Neu für Trainer/innen: Unterschied zwischen den Versionen
Aus MoodleDocs
Keine Bearbeitungszusammenfassung |
|||
| (25 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
{{Was ist Moodle}} | {{Was ist Moodle}} | ||
Dieser Artikel beschreibt alle Neuheiten und Änderungen, die für Trainer/innen relevant sind. | Dieser Artikel beschreibt alle Neuheiten und Änderungen, die für Trainer/innen relevant sind. | ||
__NOTOC__ | __NOTOC__ | ||
===Verbesserungen in der Datenbank-Aktivität=== | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File: | [[File:DatabaseSetupPreset.png|class=img-fluid]] | ||
<h4 class="card-title"> | |||
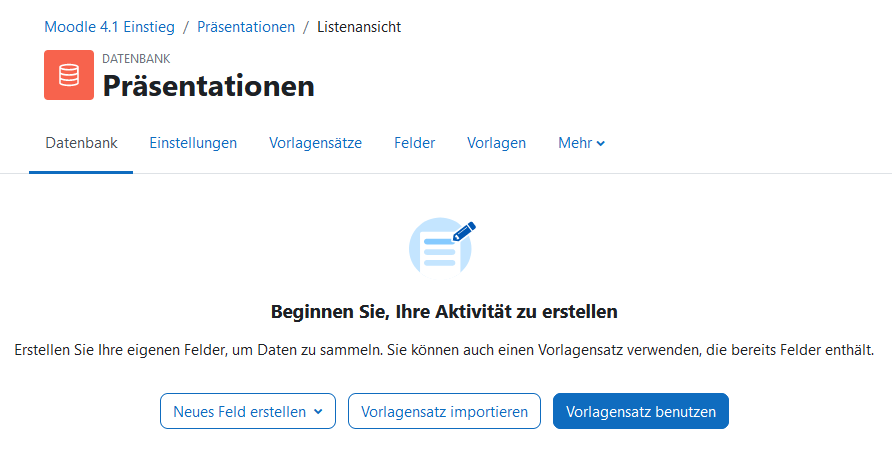
Nützliche Startseite | |||
</h4> | |||
<p class="card-text"> | |||
Eine neue Startseite erleichtert das Anlegen einer [[Datenbank|Datenbank-Aktivität]] | |||
</p> | |||
</div> | |||
</div> | |||
[[File: | <div class="card"> | ||
<div class="card-body"> | |||
