New for students: Difference between revisions
From MoodleDocs
No edit summary |
Mary Cooch (talk | contribs) mNo edit summary |
||
| (7 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
{{About Moodle}} | {{About Moodle}} | ||
If you are a student on Moodle, here's a quick overview of the changes you can expect to see when your Moodle site is using Moodle | If you are a student on Moodle, here's a quick overview of the changes you can expect to see when your Moodle site is using Moodle 4.2. | ||
__NOTOC__ | __NOTOC__ | ||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
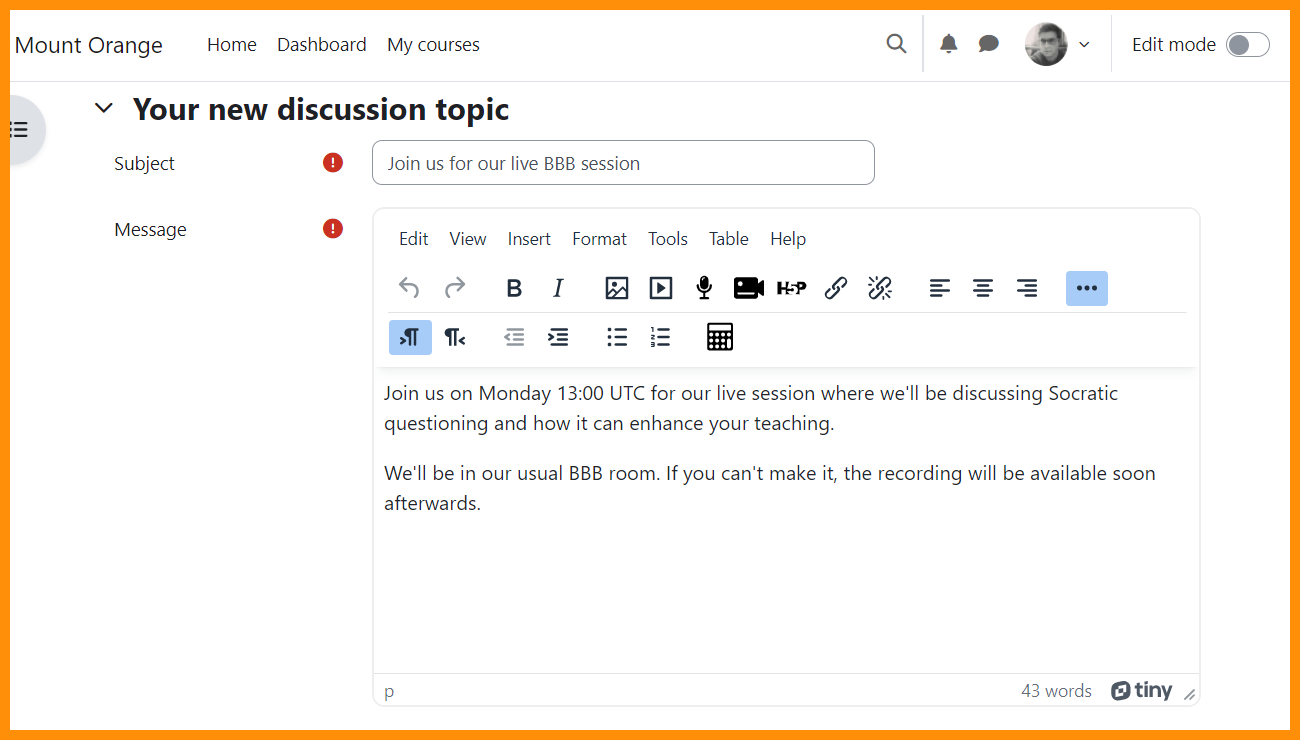
[[File:TinyMCE4deng.png|class=img-fluid]] | |||
[[File: | <h4 class="card-title"> | ||
A modern new editor | |||
</h4> | |||
<p class="card-text"> | |||
If not available by default, change to TinyMCE from Preferences > Editor preferences for a modern, accessible editor. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
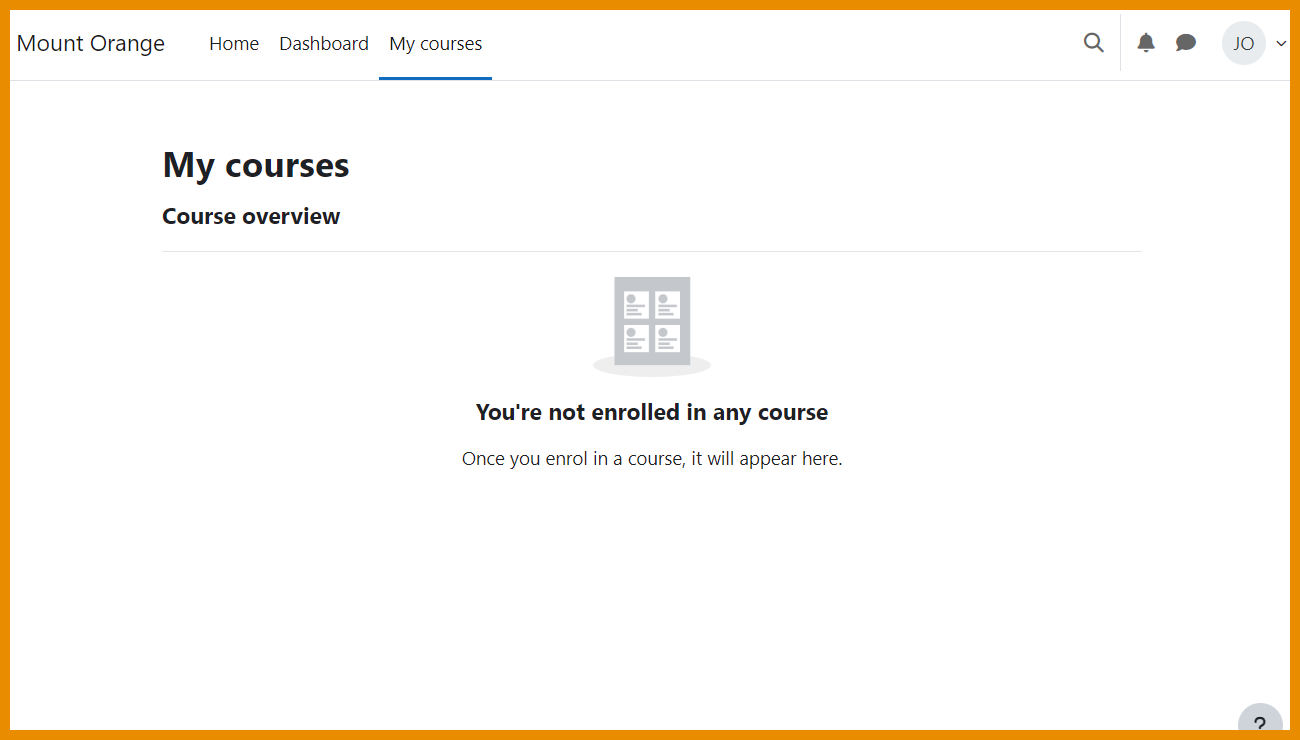
[[File:StudentStartdeng.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Clearer new My courses page | |||
</h4> | |||
<p class="card-text"> | |||
As a new student, be clear what you'll see on your My courses page. | |||
</p> | |||
</div> | |||
<div class=" | </div> | ||
</div> | |||
[[File: | |||
<p | |||
[[Category:New features]] | [[Category:New features]] | ||
Latest revision as of 08:47, 19 April 2023
If you are a student on Moodle, here's a quick overview of the changes you can expect to see when your Moodle site is using Moodle 4.2.