Neue Funktionalitäten: Unterschied zwischen den Versionen
Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| Zeile 1: | Zeile 1: | ||
{{Was ist Moodle}}{{Überarbeiten}} | {{Was ist Moodle}}{{Überarbeiten}} | ||
Diese Seite gibt einen kurzen Überblick der '''Highlights in Moodle {{Version}}'''. Schauen Sie sich auch die [https://www.youtube.com/playlist?list= | Diese Seite gibt einen kurzen Überblick der '''Highlights in Moodle {{Version}}'''. Schauen Sie sich auch die [https://www.youtube.com/playlist?list=PLxcO_MFWQBDcI0BezfCOW8QRfJw6FblRn Videos zu den {{Version}} Funktionalitäten auf unserer YouTube Seite] an. | ||
Rollenspezifische Informationen finden Sie in den Artikeln [[Neu für Trainer/innen]], [[Neu für Teilnehmer/innen]] und [[Neu für Administrator/innen]]. | Rollenspezifische Informationen finden Sie in den Artikeln [[Neu für Trainer/innen]], [[Neu für Teilnehmer/innen]] und [[Neu für Administrator/innen]]. | ||
Details mit technischen Informationen finden Sie in den [https://docs.moodle.org/dev/ | Details mit technischen Informationen finden Sie in den [https://docs.moodle.org/dev/Moodle_4.0_release_notes Moodle 4.0 Release Notes] (englisch). | ||
__NOTOC__ | __NOTOC__ | ||
=== | ===New navigation=== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:StudentMyCourses2.jpg|class=img-fluid]] | |||
[[File: | <h4 class="card-title"> | ||
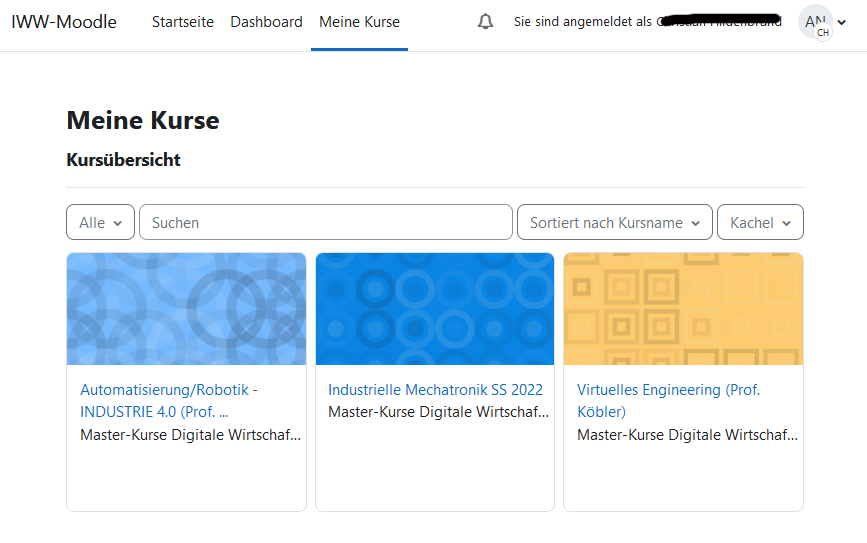
My courses | |||
</h4> | |||
<p class="card-text"> | |||
Access your courses easily from a My courses tab at the top of the site. | |||
</p> | |||
</div> | |||
</div> | |||
[[File: | <div class="card"> | ||
<div class="card-body"> | |||
[[File:StudentDashboard.jpg|class=img-fluid]] | |||
<h4 class="card-title"> | |||
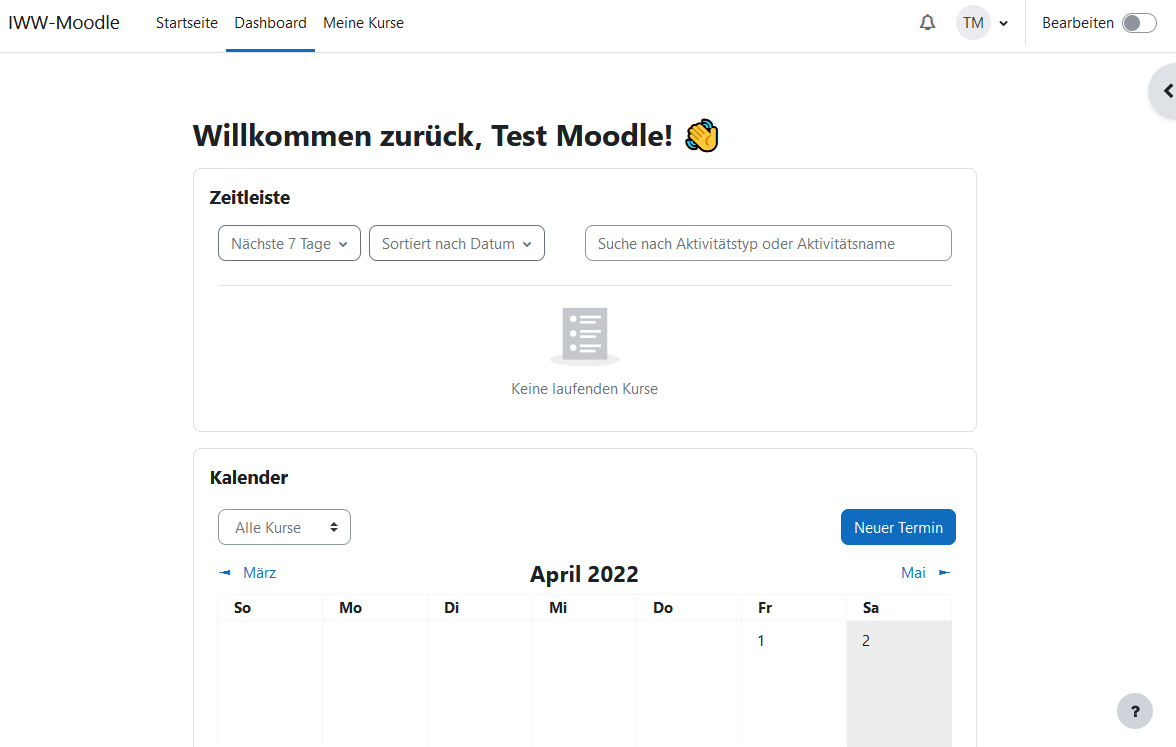
Dashboard and Timeline | |||
</h4> | |||
<p class="card-text"> | |||
Stay on target with deadlines with an improved Timeline on the Dashboard. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | </div> | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:ActivityNavigation.jpg|class=img-fluid]] | |||
[[File: | <h4 class="card-title"> | ||
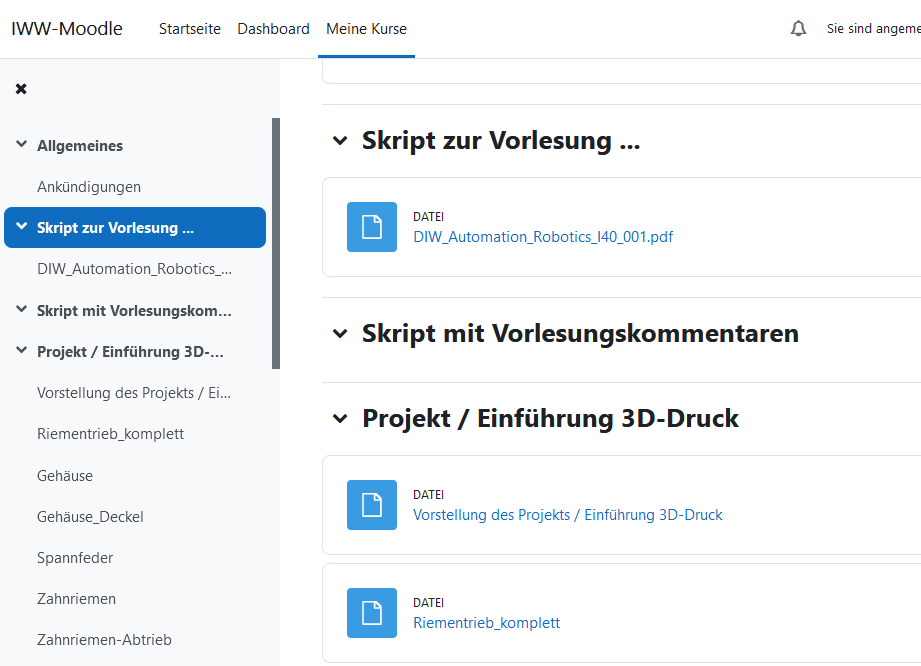
Course index | |||
</h4> | |||
<p class="card-text"> | |||
Move smoothly between course sections. | |||
</p> | |||
</div> | |||
</div> | |||
[[File: | <div class="card"> | ||
<div class="card-body"> | |||
[[File:CompletionCircles.jpg|class=img-fluid]] | |||
<h4 class="card-title"> | |||
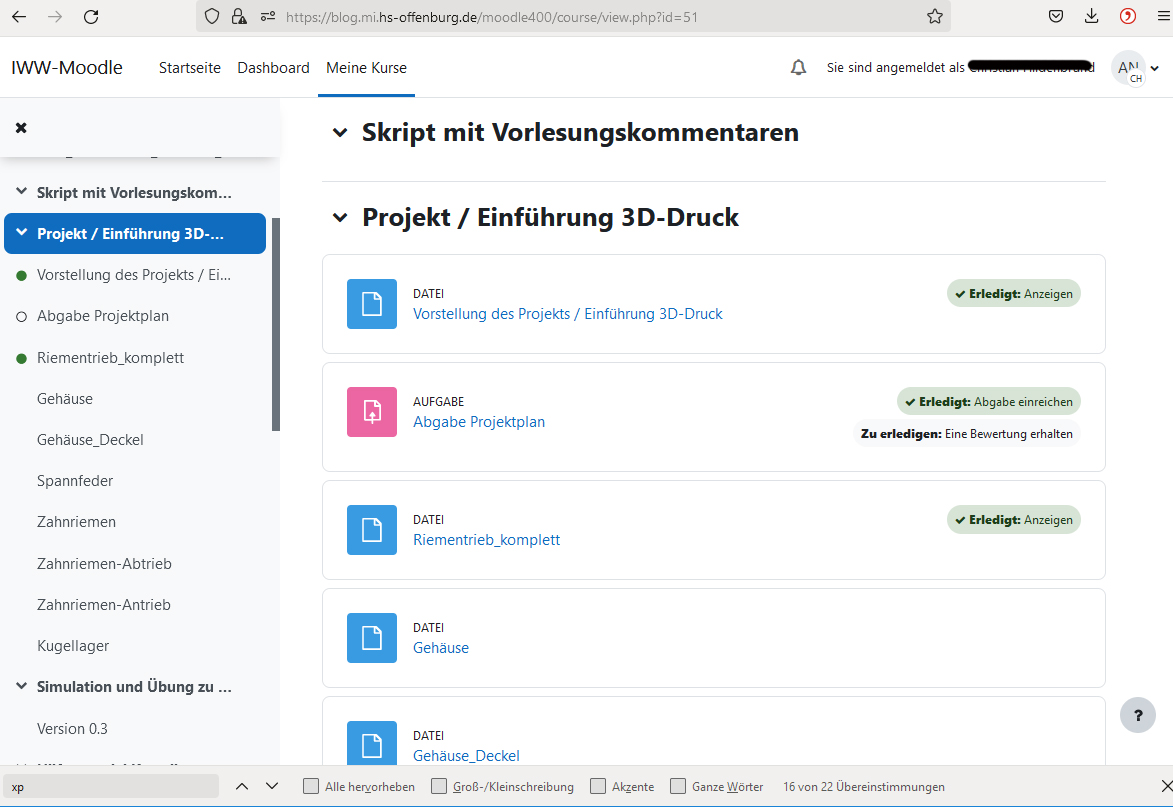
Activity completion | |||
</h4> | |||
<p class="card-text"> | |||
View complete and incomplete activities easily from the course index. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | </div> | ||
===Course editing=== | |||
=== | |||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | |||
<div class="card-body"> | |||
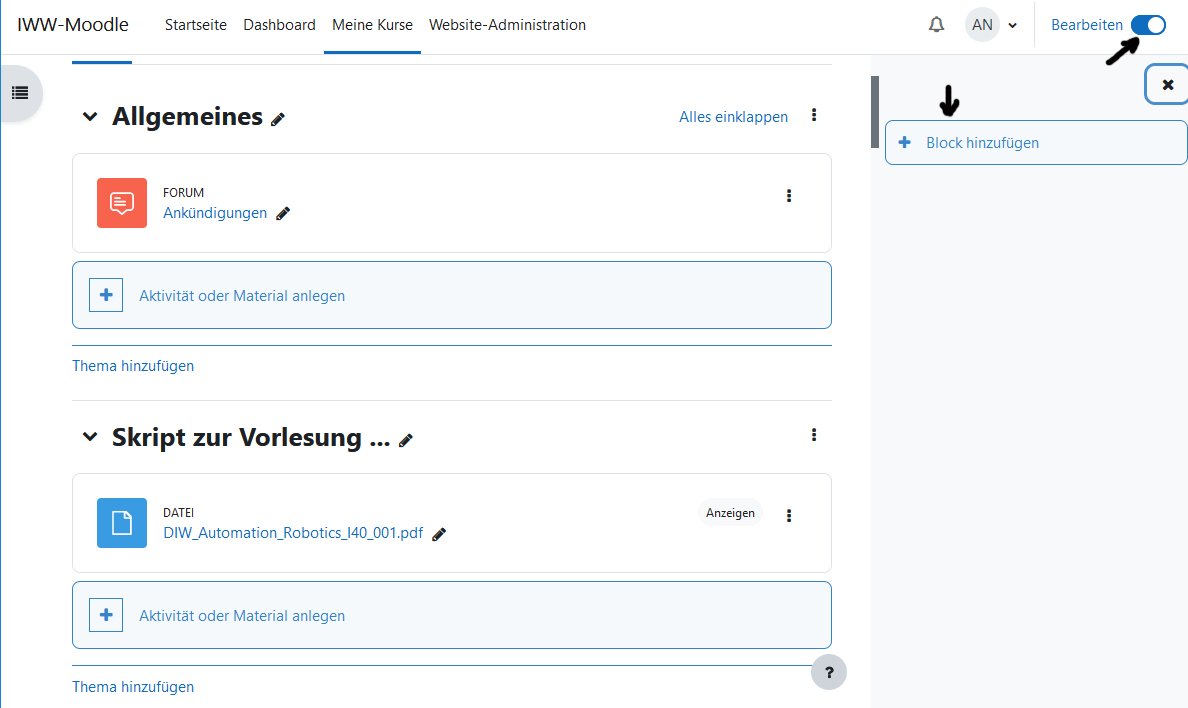
[[File:EditModeAndBlock.jpg|class=img-fluid]] | |||
[[File: | <h4 class="card-title"> | ||
Edit mode | |||
</h4> | |||
<p class="card-text"> | |||
Toggle edit mode and access the new block drawer to add or view blocks. | |||
</p> | |||
</div> | |||
</div> | |||
[[File: | <div class="card"> | ||
<div class="card-body"> | |||
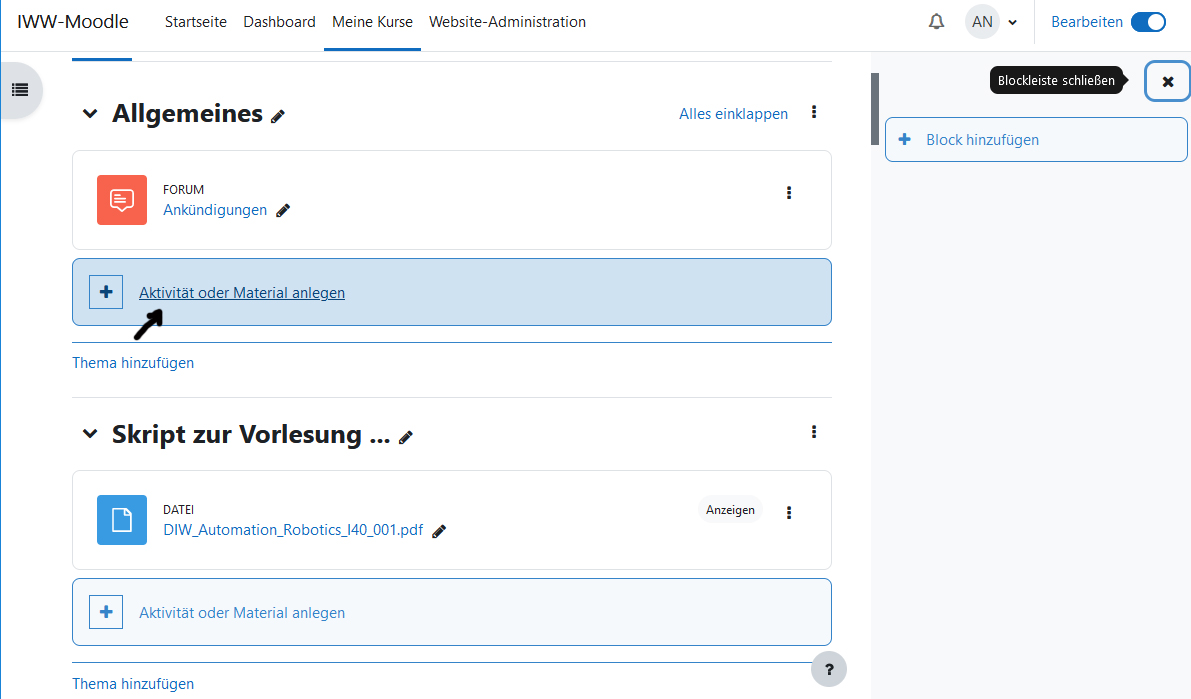
[[File:TeacherAddActivity.jpg|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Easily add content | |||
</h4> | |||
<p class="card-text"> | |||
Add activities and resources with a simple click. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | </div> | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | |||
<div class="card-body"> | |||
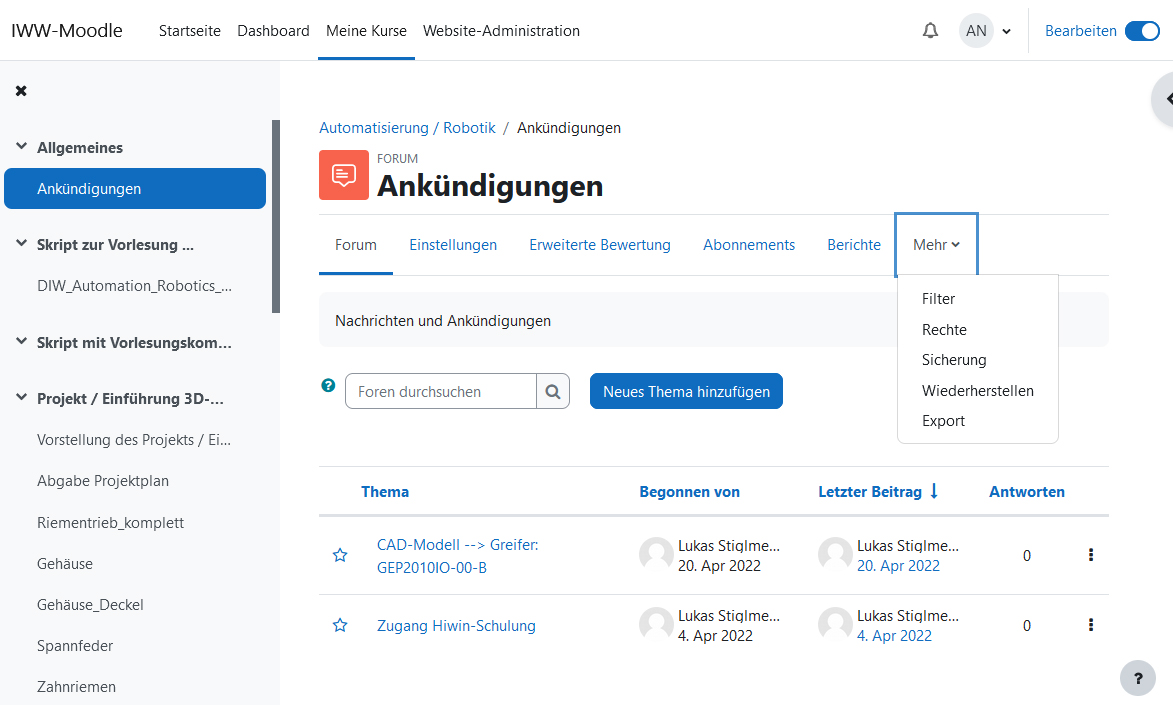
[[File:ContextualNavigation.jpg|class=img-fluid]] | |||
[[File: | <h4 class="card-title"> | ||
Contextual navigation | |||
</h4> | |||
<p class="card-text"> | |||
Find your way around the course and activities with clear tab menus. | |||
</p> | |||
</div> | |||
</div> | |||
[[File: | <div class="card"> | ||
<div class="card-body"> | |||
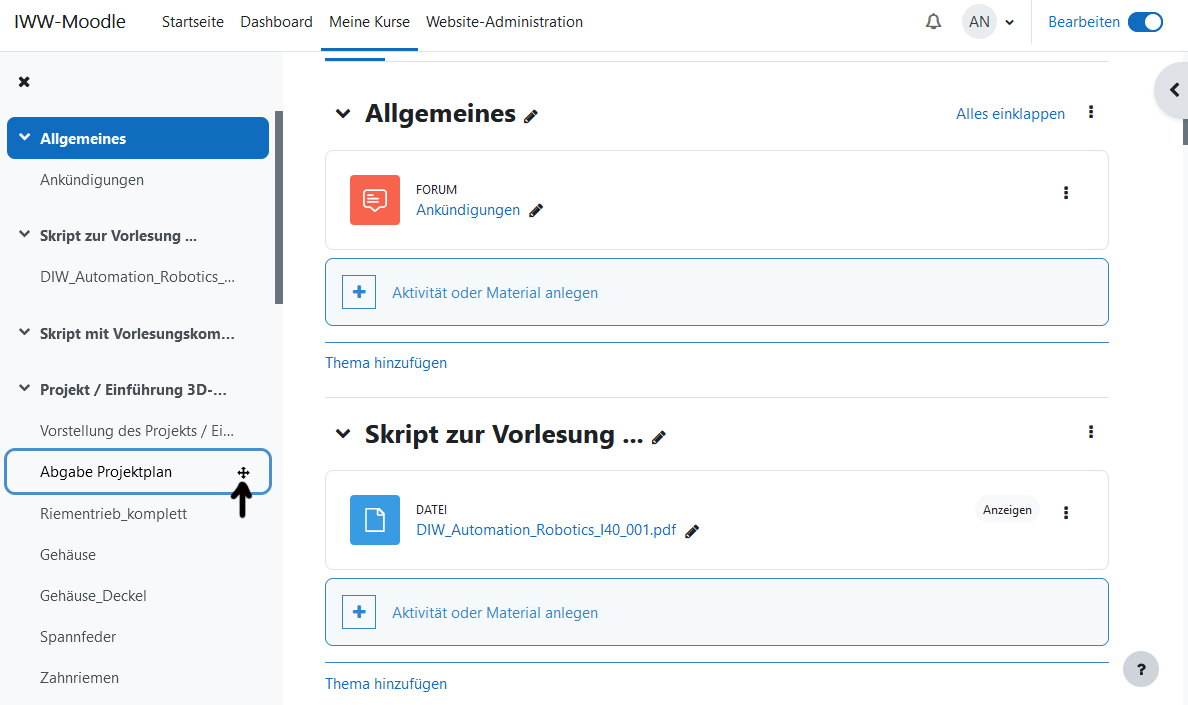
[[File:DragDrop.jpg|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Drag and drop to move | |||
</h4> | |||
<p class="card-text"> | |||
Move items from the course index or the central area. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | </div> | ||
=== | ===Question bank improvements=== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | |||
<div class="card-body"> | |||
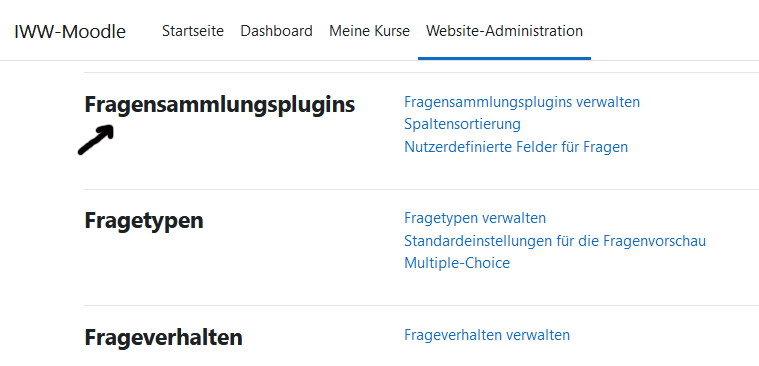
[[File:QBPlugins.jpg|class=img-fluid]] | |||
[[File: | <h4 class="card-title"> | ||
Question bank plugins | |||
</h4> | |||
<p class="card-text"> | |||
Show or hide options such as comments and usage. | |||
</p> | |||
</div> | |||
</div> | |||
[[File: | <div class="card"> | ||
<div class="card-body"> | |||
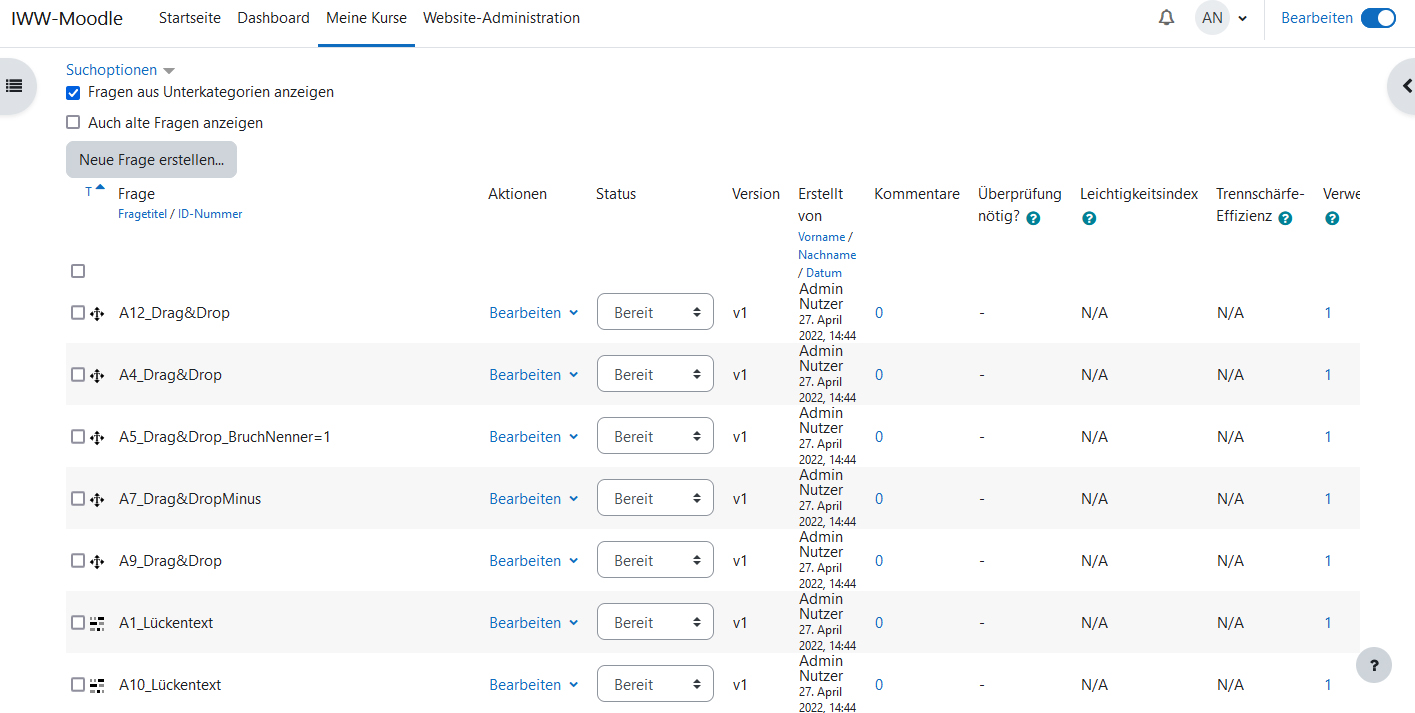
[[File:DrafReadyQB.jpg|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Improved question management | |||
</h4> | |||
<p class="card-text"> | |||
Save as draft or make ready; see version history and use custom fields when working with colleagues.. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | </div> | ||
===New in courses=== | |||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:Attomua2.png|class=img-fluid]] | |||
[[File: | <h4 class="card-title"> | ||
Atto accessibility | |||
</h4> | |||
<p class="card-text"> | |||
The [[Atto editor]] has improved accessiblity thanks to an [https://moodleassociation.org/ MUA] funded project. | |||
</p> | |||
</div> | |||
</div> | |||
[[File: | <div class="card"> | ||
<div class="card-body"> | |||
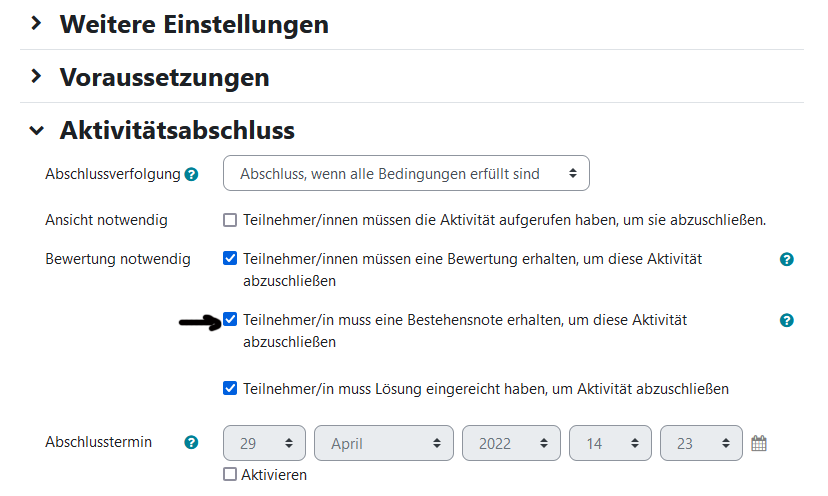
[[File:PassingGradeCompletion.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Grade to pass completion | |||
</h4> | |||
<p class="card-text"> | |||
Activity completion can now include a passing grade. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | </div> | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:NewActvityIcons.png|class=img-fluid]] | |||
[[File: | <h4 class="card-title"> | ||
New activity icons | |||
</h4> | |||
<p class="card-text"> | |||
Colour-coded icons help identify the function of each activity. | |||
</p> | |||
</div> | |||
</div> | |||
[[File: | <div class="card"> | ||
<div class="card-body"> | |||
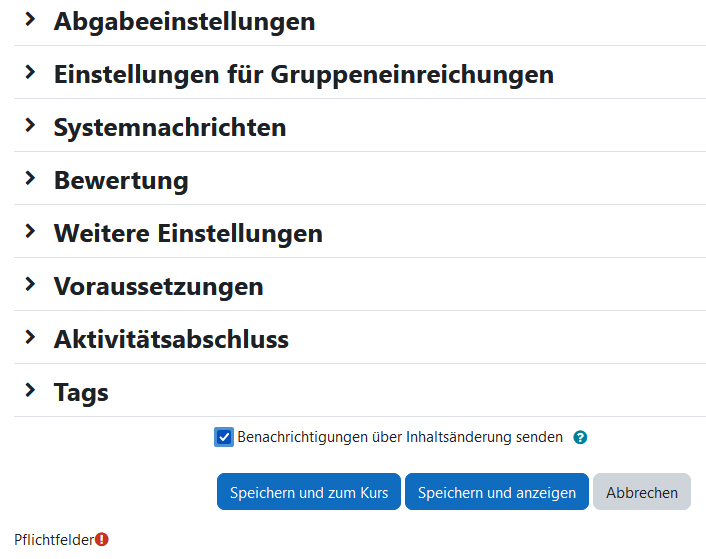
[[File:ContentChangeNotif.jpg|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Content updates | |||
</h4> | |||
<p class="card-text"> | |||
Notify learners when course content is added or updated. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | </div> | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | |||
<div class="card-body"> | |||
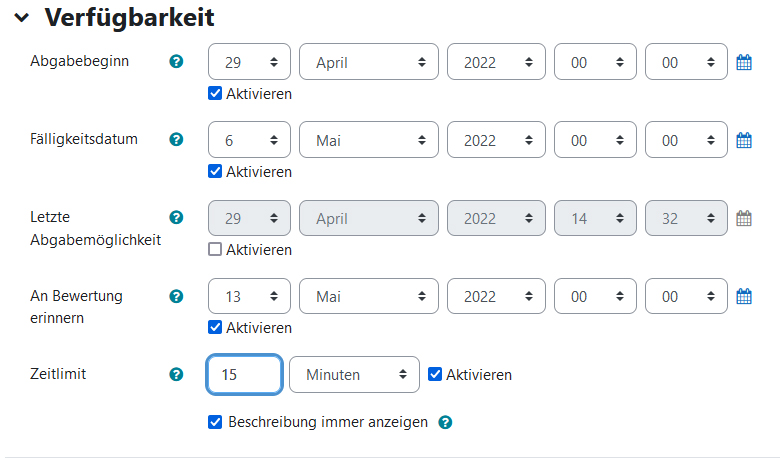
[[File:TimedAssignments.jpg|class=img-fluid]] | |||
[[File: | <h4 class="card-title"> | ||
Timed assignments | |||
</h4> | |||
<p class="card-text"> | |||
Specify a time on assignments to encourage learners to submit within the period. | |||
</p> | |||
</div> | |||
</div> | |||
[[File: | <div class="card"> | ||
<div class="card-body"> | |||
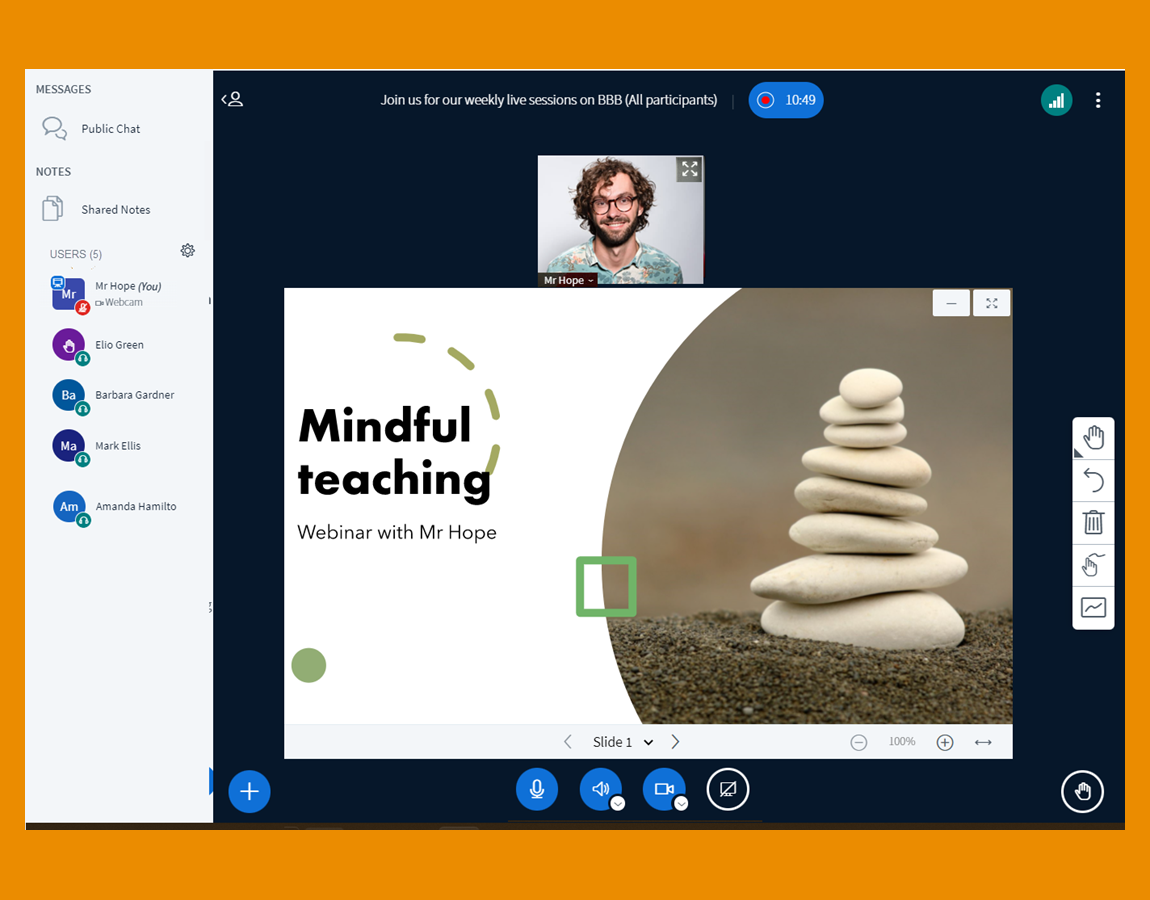
[[File:BBB40.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Big Blue Button | |||
</h4> | |||
<p class="card-text"> | |||
Use a free trial of Big Blue Button for live web conferencing. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | </div> | ||
=== | ===New for admins=== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | |||
<div class="card-body"> | |||
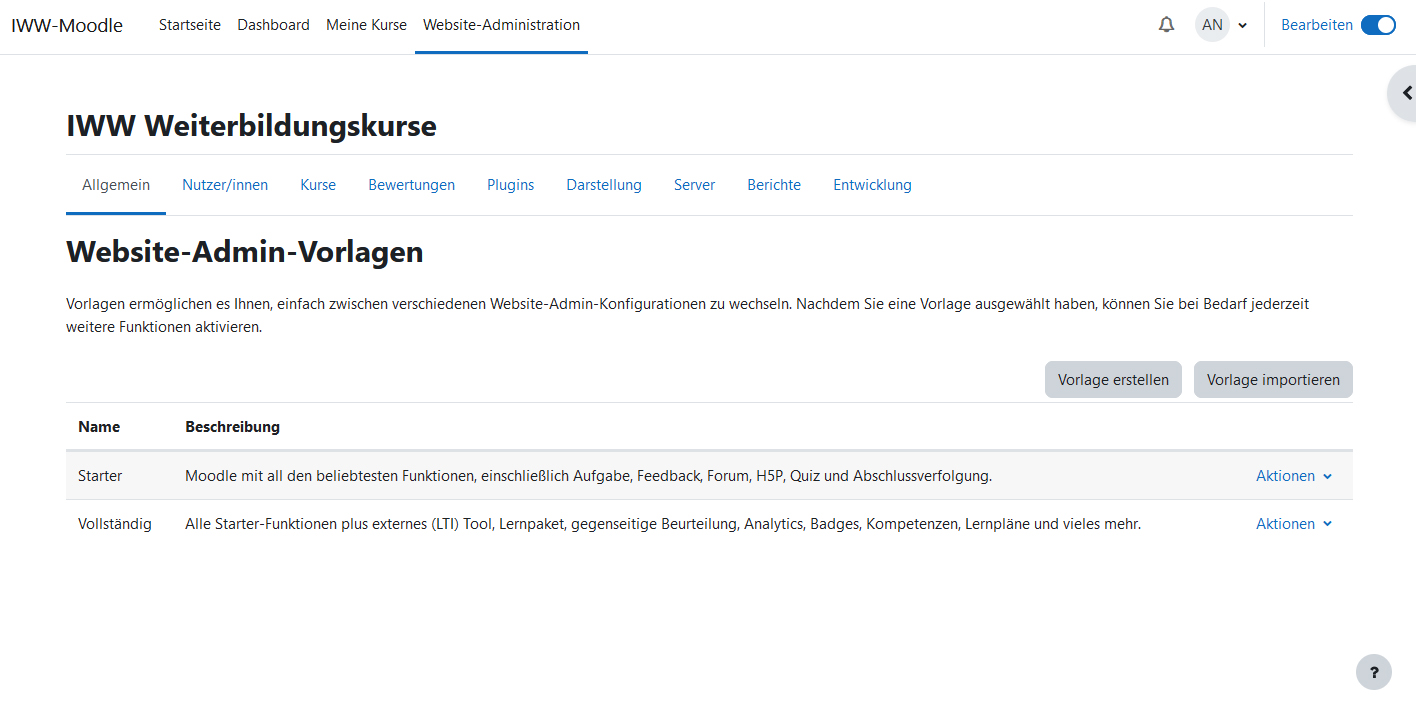
[[File:SiteAdminPresets.jpg|class=img-fluid]] | |||
[[File: | <h4 class="card-title"> | ||
Site admin presets | |||
</h4> | |||
<p class="card-text"> | |||
Easily offer a streamlined or full set of features to users. See [[Site admin presets]]. | |||
</p> | |||
</div> | |||
</div> | |||
[[File: | <div class="card"> | ||
<div class="card-body"> | |||
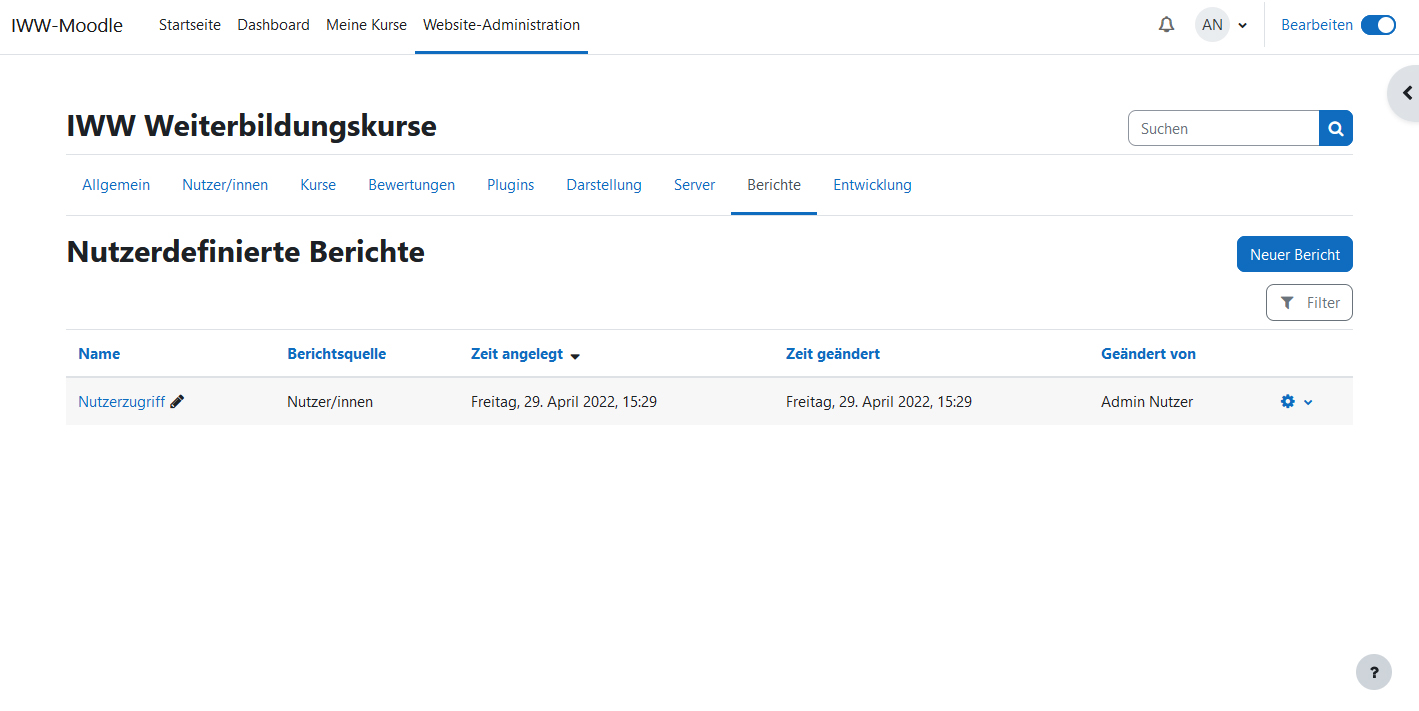
[[File:Customreports.jpg|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Report builder | |||
