New for teachers: Difference between revisions
From MoodleDocs
Mary Cooch (talk | contribs) mNo edit summary |
Mary Cooch (talk | contribs) (new for teachers) |
||
| Line 3: | Line 3: | ||
__NOTOC__ | __NOTOC__ | ||
<div class=" | ===New navigation=== | ||
< | |||
< | <div class="card-deck mt-3"> | ||
[[File: | <div class="card"> | ||
<div class="card-body"> | |||
[[File:StudentMyCourses.jpg|class=img-fluid]] | |||
<h4 class="card-title"> | |||
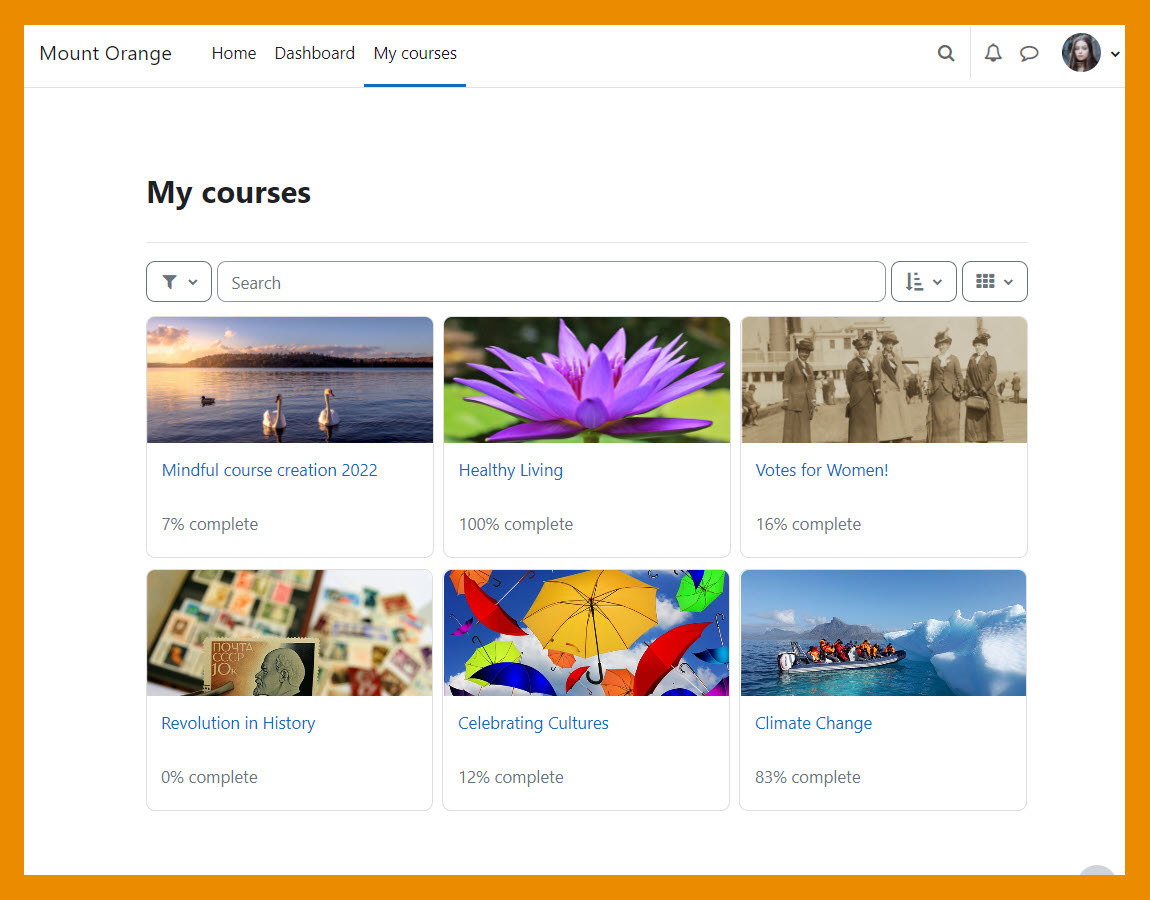
My courses | |||
</h4> | |||
</ | <p class="card-text"> | ||
