New for students: Difference between revisions
From MoodleDocs
Mary Cooch (talk | contribs) No edit summary |
Mary Cooch (talk | contribs) No edit summary |
||
| (8 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
{{About Moodle}} | {{About Moodle}} | ||
If you are a student on Moodle, here's a quick overview of the changes you can expect to see when your Moodle site is using Moodle | If you are a student on Moodle, here's a quick overview of the changes you can expect to see when your Moodle site is using Moodle 4.1. | ||
__NOTOC__ | __NOTOC__ | ||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:ProfileTimezone.png|class=img-fluid]] | |||
[[File: | <h4 class="card-title"> | ||
Timezone in profile | |||
</h4> | |||
<p class="card-text"> | |||
Your timezone will now display in your profile. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
[[File: | <div class="card-body"> | ||
[[File:UseTinyMCE.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
<p> | New text editor | ||
</h4> | |||
<p class="card-text"> | |||
From your Preferences you can select a new (TinyMCE)text editor. | |||
</p> | |||
</div> | |||
<div class=" | </div> | ||
</div> | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
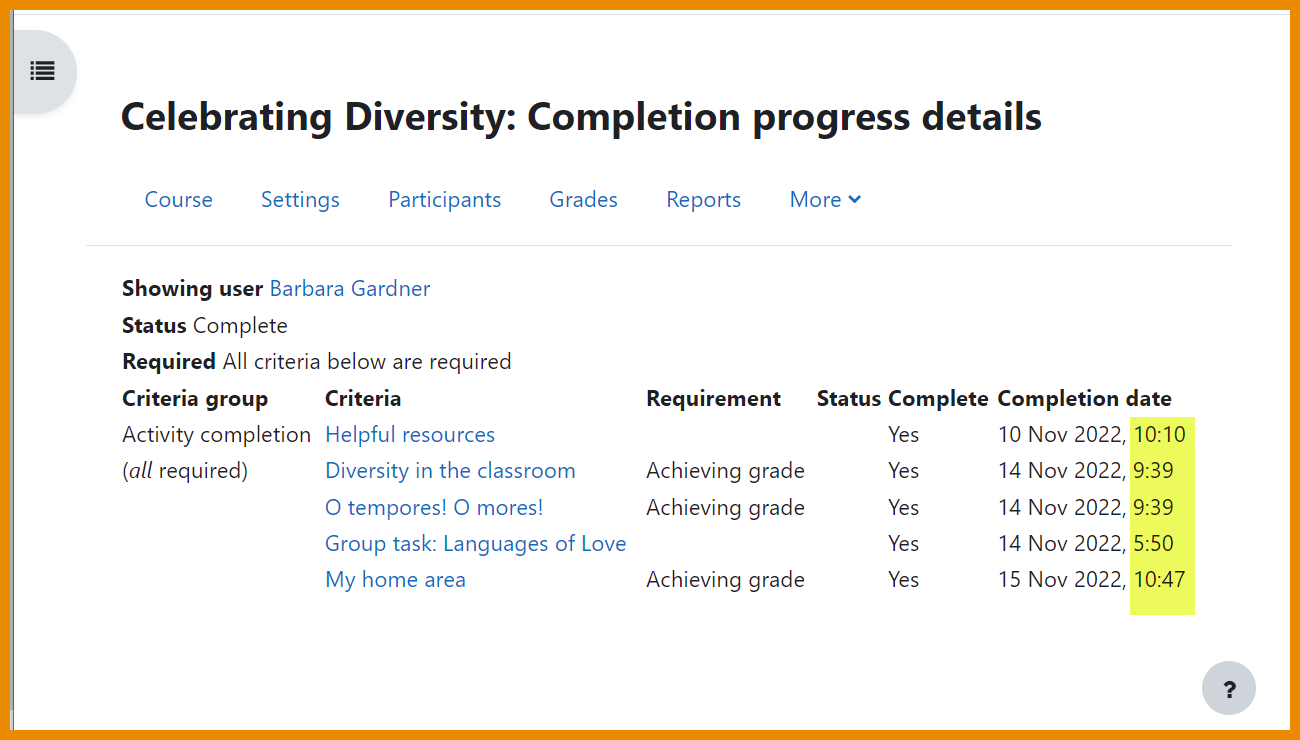
[[File: | [[File:CompletionProgressTime.png|class=img-fluid]] | ||
<h4 class="card-title"> | |||
Completion time | |||
</h4> | |||
<p class="card-text"> | |||
See the time you completed an activity along with its date. | |||
</p> | |||
</div> | |||
</div> | |||
[[File: | <div class="card"> | ||
<div class="card-body"> | |||
[[File:CollapseUserReport.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Your User report | |||
</h4> | |||
<p class="card-text"> | |||
Collapse and expand grade categories in your User report. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
[[Category:New features]] | [[Category:New features]] | ||
Latest revision as of 11:08, 16 November 2022
If you are a student on Moodle, here's a quick overview of the changes you can expect to see when your Moodle site is using Moodle 4.1.