</h4> | |||
<p class="card-text"> | |||
Set up [[Custom reports]] and share with selected users, roles or cohorts. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | </div> | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | |||
<div class="card-body"> | |||
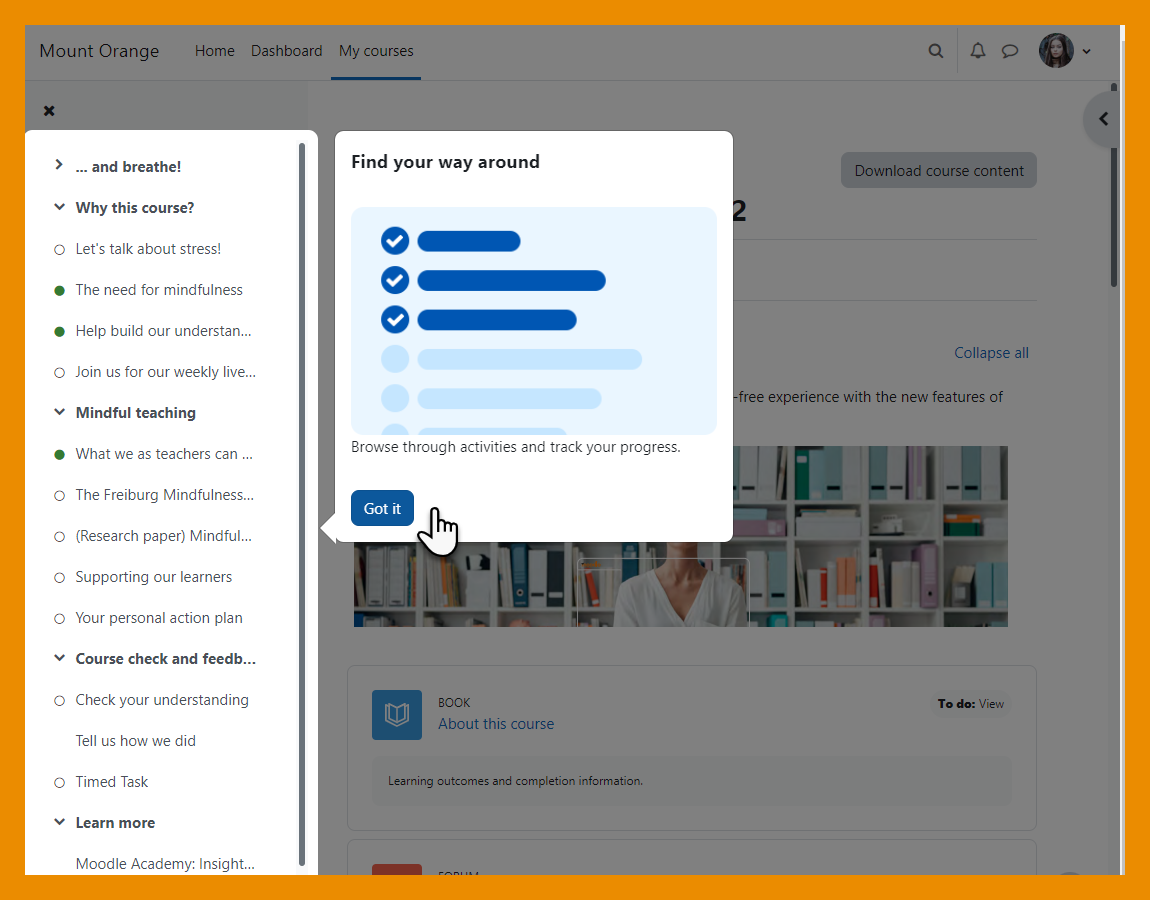
[[File:UserTours40.png|class=img-fluid]] | |||
[[File: | <h4 class="card-title"> | ||
User tours | |||
</h4> | |||
<p class="card-text"> | |||
Improved [[User tours]] can also include graphics. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
[[File: | <div class="card-body"> | ||
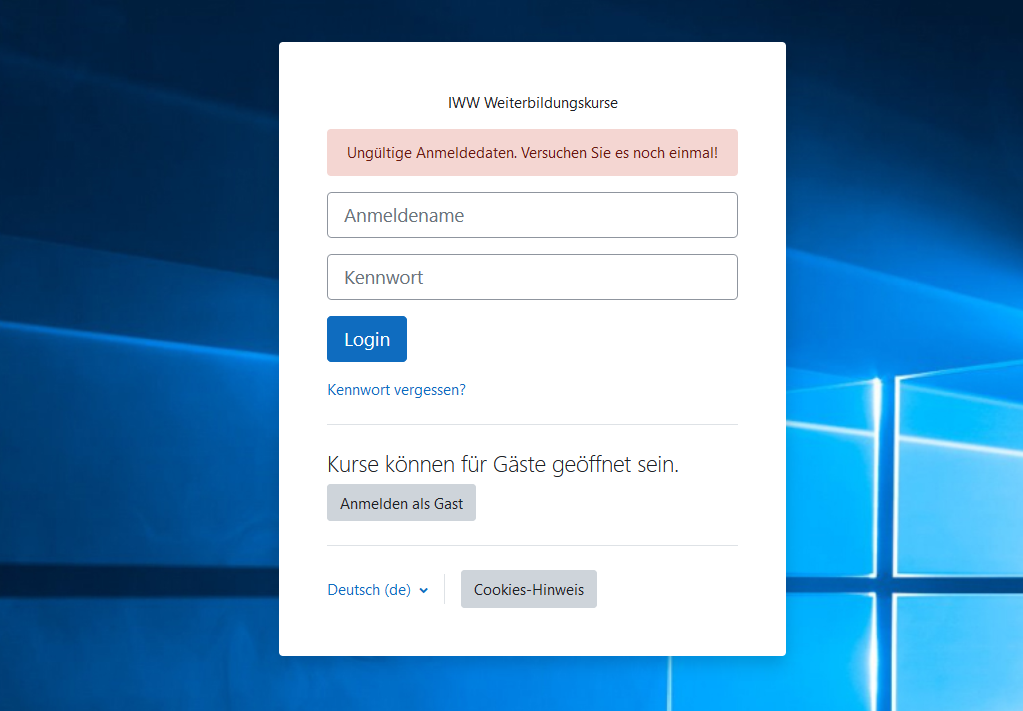
[[File:40Login.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Login page | |||
</h4> | |||
<p class="card-text"> | |||
Define a background image for the improved login page. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | </div> | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | |||
<div class="card-body"> | |||
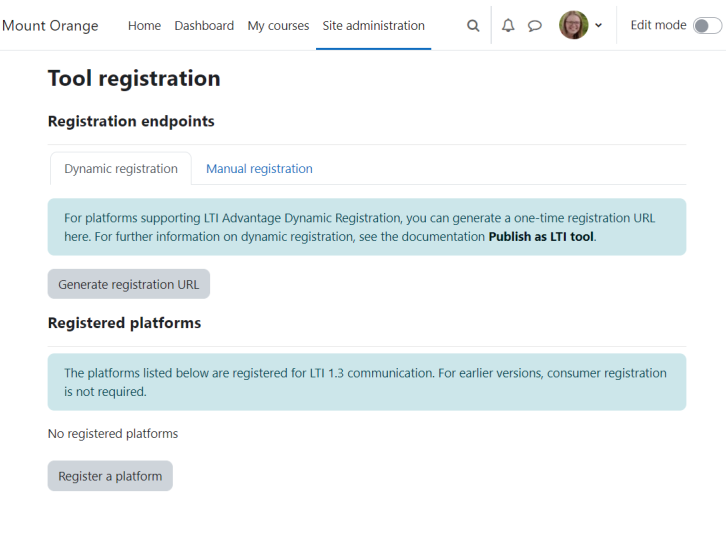
[[File:4LTI.png|class=img-fluid]] | |||
[[File: | <h4 class="card-title"> | ||
LTI 1.3 Advantage | |||
</h4> | |||
<p class="card-text"> | |||
Moodle 4.0 supports LTI 1.3 Advantage. See [[Publish as LTI tool]]. | |||
</p> | |||
</div> | |||
</div> | |||
[[File: | <div class="card"> | ||
