Neu für Teilnehmer/innen: Unterschied zwischen den Versionen
Aus MoodleDocs
Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| Zeile 1: | Zeile 1: | ||
{{Was ist Moodle | {{Was ist Moodle}} | ||
Dieser Artikel beschreibt alle Neuheiten und Änderungen, die für Kursteilnehmer/innen relevant sind. | Dieser Artikel beschreibt alle Neuheiten und Änderungen, die für Kursteilnehmer/innen relevant sind. | ||
__NOTOC__ | __NOTOC__ | ||
==Neue Navigation== | |||
'''Achtung''': Alle Screenshots sind im [[Boost Design]] erstellt. Der Zugriff auf die neuen Funktionalitäten kann von der nachfolgenden Beschreibung abweichen, wenn Sie ein anderes Design verwenden. | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[ | [[File:StudentMyCourses2.jpg|class=img-fluid]] | ||
<h4 class="card-title"> | |||
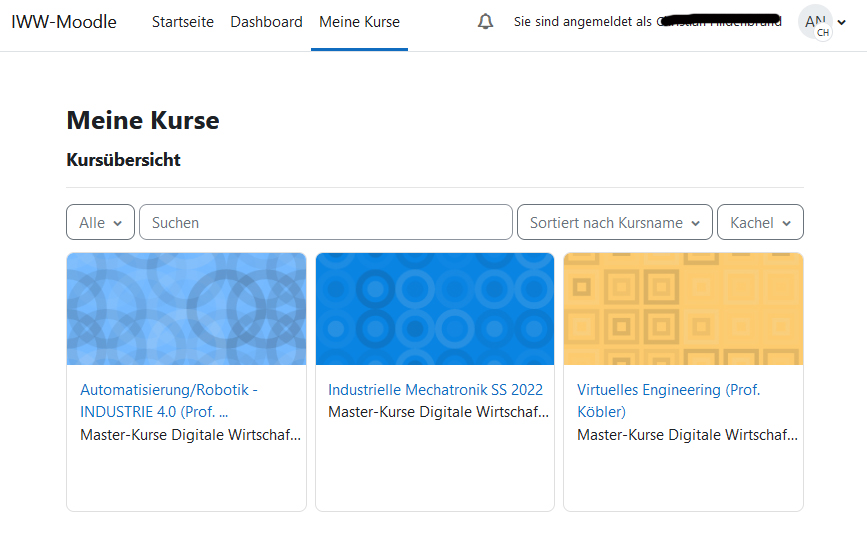
Meine Kurse | |||
</h4> | |||
<p class="card-text"> | |||
