Neue Funktionalitäten: Unterschied zwischen den Versionen
Keine Bearbeitungszusammenfassung |
|||
| (33 dazwischenliegende Versionen von 2 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
{{Was ist Moodle | {{Was ist Moodle}} | ||
Diese Seite gibt einen kurzen Überblick der '''Highlights in Moodle {{Version}}'''. Schauen Sie sich auch die [https://www.youtube.com/playlist?list= | Diese Seite gibt einen kurzen Überblick der '''Highlights in Moodle {{Version}}'''. Schauen Sie sich auch die [https://www.youtube.com/playlist?list=PLxcO_MFWQBDdu767ThN-ebeQ5Gb-fM3oZ Videos zu den {{Version}} Funktionalitäten auf unserer YouTube Seite] an. | ||
Rollenspezifische Informationen finden Sie in den Artikeln [[Neu für Trainer/innen]], [[Neu für Teilnehmer/innen]] und [[Neu für Administrator/innen]]. | Rollenspezifische Informationen finden Sie in den Artikeln [[Neu für Trainer/innen]], [[Neu für Teilnehmer/innen]] und [[Neu für Administrator/innen]]. | ||
Details mit technischen Informationen finden Sie in den [https:// | Details mit technischen Informationen finden Sie in den [https://moodledev.io/general/releases/4.2 Moodle 4.2 Release Notes] (englisch). | ||
__NOTOC__ | __NOTOC__ | ||
=== | ===Verbesserungen auf der Kursseite=== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:AddActivitiesAnywheredeng.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Schnell Inhalte erstellen | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Klicken Sie an einer beliebigen Stelle auf der [[Kursseite]] und fügen Sie ein neues Material oder eine neue Aktiktivität hinzu. | |||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 24: | Zeile 23: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:TeacherIndentdeng.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Inhalte einrücken | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
