|
|
| (16 intermediate revisions by 2 users not shown) |
| Line 1: |
Line 1: |
| {{About Moodle}} | | {{About Moodle}} |
| If you are a student on Moodle, here's a quick overview of the changes you can expect to see when your Moodle site is using Moodle 3.8: | | If you are a student on Moodle, here's a quick overview of the changes you can expect to see when your Moodle site is using Moodle 4.2. |
| __NOTOC__ | | __NOTOC__ |
| <div class="contentblock">
| | |
| <div class="row-fluid">
| | <div class="card-deck mt-3"> |
| <ul class="thumbnails">
| | <div class="card"> |
| <li class="span6">
| | <div class="card-body"> |
| <div class="thumbnail">
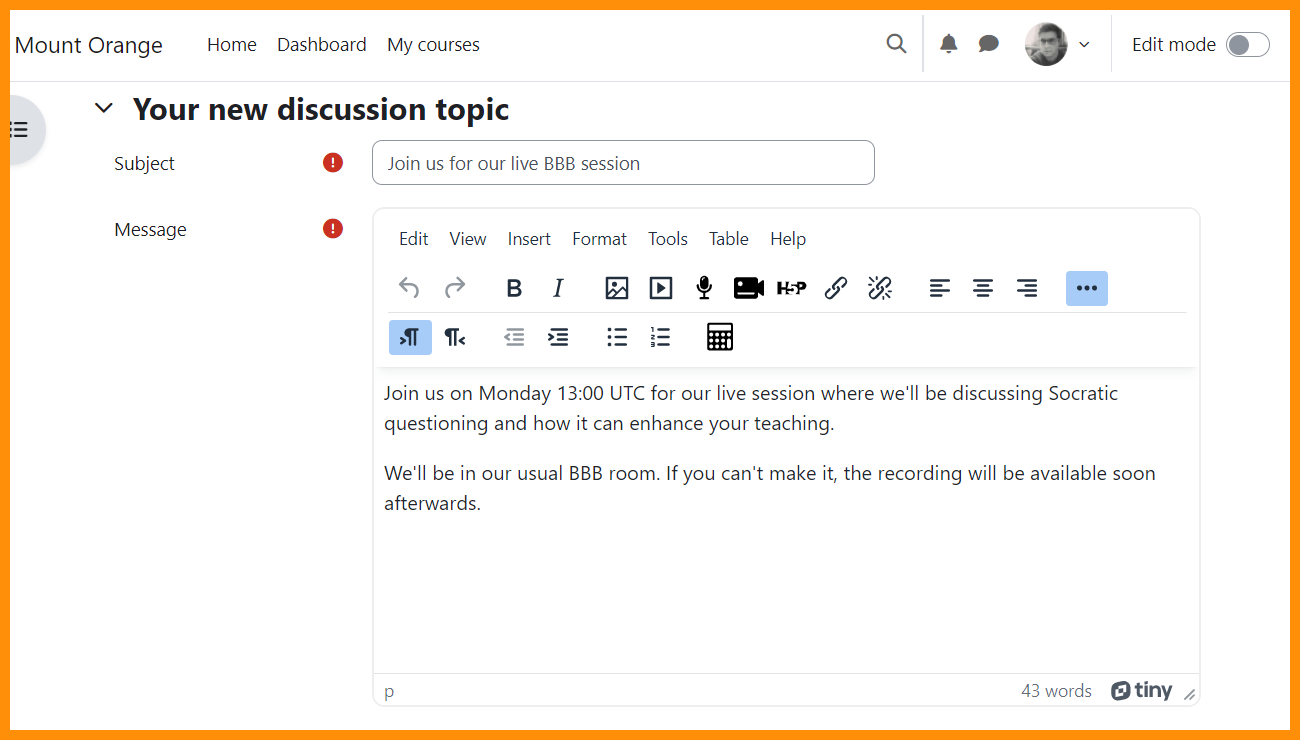
| | [[File:TinyMCE4deng.png|class=img-fluid]] |
| [[File:H5PStudentView.png|600px]]
| | <h4 class="card-title"> |
| <div class="caption">
| | A modern new editor |
| <h4>H5P interactive content</h4>
| | </h4> |
| <p>Engage with interactive content in Pages, Labels, Books and more. See [[H5P]].</p>
| | <p class="card-text"> |
| </div>
| | If not available by default, change to TinyMCE from Preferences > Editor preferences for a modern, accessible editor. |
| </div>
| | </p> |
| </li>
| | </div> |
| <li class="span6">
| | </div> |
| <div class="thumbnail">
| | <div class="card"> |
| [[File:StudentForumGrading.png|600px]] | | <div class="card-body"> |
| <div class="caption">
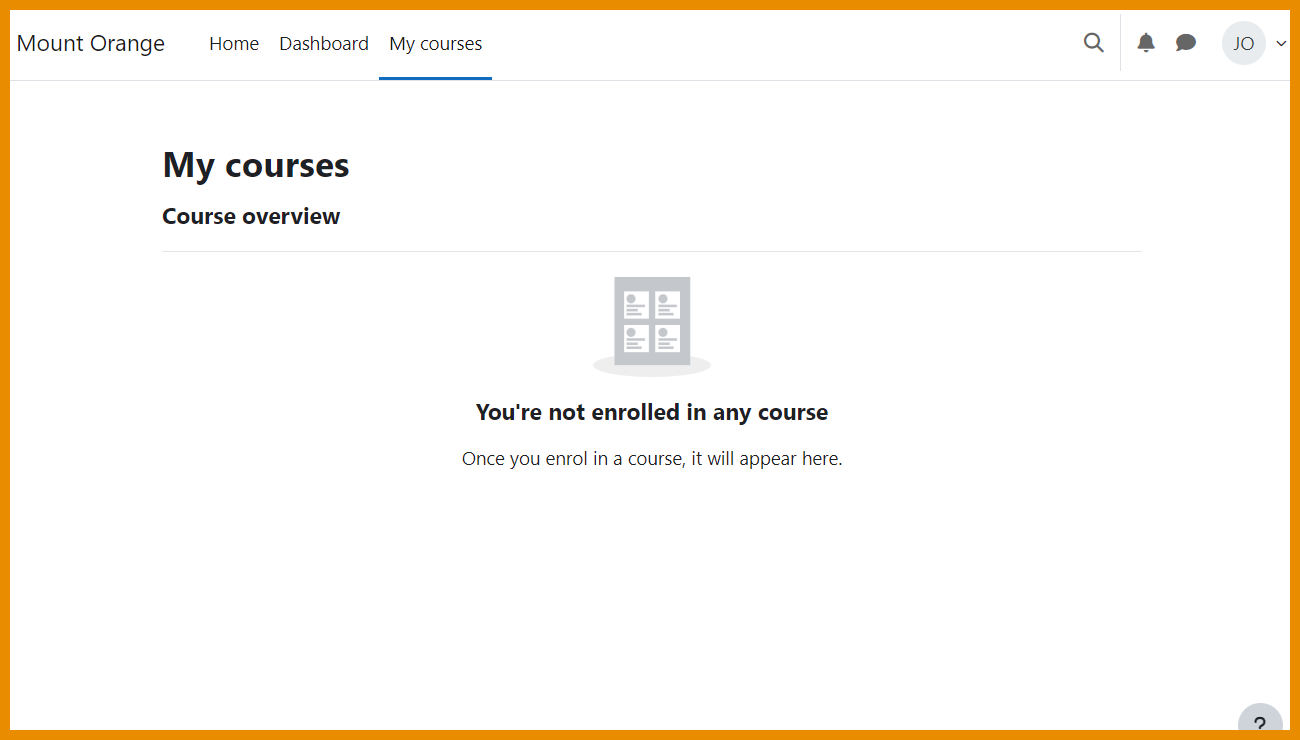
| | [[File:StudentStartdeng.png|class=img-fluid]] |
| <h4>Forum grading</h4>
| | <h4 class="card-title"> |
| <p>Submit forum posts for assessment and view your grades.</p>
| | Clearer new My courses page |
| </div>
| | </h4> |
| </div>
| | <p class="card-text"> |
| </li>
| | As a new student, be clear what you'll see on your My courses page. |
| </ul>
| | </p> |
| </div>
| | </div> |
| <div class="contentblock">
| | </div> |
| <div class="row-fluid">
| | </div> |
| <ul class="thumbnails">
| |
| <li class="span6">
