New for students: Difference between revisions
Mary Cooch (talk | contribs) No edit summary |
Mary Cooch (talk | contribs) mNo edit summary |
||
| Line 1: | Line 1: | ||
{{About Moodle}} | {{About Moodle}} | ||
If you are a student on Moodle, here's a quick overview of the changes you can expect to see when your Moodle site is using Moodle 3. | If you are a student on Moodle, here's a quick overview of the changes you can expect to see when your Moodle site is using Moodle 3.6: | ||
__NOTOC__ | __NOTOC__ | ||
<div class="contentblock"> | <div class="contentblock"> | ||
| Line 7: | Line 7: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:36docsnewcourseoverview.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
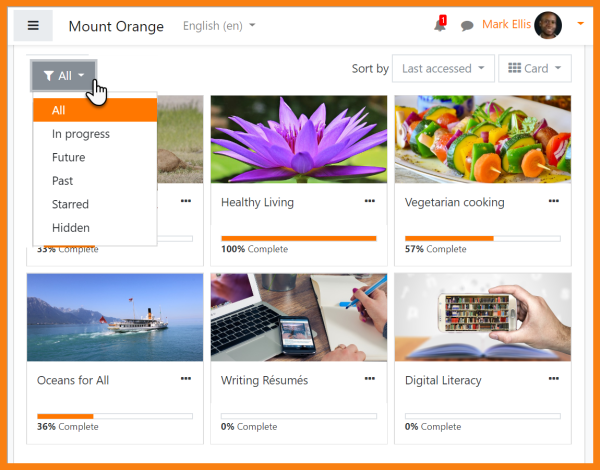
<h4> | <h4>Improved course overview</h4> | ||
<p>Course | <p>Sort, star, hide and display courses more efficiently thanks to the welcome [[Course overview]] improvements on your [[Dashboard|dashboard]].</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 16: | Line 16: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:docstimeline.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
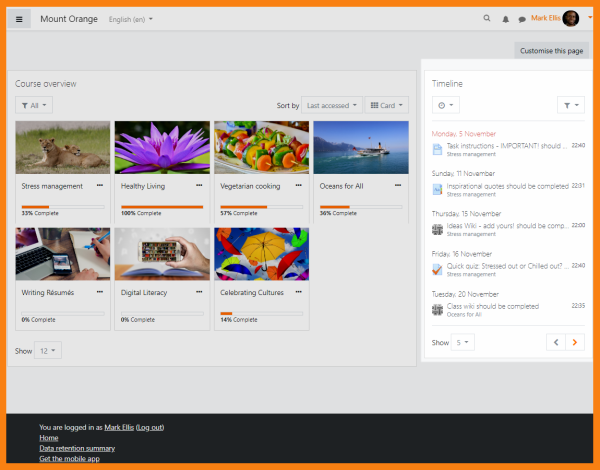
<h4> | <h4>Useful new dashboard blocks</h4> | ||
<p>Keep up to date with the [[Timeline block]], the [[Starred courses block]], the [[Recently accessed courses block]] and the [[Recently accessed items block]], all available for the dashboard.</p> | |||
</div> | </div> | ||
</div> | </div> | ||
| Line 30: | Line 30: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:36docsnewmessaginginterface.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
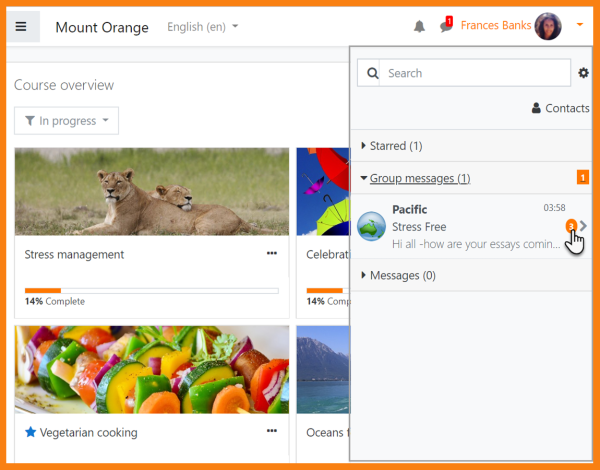
<h4> | <h4>New messaging interface</h4> | ||
<p> | <p>[[Messaging]] enhancements bring greater control over who can message you along with the ability to star messages and engage in group messaging.</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 39: | Line 39: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:36DocsNextcloud.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
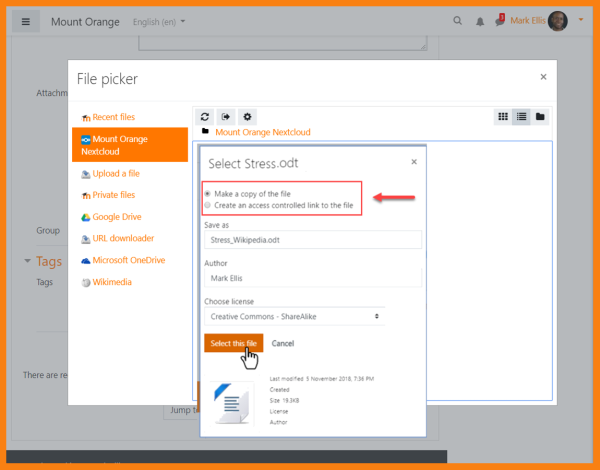
<h4> | <h4>Nextcloud integration</h4> | ||
