File resource settings: Difference between revisions
Mary Cooch (talk | contribs) m (changed Settings to Administration) |
Mary Cooch (talk | contribs) m (→Appearance) |
||
| (24 intermediate revisions by 8 users not shown) | |||
| Line 1: | Line 1: | ||
{{File}} | {{File}} | ||
==Adding | This page explores in more detail the settings for the File resource once you have added it to your course and also covers the Site administration settings. | ||
==Adding files to your course== | |||
There are two ways to add files to your course: | |||
* Dragging and dropping. You will know if drag and drop is available to you because you will (briefly) see a message at the top of your screen when the editing is turned on. | |||
[[File:dragdropmessage.png]] | |||
To drag and drop a folder, you must first compress/zip it using whichever program your computer has. See the documentation [[Folder]] for more information. | |||
* From the Activity chooser > File. (See [[File resource]]. | |||
==General== | ==General== | ||
Give the file a name and a description if required, checking the box if you want the description to display on the course page. | |||
*Upload your file by clicking the 'Add' button in the Select files box. Clicking on this button takes you to the [[File picker]] which is the name given to the file storage and access area within Moodle. | |||
*If you see a box with an arrow, you can drag and drop a file straight from your desktop into Moodle. | |||
[[File:31File.png|thumb|center|400px|Settings for uploading a file]] | |||
| | |||
==Appearance== | ==Appearance== | ||
;Display: | |||
* ''Automatic'' - let Moodle decide the best option for you. | |||
* ''Embed'' - show the file as part of the Moodle page (images, PDFs, videos) | |||
* ''Force download'' - force the user to save the file or open it in a program on their computer. | |||
* ''Open'' - show the file in the browser, but without the Moodle page decorations (images, PDFs, videos) | |||
* ''Automatic'' - | |||
* ''Embed'' - | |||
* ''Force download'' - user | |||
* ''Open'' - | |||
* ''In pop-up'' - Same as 'Open', but opens a new browser window to show this file (without the Moodle heading, blocks, etc) - this browser window also does not have all the menus and address bar in it. | * ''In pop-up'' - Same as 'Open', but opens a new browser window to show this file (without the Moodle heading, blocks, etc) - this browser window also does not have all the menus and address bar in it. | ||
Other options are visible if the admin has enabled them in the site settings: | |||
* ''In frame'' - show the Moodle heading and the file description, with the file displayed in a resizable area below | * ''In frame'' - show the Moodle heading and the file description, with the file displayed in a resizable area below. | ||
* ''New window'' - very much like 'in pop-up', but the new window is a full browser window, with menus and address bar, etc. | * ''New window'' - very much like 'in pop-up', but the new window is a full browser window, with menus and address bar, etc. | ||
;Show size or type | |||
:This might be useful for learners with poor bandwidth who need to download your content. | |||
;Show upload/modified date | |||
:This might be useful if you are regularly updating content. | |||
:Display resource description | |||
:If enabled, this setting will display any content from the description box above the file. | |||
;Use filters on file content | |||
:If you wish included media such as images and mp3 to appear embedded in the files then select "all files" or "HTML files only", according to your file types. | |||
==Other settings== | |||
Depending on what is enabled for your site and course, you may also need to explore [[Common module settings]], [[Restrict access| Restrict access]], [[Activity completion]], [[Tags]] and [[Competencies]] | |||
==Viewing and editing uploaded files== | |||
* | * Once uploaded, files appear as thumbnails in the file manager for easy recognition. | ||
* | * Files view can be easily toggled between icons view or a table view with sizes and dates, or a hierarchical list view. See the documentation on the [[File picker]] for more information. | ||
* | *Clicking on the name of an uploaded file opens up a pop up dialogue box which allows file details quickly to be altered. | ||
[[File:popupdialogue.png|thumb|400px|center|File info popup dialogue]] | |||
== | ==Creating an alias/shortcut== | ||
If | *When an uploaded file - or a file from the Private files, Dropbox, File system or EQUELLA repositories - is re-used elsewhere on Moodle, the teacher has the option to make a copy (a new, unconnected version) or to create a shortcut or ''alias''. | ||