[[File:DBPresets.png|class=img-fluid]] | |||
<p> | <h4 class="card-title"> | ||
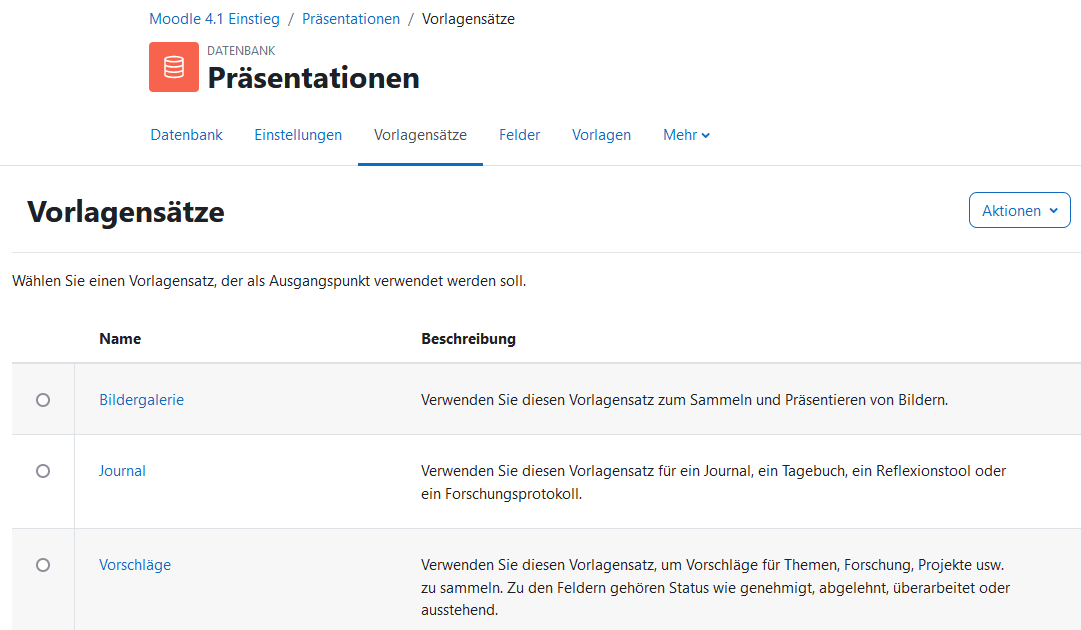
Vorlagensätze zur Auswahl | |||
</h4> | |||
<p class="card-text"> | |||
Es gibt drei neue Datenbank-Vorlagensätze. | |||
</p> | |||
<div class=" | </div> | ||
</div> | |||
</div> | |||
<div class="card-deck mt-3"> | |||
[[File: | <div class="card"> | ||
<div class="card-body"> | |||
[[File:PresetPreview.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
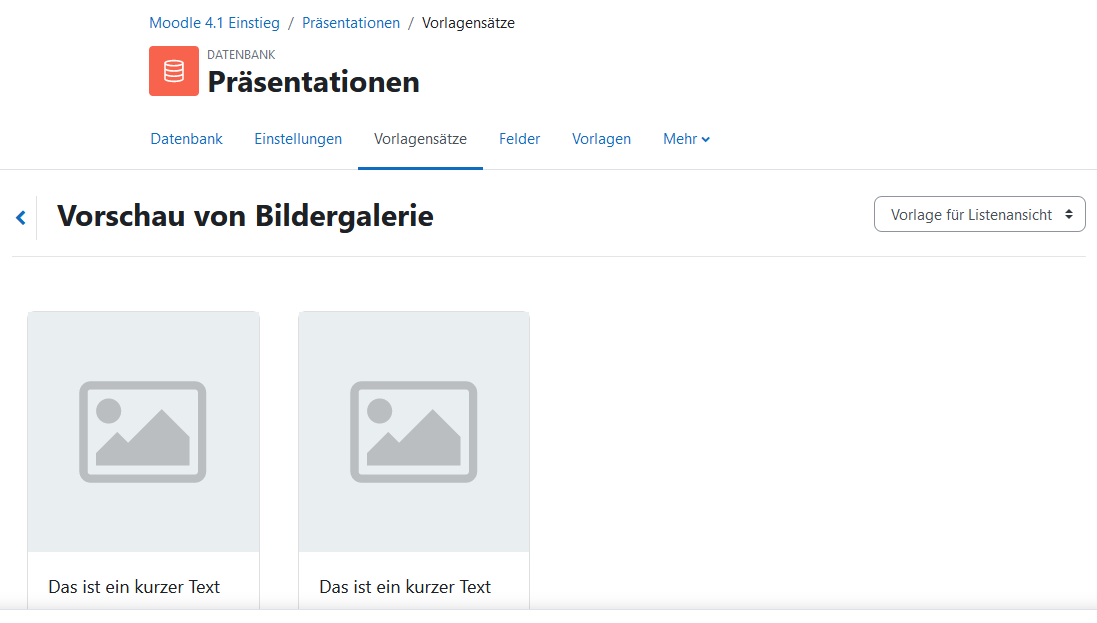
Vorlagen-Vorschau | |||
</h4> | |||
<p class="card-text"> | |||
Sie können die Vorlagen in der Vorschau ansehen. | |||
</p> | |||
[[File: | </div> | ||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:ApprovalStatus.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
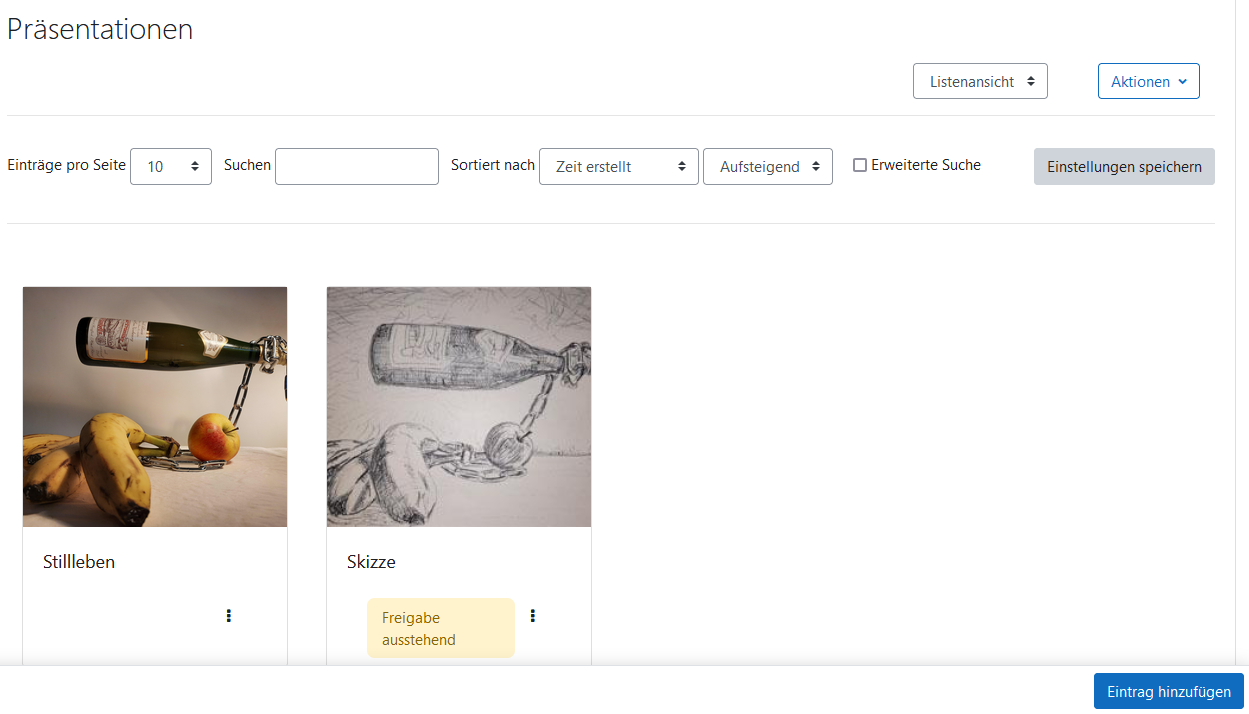
Freigabestatus | |||
</h4> | |||
<p class="card-text"> | |||