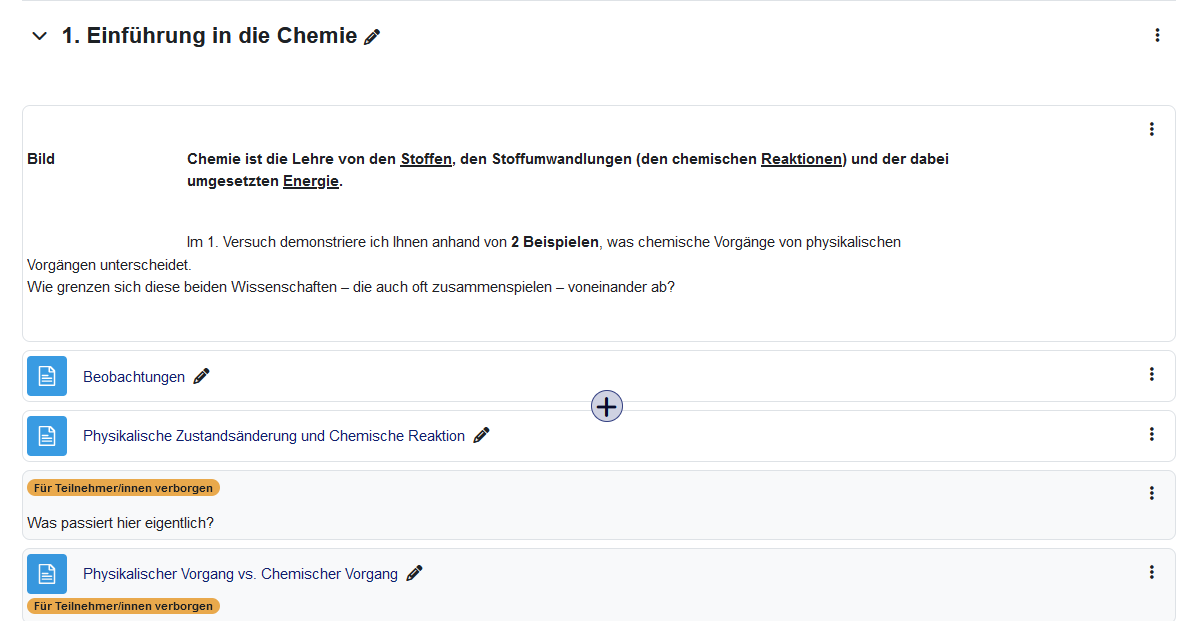
Rücken Sie Aktivitäten oder Materialien auf der [[Kursseite]] ein. Die Einrückung wird auch im Kursindex angezeigt. | |||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 37: | Zeile 36: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:DuplicatePermalinkdeng.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Verbesserte Optionen für die Kursabschnitte | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
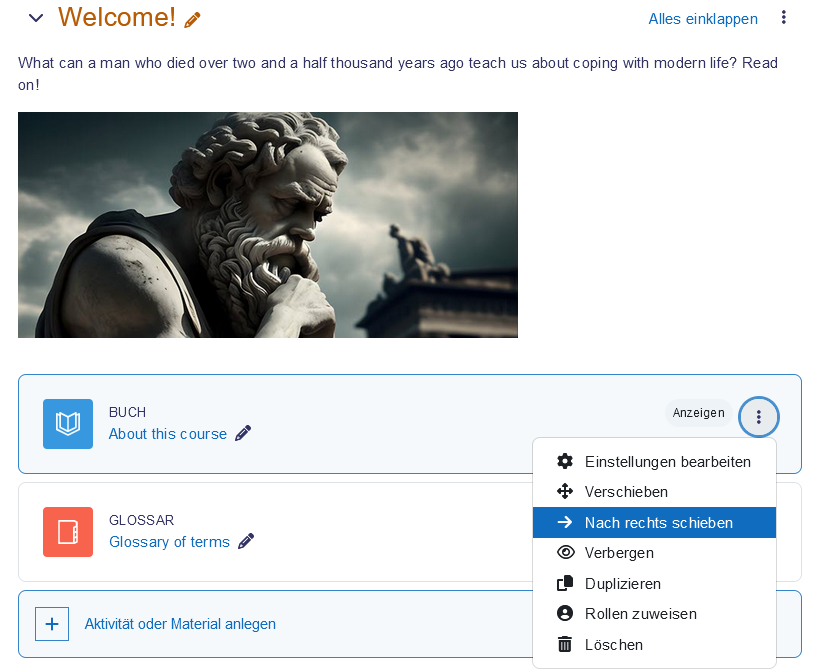
Duplizieren Sie Kursabschnitte und profitieren Sie von nützlichen Dauerlinks. | |||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 48: | Zeile 47: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:ActivityNamesdeng.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Aktivitätsnamen | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
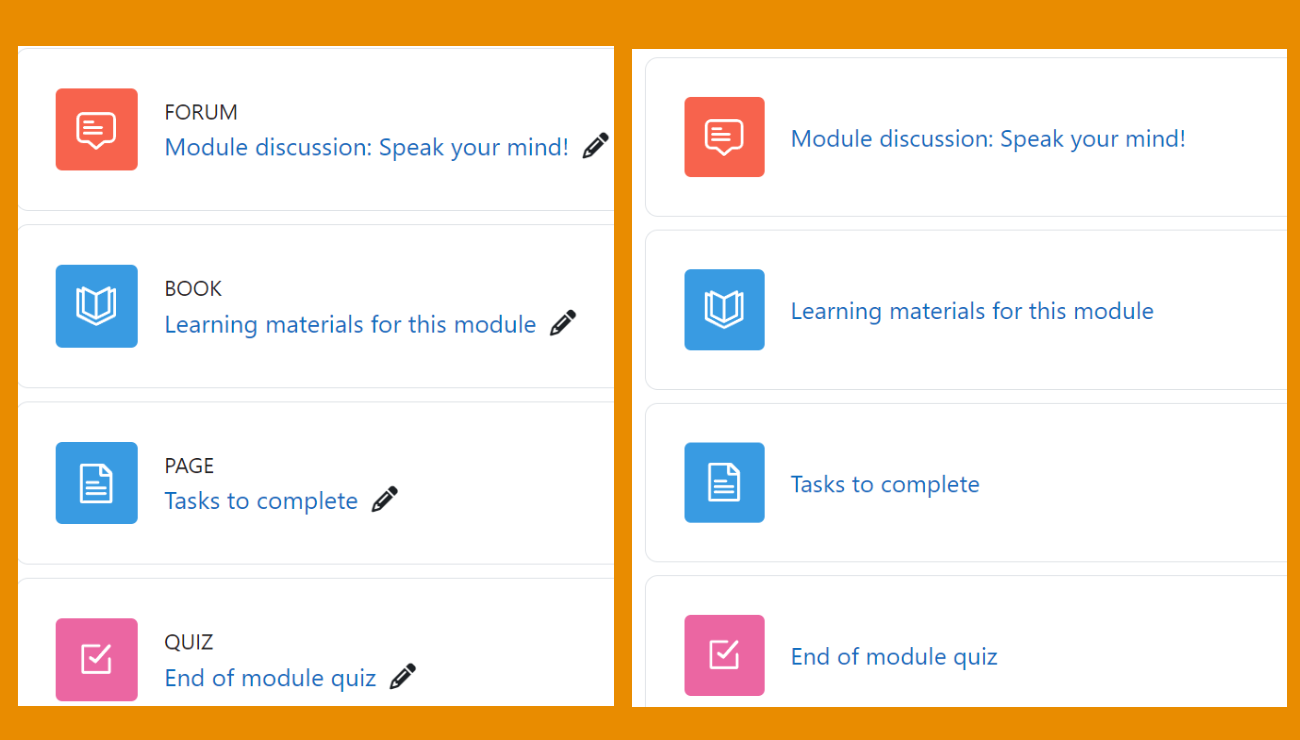
Die Aktivitätsnamen werden nur noch angezeigt, wenn der Bearbeitungsmodus eingeschaltet ist. | |||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 59: | Zeile 58: | ||
</div> | </div> | ||
=== | ===Massenbearbeitung (Bulk) (MUA)=== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:BulkEditdeng2.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Massenbearbeitung (Bulk) aktivieren | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
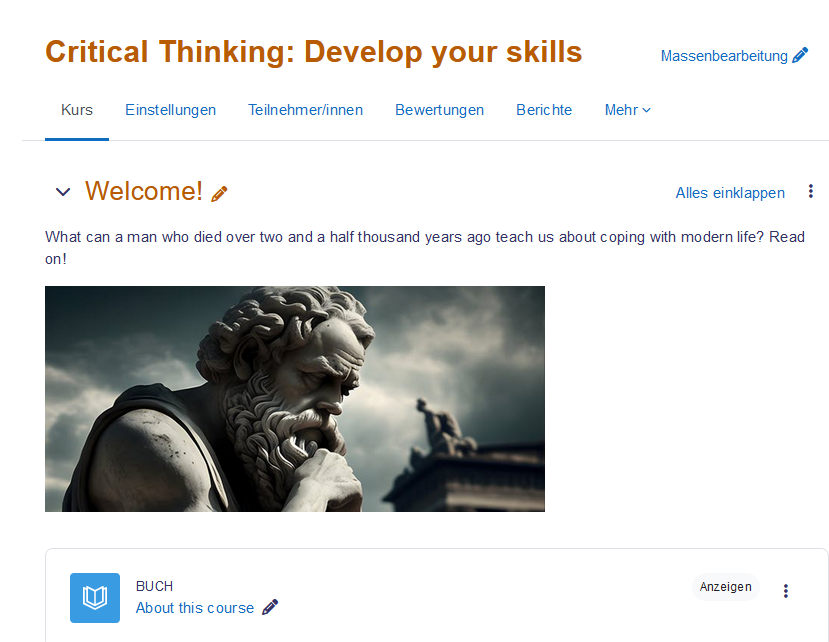