Greifen Sie einfach über den Tab''Meine Kurse'' oben auf der Moodle-Seite auf Ihre Kurse zu (im Boost-Design). | |||
</p> | |||
</div> | |||
</div> | |||
[[File: | <div class="card"> | ||
<div class="card-body"> | |||
[[File:StudentDashboard.jpg|class=img-fluid]] | |||
<p> | <h4 class="card-title"> | ||
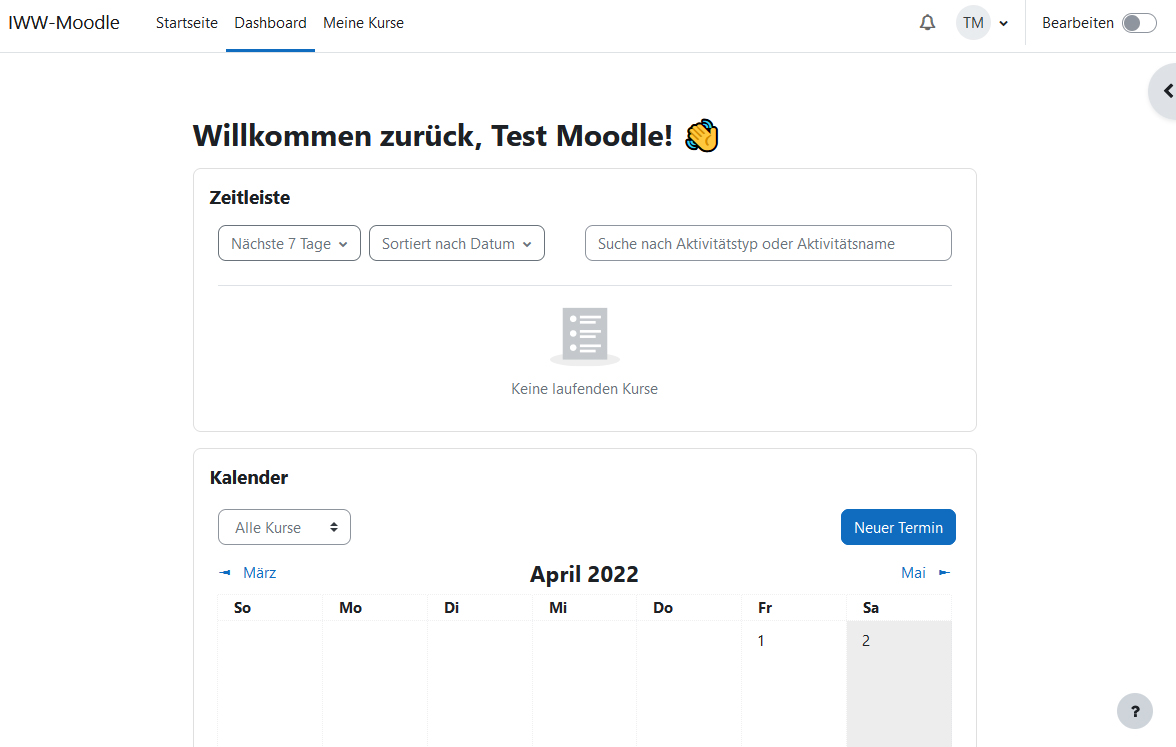
Dashboard und Zeitleiste | |||
</h4> | |||
<p class="card-text"> | |||
Durch eine verbesserte Zeitleiste im Dashboard behalten Sie Ihre Termine und Abgabefristen im Blick. | |||
</p> | |||
<div class=" | </div> | ||
</div> | |||
</div> | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
[[File: | <div class="card-body"> | ||
[[File:ActivityNavigation.jpg|class=img-fluid]] | |||
<h4 class="card-title"> | |||
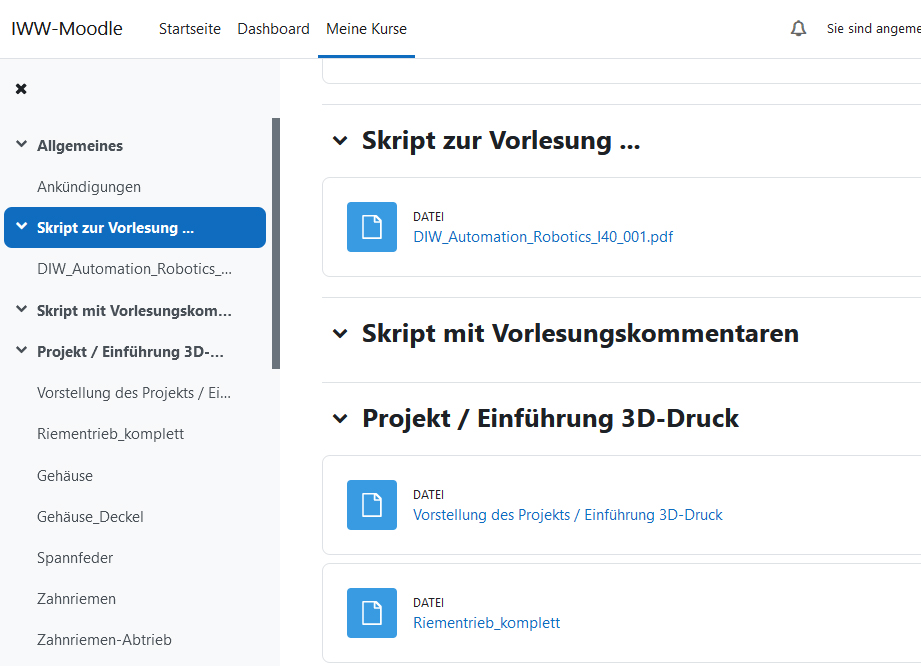
Kursindex | |||
</h4> | |||
<p class="card-text"> | |||
