TinyMCE-Editor: Unterschied zwischen den Versionen
(Einige Screenshots ergaenzt) |
(Restliche Screenshots ergaenzt) |
||
| Zeile 153: | Zeile 153: | ||
[[Datei:tiny tabelle contextMenu.jpg|border|center|frameless|600x600px]] | [[Datei:tiny tabelle contextMenu.jpg|border|center|frameless|600x600px]] | ||
The table editor also shows context-sensitive menus when editing different table elements. | The table editor also shows context-sensitive menus when editing different table elements. | ||
| Zeile 159: | Zeile 158: | ||
The special character picker lets you insert letters and symbols (a map of special unicode characters) that are difficult or impossible to access via your keyboard. You can either search by keyword and / or browse categories. | The special character picker lets you insert letters and symbols (a map of special unicode characters) that are difficult or impossible to access via your keyboard. You can either search by keyword and / or browse categories. | ||
[[Datei:tiny sonderzeichen.jpg|border|center|frameless|450x450px]] | [[Datei:tiny sonderzeichen.jpg|border|center|frameless|450x450px]] | ||
=== Emojis einfügen === | === Emojis einfügen === | ||
Bring a smiley to your content: The emoji picker lets you insert a pictogram. You can either search by keyword and / or browse categories. | Bring a smiley to your content: The emoji picker lets you insert a pictogram. You can either search by keyword and / or browse categories. | ||
[[Datei:tiny emojis.jpg|border|center|frameless|450x450px]] | [[Datei:tiny emojis.jpg|border|center|frameless|450x450px]] | ||
=== Horizontale Linie einfügen === | === Horizontale Linie einfügen === | ||
| Zeile 183: | Zeile 180: | ||
The Insert date/time options lets you easily insert the current date and/or time into the editable area at the cursor insertion point. | The Insert date/time options lets you easily insert the current date and/or time into the editable area at the cursor insertion point. | ||
[[Datei:tiny datum zeit.jpg|border|center|frameless]] | [[Datei:tiny datum zeit.jpg|border|center|frameless]] | ||
The available format options depend on the selected language. | The available format options depend on the selected language. | ||
| Zeile 195: | Zeile 191: | ||
== Tiny tools == | == Tiny tools == | ||
[[Datei:tiny werkzeuge.jpg|thumb]] | [[Datei:tiny werkzeuge.jpg|thumb]] | ||
The following tools are available in vie the '''Tools''' menu: | The following tools are available in vie the '''Tools''' menu: | ||
=== View source code === | === View source code === | ||
The source code pop up window displays the code of the page, usually HTML or JS. The code can be modified in plain text; once the window is closed, any changes will be reflected in the WYSIWYG mode. | The source code pop up window displays the code of the page, usually HTML or JS. The code can be modified in plain text; once the window is closed, any changes will be reflected in the WYSIWYG mode. | ||
[[Datei:tiny werkzeug quellcode.jpg|center|frameless|900x900px]] | [[Datei:tiny werkzeug quellcode.jpg|center|frameless|900x900px]] | ||
=== Word count === | === Word count === | ||
The word pop up windows displays the number of words and the number of characters (with and without spaces) of the entire document and the selected text, respectively. | The word pop up windows displays the number of words and the number of characters (with and without spaces) of the entire document and the selected text, respectively. | ||
[[Datei:tiny werkzeug wortzaehler.jpg|border|center|frameless|600x600px]] | [[Datei:tiny werkzeug wortzaehler.jpg|border|center|frameless|600x600px]] | ||
| Zeile 222: | Zeile 215: | ||
Files that have been attached and deleted again are shown at the bottom half of the screen. | Files that have been attached and deleted again are shown at the bottom half of the screen. | ||
[[ | [[Datei:tiny tool medien verwalten.jpg|border|center|frameless|600x600px]] | ||
== Tastaturkürzel == | == Tastaturkürzel == | ||
