|
|
| (17 intermediate revisions by 3 users not shown) |
| Line 1: |
Line 1: |
| {{About Moodle}} | | {{About Moodle}} |
| If you are a student on Moodle, here's a quick overview of the changes you can expect to see when your Moodle site is using Moodle 3.7: | | If you are a student on Moodle, here's a quick overview of the changes you can expect to see when your Moodle site is using Moodle 4.1. |
| __NOTOC__ | | __NOTOC__ |
| <div class="contentblock">
| |
| <div class="row-fluid">
| |
| <ul class="thumbnails">
| |
| <li class="span6">
| |
| <div class="thumbnail">
| |
| [[File:DocsForumReplySamePage.png|600px]]
| |
| <div class="caption">
| |
| <h4>Forum: Inline editing</h4>
| |
| <p>MUA-funded improvements to the Forum activity include adding and replying to discussions online.</p>
| |
| </div>
| |
| </div>
| |
| </li>
| |
| <li class="span6">
| |
| <div class="thumbnail">
| |
| [[File:DocsForumStudentStarSort.png|600px]]
| |
| <div class="caption">
| |
| <h4>Forum: Star and sort</h4>
| |
| <p>Further Forum enhancements include the ability to star and sort discussions.</p>
| |
| </div>
| |
| </div>
| |
| </li>
| |
| </ul>
| |
| </div>
| |
| <div class="contentblock">
| |
| <div class="row-fluid">
| |
| <ul class="thumbnails">
| |
| <li class="span6">
| |
| <div class="thumbnail">
| |
| [[File:DocsMuteMessages.png|600px]]
| |
| <div class="caption">
| |
| <h4>Messaging: Improved interface</h4>
| |
| <p>[[Messaging]] enhancements include a link to a full page, 2 column view and the ability to mute conversations</p>
| |
| </div>
| |
| </div>
| |
| </li>
| |
| <li class="span6">
| |
| <div class="thumbnail">
| |
| [[File:DocsPrivateMessagingSpace.png|600px]]
| |
| <div class="caption">
| |
| <h4>Messaging: Your own private space</h4>
| |
| <p>You now have a personal space for notes, links and reminders as part of the Messaging drawer.</p>
| |
|
| |
| </div>
| |
| </div>
| |
| </li>
| |
| </ul>
| |
| </div>
| |
| <div class="contentblock">
| |
| <div class="row-fluid">
| |
| <ul class="thumbnails">
| |
| <li class="span6">
| |
| <div class="thumbnail">
| |
| [[File:DocsQuizClearChoice.png|600px]]
| |
| <div class="caption">
| |
| <h4>Quiz: Clear my choice</h4>
| |
| <p>Change your mind and remove your choice in a multiple choice quiz question.</p>
| |
| </div>
| |
| </div>
| |
| </li>
| |
| <li class="span6">
| |
| <div class="thumbnail">
| |
| [[File:DocsLessonMedia_File_Upload.png|600px]]
| |
| <div class="caption">
| |
| <h4>Lesson: Add media in an essay</h4>
| |
| <p>Attach files such as images or record sound/video when answering an essay question</p>
| |
| </div>
| |
| </div>
| |
| </li>
| |
| </ul>
| |
| </div>
| |