<p> | <p>If enabled by the administrator,a [[Nextcloud repository]] may be searched for uploading files to your courses, both as copies or acces controlled links</p> | ||
</div> | </div> | ||
| Line 54: | Line 54: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
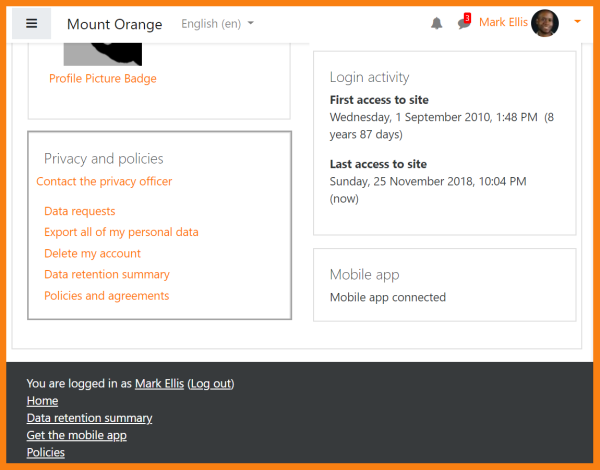
[[File: | [[File:36ProfileLinks.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
<h4> | <h4>Clearer privacy links in your profile</h4> | ||
<p> | <p>Easily see how to contact the PO, request data or account deletion and view a data retention summary page</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 63: | Line 63: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
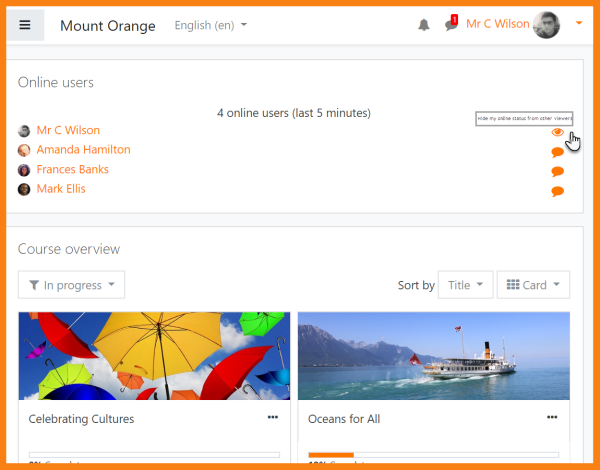
[[File: | [[File:36Onlineusers.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
<h4> | <h4>Hide yourself in the online users block</h4> | ||
<p> | <p>Monitor courses without being seen by clicking the 'eye' against your name in the [[Online users block]].</p> | ||
</div> | </div> | ||
| Line 73: | Line 73: | ||
</ul> | </ul> | ||
</div> | </div> | ||
[[Category:New features]] | [[Category:New features]] | ||
Revision as of 14:59, 26 November 2018
If you are a student on Moodle, here's a quick overview of the changes you can expect to see when your Moodle site is using Moodle 3.6:
-
Improved course overview
Sort, star, hide and display courses more efficiently thanks to the welcome Course overview improvements on your dashboard.
-
Useful new dashboard blocks
Keep up to date with the Timeline block, the Starred courses block, the Recently accessed courses block and the Recently accessed items block, all available for the dashboard.
-
New messaging interface
Messaging enhancements bring greater control over who can message you along with the ability to star messages and engage in group messaging.
-
Nextcloud integration
If enabled by the administrator,a Nextcloud repository may be searched for uploading files to your courses, both as copies or acces controlled links
-
Hide yourself in the online users block
Monitor courses without being seen by clicking the 'eye' against your name in the Online users block.