Die folgenden Tastaturkürzel funktionieren im TinyMCE-Editor bei fast allen Browsern. Beachten Sie, dass viele Kürzel nur funktionieren, wenn Sie mit der Maus in den Editor klicken oder Inhalte markieren. | Die folgenden Tastaturkürzel funktionieren im TinyMCE-Editor bei fast allen Browsern. Beachten Sie, dass viele Kürzel nur funktionieren, wenn Sie mit der Maus in den Editor klicken oder Inhalte markieren. | ||
| Zeile 503: | Zeile 496: | ||
==Site administration settings== | ==Site administration settings== | ||
=== Equation editor settings === | === Equation editor settings === | ||
[[ | [[Datei:tiny admin tex.jpg|thumb]] | ||
The equation editor has 4 tabs: Operators, Arrows, Greek symbols, and Advanced. The commands that are available on each tab and their order can be configured in ''Site administration > Plugins > Text editors > TinyMCE editor > Equation editor settings''. | The equation editor has 4 tabs: Operators, Arrows, Greek symbols, and Advanced. The commands that are available on each tab and their order can be configured in ''Site administration > Plugins > Text editors > TinyMCE editor > Equation editor settings''. | ||
For each group, the list of commands is shown in TeX format. | For each group, the list of commands is shown in TeX format. | ||
=== Tiny Record RTC plugin for Moodle === | === Tiny Record RTC plugin for Moodle === | ||
[[ | [[Datei:tiny admin rtc.jpg|thumb]] | ||
Tiny fully supports media recording through. Internally, RecordRTC is utilised, an open source JavaScript library using WebRTC for audio and video recording. To configure its settings, navigate to ''Site administration > Plugins > Text editors > TinyMCE editor > RecordRTC'': | Tiny fully supports media recording through. Internally, RecordRTC is utilised, an open source JavaScript library using WebRTC for audio and video recording. To configure its settings, navigate to ''Site administration > Plugins > Text editors > TinyMCE editor > RecordRTC'': | ||
| Zeile 519: | Zeile 512: | ||
Recordings are stored in subdirectories of ''$CFG->dataroot>/filedir''. Ensure ''post_max_size'' and ''upload_max_filesize'' are configured in line with your expected maximum recording sizes. | Recordings are stored in subdirectories of ''$CFG->dataroot>/filedir''. Ensure ''post_max_size'' and ''upload_max_filesize'' are configured in line with your expected maximum recording sizes. | ||
=== General settings === | === General settings === | ||
[[ | [[Datei:tiny admin allgemeine einstellungen.jpg|thumb]] | ||
The editor shows a small "Power by Tiny" icon in the footer that includes a link to the Tiny editor web site. You can show/hide this icon by enabling/disabling the '''Tiny branding''' option. | The editor shows a small "Power by Tiny" icon in the footer that includes a link to the Tiny editor web site. You can show/hide this icon by enabling/disabling the '''Tiny branding''' option. | ||
[[es:Editor TinyMCE]] | [[es:Editor TinyMCE]] | ||
[[en:TinyMCE Editor]] | [[en:TinyMCE Editor]] | ||
[[fr:Éditeur TinyMCE]] | [[fr:Éditeur TinyMCE]] | ||
Version vom 3. Mai 2023, 11:37 Uhr
![]() Diese Seite muss überarbeitet werden.
Diese Seite muss überarbeitet werden.
Es kümmert sich jemand darum, aber du darfst auch gern selbst mithelfen! Wenn du mit deiner Arbeit fertig bist, dann entferne die Vorlage {{ÜberarbeitenVergeben}} aus dem Artikel.
Danke für deine Mitarbeit!
Neue Funktionalität
in Moodle 4.1!
Was ist der TinyMCE-Editor?
TinyMCE ist ein mächtiger Texteditor, der Nutzer/innen erlaubt, über eine nutzerfreundliche Oberfläche formatierte Inhalte zu erstellen.
Die Moodle-Administration kann den Editor auf der Seite Website-Administration > Plugins > Texteditoren > Übersicht aktivieren, deaktivieren und als Standard-Editor festlegen.
Wenn die Moodle-Administration es erlaubt hat, können Nutzer/innen in ihrem Profil den TinyMCE als bevorzugten Editor wählen (anstelle des Standardeditors Atto-Editor): Nutzermenü > Profil > Profil bearbeiten.
