Neue Funktionalitäten: Unterschied zwischen den Versionen
Aus MoodleDocs
Keine Bearbeitungszusammenfassung |
|||
| Zeile 1: | Zeile 1: | ||
{{Was ist Moodle}} | {{Was ist Moodle}} | ||
Diese Seite gibt einen kurzen Überblick der '''Highlights in Moodle {{Version}}'''. Schauen Sie sich auch die [https://www.youtube.com/playlist?list= | Diese Seite gibt einen kurzen Überblick der '''Highlights in Moodle {{Version}}'''. Schauen Sie sich auch die [https://www.youtube.com/playlist?list=XXX Videos zu den {{Version}} Funktionalitäten auf unserer YouTube Seite] an. | ||
Rollenspezifische Informationen finden Sie in den Artikeln [[Neu für Trainer/innen]], [[Neu für Teilnehmer/innen]] und [[Neu für Administrator/innen]]. | Rollenspezifische Informationen finden Sie in den Artikeln [[Neu für Trainer/innen]], [[Neu für Teilnehmer/innen]] und [[Neu für Administrator/innen]]. | ||
Details mit technischen Informationen finden Sie in den [ | Details mit technischen Informationen finden Sie in den [[:dev:Moodle 4.1 release notes|Moodle 4.1 Release Notes]] (englisch). | ||
__NOTOC__ | __NOTOC__ | ||
== | ===Verbesserungen in der Datenbank-Aktivität=== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:DatabaseSetupPreset.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
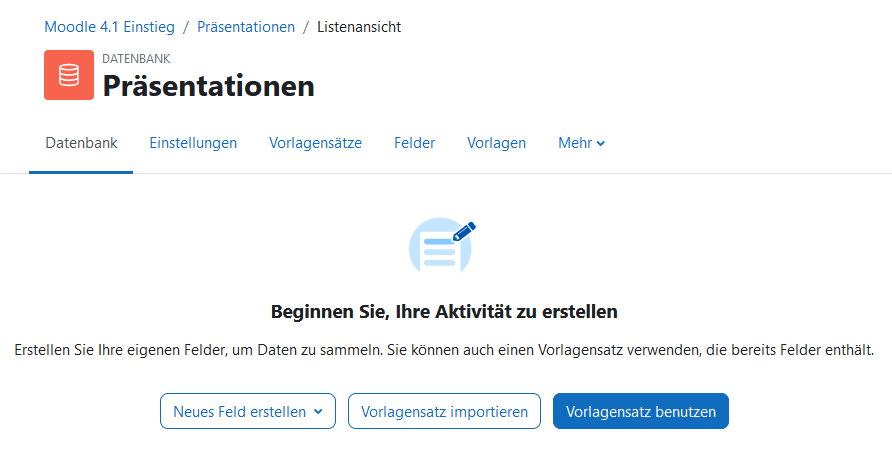
Nützliche Startseite | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Eine neue Startseite erleichtert das Anlegen einer [[Datenbank|Datenbank-Aktivität]] | |||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 24: | Zeile 23: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:DBPresets.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
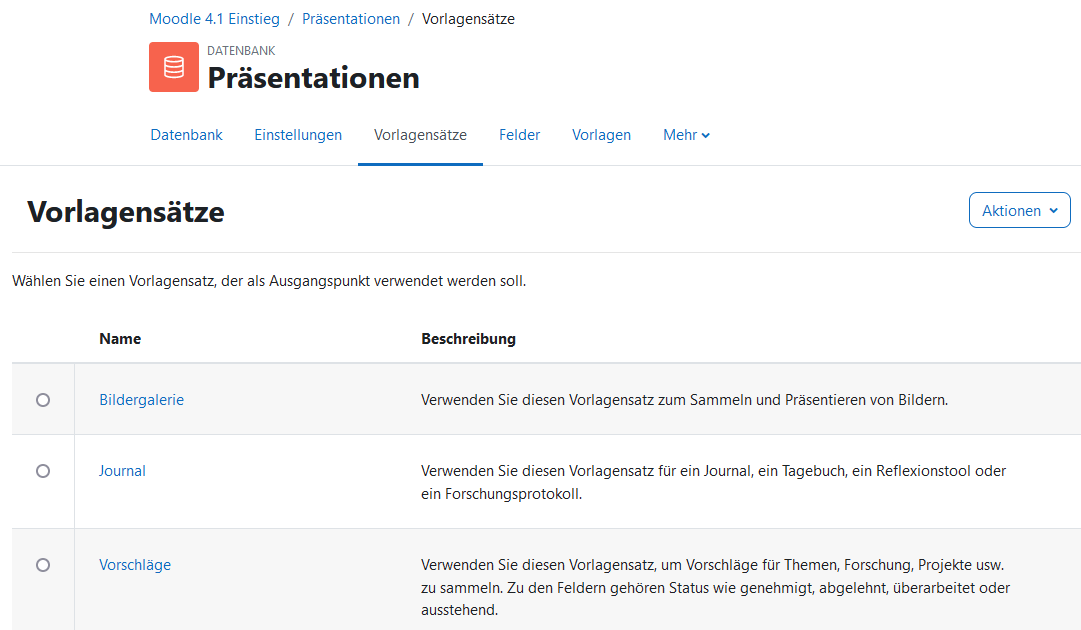
Vorlagenauswahl | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Es gibt drei neue Datenbank-Vorlagen. | |||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 37: | Zeile 36: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:PresetPreview.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
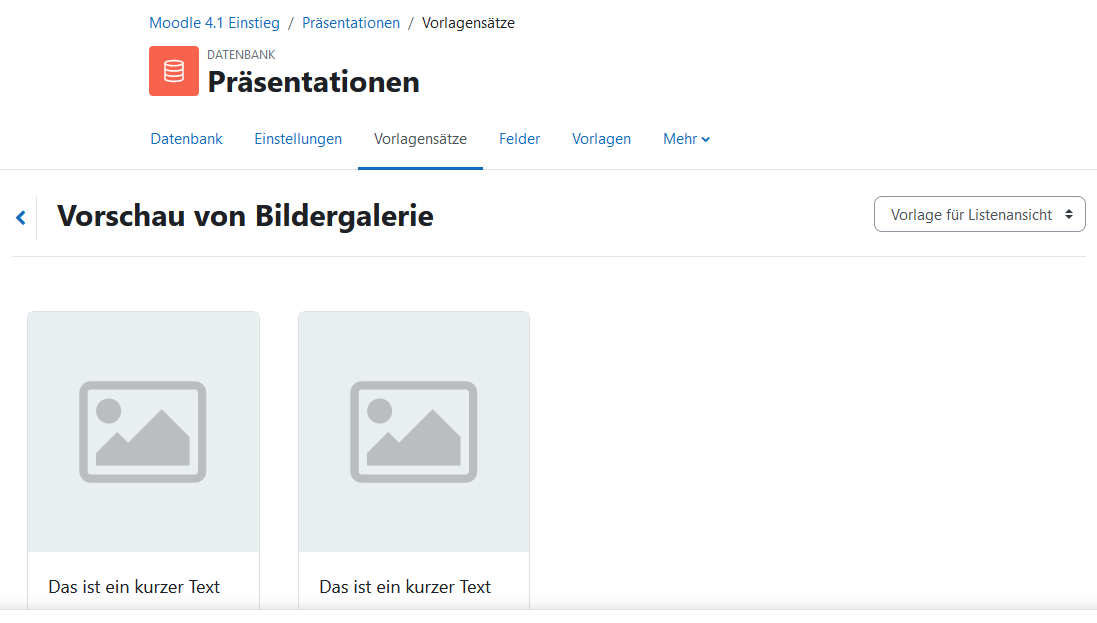
Vorlagen-Vorschau | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Sie können die Vorlagen in der Vorschau ansehen. | |||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 48: | Zeile 47: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:ApprovalStatus.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
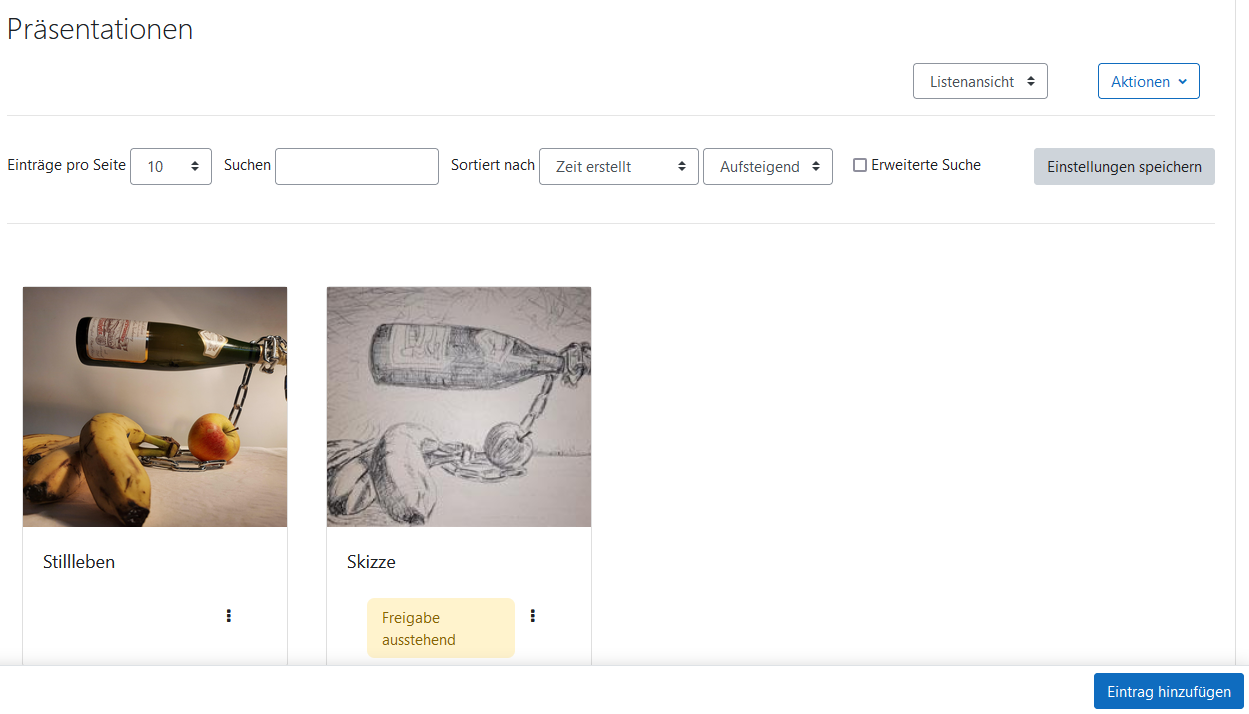
Freigabestatus | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Der Freigabestatus eines Datenbankeintrags ist klar erkennbar und einfach zu verwalten. | |||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 59: | Zeile 58: | ||
</div> | </div> | ||
== | ===Verbesserungen in den Bewertungsansichten=== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
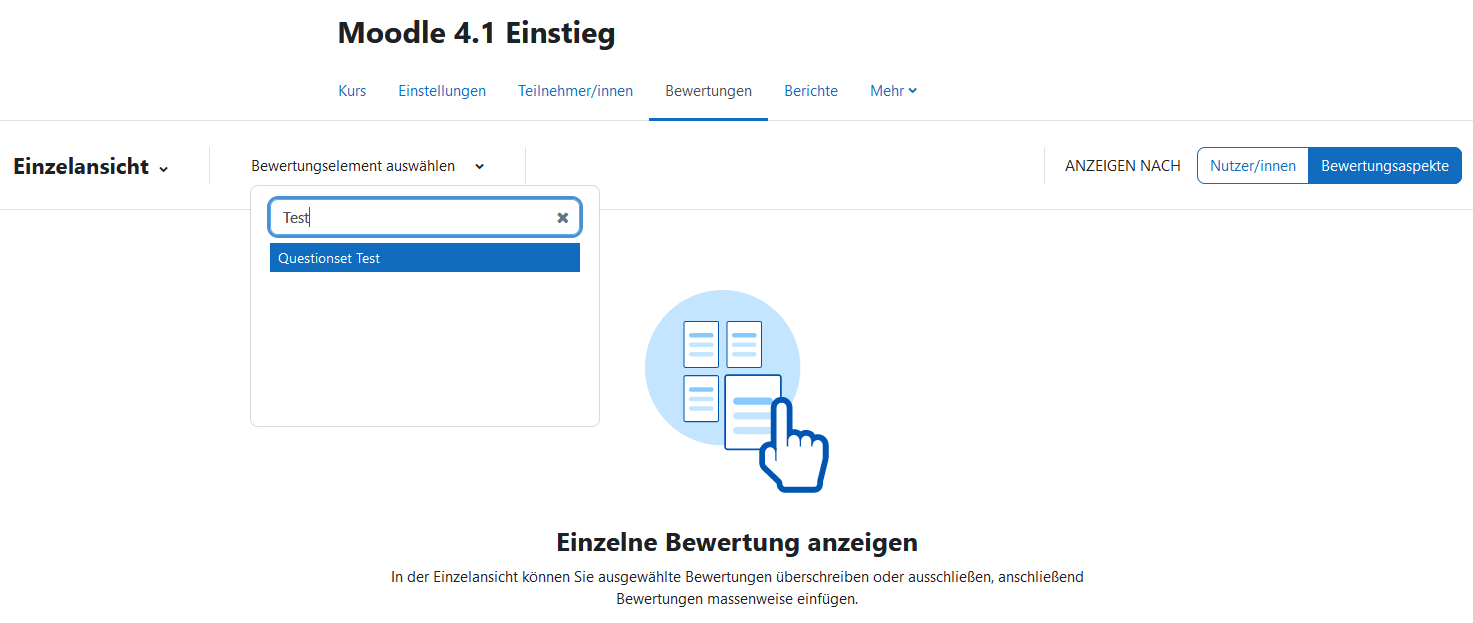
[[File: | [[File:SearchSingleView.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Single view report | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Search by user, group or grade item in a clearer [[Single view]] interface | |||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 74: | Zeile 73: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:CollapseUserReport.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
User report | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Collapse categories for clearer viewing | |||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 87: | Zeile 86: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:GradeSummary.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
New Grade summary report | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Access a useful new [[Grade summary report]]. | |||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 98: | Zeile 97: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
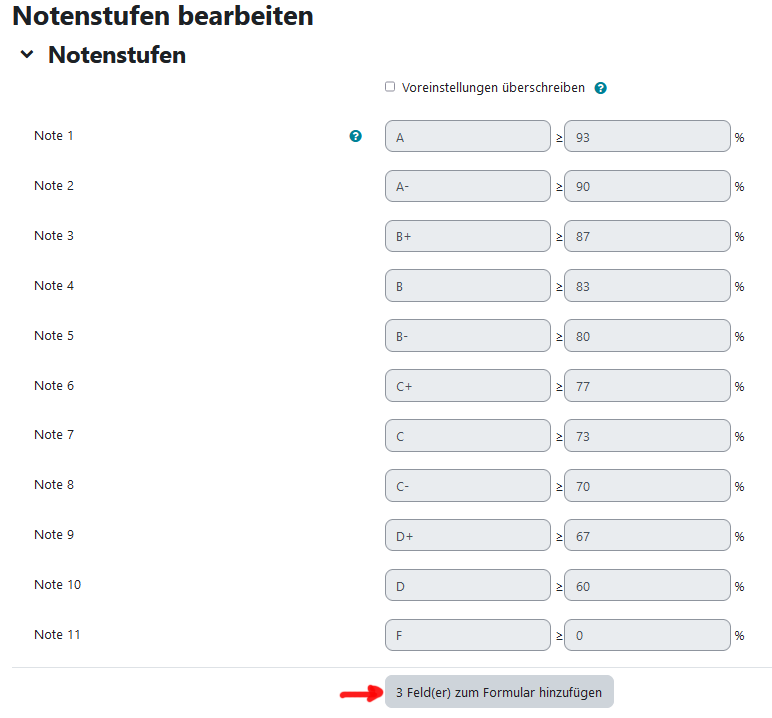
[[File: | [[File:ExtraGradeLetters.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Extra Grade letters | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Increase the number of elements in the grade scale | |||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 109: | Zeile 108: | ||
</div> | </div> | ||
==Verbesserungen in der Fragensammlung== | ===Verbesserungen in der Fragensammlung=== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
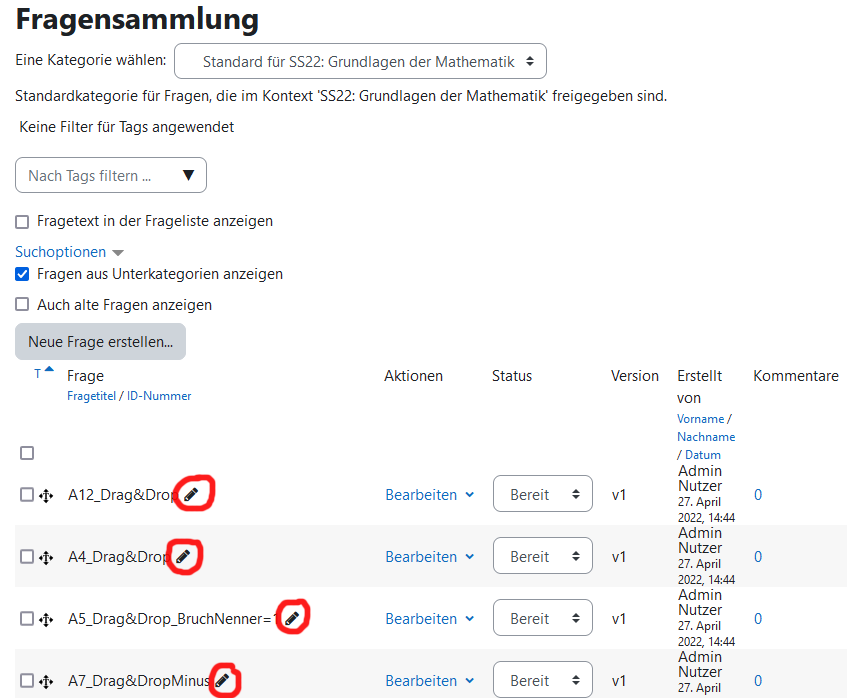
[[File: | [[File:InlineQuestionEdit.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Inline editing | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Ändern Sie den Fragentitel direkt in der [[Fragensammlung]]. | |||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 124: | Zeile 123: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
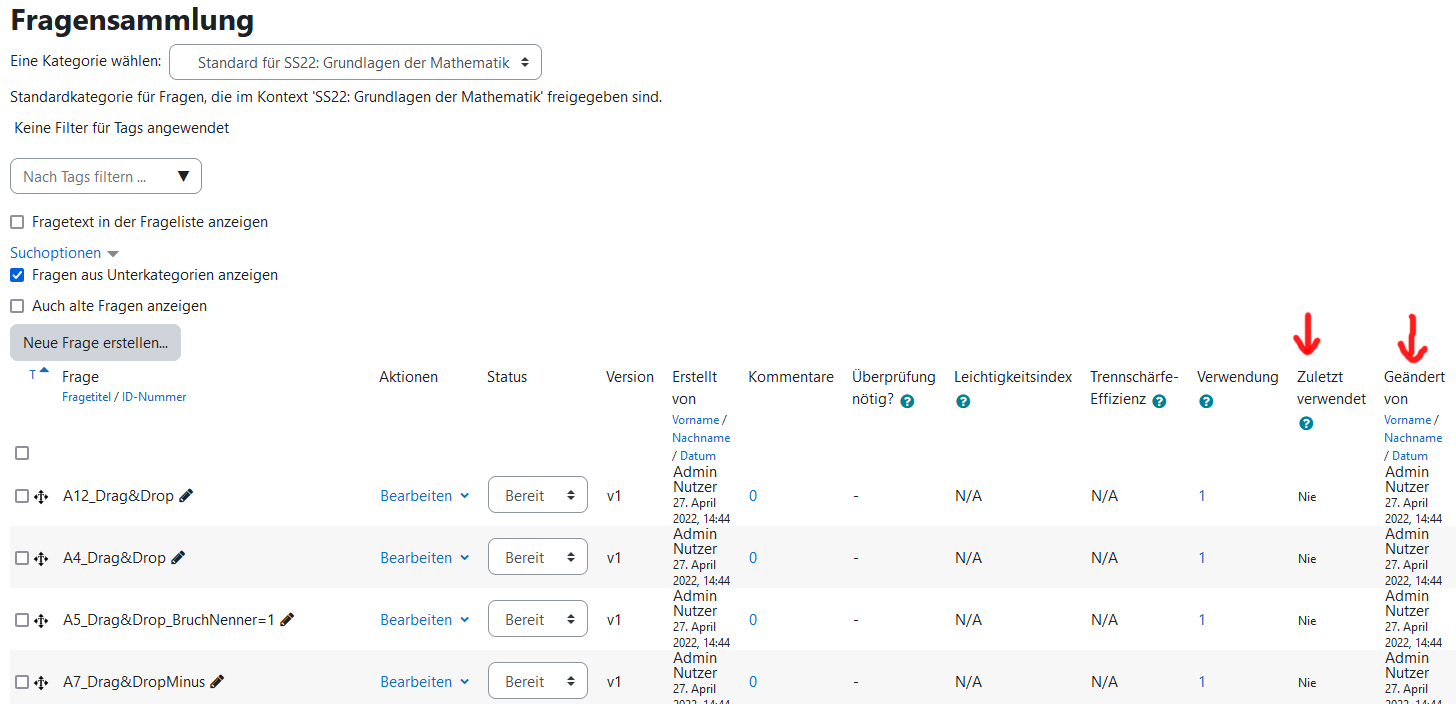
[[File: | [[File:LastUsedModified.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Neue Spalten | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
New 'Modified by' and 'Last used' columns | |||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 135: | Zeile 134: | ||
</div> | </div> | ||
== | ===Verbesserungen bei nutzerdefinierten Berichten=== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:ReportSources.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Additional report sources | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Several extra [[Custom reports]] sources are now available to improve reporting. | |||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 150: | Zeile 149: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:Custom report settings.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
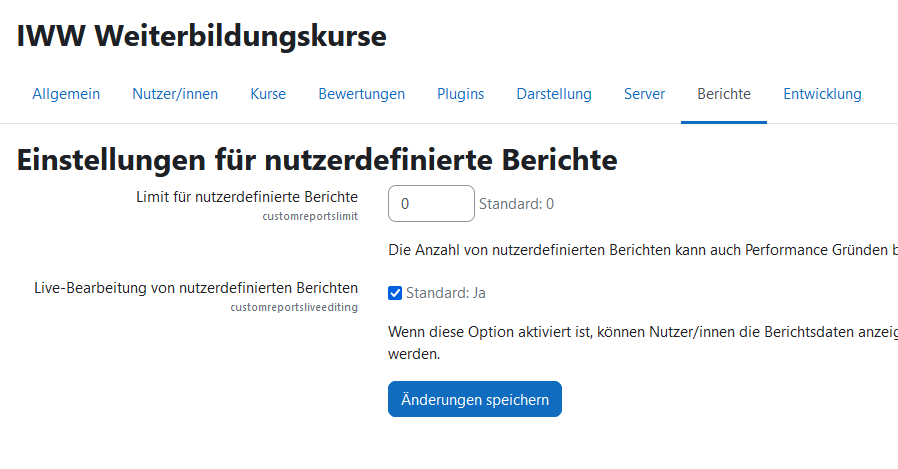
New Custom reports settings page | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Optimise performance by limiting settings in [[Custom report settings]]. | |||
</p> | </p> | ||
</div> | </div> | ||
</div> | </div> | ||
</div> | </div> | ||
===Neue Integrationen=== | |||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:UseTinyMCE.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
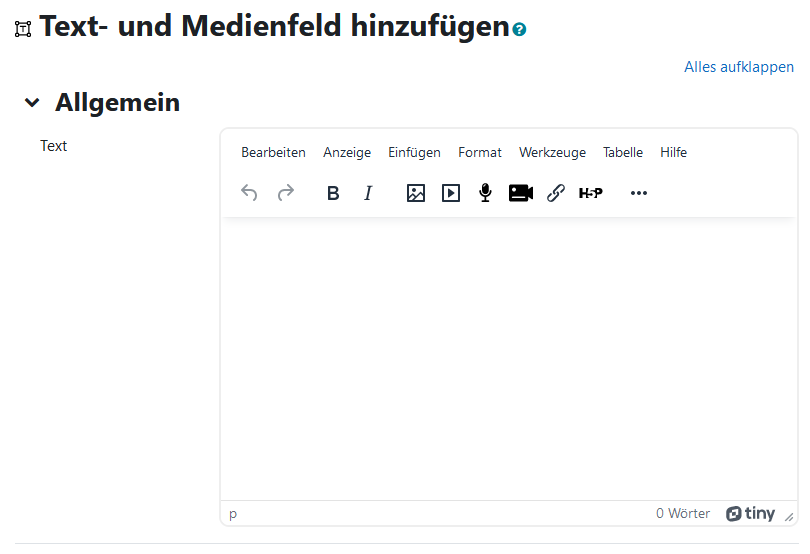
Updated TinyMCE editor | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
If enabled by admin, a new version of the [[TinyMCE editor]] is available. | |||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 174: | Zeile 175: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:BBBExternal1.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
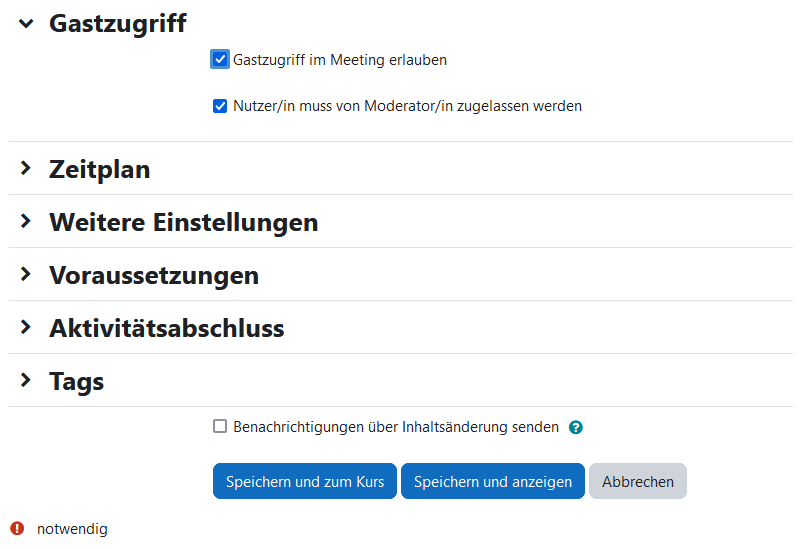
Guest access to BigBlueButton | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
If enabled by admin, teachers can invite external guests into the [[BigBlueButton]]room. | |||
[[ | |||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 209: | Zeile 186: | ||
</div> | </div> | ||
==Neu für | ===Neu für alle Nutzer/innen=== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:ProfileTimezone.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
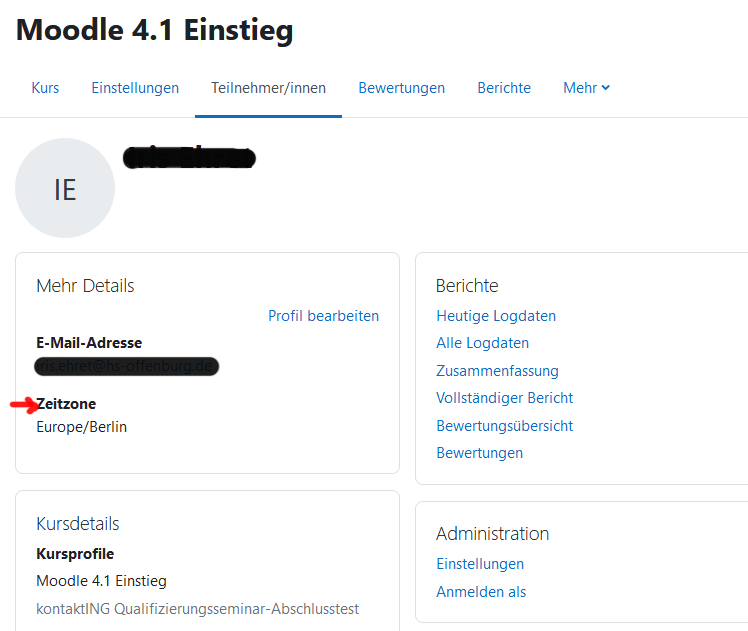
Zeitzone im Nutzerprofil | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Easily view a user's timezone from their profile. | |||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 248: | Zeile 201: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
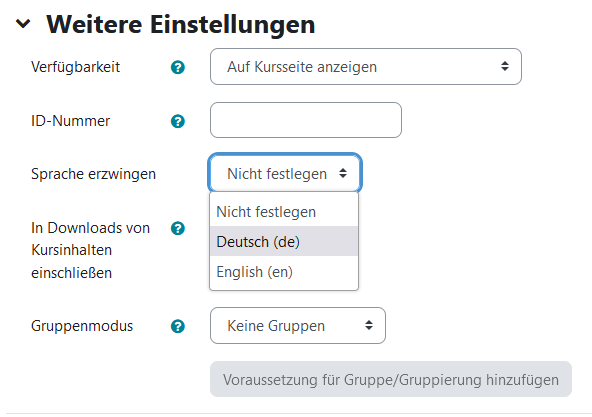
[[File: | [[File:ActivityForceLanguage.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Sprache in Aktivitäten | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Teachers may force a language in an activity as well as in the course. | |||
</p> | </p> | ||
</div> | </div> | ||
Version vom 23. November 2022, 11:18 Uhr
Diese Seite gibt einen kurzen Überblick der Highlights in Moodle 4.2. Schauen Sie sich auch die Videos zu den 4.2 Funktionalitäten auf unserer YouTube Seite an.
Rollenspezifische Informationen finden Sie in den Artikeln Neu für Trainer/innen, Neu für Teilnehmer/innen und Neu für Administrator/innen.
Details mit technischen Informationen finden Sie in den Moodle 4.1 Release Notes (englisch).
Verbesserungen in der Datenbank-Aktivität
Verbesserungen in den Bewertungsansichten
Verbesserungen in der Fragensammlung
Verbesserungen bei nutzerdefinierten Berichten
Additional report sources
Several extra Custom reports sources are now available to improve reporting.
New Custom reports settings page
Optimise performance by limiting settings in Custom report settings.
Neue Integrationen
Guest access to BigBlueButton
If enabled by admin, teachers can invite external guests into the BigBlueButtonroom.