*If an alias is created, then when the original file is updated, it will change in all instances of the alias. So a teacher might add course notes to their private files for example, and then add them into a number of courses. When the teacher makes an alteration in the file in their private files, this alteration will be reflected in all instances of the course notes. | |||
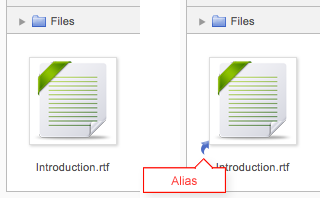
*An alias can be recognised by its thumbnail. See the difference in the screenshot below between the original file (left) and the alias (right): | |||
*To update a file, go to its original location (for example Private files) and upload your new version ''with the same name'' . You will be prompted to override or rename the file. Choose "override" and this file will replace your original file and the alisas/shortcuts will remain and all be updated to your latest version. | |||
{| | |||
| [[File:alias.png|thumb|Creating an alias]] | |||
| [[File:shortcut1.png|frame]] | |||
|} | |||
'''''Note:''' Aliases cannot be made in the following areas: | |||
'' | |||
* an assignment submission | |||
* a forum post attachment | |||
* a workshop submission | |||
* a quiz essay | |||
* a database activity file field | |||
This is to prevent cases such as a student uploading an item for assessment and then subsequently changing the original in their private files. When a student uses a file from their private files in one of these instances, they do not see the options to "copy" or "create an alias". | |||
==Extracting or unzipping a zipped archive file == | |||
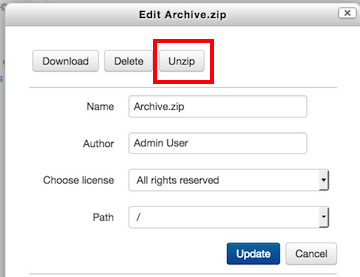
If you uploaded a zip file into a File or Folder Resource, you can uncompress and expand it into its various files. To do this, go into Edit settings for the resource, right click on the file icon in the Select files area, and then click on the Unzip file button. | |||
[[File:file_resource_unzip.png|Unzip button]] | |||
==Displaying a website index page== | ==Displaying a website index page== | ||
The file module may be used if you have a folder with linked files such as a website with an index.html file | The file module may be used if you have a folder with linked files such as a website with an index.html file, and optionally images, CSS style sheet files and JavaScript files. | ||
[[File:file resource.png|thumb|Website index page set as main file]] | {| | ||
| [[File:Setmainfile.png|thumb|Setting the main file]] | |||
| [[File:file resource.png|thumb|Website index page set as main file]] | |||
|} | |||
# Click the 'Turn editing on' button at the top right of the course page | # Click the 'Turn editing on' button at the top right of the course page | ||
# Drag and drop the zipped folder onto the course section where you'd like it to appear, answer 'Create file resource' to the popup dialogue, then click the upload button | # Drag and drop the zipped folder onto the course section where you'd like it to appear, answer 'Create file resource' to the popup dialogue, then click the upload button | ||
| Line 97: | Line 90: | ||
# Click the button 'Save and display' at the bottom of the page | # Click the button 'Save and display' at the bottom of the page | ||
== | ==Site settings== | ||
The File resource has additional settings which may be changed by an administrator in ''Site administration > Plugins > Activity modules > File''. | |||
*Frame height allows you to specify the height of the top frame (containing the navigation) if you choose the "in frame" display option. Note: If your theme has a large header then the ''resource_framesize'' variable should be increased to prevent horizontal and vertical scrollbars. | |||
*Available display options: By default Moodle doesn't enable "New window" or "In frame", so you need to set them available here if required, and you can also disable other options if not applicable. | |||
The following capabilities relate to the file resource: | |||
* [[Capabilities/mod/resource:view|View file resource]] | * [[Capabilities/mod/resource:view|View file resource]] | ||
* [[Capabilities/mod/resource:addinstance|Add a new file resource]] | * [[Capabilities/mod/resource:addinstance|Add a new file resource]] | ||
[[de:Datei konfigurieren]] | [[de:Datei konfigurieren]] | ||
[[es:Configuraciones del recurso archivo]] | |||
Latest revision as of 12:25, 12 January 2024
This page explores in more detail the settings for the File resource once you have added it to your course and also covers the Site administration settings.
Adding files to your course
There are two ways to add files to your course:
- Dragging and dropping. You will know if drag and drop is available to you because you will (briefly) see a message at the top of your screen when the editing is turned on.
To drag and drop a folder, you must first compress/zip it using whichever program your computer has. See the documentation Folder for more information.
- From the Activity chooser > File. (See File resource.
