New for teachers: Difference between revisions
From MoodleDocs
m (aDDED LINK TO [https://moodleassociation.org/ MUA]) |
Mary Cooch (talk | contribs) |
||
| (78 intermediate revisions by 6 users not shown) | |||
| Line 1: | Line 1: | ||
{{About Moodle}} | {{About Moodle}} | ||
If you're a teacher in Moodle, then this page will tell you about the major changes affecting you in Moodle | If you're a teacher in Moodle, then this page will tell you about the major changes affecting you in Moodle 4.1. | ||
__NOTOC__ | __NOTOC__ | ||
===Database UX improvements=== | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:DatabaseSetupPreset.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Useful start page | |||
</h4> | |||
<p class="card-text"> | |||
A useful new start page makes it easier to set up your [[Database activity]] | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:DBPresets.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Choice of presets | |||
</h4> | |||
<p class="card-text"> | |||
Three new Database presets are available. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:PresetPreview.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Preview presets | |||
</h4> | |||
<p class="card-text"> | |||
Preview presets before using. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:ApprovalStatus.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Approval status | |||
</h4> | |||
<p class="card-text"> | |||
Approval status is clearly visible and easy to manage. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
===Gradebook UX improvements=== | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:SearchSingleView.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Single view report | |||
</h4> | |||
<p class="card-text"> | |||
Search by user, group or grade item in a clearer [[Single view]] interface | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
[[File: | <div class="card-body"> | ||
[[File:CollapseUserReport.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
User report | |||
</h4> | |||
<p class="card-text"> | |||
Collapse categories for clearer viewing | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:GradeSummary.png|class=img-fluid]] | |||
[[ | <h4 class="card-title"> | ||
New Grade summary report | |||
</h4> | |||
<p class="card-text"> | |||
Access a useful new [[Grade summary report]]. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
[[File: | <div class="card-body"> | ||
[[File:ExtraGradeLetters.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Extra Grade letters | |||
</h4> | |||
<p class="card-text"> | |||
Increase the number of elements in the grade scale | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
<div class=" | |||
[[File: | |||
[[ | |||
[[File: | |||
===Question bank improvements=== | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:InlineQuestionEdit.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Inline editing | |||