| |
| <div class="thumbnail">
| |
| [[File:courseCustomFieldFilter.png|600px]]
| |
| <div class="caption">
| |
| <h4>Course overview</h4>
| |
| <p>Filter by custom course fields in the [[Course overview]].</p>
| |
| </div>
| |
| </div>
| |
| </li>
| |
| <li class="span6">
| |
| <div class="thumbnail">
| |
| [[File:DocsForumExperimentalNestedView.png|600px]]
| |
| <div class="caption">
| |
| <h4>New forum view</h4>
| |
| <p>Select and test a new experimental nested discussion view from the forum preferences page.</p>
| |
|
| |
| </div>
| |
| </div>
| |
| </li>
| |
| </ul>
| |
| </div>
| |
| <div class="contentblock">
| |
| <div class="row-fluid">
| |
| <ul class="thumbnails">
| |
| <li class="span6">
| |
| <div class="thumbnail">
| |
| [[File:CalendarFilter.png|600px]]
| |
| <div class="caption">
| |
| <h4>Calendar filters</h4>
| |
| <p>Filter your calendar by month, day or upcoming event.</p>
| |
| </div>
| |
| </div>
| |
| </li>
| |
| <li class="span6">
| |
| <div class="thumbnail">
| |
| [[File:MessagingEmoji.png|600px]]
| |
| <div class="caption">
| |
| <h4>Emojis 😍</h4>
| |
| <p>Add emojis into [[Messages]] or from a button in the [[Atto editor]].</p>
| |
| </div>
| |
| </div>
| |
| </li>
| |
| </ul>
| |
| </div>
| |
| <div class="contentblock"> | |
| <div class="row-fluid">
| |
| <ul class="thumbnails">
| |
| <li class="span6">
| |
| <div class="thumbnail">
| |
| [[File:StudentNotificationsDocs.png|600px]] | |
| <div class="caption">
| |
| <h4>Clearer reminders</h4>
| |
| <p>Receive and rate reminders about your activities.</p>
| |
| </div>
| |
| </div>
| |
| </li>
| |
| <li class="span6">
| |
| <div class="thumbnail">
| |
| [[File:Timeout.png|600px]]
| |
| <div class="caption">
| |
| <h4>Session timeout</h4>
| |
| <p>Stay on target with a Session timeout alert.</p>
| |
| </div>
| |
| </div>
| |
| </li>
| |
| </ul>
| |
| </div>
| |
|
| |
|
| [[Category:New features]] | | [[Category:New features]] |