Dank der MUA ist auf der [[Kursseite]] eine Massenbearbeitung von Kursinhalten möglich. | |||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 74: | Zeile 73: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:BulkEditSelectdeng.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Massenbearbeitung - Bulkaktionen | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Sie können Inhalte auf der [[Kursseite]] im Bulk löschen, verschieben, duplizieren, verbergen oder anzeigen. | |||
</p> | </p> | ||
</div> | </div> | ||
</div> | </div> | ||
</div> | </div> | ||
===Berichtsgenerator=== | |||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:NRS42.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Neue Berichtsquellen | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Erstellen Sie [[Nutzerdefinierte Berichte]] zu Nutzer-Badges und schließen Sie Kommentare in Blog-Berichte ein. | |||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 98: | Zeile 99: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:RBNewFiltersdeng.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Neue Filter | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Neue Filter erlauben die Suche nach Beiträgen der letzten, aktuellen oder nächsten Stunde. | |||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 109: | Zeile 110: | ||
</div> | </div> | ||
===Verbesserungen in | ===Verbesserungen in den Bewertungen=== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:GraderReportSearchdeng.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Suche in Bewertungen | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Suchen und filtern Sie schnell und einfach in den [[Bewertungen]]. | |||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 124: | Zeile 125: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:CollapseColumnsdeng.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