< | Access your courses easily from a My courses tab at the top of the site. | ||
</p> | |||
[[File: | </div> | ||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:ActivityNavigation.jpg|class=img-fluid]] | |||
</ | <h4 class="card-title"> | ||
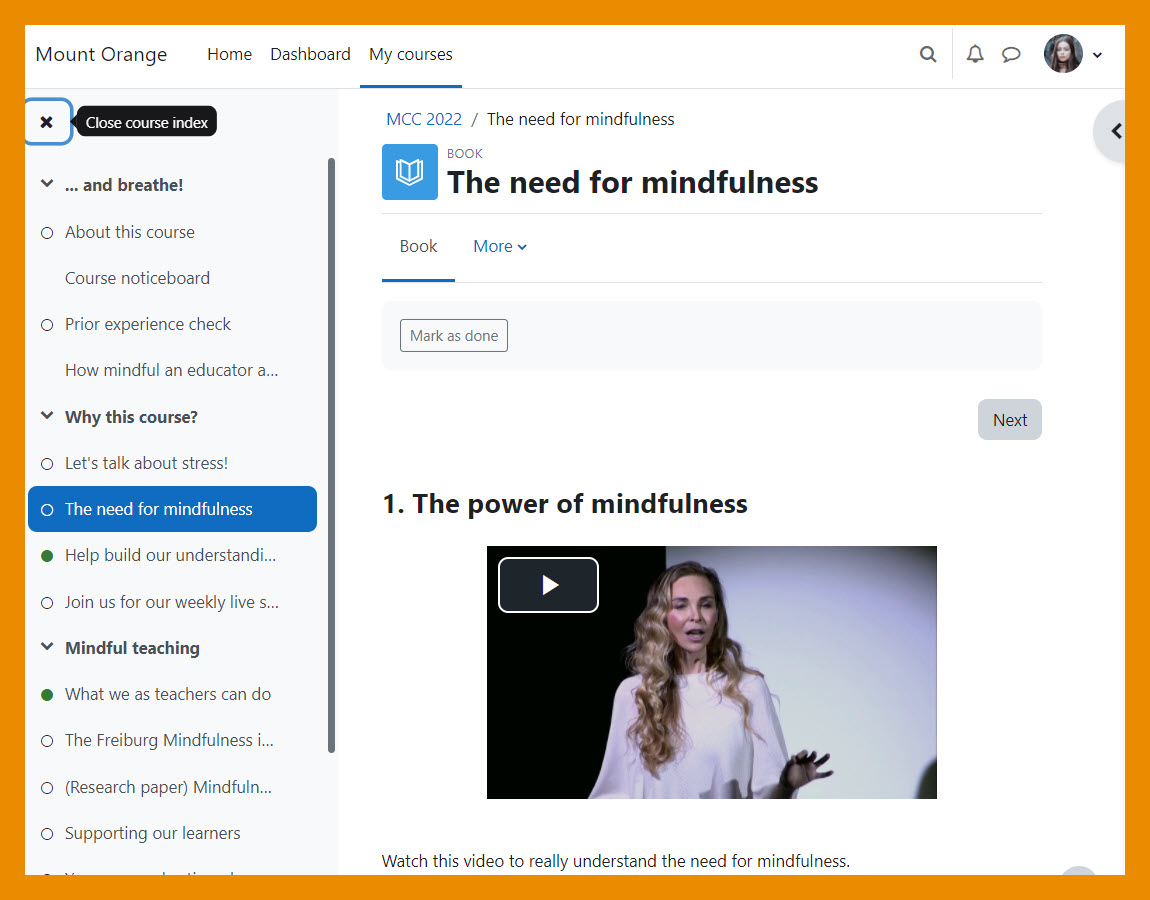
</ | Course index | ||
</h4> | |||
<p class="card-text"> | |||
Move smoothly between course sections. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
===Course editing=== | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:EditModeAndBlock.jpg|class=img-fluid]] | |||