Der Freigabestatus eines Datenbankeintrags ist klar erkennbar und einfach zu verwalten. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
[[File: | |||
===Verbesserungen in den Bewertungsansichten=== | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
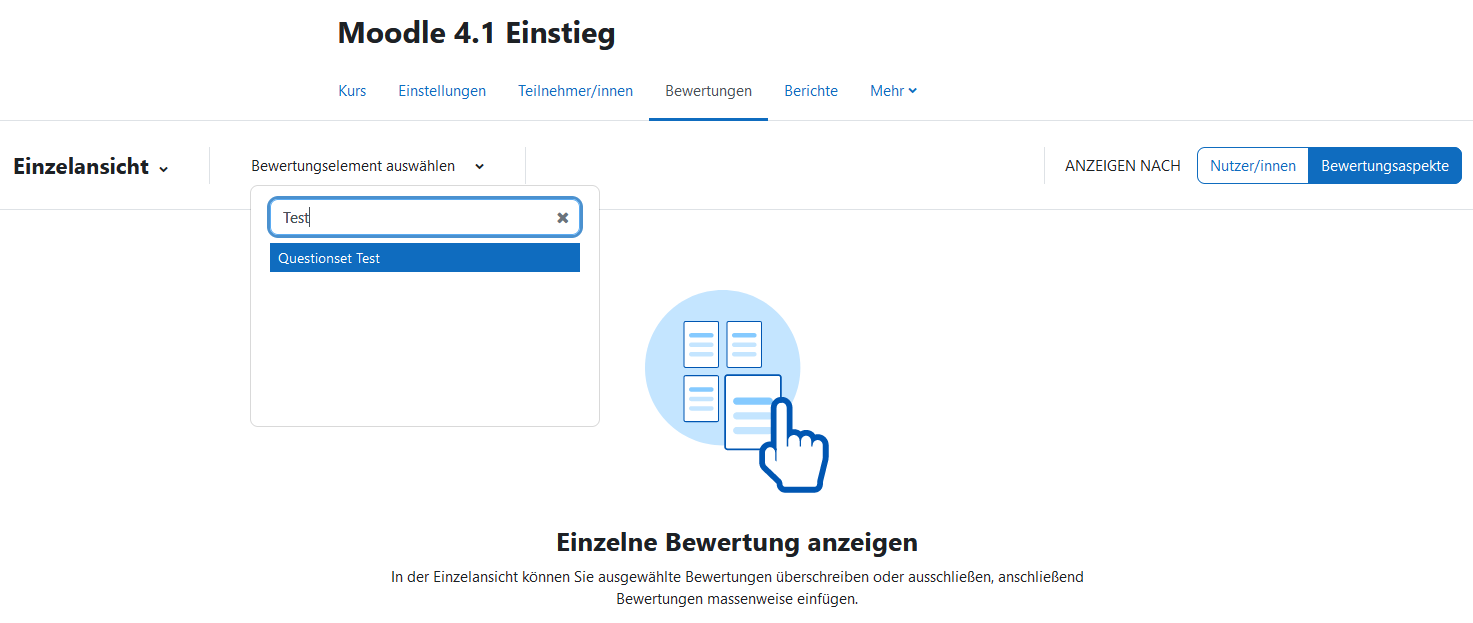
[[File:SearchSingleView.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Einzelansicht | |||
</h4> | |||
<p class="card-text"> | |||
Suchen Sie nach Bewertungen von Nutzer/innen, Gruppen und Bewertungsaspekten in einer übersichtlichen [[Einzelansicht]]. | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
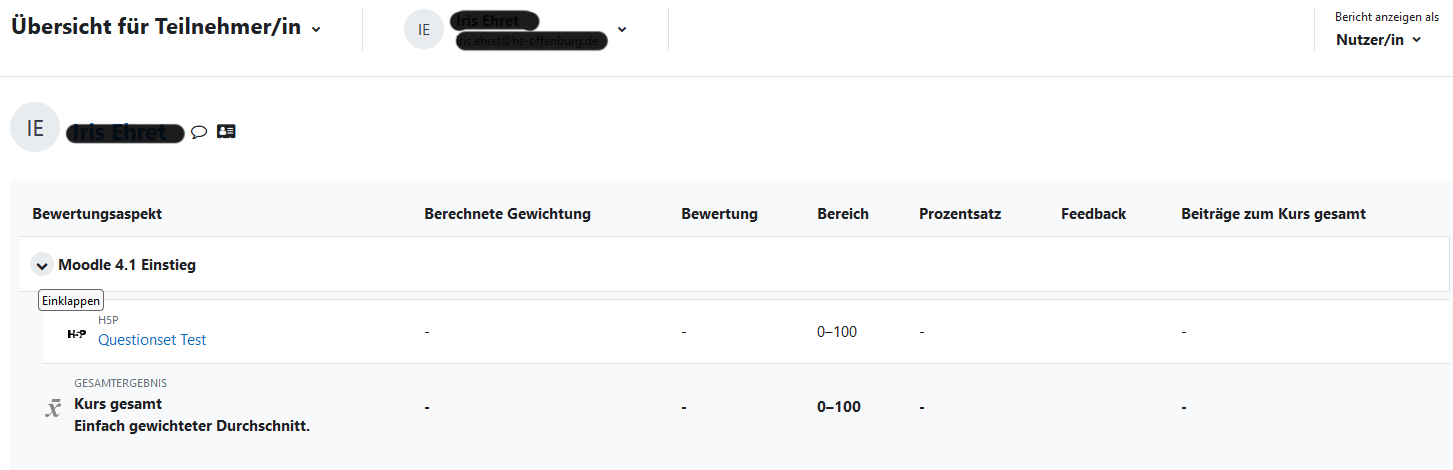
[[File:CollapseUserReport.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Übersicht für Teilnehmer/in | |||
<div class=" | </h4> | ||
<p class="card-text"> | |||
Klappen Sie zur besseren Übersicht Bewertungskategorien ein und aus. | |||
</p> | |||
</div> | |||
[[File: | </div> | ||
</div> | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
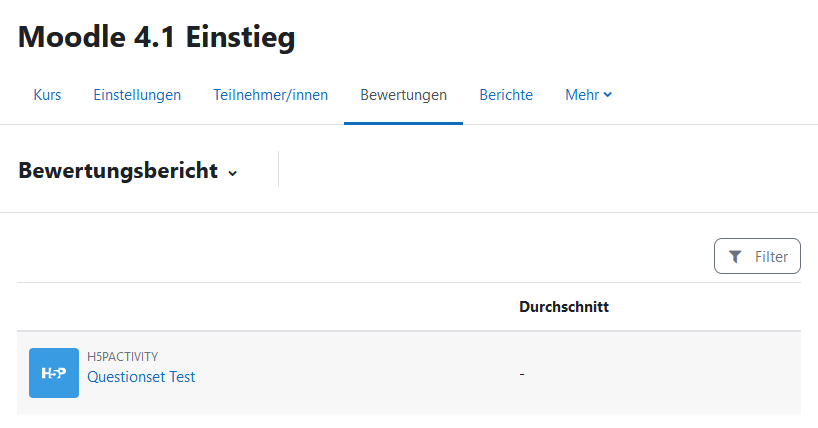
[[File:GradeSummary.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Neuer Bewertungsbericht | |||
</h4> | |||
<p class="card-text"> | |||
Nutzen Sie den neuen [[Bewertungsbericht]], der alle bewerteten Aktivitäten im Kurs auflistet. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
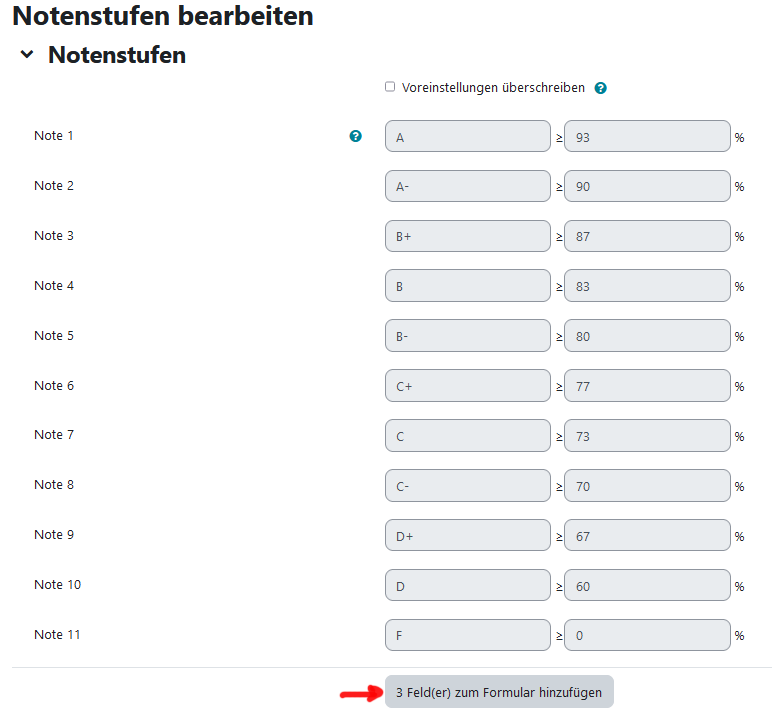
[[File:ExtraGradeLetters.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
<div class=" | Zusätzliche Notenstufen | ||
</h4> | |||
<p class="card-text"> | |||
Erhöhen Sie die Anzahl der Notenstufen mit einem Klick. | |||
</p> | |||
[[File: | </div> | ||
</div> | |||
</div> | |||
[[File: | |||
===Verbesserungen in der Fragensammlung=== | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:InlineQuestionEdit.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
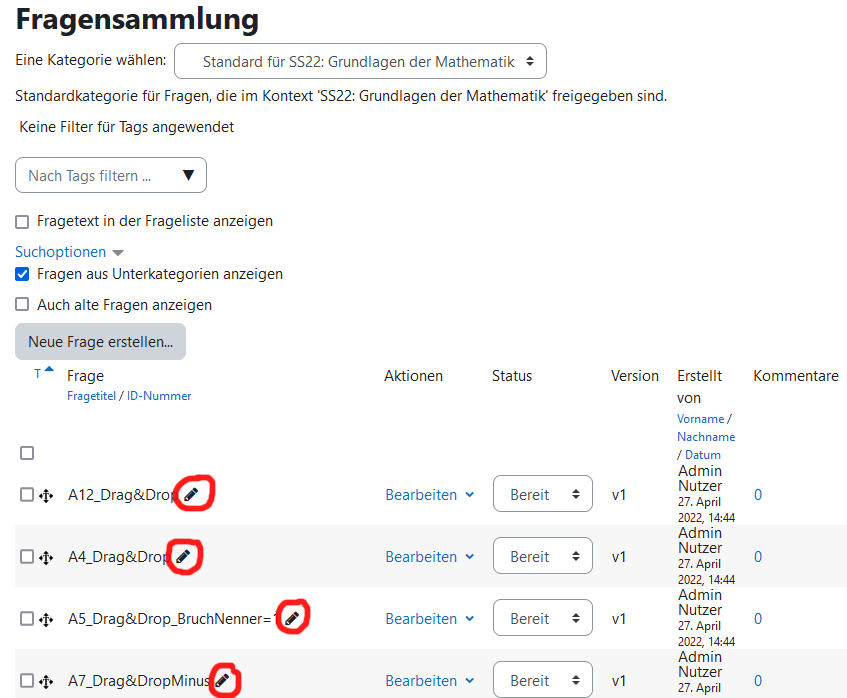
Schnellbearbeitung | |||
</h4> | |||
<p class="card-text"> | |||
Ändern Sie den Fragentitel direkt in der [[Fragensammlung]]. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:LastUsedModified.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
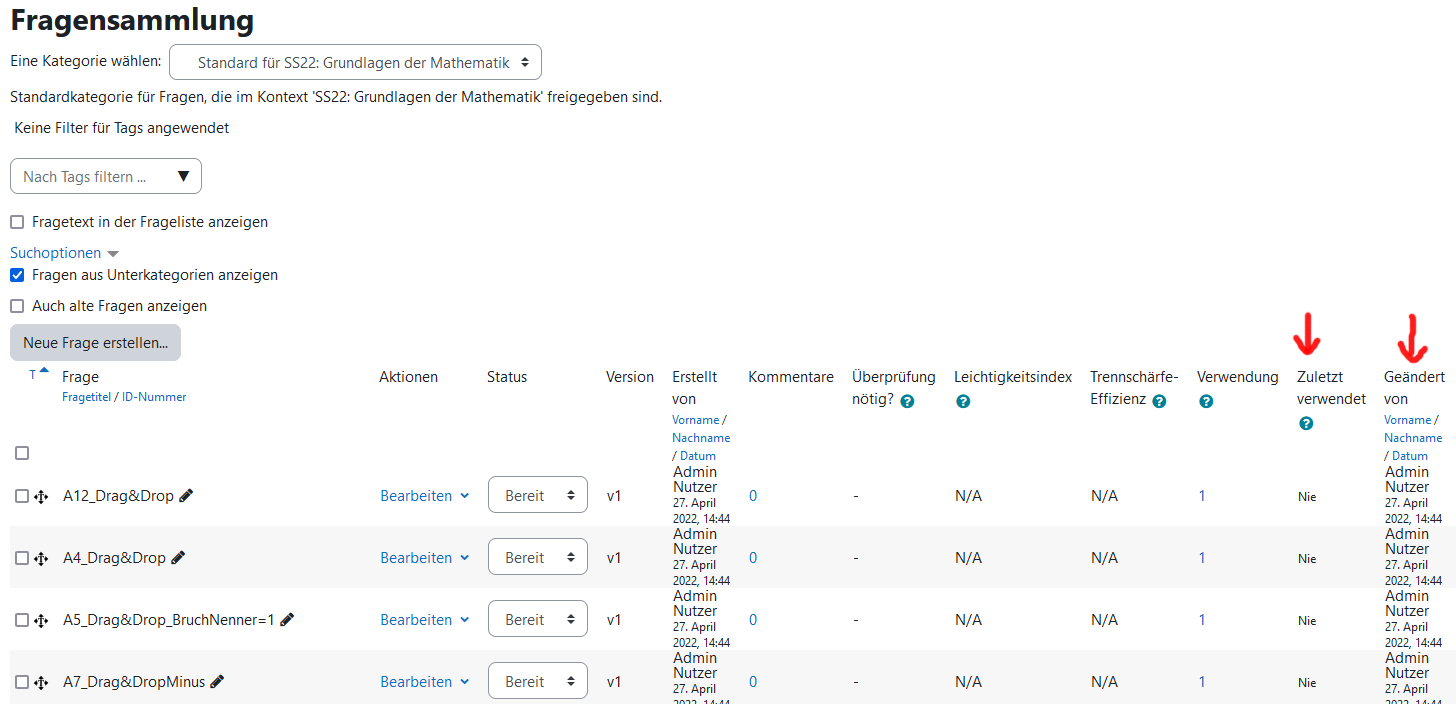
Neue Spalten | |||
</h4> | |||
<p class="card-text"> | |||
Die Fragensammlung enthält neue Spalten: ''Geändert von'' und ''Zuletzt verwendet''. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
===Neue Integrationen=== | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:UseTinyMCE.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
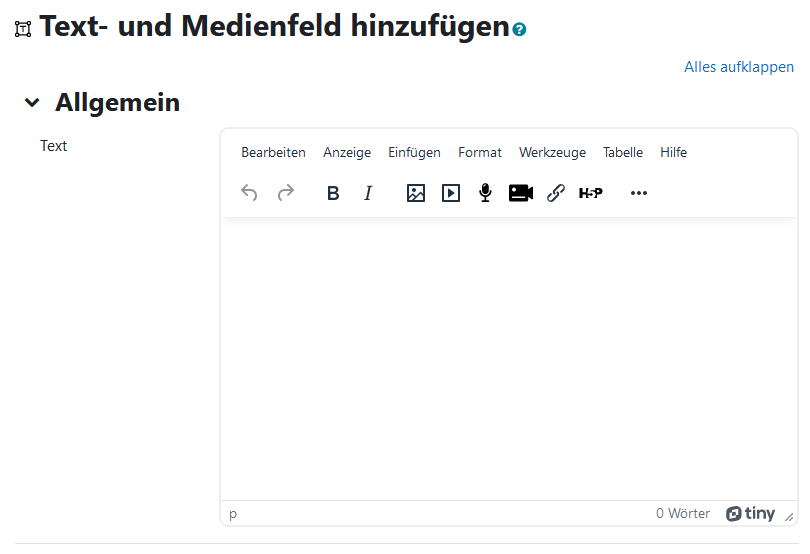
Aktualisierter TinyMCE-Editor | |||
</h4> | |||
<p class="card-text"> | |||
Wenn die Moodle-Administration den [[TinyMCE-Editor]] aktiviert, ist dieser in einer neuen Version verfügbar. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:BBBExternal1.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
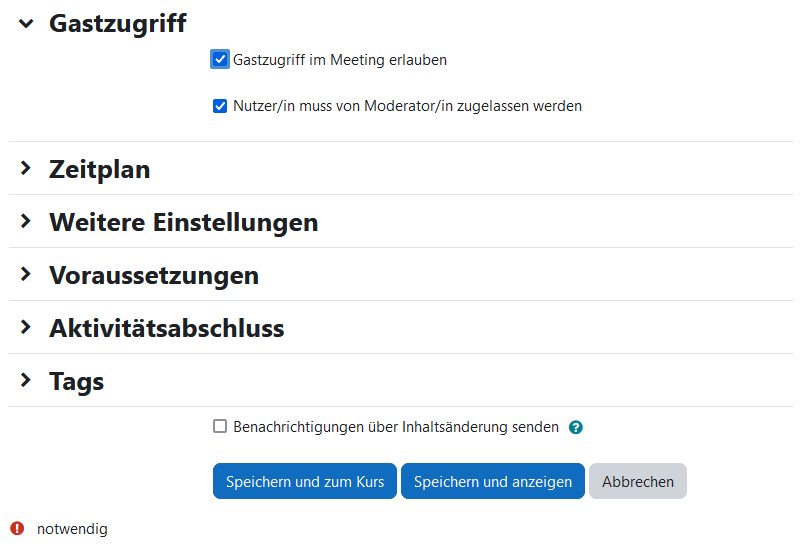
Gastzugang zu BigBlueButton | |||
</h4> | |||
<p class="card-text"> | |||
Wenn die Moodle-Administration den Gastzugang zu [[BigBlueButton]] aktiviert, können Trainer/innen externe Gäste in die Videokonferenz einladen. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
===Weitere Neuerungen=== | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
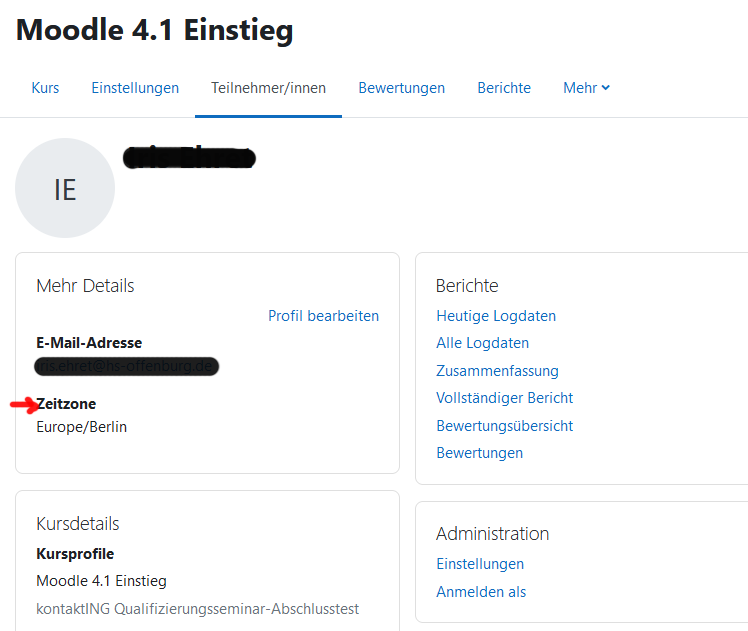
[[File:ProfileTimezone.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Zeitzone im Nutzerprofil | |||
</h4> | |||
<p class="card-text"> | |||
Im Nutzerprofil wird jetzt die Zeitzone dner Person angezeigt. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
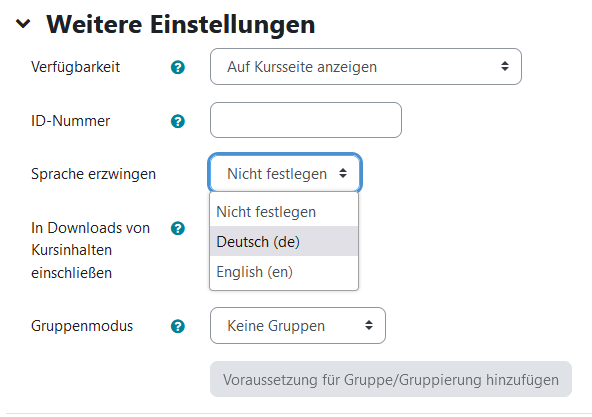
[[File:ActivityForceLanguage.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Sprache in Aktivitäten | |||
</h4> | |||
<p class="card-text"> | |||
Trainer/innen können die Sprache nicht nur auf Kursebene, sondern auch auf Aktivitätsebene einstellen. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
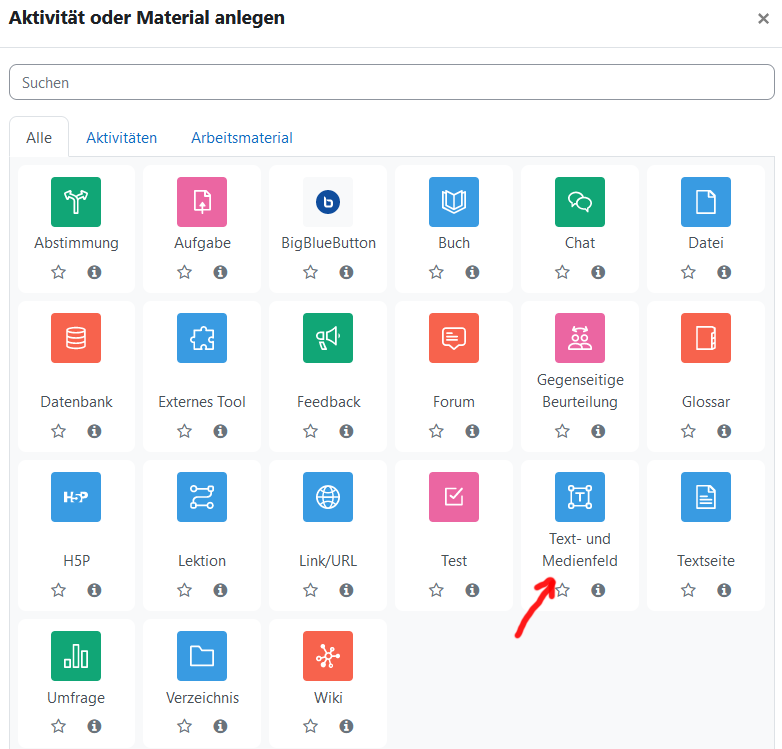
[[File:TextAndMediaArea.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Neue Bezeichnung Text- und Medienfeld | |||
</h4> | |||
<p class="card-text"> | |||
Das Arbeitsmaterial '''Textfeld''' heißt jetzt [[Text- und Medienfeld]]. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
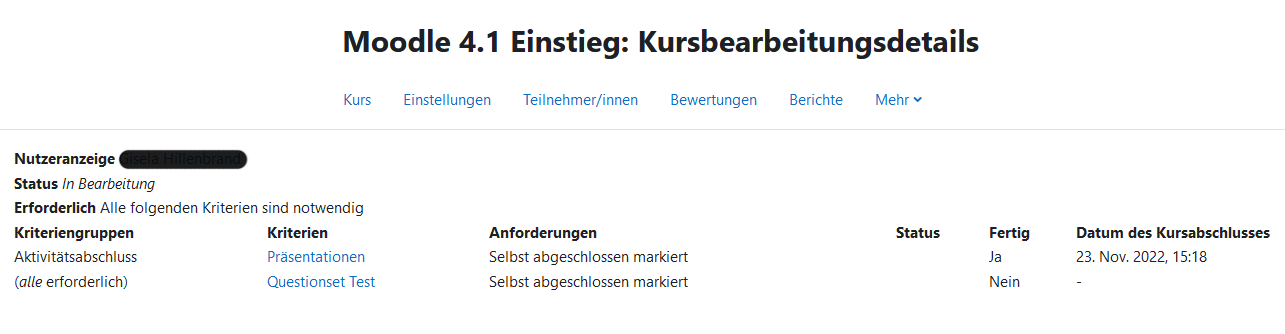
[[File:CompletionProgressTime.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Sonstiges | |||
</h4> | |||
<p class="card-text"> | |||
Im Kursabschlussbericht sehen Sie, ob und wann ein/e Teilnehmer/in eine Aktivität abgeschlossen hat. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
[[Category:Neue Funktionalität]] | [[Category:Neue Funktionalität]] | ||
[[en:New for teachers]] | [[en:New for teachers]] | ||
Aktuelle Version vom 23. November 2022, 14:30 Uhr
Dieser Artikel beschreibt alle Neuheiten und Änderungen, die für Trainer/innen relevant sind.
Verbesserungen in der Datenbank-Aktivität
Verbesserungen in den Bewertungsansichten
Einzelansicht
Suchen Sie nach Bewertungen von Nutzer/innen, Gruppen und Bewertungsaspekten in einer übersichtlichen Einzelansicht.
Neuer Bewertungsbericht
Nutzen Sie den neuen Bewertungsbericht, der alle bewerteten Aktivitäten im Kurs auflistet.
Verbesserungen in der Fragensammlung
Neue Integrationen
Aktualisierter TinyMCE-Editor
Wenn die Moodle-Administration den TinyMCE-Editor aktiviert, ist dieser in einer neuen Version verfügbar.
Gastzugang zu BigBlueButton
Wenn die Moodle-Administration den Gastzugang zu BigBlueButton aktiviert, können Trainer/innen externe Gäste in die Videokonferenz einladen.
Weitere Neuerungen
Neue Bezeichnung Text- und Medienfeld
Das Arbeitsmaterial Textfeld heißt jetzt Text- und Medienfeld.