Course contents block: Difference between revisions
David Mudrak (talk | contribs) (Initial draft) |
David Mudrak (talk | contribs) m (link to a similar block) |
||
| Line 1: | Line 1: | ||
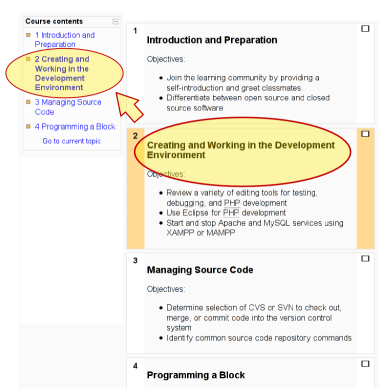
'''Course contents block''' is similar to the | '''Course contents block''' is similar to the [http://moodle.org/mod/data/view.php?rid=949 Simple navigation block]. It simply produces a list of all visible topic/week in your course. Clicking at one of these links will display that particular week or topic. | ||
The block automatically extracts a suitable title for every week or topic from the section summary. If you start summary with a heading (H1, H2, H3, etc), it will use such heading text. If your summary starts with a bold text, it will be used as a section title. If the summary consists of several paragraphs, the first one will be used. If the summary is empty, a customizable text "Unit X" (where X is the number) is displayed. Technically spoken, the plain text content of the first non-empty HTML DOM node from the section summary is used as the summary title. | The block automatically extracts a suitable title for every week or topic from the section summary. If you start summary with a heading (H1, H2, H3, etc), it will use such heading text. If your summary starts with a bold text, it will be used as a section title. If the summary consists of several paragraphs, the first one will be used. If the summary is empty, a customizable text "Unit X" (where X is the number) is displayed. Technically spoken, the plain text content of the first non-empty HTML DOM node from the section summary is used as the summary title. | ||
Revision as of 21:56, 17 February 2009
Course contents block is similar to the Simple navigation block. It simply produces a list of all visible topic/week in your course. Clicking at one of these links will display that particular week or topic.
The block automatically extracts a suitable title for every week or topic from the section summary. If you start summary with a heading (H1, H2, H3, etc), it will use such heading text. If your summary starts with a bold text, it will be used as a section title. If the summary consists of several paragraphs, the first one will be used. If the summary is empty, a customizable text "Unit X" (where X is the number) is displayed. Technically spoken, the plain text content of the first non-empty HTML DOM node from the section summary is used as the summary title.