General
Give the file a name and a description if required, checking the box if you want the description to display on the course page.
- Upload your file by clicking the 'Add' button in the Select files box. Clicking on this button takes you to the File picker which is the name given to the file storage and access area within Moodle.
- If you see a box with an arrow, you can drag and drop a file straight from your desktop into Moodle.
Appearance
- Display
- Automatic - let Moodle decide the best option for you.
- Embed - show the file as part of the Moodle page (images, PDFs, videos)
- Force download - force the user to save the file or open it in a program on their computer.
- Open - show the file in the browser, but without the Moodle page decorations (images, PDFs, videos)
- In pop-up - Same as 'Open', but opens a new browser window to show this file (without the Moodle heading, blocks, etc) - this browser window also does not have all the menus and address bar in it.
Other options are visible if the admin has enabled them in the site settings:
- In frame - show the Moodle heading and the file description, with the file displayed in a resizable area below.
- New window - very much like 'in pop-up', but the new window is a full browser window, with menus and address bar, etc.
- Show size or type
- This might be useful for learners with poor bandwidth who need to download your content.
- Show upload/modified date
- This might be useful if you are regularly updating content.
- Display resource description
- If enabled, this setting will display any content from the description box above the file.
- Use filters on file content
- If you wish included media such as images and mp3 to appear embedded in the files then select "all files" or "HTML files only", according to your file types.
Other settings
Depending on what is enabled for your site and course, you may also need to explore Common module settings, Restrict access, Activity completion, Tags and Competencies
Viewing and editing uploaded files
- Once uploaded, files appear as thumbnails in the file manager for easy recognition.
- Files view can be easily toggled between icons view or a table view with sizes and dates, or a hierarchical list view. See the documentation on the File picker for more information.
- Clicking on the name of an uploaded file opens up a pop up dialogue box which allows file details quickly to be altered.
Creating an alias/shortcut
- When an uploaded file - or a file from the Private files, Dropbox, File system or EQUELLA repositories - is re-used elsewhere on Moodle, the teacher has the option to make a copy (a new, unconnected version) or to create a shortcut or alias.
- If an alias is created, then when the original file is updated, it will change in all instances of the alias. So a teacher might add course notes to their private files for example, and then add them into a number of courses. When the teacher makes an alteration in the file in their private files, this alteration will be reflected in all instances of the course notes.
- An alias can be recognised by its thumbnail. See the difference in the screenshot below between the original file (left) and the alias (right):
- To update a file, go to its original location (for example Private files) and upload your new version with the same name . You will be prompted to override or rename the file. Choose "override" and this file will replace your original file and the alisas/shortcuts will remain and all be updated to your latest version.
Note: Aliases cannot be made in the following areas:
- an assignment submission
- a forum post attachment
- a workshop submission
- a quiz essay
- a database activity file field
This is to prevent cases such as a student uploading an item for assessment and then subsequently changing the original in their private files. When a student uses a file from their private files in one of these instances, they do not see the options to "copy" or "create an alias".
Extracting or unzipping a zipped archive file
If you uploaded a zip file into a File or Folder Resource, you can uncompress and expand it into its various files. To do this, go into Edit settings for the resource, right click on the file icon in the Select files area, and then click on the Unzip file button.
Displaying a website index page
The file module may be used if you have a folder with linked files such as a website with an index.html file, and optionally images, CSS style sheet files and JavaScript files.
- Click the 'Turn editing on' button at the top right of the course page
- Drag and drop the zipped folder onto the course section where you'd like it to appear, answer 'Create file resource' to the popup dialogue, then click the upload button
- Clicking the editing icon (hand with a pen) then click on the zip file and unzip it
- Click on the index.html file or the file you want to start displaying your linked files from then in the popup dialogue click the button 'Set main file'. This ensures this file is the one that appears on the course page for students to click on. The main file is then indicated with a title in bold.
- Click the button 'Save and display' at the bottom of the page
Site settings
The File resource has additional settings which may be changed by an administrator in Site administration > Plugins > Activity modules > File.
- Frame height allows you to specify the height of the top frame (containing the navigation) if you choose the "in frame" display option. Note: If your theme has a large header then the resource_framesize variable should be increased to prevent horizontal and vertical scrollbars.
- Available display options: By default Moodle doesn't enable "New window" or "In frame", so you need to set them available here if required, and you can also disable other options if not applicable.
The following capabilities relate to the file resource: