New for students: Difference between revisions
From MoodleDocs
Mary Cooch (talk | contribs) No edit summary |
Mary Cooch (talk | contribs) No edit summary |
||
| (38 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
{{About Moodle}} | {{About Moodle}} | ||
If you are a student on Moodle, here's a quick overview of the changes you can expect to see when your Moodle site is using Moodle | If you are a student on Moodle, here's a quick overview of the changes you can expect to see when your Moodle site is using Moodle 4.1. | ||
__NOTOC__ | __NOTOC__ | ||
<div class="card-deck mt-3"> | |||
<div class=" | <div class="card"> | ||
<div class="card-body"> | |||
[[File:ProfileTimezone.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Timezone in profile | |||
[[File: | </h4> | ||
<p class="card-text"> | |||
Your timezone will now display in your profile. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:UseTinyMCE.png|class=img-fluid]] | |||
[[File: | <h4 class="card-title"> | ||
New text editor | |||
</h4> | |||
<p class="card-text"> | |||
From your Preferences you can select a new (TinyMCE)text editor. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
<div class="card-deck mt-3"> | |||
<div class=" | <div class="card"> | ||
<div class="card-body"> | |||
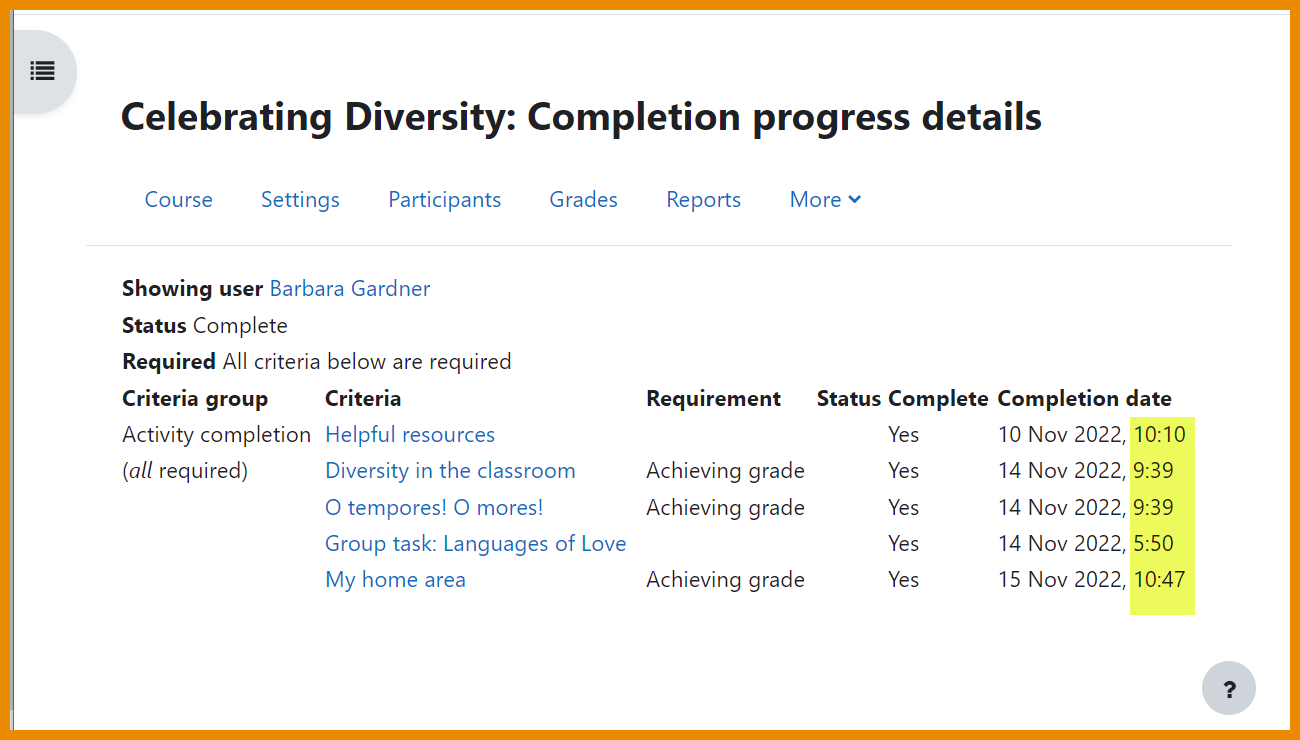
[[File:CompletionProgressTime.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Completion time | |||
[[File: | </h4> | ||
<p class="card-text"> | |||
See the time you completed an activity along with its date. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:CollapseUserReport.png|class=img-fluid]] | |||
[[File: | <h4 class="card-title"> | ||
Your User report | |||
</h4> | |||
<p class="card-text"> | |||
Collapse and expand grade categories in your User report. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
[[Category:New features]] | [[Category:New features]] | ||
[[es:Nuevo para estudiantes]] | [[es:Nuevo para estudiantes]] | ||
[[de:Neu für Teilnehmer/innen]] | [[de:Neu für Teilnehmer/innen]] | ||
[[pt-br:Novo para estudantes]] | |||
Latest revision as of 11:08, 16 November 2022
If you are a student on Moodle, here's a quick overview of the changes you can expect to see when your Moodle site is using Moodle 4.1.