Wechseln Sie einfach zwischen Kursabschnitten hin und her. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:CompletionCircles.jpg|class=img-fluid]] | |||
<h4 class="card-title"> | |||
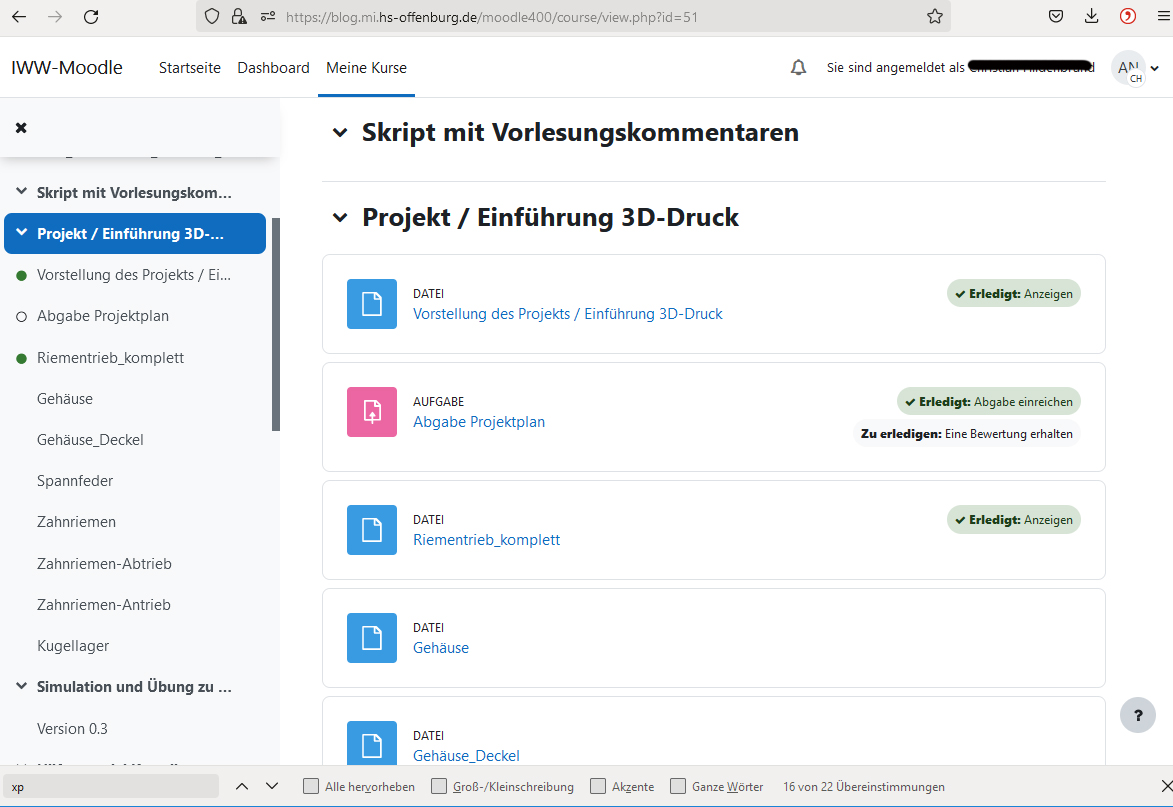
Aktivitätsabschluss | |||
</h4> | |||
<p class="card-text"> | |||
Sehen Sie im Kursindex, welche Aktivitäten Sie bereits abgeschlossen haben und welche noch nicht abgeschlossen sind. | |||
<div class=" | </p> | ||
</div> | |||
</div> | |||
</div> | |||
[[File: | |||
[[File: | |||
[[Category:Neue Funktionalität]] | [[Category:Neue Funktionalität]] | ||
[[en:New for students]] | [[en:New for students]] | ||
Version vom 29. April 2022, 13:03 Uhr
Dieser Artikel beschreibt alle Neuheiten und Änderungen, die für Kursteilnehmer/innen relevant sind.
Achtung: Alle Screenshots sind im Boost Design erstellt. Der Zugriff auf die neuen Funktionalitäten kann von der nachfolgenden Beschreibung abweichen, wenn Sie ein anderes Design verwenden.