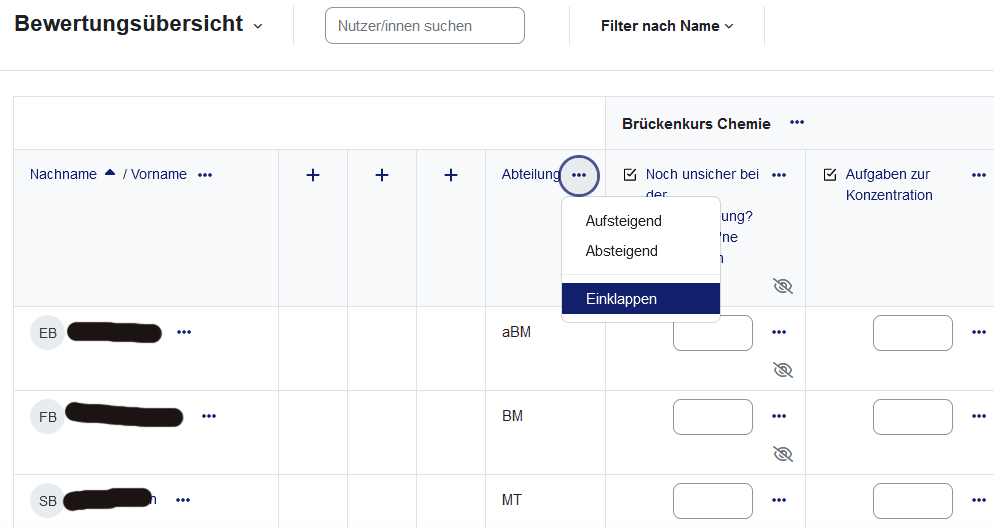
Spalten einklappen | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Sie können einzelne Spalten in den [[Bewertungen]] einklappen. | |||
</p> | </p> | ||
</div> | </div> | ||
</div> | </div> | ||
</div> | </div> | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:Feedbackdeng.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Feedback ansehen | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Sie können das Feedback zu einzelnen Bewertungen direkt in der [[Bewertungen|Bewertungsübersicht]] ansehen. | |||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 150: | Zeile 149: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:CollapseCatdeng.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
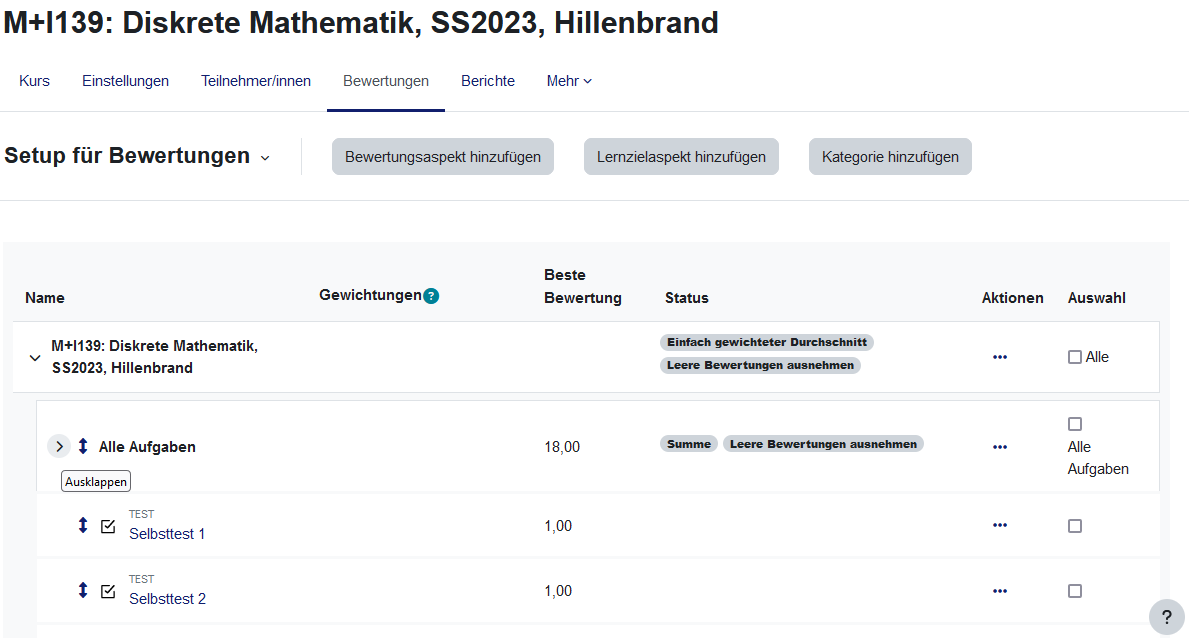
Kategorien verbergen | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Sie können einzelne Kategorien in der [[Bewertungen|Bewertungsübersicht]] verbergen. | |||
</p> | </p> | ||
</div> | </div> | ||
</div> | </div> | ||
</div> | </div> | ||
===Neue Funktionalitäten in Plugins=== | |||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:BBBAdmin.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
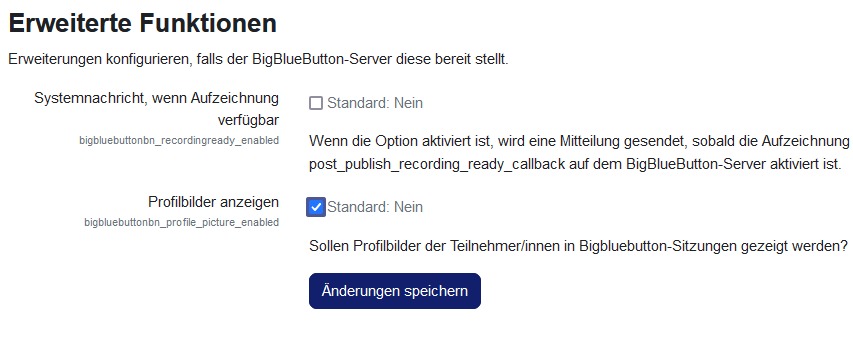
BigBlueButton | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Neue sytemweite [[BigBlueButton]]-Einstellungensteuern die Sichtbarkeit von Profilbildern und den Zugriff auf Aufzeichnungsformate. | |||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 174: | Zeile 175: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:MoodleNetSharedeng.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
