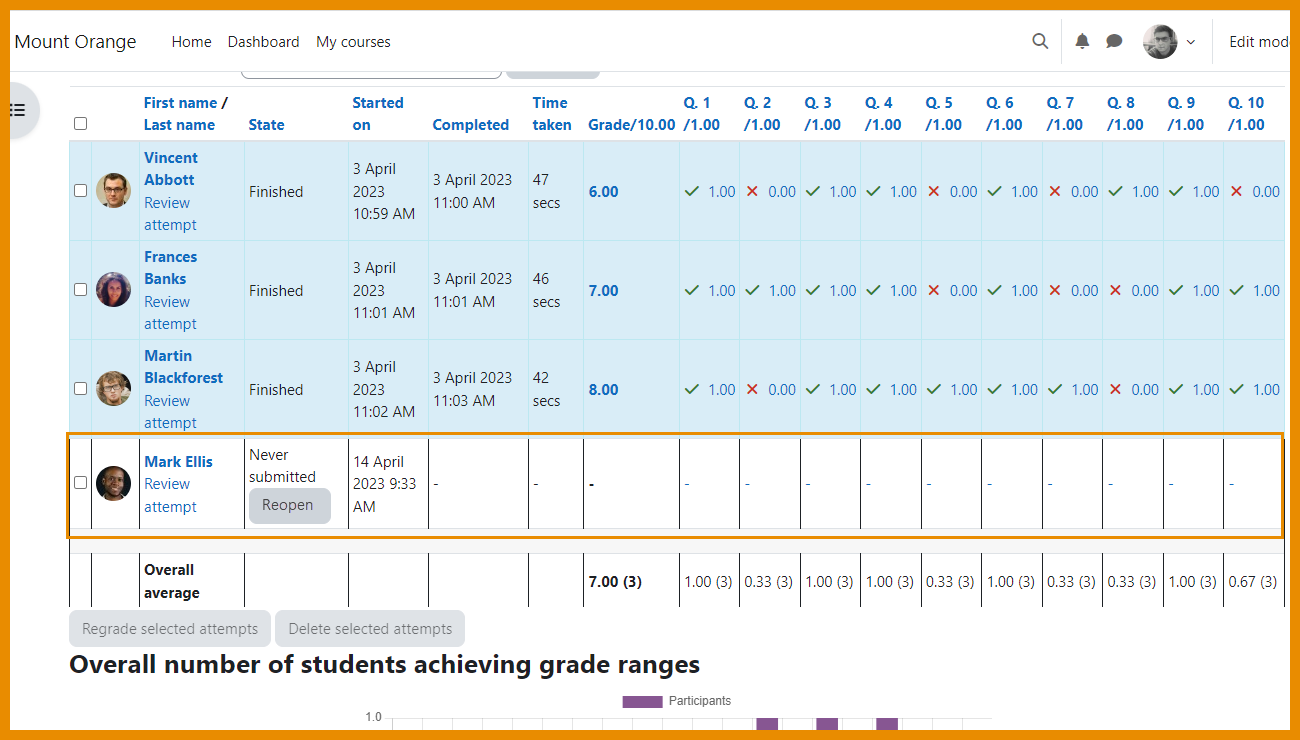
Reopen attempts | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Teachers can reopen attempts never submitted. | |||
</p> | </p> | ||
</div> | </div> | ||
| Line 184: | Line 234: | ||
</div> | </div> | ||
=== | ===And more...=== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:AssignmentMessagingdeng.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
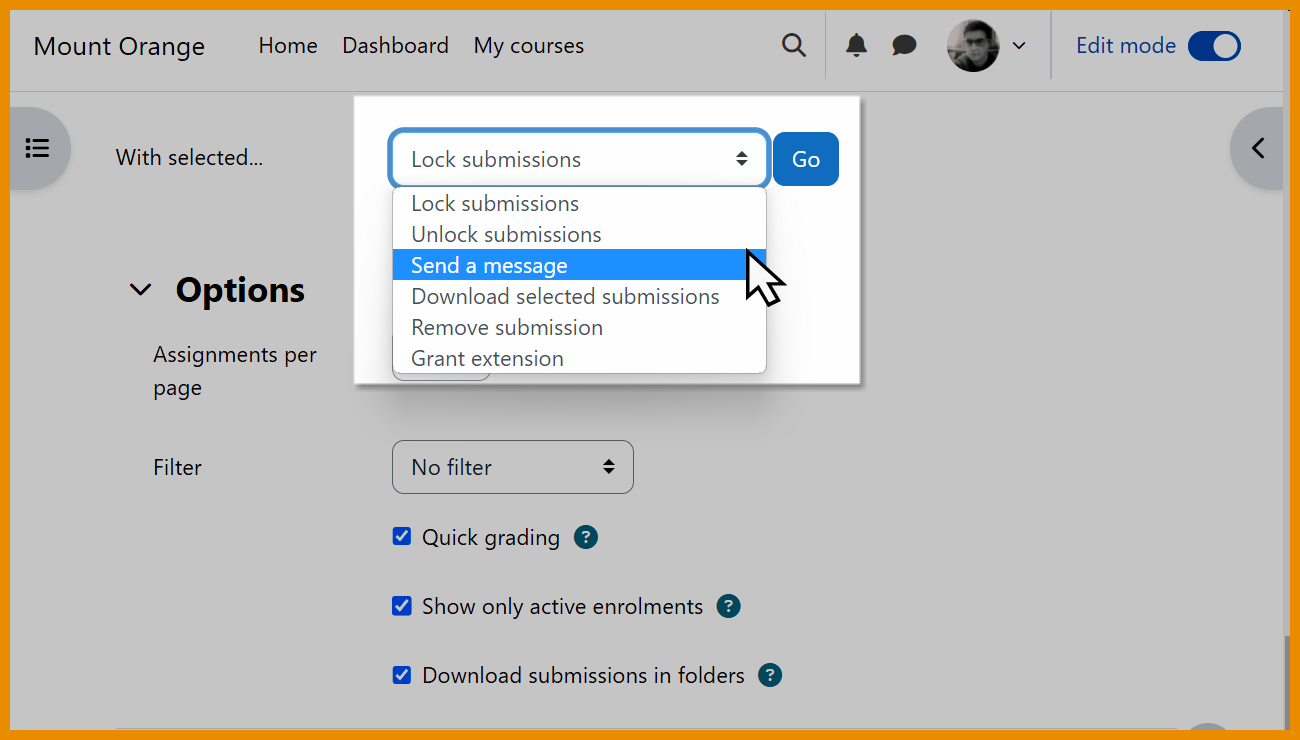
Assignment messaging | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Message students directly from the Assignment grading screen. | |||
</p> | </p> | ||
</div> | </div> | ||
| Line 199: | Line 249: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:GroupVisiblitydeng.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Group membership visibility | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Specify who can see which groups in a course. | |||
</p> | </p> | ||
</div> | </div> | ||
| Line 211: | Line 261: | ||
[[Category:New features]] | [[Category:New features]] | ||
[[de:Neue Funktionalitäten]] | [[de:Neue Funktionalitäten]] | ||
[[es:Nuevas características de Moodle 4. | [[es:Nuevas características de Moodle 4.2]] | ||
[[fr:Nouveautés de Moodle 4. | [[fr:Nouveautés de Moodle 4.2]] | ||
Latest revision as of 14:50, 1 May 2023
Read on for an overview of the key features and improvements in Moodle 4.2, or watch our YouTube playlist of 4.2 New features.
For role-specific information, see New for teachers, New for students and New for administrators.
The list of major features and improvements can be found in the Moodle 4.2 release notes.
Course page improvements
Indent items
Indent activities or resources one place to the right (or left for right-to-left languages) on the Course homepage, with the indentation shown in the course index too.
Bulk editing (MUA)
Report builder
Gradebook enhancements
New in integrations
BigBlueButton
New BigBlueButton admin settings control visiblity of profile photos and access to recording formats.
MoodleNet initial integration
Teachers can share activities to a MoodleNet instance if allowed by admin.