<h4 class="card-title"> | |||
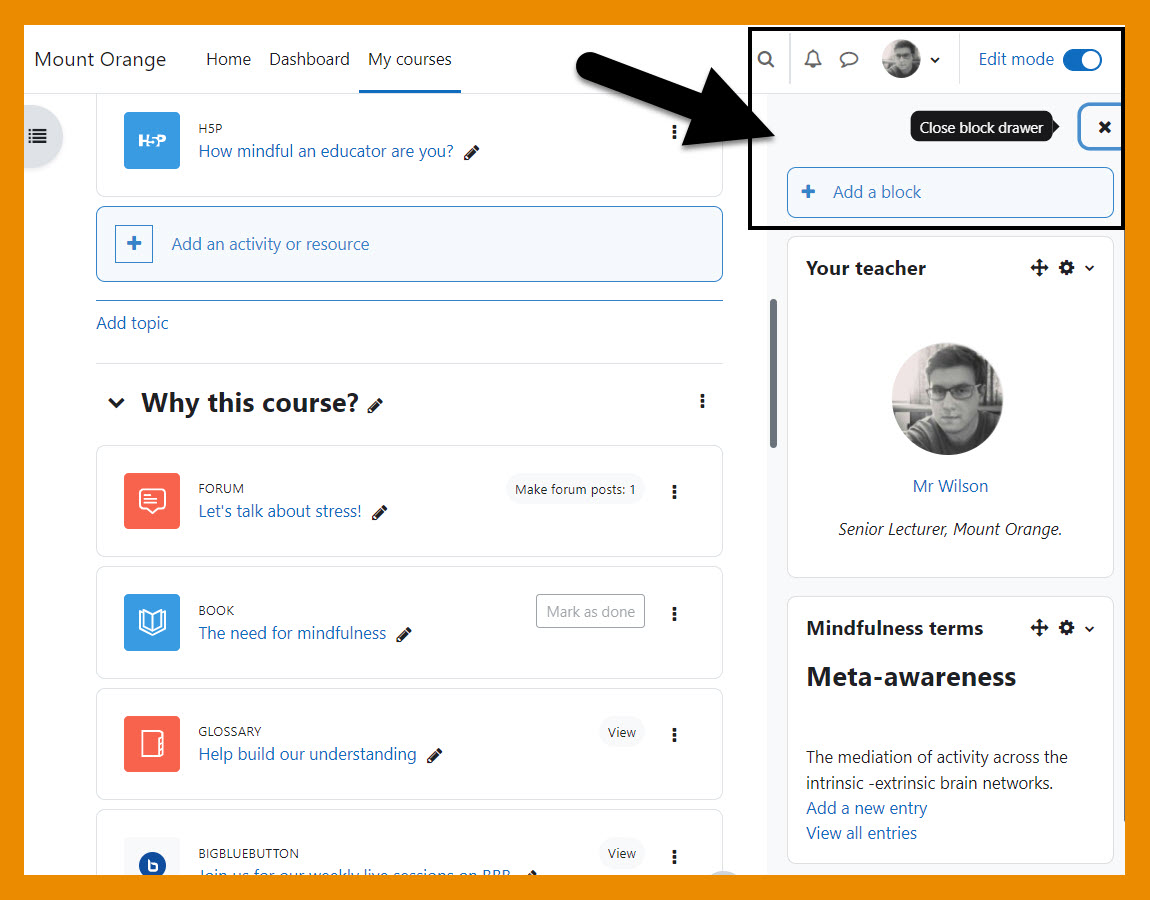
Edit mode | |||
</h4> | |||
<p class="card-text"> | |||
Toggle edit mode and access the new block drawer to add or view blocks. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:TeacherAddActivity.jpg|class=img-fluid]] | |||
<h4 class="card-title"> | |||
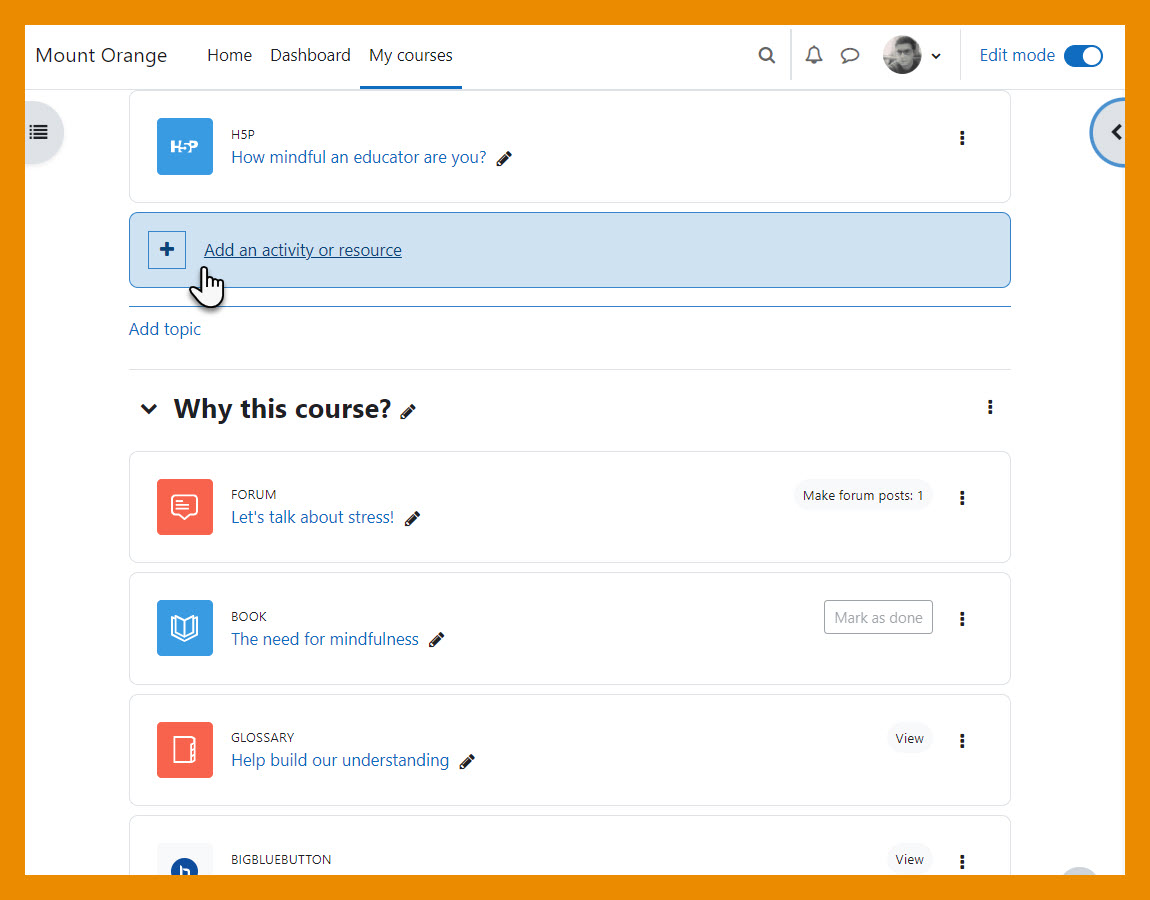
Easily add content | |||
</h4> | |||
<p class="card-text"> | |||
Add activities and resources with a simple click. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:ContextualNavigation.jpg|class=img-fluid]] | |||
<h4 class="card-title"> | |||
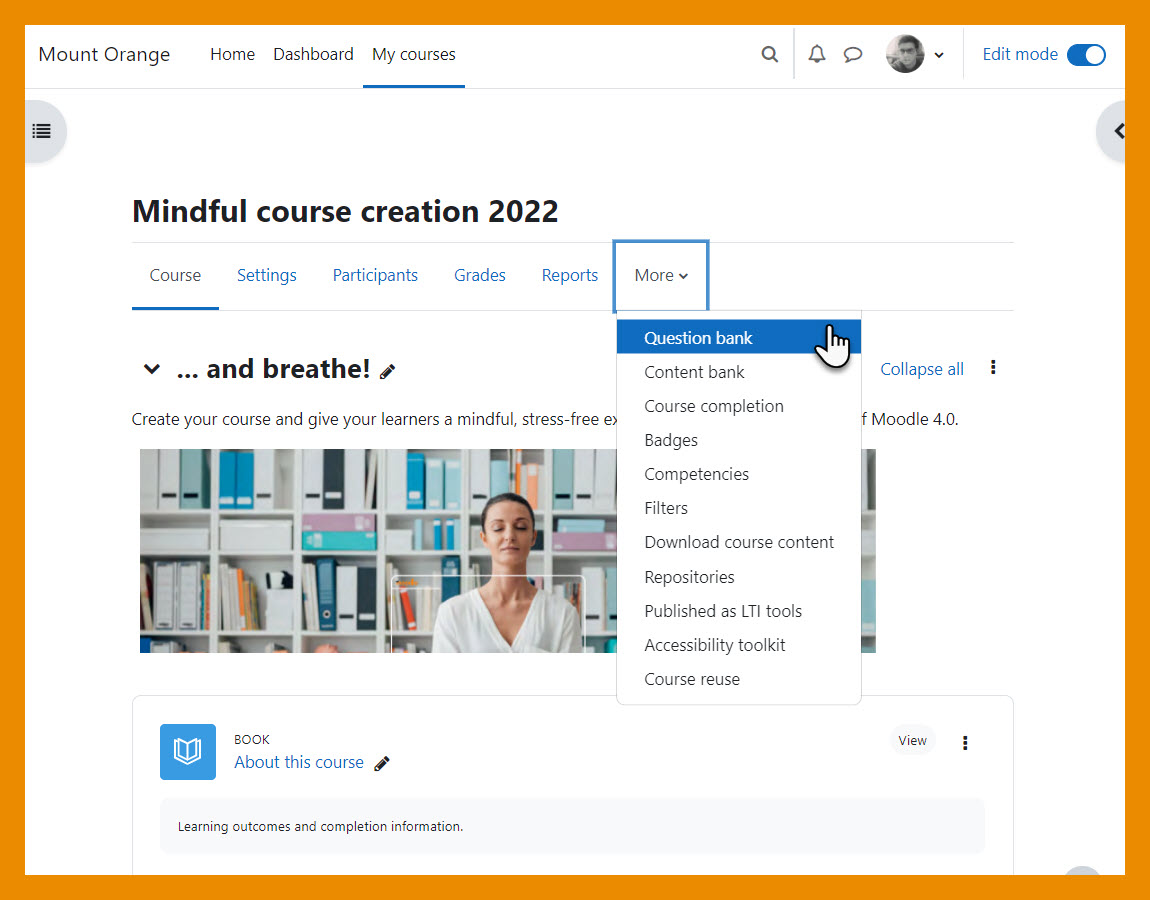
Contextual navigation | |||
</h4> | |||
<p class="card-text"> | |||
Find your way around the course and activities with clear tab menus. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:DragDrop.jpg|class=img-fluid]] | |||
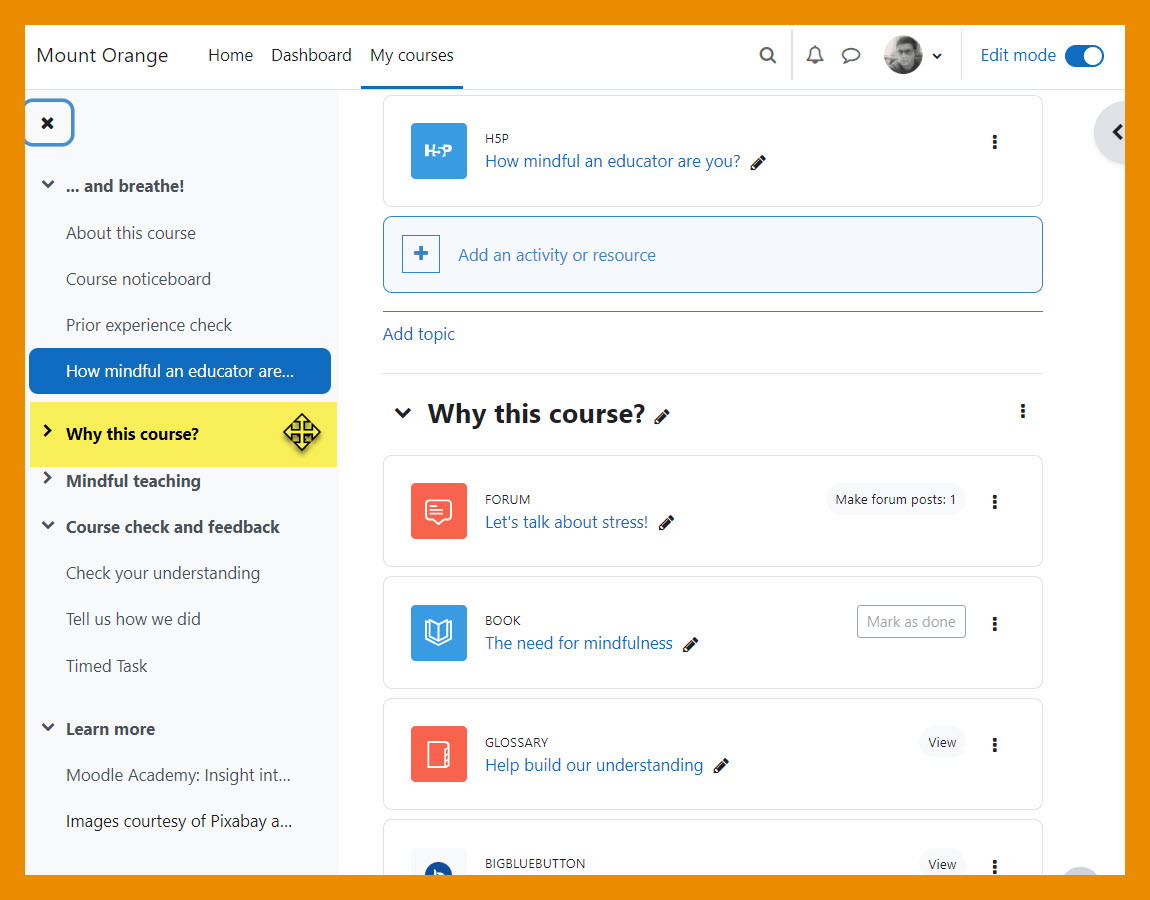
<h4 class="card-title"> | |||
Drag and drop to move | |||
</h4> | |||
<p class="card-text"> | |||
Move items from the course index or the central area. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
===Question bank improvements=== | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:QBPlugins.jpg|class=img-fluid]] | |||
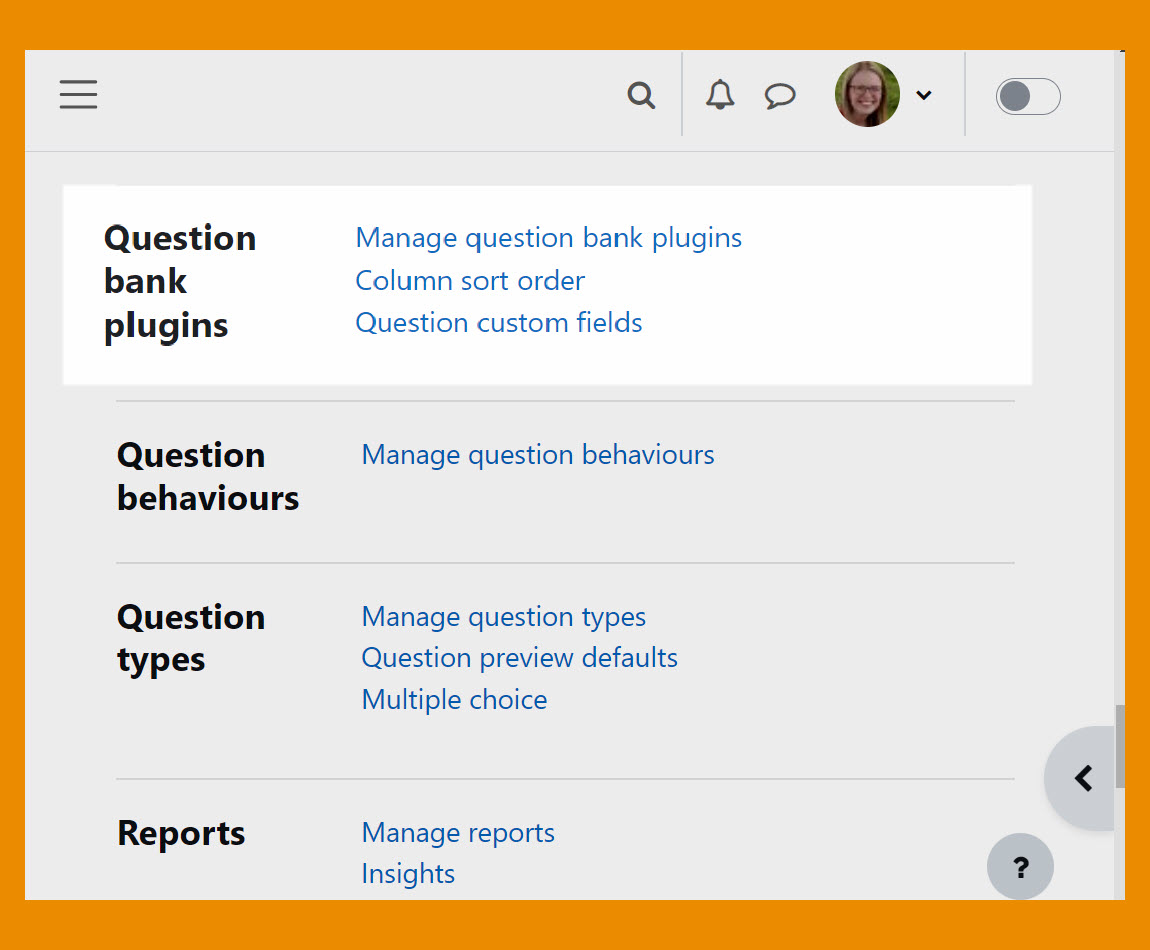
<h4 class="card-title"> | |||
Question bank plugins | |||
</h4> | |||
<p class="card-text"> | |||
Show or hide options such as comments and usage. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:DrafReadyQB.jpg|class=img-fluid]] | |||
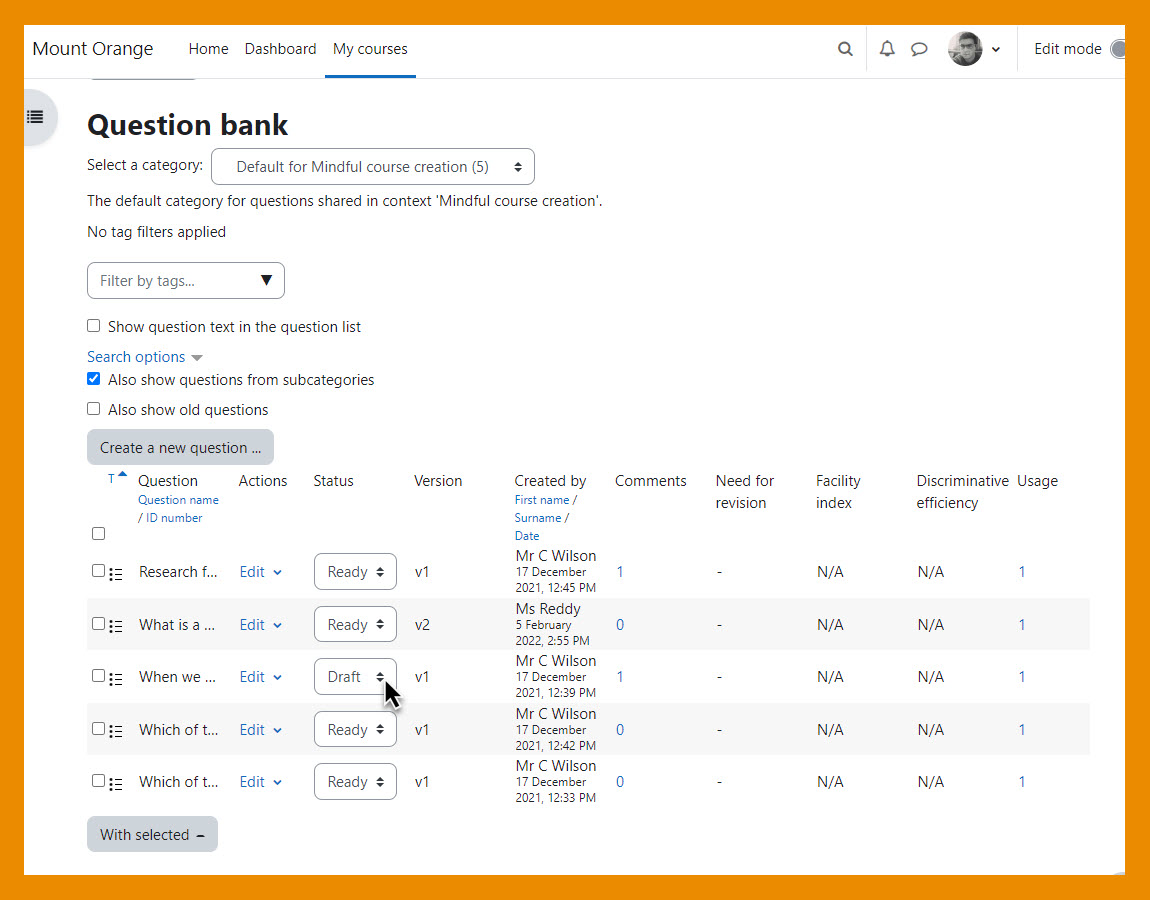
<h4 class="card-title"> | |||
Improved question management | |||
</h4> | |||
<p class="card-text"> | |||
Save as draft or make ready; see version history and use custom fields when working with colleagues.. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
</div> | |||
===New in courses=== | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:NewActvityIcons.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
New activity icons | |||
</h4> | |||
<p class="card-text"> | |||
Colour-coded icons help identify the function of each activity. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
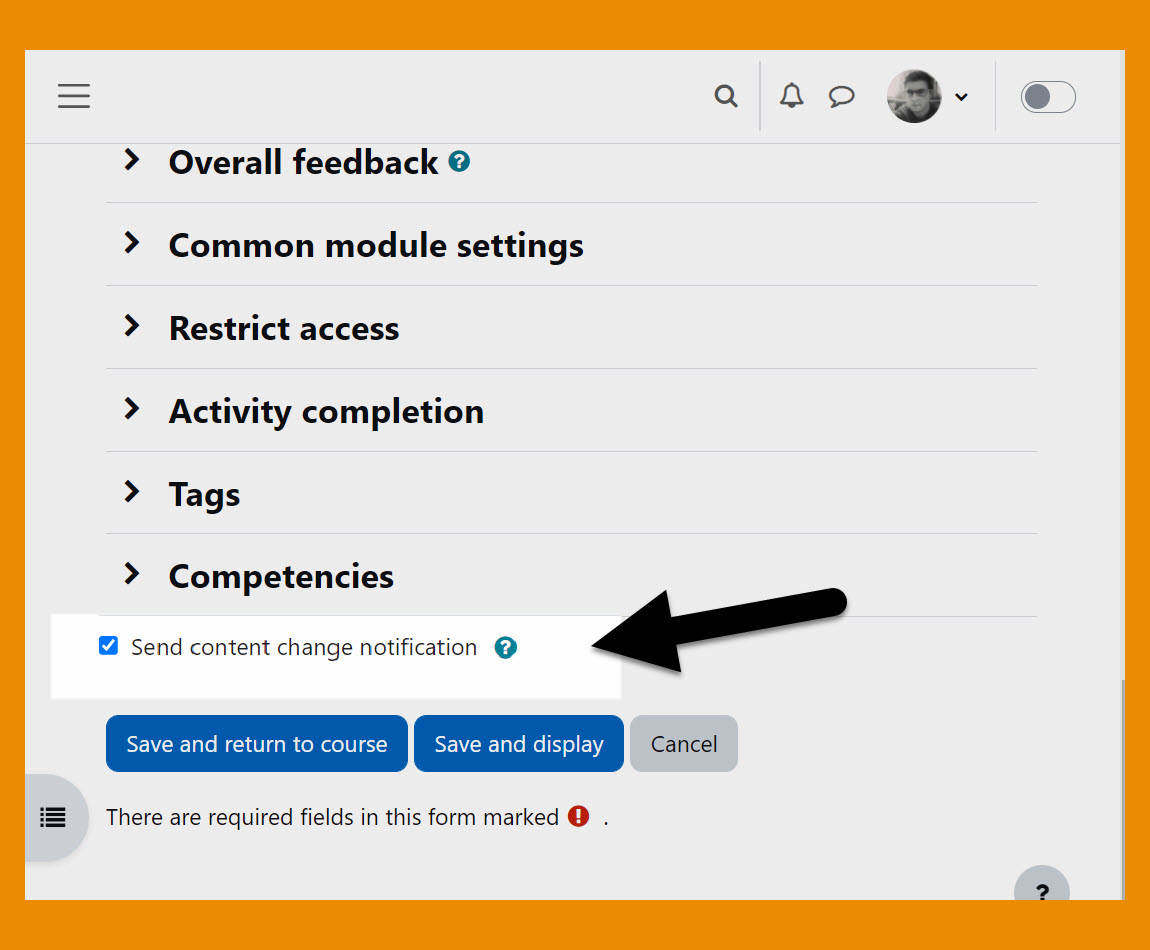
[[File:ContentChangeNotif.jpg|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Content updates | |||
</h4> | |||
<p class="card-text"> | |||
Notify learners when course content is added or updated. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
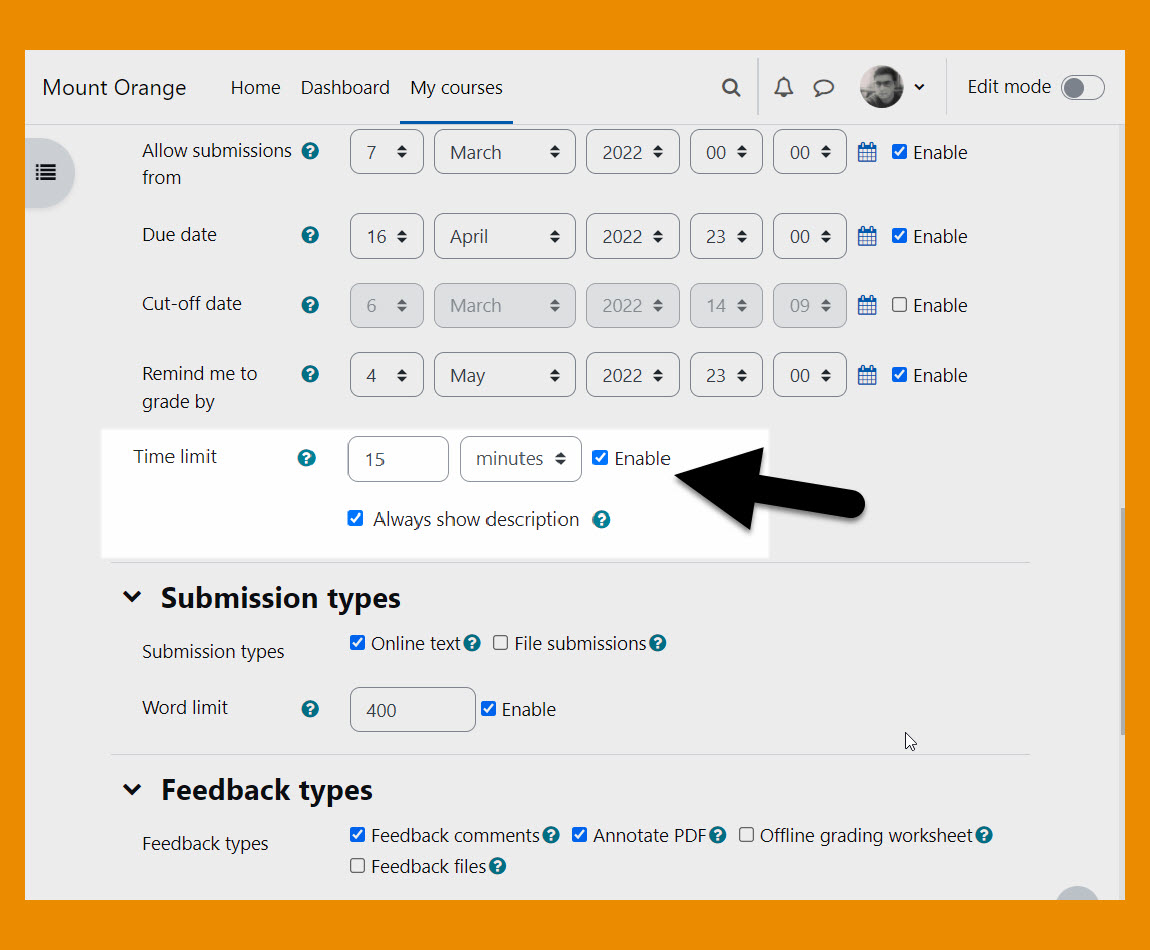
[[File:TimedAssignments.jpg|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Timed assignments | |||
</h4> | |||
<p class="card-text"> | |||
Specify a time on assignments to encourage learners to submit within the period. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