Hinweis: Es gibt auch eine ältere Version des Editors: TinyMCE-Editor (veraltet). Wir empfehlen jedoch, dieses veraltete Plugin zu deaktivieren und stattdessen die neue Version zu verwenden. Die neue Version ist besser im Blick auf Barrierefreiheit und wird irgendwann den Atto-Editor als Standardeditor ersetzen.
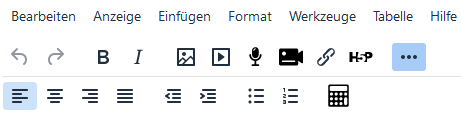
TinyMCE Symbolleiste
Die folgenden Buttons sind in der Symbolleiste verfügbar (nicht alle Buttons werden immer angezeigt - das hängt von den Einstellungen der Moodle-Administration ab):
Hier ist die Liste aller Symbole:
| # | Button | # | Button |
|---|---|---|---|
| 1 | Rückgängig | 10 | Linksbündig ausrichten |
| 2 | Wiederholen | 11 | Zentrieren |
| 3 | Fett | 12 | Rechtsbündig ausrichten |
| 4 | Kursiv | 13 | Blocksatz |
| 5 | Bild einfügen / Eigenschaften bearbeiten | 14 | Einzug verkleinern |
| 6 | Multimedia einfügen / Eigenschaften bearbeiten | 15 | Einzug vergrößern |
| 7 | Audio aufnehmen | 16 | Aufzählung |
| 8 | Video aufnehmen | 17 | Nummerierte Liste |
| 9 | H5P einfügen / Eigenschaften bearbeiten | 18 | Gleichungseditor |
| 19 | Zweite Symbolzeile ein- und ausblenden |
Einige Symbole werden nur unter bestimmten Voraussetzungen angezeigt. Zum Beispiel wird das Gleichungseditor-Symbol nur angezeigt, wenn der MathJax oder der TeX-Filter systemweit aktiviert sind (unter Website-Administration > Plugins > Filter > Übersicht), während das H5P-Symbol nur erscheint, wenn Sie das Recht Capabilities/tiny/h5p:addembed haben.
TinyMCE Funktionen
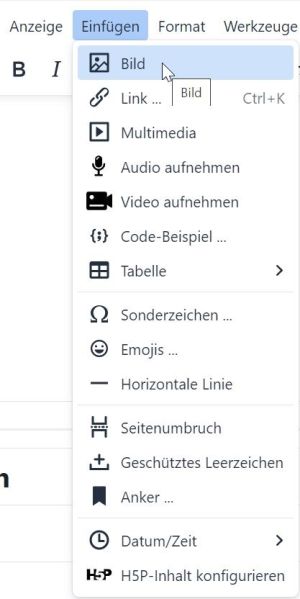
Die folgenden Funktionen sind über das Menü Einfügen verfügbar:
Bild einfügen
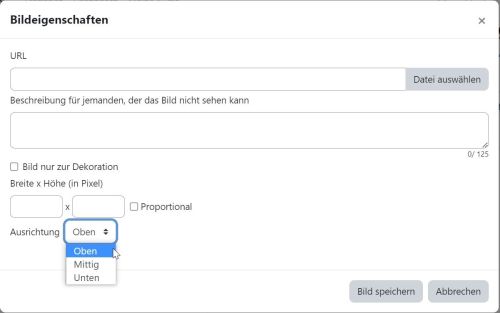
Der einfachste Weg, ein Bild einzufügen, ist per Drag & Drop. Alternativ können Sie die Funktion Einfügen Bild nutzen, das Ihnen mehr Kontrolle über einige Bildeigenschaften bietet:
- URL: Die (interne oder externe) Adresse des Bilds. Sie können den URL entweder manuell eingeben, oder es über Datei auswählen aussuchen und einfügen, wodurch der URL automatisch eingefügt wird.
- Beschreibung: Sofern das Bild nicht nur der Dekoration dient (s. Checkbox), muss eine Beschreibung angegeben werden, damit Screenreader das Bild beschreiben können.
- Größe: Breite und Höhe werden automatisch vorbelegt. Beide können nach Bedarf angepasst werden. Solange die Chackbox Proportional ausgewählt bleibt, bleibt das Verhältnis von Breite zu Höhe gleich.
- Ausrichtung: Hier gibt es die Optionen Oben, Mittig und Unten.
Um die Bildeigenschaften nach dem Hinzufügen zu ändern, wählen Sie das Bild und klicken auf den Bild Button, der in der erscheinenden Mini-Symbolleiste angezeigt wird.
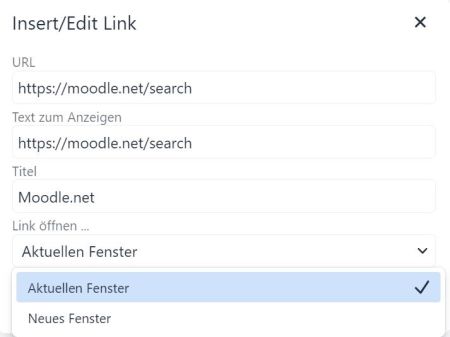
Link einfügen/bearbeiten
Um einen Link zu einer anderen (internen oder externen) Seite einzufügen oder zu bearbeiten, können Sie folgende Einstellungen angeben:
- URL: Die Adresse der Seite, zu der navigiert wird. Innerhalb der gleichen Seite sind die Optionen <top> und <bottom> verfügbar (wählbar, wenn der Text hier leergelassen wird).
- Text zum Anzeigen: Der als Link angezeigte Text
- Titel: Der Text, der angzeigt wird, wenn man über den Link hovered.
- Link öffnen...: Die Seite kann entweder im Aktuellen Fenster geöffnet werden oder man nutzt ein Neues Fenster.
Multimedia einfügen
Um bestehende Audio- oder Video-Dateien einzufügen, unterstützt der TinyMCE-Editor das Moodle Standard-Interface zum Einbetten von Medien.
Audio und Video aufnehmen
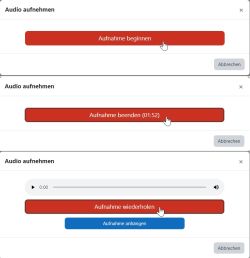
Mit TinyMCE können Sie Audio- und Video-Dateien aufnehmen, die nach der Aufnahme an den Text angehängt werden. Jede Aufnahme umfasst drei Schritte:
- Aufnahme beginnen: Um die Aufnahme zu starten, klicken Sie auf den Button "Aufnahme beginnen"
- Aufnahme beenden: Um die Aufnahme zu beenden, klicken Sie auf den Button "Aufnahme beenden"
- Aufnahme überprüfen: Sie können die Aufnahme mit Hilfe der Kontrollelemente anhören, bzw. ansehen und dann entweder an den Text anhängen oder neu aufzeichnen.
Die maximale Länge und Qualität (Bitrate) können von Administratoren konfiguriert werden.
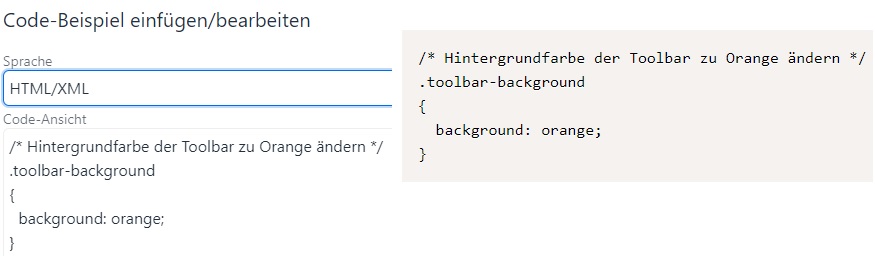
Code-Beispiel einfügen/bearbeiten
Sie können Code-Beispiele mit farblich hervorgehobener Syntax in den editierbaren Bereich einfügen.
Sie können zwar die (Programmier-)Sprache oben auswählen; dies hat jedoch keinen Einfluss auf die Darstellungsweise des Codes.
Der TinyMCE-Editor erlaubt auch die Formatierung von Code-Elementen (Format -> Code), was den ausgewählten Text in den intern festgelegten
Code-Stil setzt.
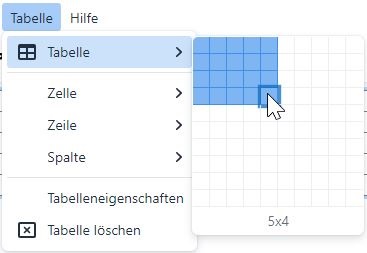
Tabelle einfügen
Tiny bringt eine umfassende Funktionalität zur Tabellenverwaltung mit sich, um gitterartige Strukturen im Text zu verwalten. Zusätzlich zum Menüpunkt unter "Einfügen" befasst sich ein eigenes Hauptmenü mit Tabellen.
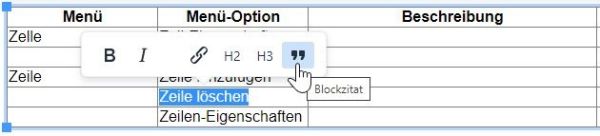
Once a table has been added, you can customise individual cells, row, columns, and the properties of the entire table. The following self-explanatory menu items are available, all supporting standard HTML table options:
- Cell
- Cell properties
- Merge cells
- Split cells
- Row
- Insert row before
- Insert row after
- Delete row
- Row properties
- Cut row
- Copy row
- Paste row before
- Paste row after
- Column
- Insert column before
- Insert column after
- Delete column
- Cut column
- Copy column
- Paste column before
- Paste column after
- Table properties
- Delete table
The table editor also shows context-sensitive menus when editing different table elements.
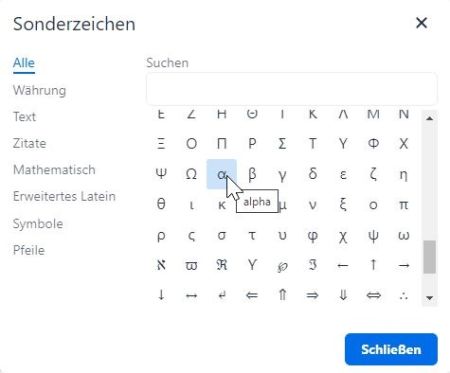
Sonderzeichen einfügen
The special character picker lets you insert letters and symbols (a map of special unicode characters) that are difficult or impossible to access via your keyboard. You can either search by keyword and / or browse categories.
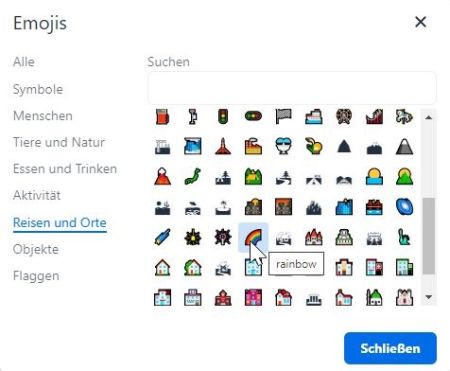
Emojis einfügen
Bring a smiley to your content: The emoji picker lets you insert a pictogram. You can either search by keyword and / or browse categories.
Horizontale Linie einfügen
Adds an HTML line to your text.
Seitenumbruch einfügen
Adds a page break (<p>) to your text.
Geschütztes Leerzeichen einfügen
Add an nonbreaking space ( ) at the current cursor location.
Anker einfügen
Insert anchors (sometimes referred to as a bookmarks) to your text.
Users will be prompted via a dialog box to enter a string. The string will be inserted into the HTML as an anchor id at the location of the cursor. For example, a user places their cursor at the beginning of "Moodle" and clicks on the anchor button and enters "start" in the dialog box. The resulting HTML will take the form of <p><a id="start"></a>Moodle</p>.
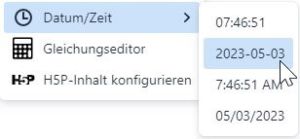
Datum/Zeit einfügen
The Insert date/time options lets you easily insert the current date and/or time into the editable area at the cursor insertion point.
The available format options depend on the selected language.
Gleichungseditor
WIP
H5P-Inhalt konfigurieren
WIP
Tiny tools
The following tools are available in vie the Tools menu:
View source code
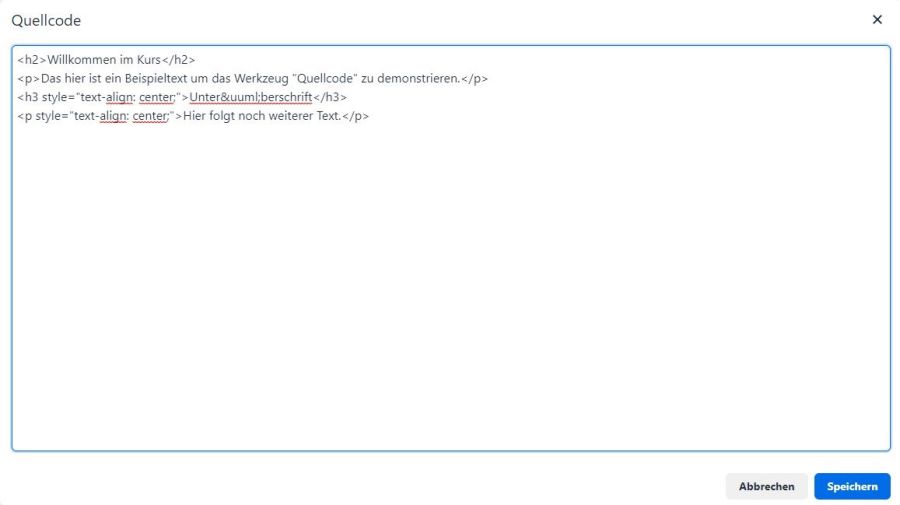
The source code pop up window displays the code of the page, usually HTML or JS. The code can be modified in plain text; once the window is closed, any changes will be reflected in the WYSIWYG mode.
Word count
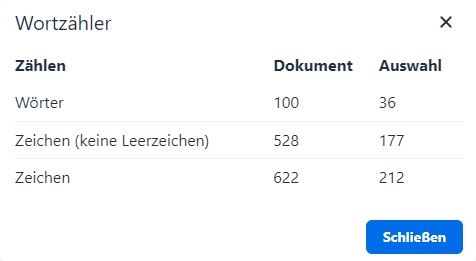
The word pop up windows displays the number of words and the number of characters (with and without spaces) of the entire document and the selected text, respectively.
The number of words are also shown in the editor's footer.
Accessibility checker
The automated accessibility checker checks for some common errors in the text. These are usually elements in the way the text is constructed that can prevent all users from having equal access to information and functionality. The list of problems that the accessibility checker looks for is:
- Images with missing or empty alt text (unless they have the presentation role)
- Contrast of font colour and background colour meets WCAG AA guidelines
- Long blocks of text are sufficiently broken up into headings
- All tables require captions
- Tables should not contain merged cells as they are difficult to navigate with screen readers
- All tables should contain row or column headers
Media Manager
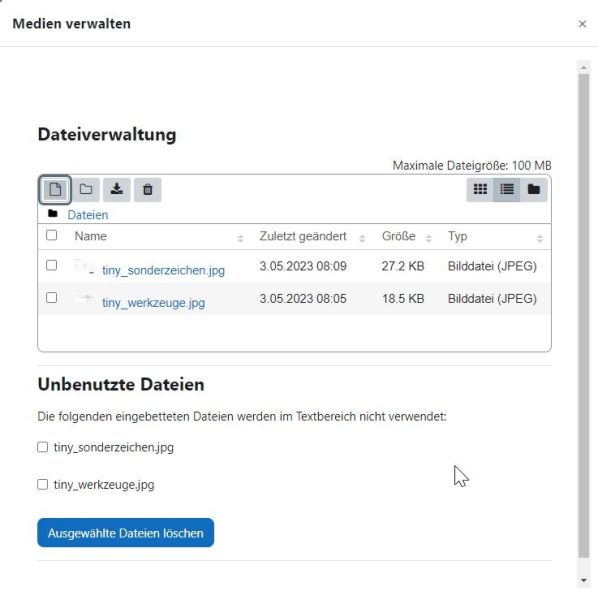
The media manager shows all media files that have been embedded in the text.