MoodleNet-Integration | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Trainer/innen können Aktivitäten mit einem [[MoodleNet]]-Netzwerk teilen, wenn die Moodle-Administration diese Funktionalität aktiviert hat. | |||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 187: | Zeile 188: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:TinyMCEAdmindeng.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
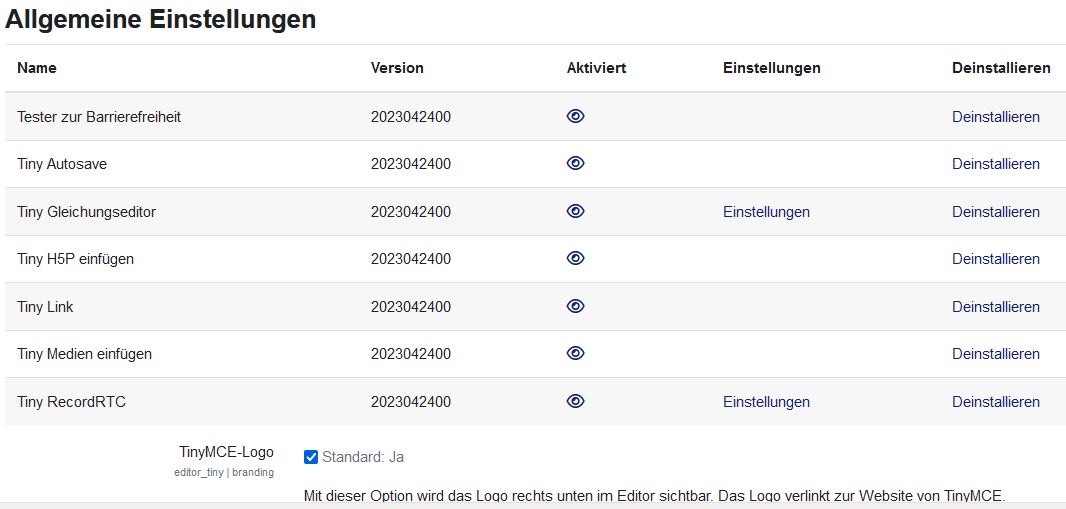
TinyMCE-Texteditor-Einstellungen | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Die Moodle-Administration kann neue Einstellungen für den [[TinyMCE-Editor]] vornehmen. | |||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 198: | Zeile 199: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:TinyMCE4deng.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
TinyMCE-Editor | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Der beliebte moderne und barrierefreie [[TinyMCE-Editor]] ist der neue Standard-Texteditor in Moodle. | |||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 209: | Zeile 210: | ||
</div> | </div> | ||
=== | ===Test und Fragensammlung=== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
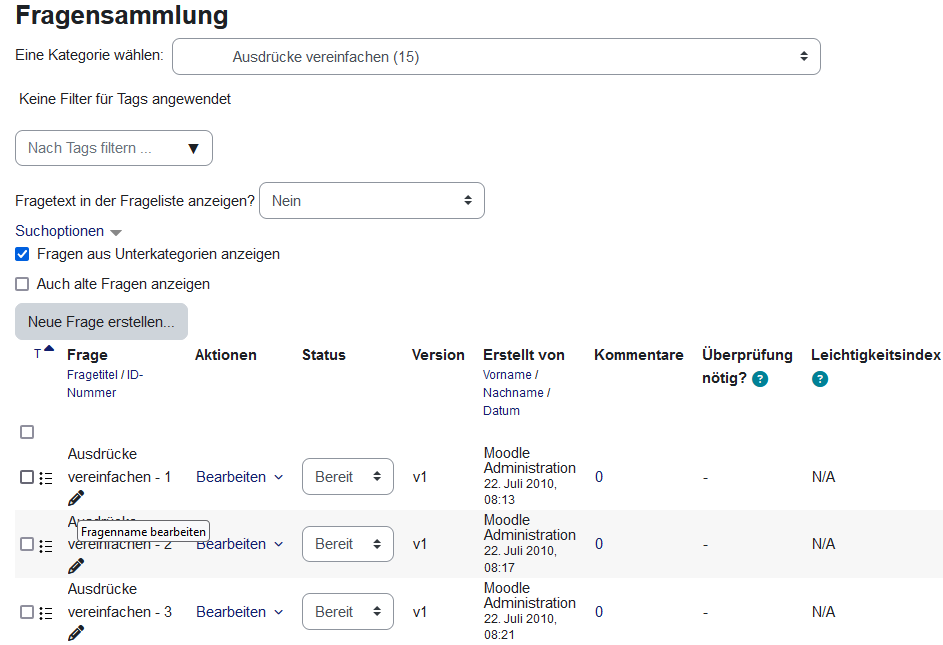
[[File: | [[File:EditQuestionNamesdeng.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Fragenummern | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Trainer/innen können die Fragenummern anpassen. | |||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 224: | Zeile 225: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
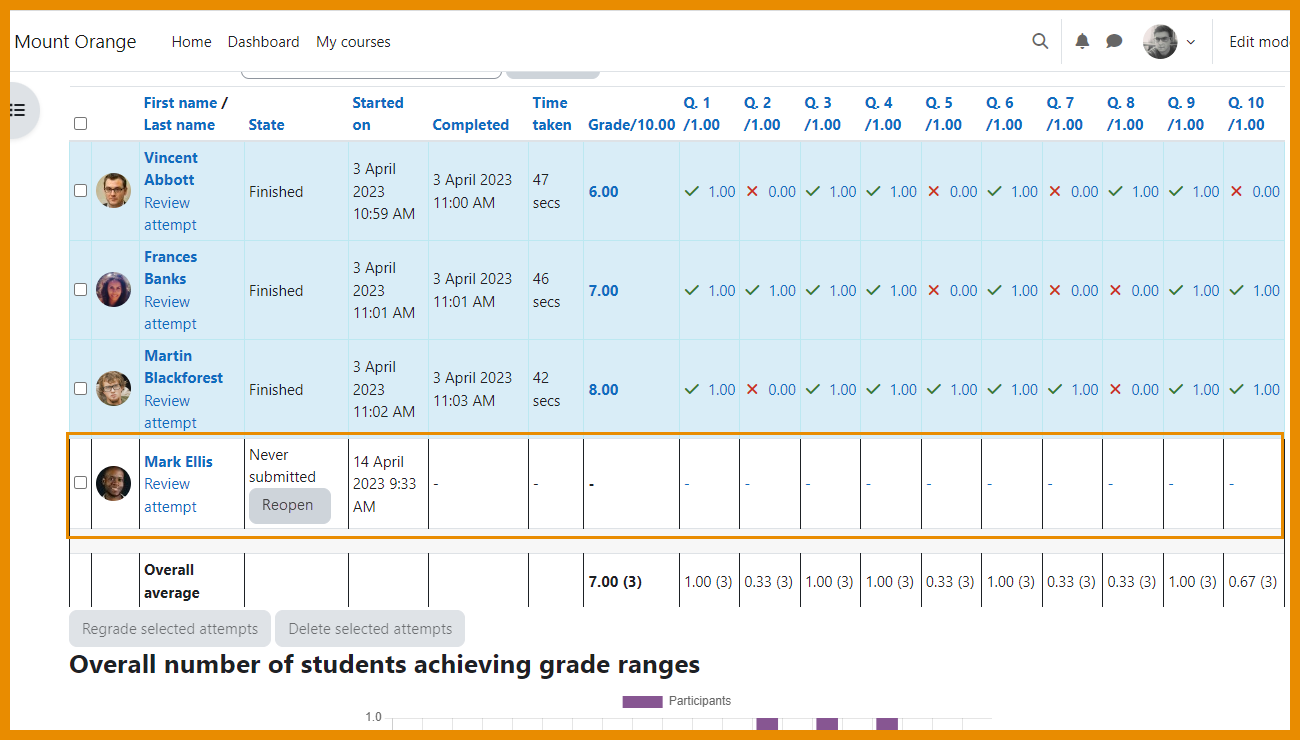
[[File: | [[File:Reopendeng.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Testversuche erneut öffnen | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Trainer/innen können Testversuche, die nie abgeschlossen wurden, erneut öffnen. | |||
</p> | </p> | ||
</div> | </div> | ||
</div> | </div> | ||
</div> | </div> | ||
===Weiteres=== | |||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
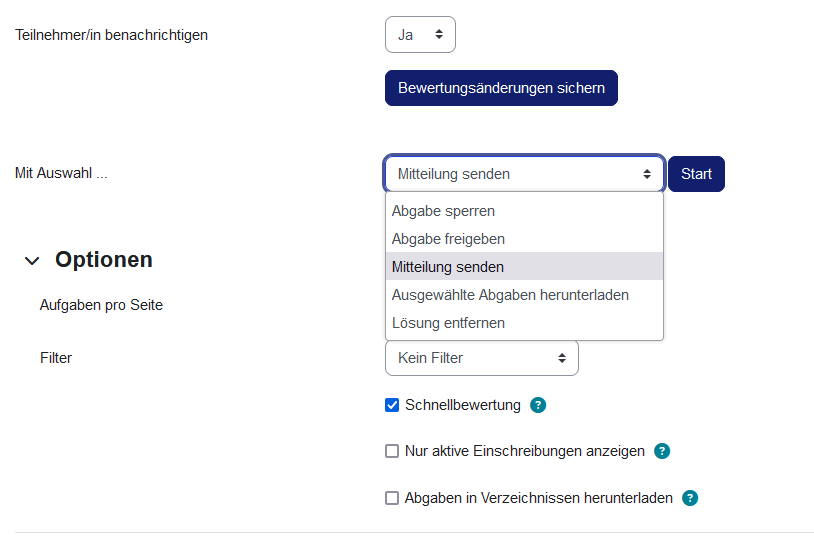
[[File: | [[File:AssignmentMessagingdeng.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Benachrichtigungen aus Aufgaben | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Trainer/innen können in Aufgaben-Aktivitäten Teilnehmer/innen direkt von der Bewertungsoberfläche aus benachrichtigen. | |||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 248: | Zeile 251: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
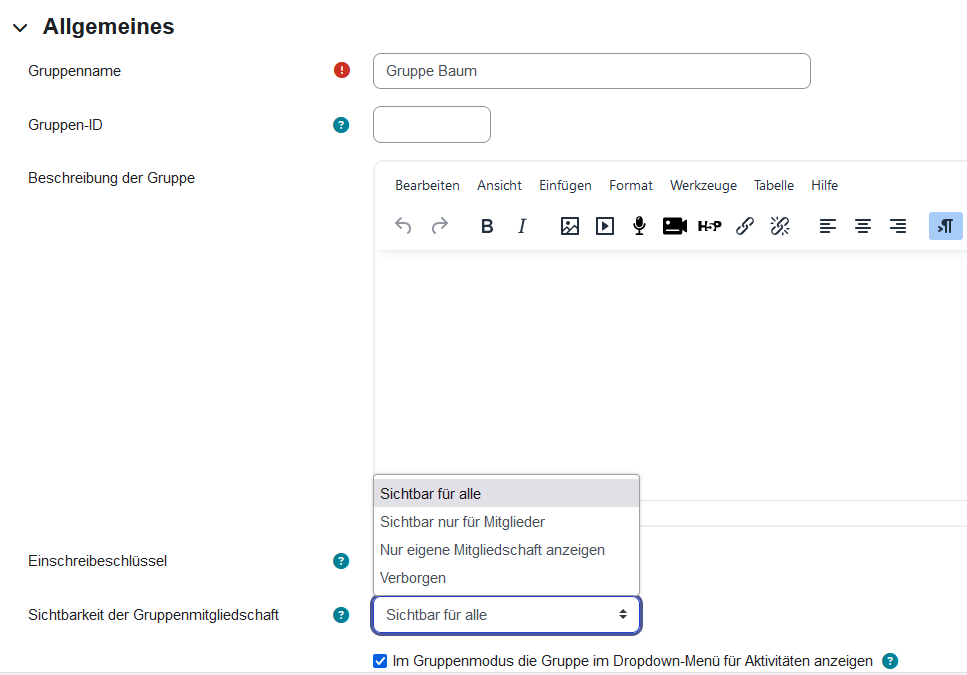
[[File: | [[File:GroupVisiblitydeng.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Sichtbarkeit der Gruppenmitgliedschaft | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Trainer/innen können festlegen, wer welche Gruppen im Kurs sieht. | |||
</p> | </p> | ||
</div> | </div> | ||
Aktuelle Version vom 17. Juli 2023, 16:23 Uhr
Diese Seite gibt einen kurzen Überblick der Highlights in Moodle 4.2. Schauen Sie sich auch die Videos zu den 4.2 Funktionalitäten auf unserer YouTube Seite an.
Rollenspezifische Informationen finden Sie in den Artikeln Neu für Trainer/innen, Neu für Teilnehmer/innen und Neu für Administrator/innen.
Details mit technischen Informationen finden Sie in den Moodle 4.2 Release Notes (englisch).
Verbesserungen auf der Kursseite
Schnell Inhalte erstellen
Klicken Sie an einer beliebigen Stelle auf der Kursseite und fügen Sie ein neues Material oder eine neue Aktiktivität hinzu.
Inhalte einrücken
Rücken Sie Aktivitäten oder Materialien auf der Kursseite ein. Die Einrückung wird auch im Kursindex angezeigt.
Massenbearbeitung (Bulk) (MUA)
Massenbearbeitung (Bulk) aktivieren
Dank der MUA ist auf der Kursseite eine Massenbearbeitung von Kursinhalten möglich.
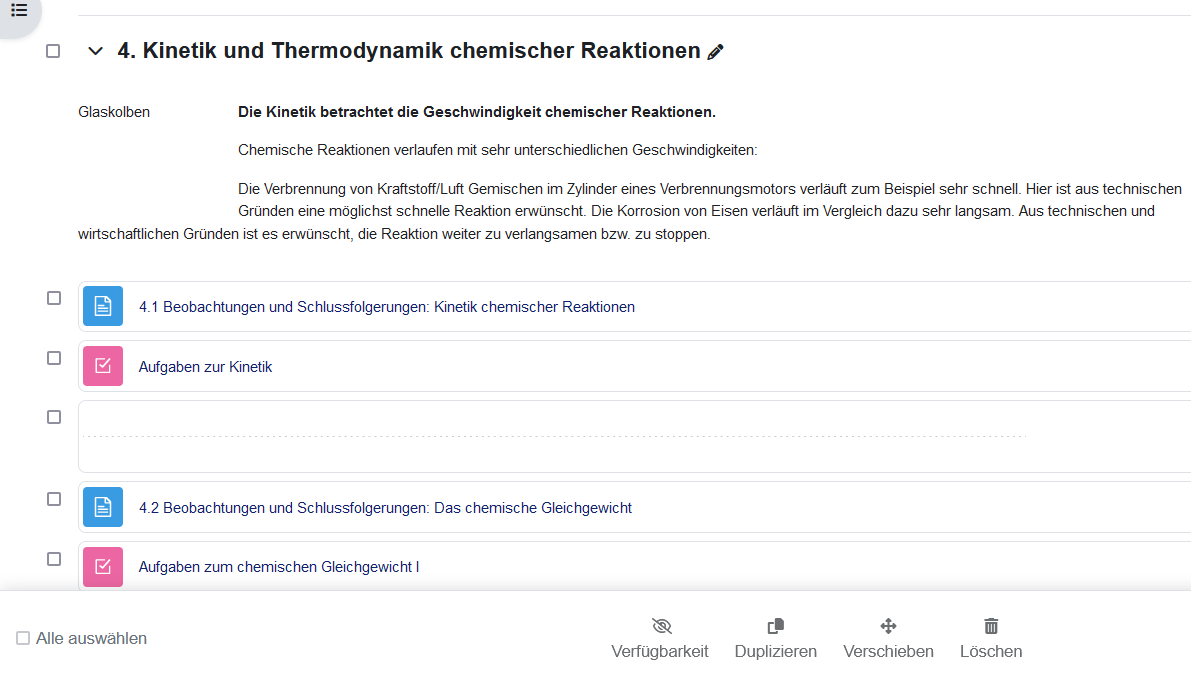
Massenbearbeitung - Bulkaktionen
Sie können Inhalte auf der Kursseite im Bulk löschen, verschieben, duplizieren, verbergen oder anzeigen.
Berichtsgenerator
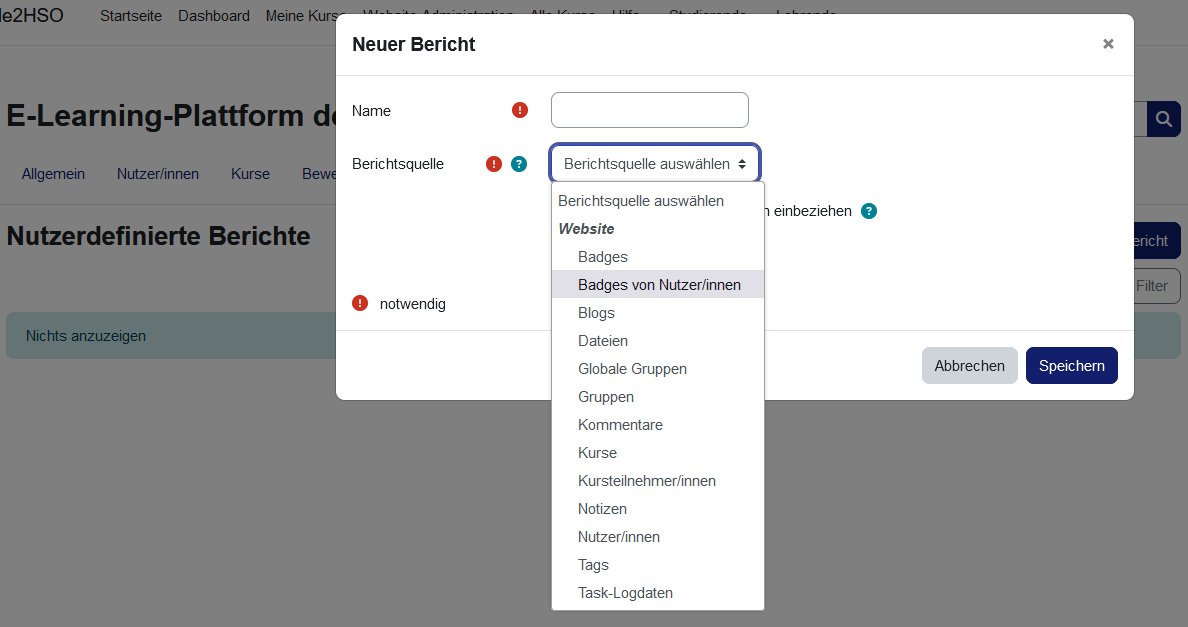
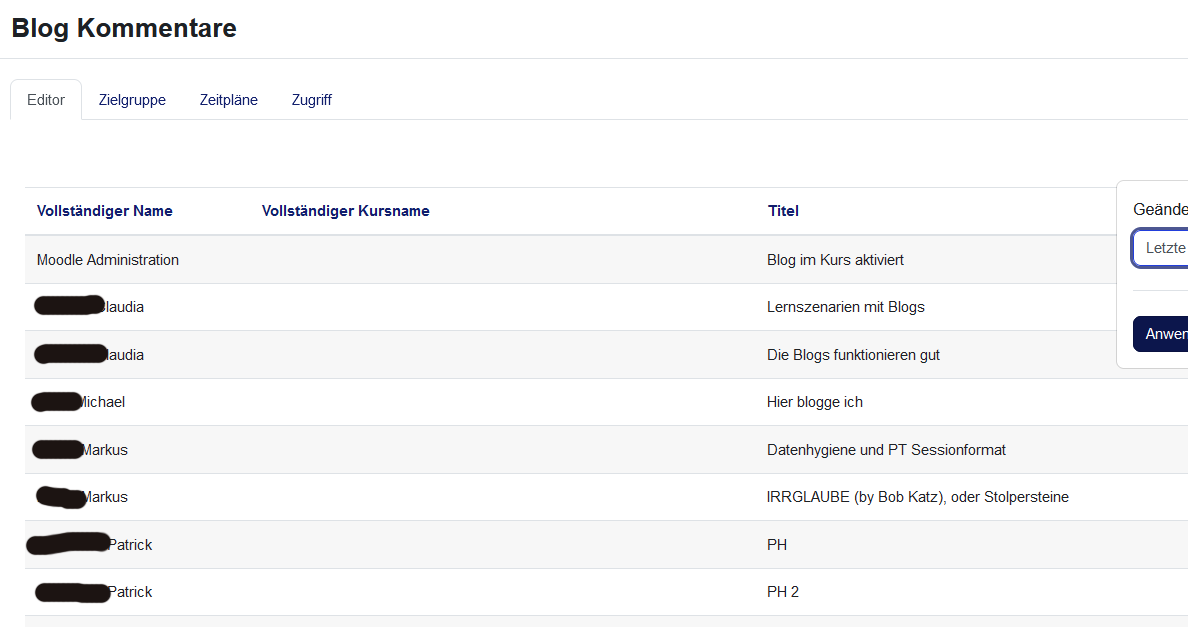
Neue Berichtsquellen