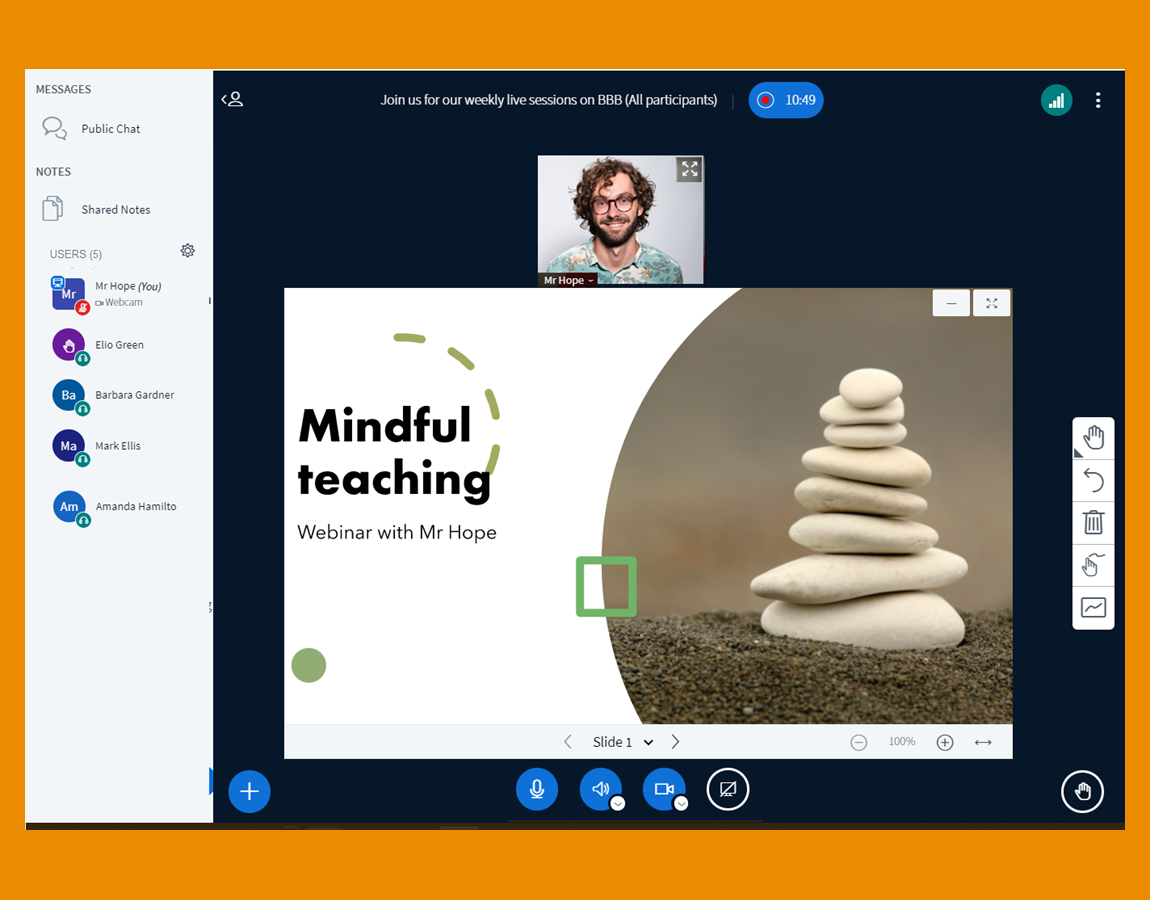
[[File:BBB40.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Big Blue Button | |||
</h4> | |||
<p class="card-text"> | |||
Use a free trial of Big Blue Button for live web conferencing. | |||
</p> | |||
</div> | |||
</div> | </div> | ||
</div> | |||
[[Category:New features]] | [[Category:New features]] | ||
Revision as of 09:56, 22 March 2022
If you're a teacher in Moodle, then this page will tell you about the major changes affecting you in Moodle 4.0.