</h4> | |||
<p class="card-text"> | |||
Edit a question title directly from the [[Question bank]]. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:LastUsedModified.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
New columns | |||
</h4> | |||
<p class="card-text"> | |||
New 'Modified by' and 'Last used' columns | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
===New in integrations=== | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:UseTinyMCE.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Updated TinyMCE editor | |||
</h4> | |||
<p class="card-text"> | |||
If enabled by admin, a new version of TinyMCE is available. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:BBBExternal1.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Guest access to BigBlueButton | |||
</h4> | |||
<p class="card-text"> | |||
If enabled by admin, teachers can invite external guests into the [[BigBlueButton]] room. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
===Various=== | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:ProfileTimezone.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Timezone in profile | |||
</h4> | |||
<p class="card-text"> | |||
Easily view a user's timezone from their profile. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:ActivityForceLanguage.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Force a language in activities | |||
</h4> | |||
<p class="card-text"> | |||
Teachers may force a language in an activity as well as in the course. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
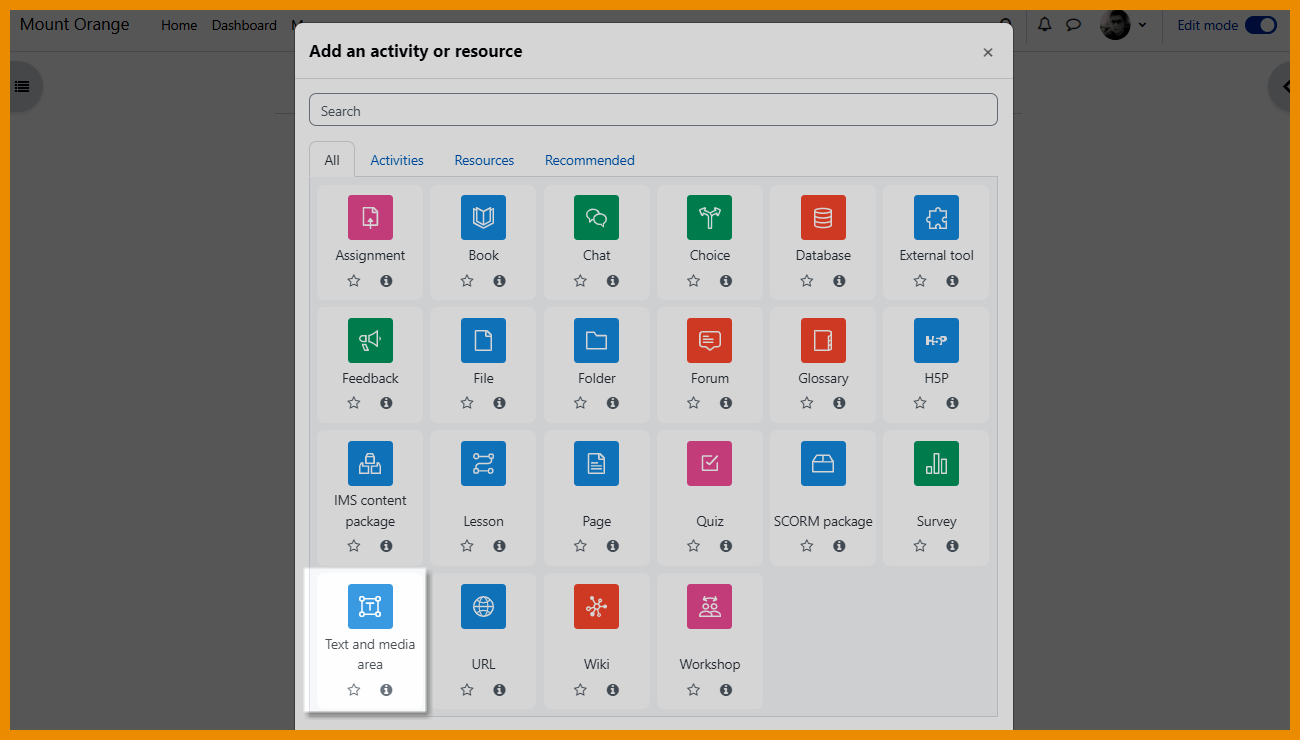
[[File:TextAndMediaArea.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
English language term change | |||
</h4> | |||
<p class="card-text"> | |||
'Label' becomes 'Text and media area' in the English language (_en). | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
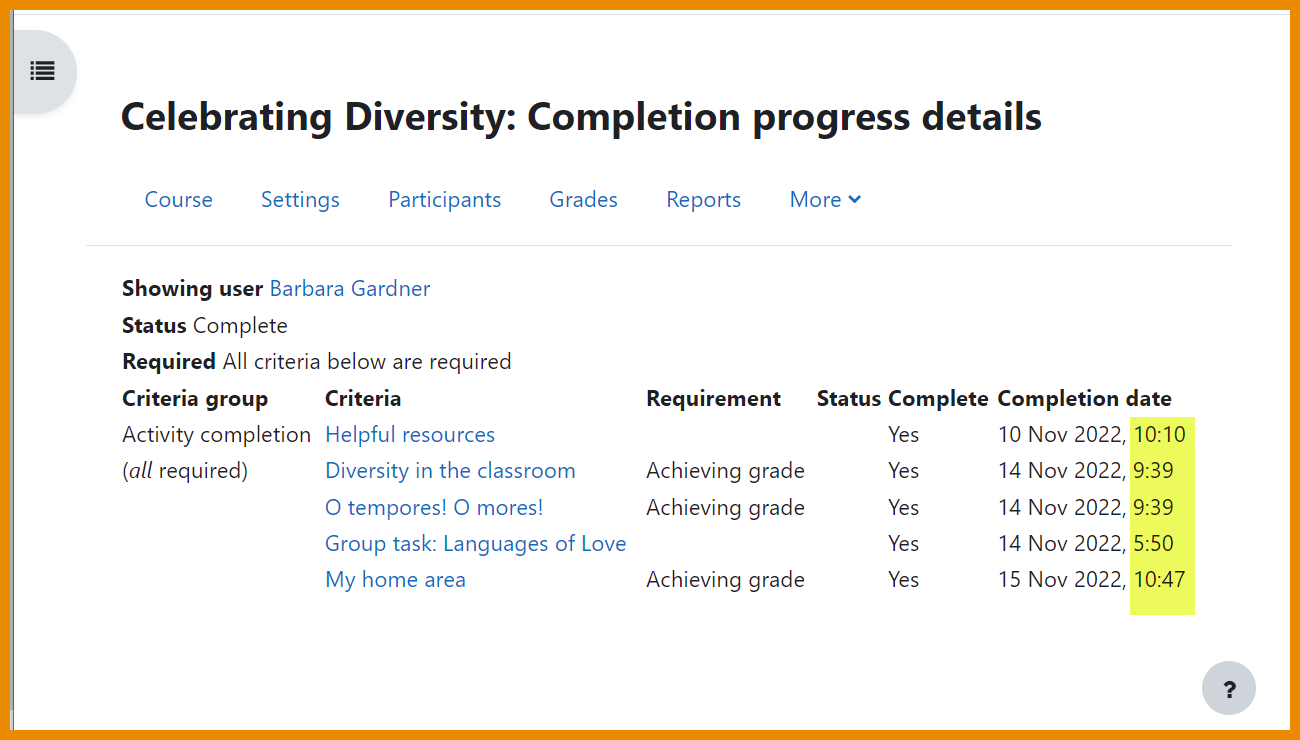
[[File:CompletionProgressTime.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Other | |||
</h4> | |||
<p class="card-text"> | |||
View the time an activity was completed as well as its date. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
[[Category:New features]] | [[Category:New features]] | ||
[[es:Nuevo para profesores]] | [[es:Nuevo para profesores]] | ||
[[de:Neu für Trainer/innen]] | [[de:Neu für Trainer/innen]] | ||
[[pt-br:Novo para professores]] | |||
Latest revision as of 10:55, 22 November 2022
If you're a teacher in Moodle, then this page will tell you about the major changes affecting you in Moodle 4.1.
Database UX improvements
Gradebook UX improvements
Question bank improvements
New in integrations
Guest access to BigBlueButton
If enabled by admin, teachers can invite external guests into the BigBlueButton room.