Erstellen Sie Nutzerdefinierte Berichte zu Nutzer-Badges und schließen Sie Kommentare in Blog-Berichte ein.
Verbesserungen in den Bewertungen
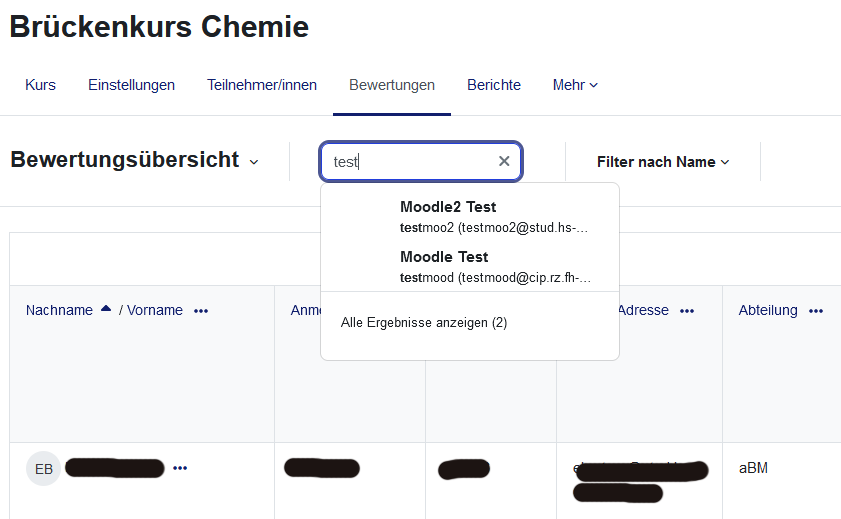
Feedback ansehen
Sie können das Feedback zu einzelnen Bewertungen direkt in der Bewertungsübersicht ansehen.
Neue Funktionalitäten in Plugins
BigBlueButton
Neue sytemweite BigBlueButton-Einstellungensteuern die Sichtbarkeit von Profilbildern und den Zugriff auf Aufzeichnungsformate.
MoodleNet-Integration
Trainer/innen können Aktivitäten mit einem MoodleNet-Netzwerk teilen, wenn die Moodle-Administration diese Funktionalität aktiviert hat.
TinyMCE-Texteditor-Einstellungen
Die Moodle-Administration kann neue Einstellungen für den TinyMCE-Editor vornehmen.
TinyMCE-Editor
Der beliebte moderne und barrierefreie TinyMCE-Editor ist der neue Standard-Texteditor in Moodle.