| <div class="contentblock">
| |
| <div class="row-fluid">
| |
| <ul class="thumbnails">
| |
| <li class="span6">
| |
| <div class="thumbnail">
| |
| [[File:DocsBookPrint.png|600px]]
| |
| <div class="caption">
| |
| <h4>Book: Better printing</h4>
| |
| <p>Print books or chapters in books with a more attractive output.</p>
| |
| </div>
| |
| </div>
| |
| </li>
| |
| <li class="span6">
| |
| <div class="thumbnail">
| |
| [[File:DocsCompetenciesLearningPlansCourse.png|600px]]
| |
| <div class="caption">
| |
| <h4>Competencies</h4>
| |
| <p>Filter competencies by activities from the link in the navigation drawer</p>
| |
|
| |
| </div>
| |
| </div>
| |
| </li>
| |
| </ul>
| |
| </div>
| |
|
| |
|
| <div class="contentblock"> | | <div class="card-deck mt-3"> |
| <div class="row-fluid">
| | <div class="card"> |
| <ul class="thumbnails">
| | <div class="card-body"> |
| <li class="span6">
| | [[File:ProfileTimezone.png|class=img-fluid]] |
| <div class="thumbnail">
| | <h4 class="card-title"> |
| [[File:DocsStudentUpcomingActivitiesAlert.png|600px]] | | Timezone in profile |
| <div class="caption">
| | </h4> |
| <h4>Upcoming activities due</h4>
| | <p class="card-text"> |
| <p>If enabled by admin from the Analytics settings, students may be notified of activities soon to be due..</p>
| | Your timezone will now display in your profile. |
| </div>
| | </p> |
|
| | </div> |
| </div>
| | </div> |
| </li>
| | <div class="card"> |
| </ul>
| | <div class="card-body"> |
| </div>
| | [[File:UseTinyMCE.png|class=img-fluid]] |
|
| | <h4 class="card-title"> |
| | New text editor |
| | </h4> |
| | <p class="card-text"> |
| | From your Preferences you can select a new (TinyMCE)text editor. |
| | </p> |
| | </div> |
| | </div> |
| | </div> |
| | <div class="card-deck mt-3"> |
| | <div class="card"> |
| | <div class="card-body"> |
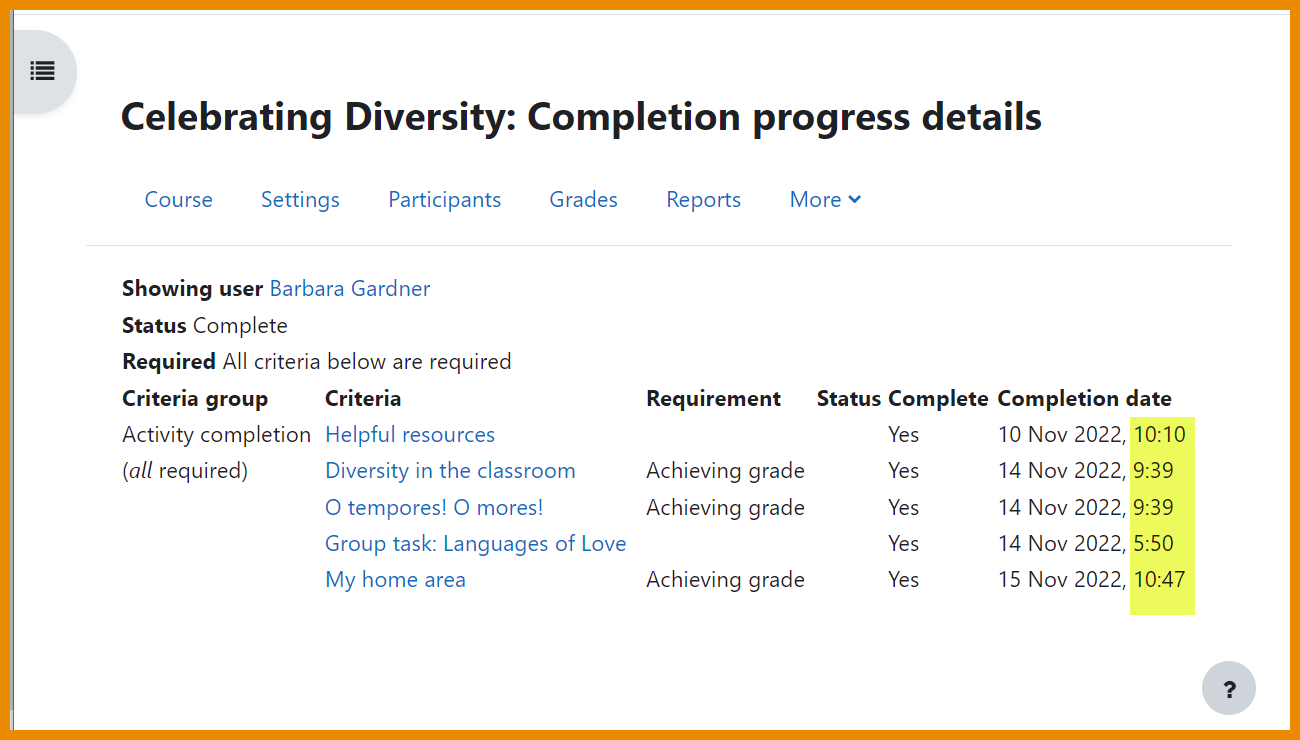
| | [[File:CompletionProgressTime.png|class=img-fluid]] |
| | <h4 class="card-title"> |
| | Completion time |
| | </h4> |
| | <p class="card-text"> |
| | See the time you completed an activity along with its date. |
| | </p> |
| | </div> |
| | </div> |
| | <div class="card"> |
| | <div class="card-body"> |
| | [[File:CollapseUserReport.png|class=img-fluid]] |
| | <h4 class="card-title"> |
| | Your User report |
| | </h4> |
| | <p class="card-text"> |
| | Collapse and expand grade categories in your User report. |
| | </p> |
| | </div> |
| | </div> |
| | </div> |
| [[Category:New features]] | | [[Category:New features]] |
|
| |
|
| [[es:Nuevo para estudiantes]] | | [[es:Nuevo para estudiantes]] |
| [[de:Neu für Teilnehmer/innen]] | | [[de:Neu für Teilnehmer/innen]] |
| | [[pt-br:Novo para estudantes]] |