<div class="card-body"> | |||
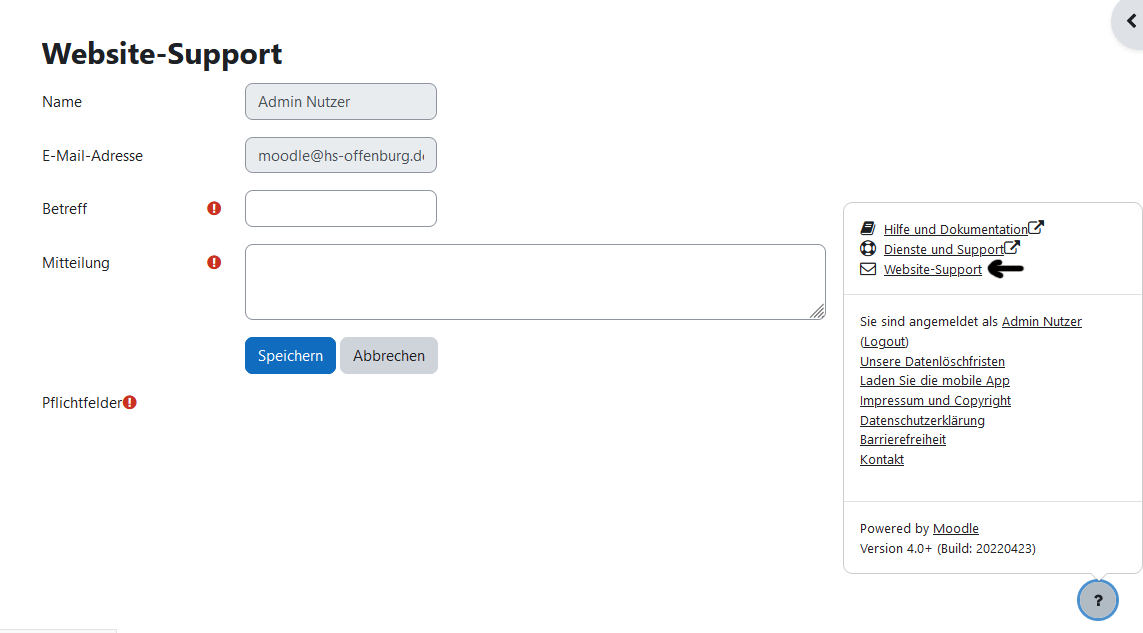
[[File:SiteSupport.png|class=img-fluid]] | |||
<h4 class="card-title">Site support | |||
</h4> | |||
<p class="card-text"> | |||
A mandatory support email improves access to support. | |||
</p> | |||
</div> | </div> | ||
</div> | </div> | ||
</div> | </div> | ||
Version vom 28. April 2022, 16:52 Uhr
![]() Diese Seite muss überarbeitet werden. Greif zu!
Diese Seite muss überarbeitet werden. Greif zu!
Wenn du dich um diesen Artikel kümmern willst, dann kennzeichne das, indem du die Vorlage {{Überarbeiten}} durch die Vorlage {{ÜberarbeitenVergeben}} ersetzt.
Wenn du mit deiner Arbeit fertig bist, dann entferne die Vorlage aus dem Artikel.
Danke für deine Mitarbeit!
Diese Seite gibt einen kurzen Überblick der Highlights in Moodle 4.2. Schauen Sie sich auch die Videos zu den 4.2 Funktionalitäten auf unserer YouTube Seite an.
Rollenspezifische Informationen finden Sie in den Artikeln Neu für Trainer/innen, Neu für Teilnehmer/innen und Neu für Administrator/innen.
Details mit technischen Informationen finden Sie in den Moodle 4.0 Release Notes (englisch).
Course editing
Question bank improvements
New in courses
New for admins
Site admin presets
Easily offer a streamlined or full set of features to users. See Site admin presets.