The top part of the media manager shows the familiar file management element where you can add, download, and delete attached files.
Files that have been attached and deleted again are shown at the bottom half of the screen.
Tastaturkürzel
Die folgenden Tastaturkürzel funktionieren im TinyMCE-Editor bei fast allen Browsern. Beachten Sie, dass viele Kürzel nur funktionieren, wenn Sie mit der Maus in den Editor klicken oder Inhalte markieren.
Editor-Kürzel
| Windows Tastenkombination | Mac Tastenkombination | Funktion |
|---|---|---|
| Ctrl + Shift + f | ⌘ + Shift + f | Vollbildschirm |
| Ctrl + c | ⌘ + c | Kopieren |
| Ctrl + v | ⌘ + v | Einfügen |
| Ctrl + Shift + v | ⌘ + Shift + v | Einfügen ohne Formatierung (sehr nützlich ;-) |
| Ctrl + x | ⌘ + x | Ausschneiden |
| Ctrl + z | ⌘ + z | Rückgängig |
| Ctrl + y | ⌘ + y | Wiederholen |
| Ctrl + a | ⌘ + a | Alles auswählen |
| Ctrl + f | ⌘ + f | Suchen und ersetzen |
| F3 | Finde nächste Stelle | |
| Shift + F3 | Finde vorherige Stelle | |
| Ctrl + b | ⌘ + b | Fett |
| Ctrl + i | ⌘ + i | Kursiv |
| Ctrl + u | ⌘ + u | Unterstreichen |
| Ctrl + k | ⌘ + k | Link einfügen / bearbeiten |
| Ctrl + Pfeil nach rechts | Option + Pfeil nach rechts | Zum Ende des nächsten Wortes gehen |
| Ctrl + Pfeil nach links | Option + Pfeil nach links | Zum Ende des vorherigen Wortes gehen |
| Ctrl + Shift + Pfeil nach rechts | Shift + Option + Pfeil nach rechts | Nächstes Wort oder Zeichen markieren |
| Ctrl + Shift + Pfeil nach links | Shift + Option + Pfeil nach links | Vorheriges Wort oder Zeichen markieren |
| Ctrl + Shift + pos1 | Vom Cursor bis zum Anfang der Seite alles markieren | |
| Ctrl + Shift + ende | Vom Cursor bis zum Ende der Seite alles markieren | |
| Ctrl + pos1 | ⌘ + Pfeil nach oben | Zum Anfang der Seite gehen |
| Ctrl + ende | ⌘ + Pfeil nach unten | Zum Ende der Seite gehen |
| Ctrl + Backspace (Rücktaste) | Wort oder Zeichen links löschen | |
| Ctrl + del | Wort oder Zeichen rechts löschen | |
| Ctrl + P | ⌘ + P | |
| Alt+Shift+1 | Ctrl+Option+1 | Überschrift 1 |
| Alt+Shift+2 | Ctrl+Option+2 | Überschrift 2 |
| Alt+Shift+3 | Ctrl+Option+3 | Überschrift 3 |
| Alt+Shift+4 | Ctrl+Option+4 | Überschrift 4 |
| Alt+Shift+5 | Ctrl+Option+5 | Überschrift 5 |
| Alt+Shift+6 | Ctrl+Option+6 | Überschrift 6 |
| Alt+Shift+7 | Ctrl+Option+7 | Absatz |
| Alt+Shift+8 | Ctrl+Option+8 | Div |
| Alt+Shift+9 | Ctrl+Option+9 | Adresse |
| Alt+0 | Option+0 | Hilfe (Liste der Tastaturkürzel) |
| Ctrl and + | ⌘ and + | Zoom in (not specific to the editor, but very useful) |
| Ctrl and - | ⌘ and - | Zoom out (not specific to the editor, but very useful) |
| Ctrl and 0 | ⌘ and 0 | Reset zoom (not specific to the editor, but very useful) |
| Double-click | Double-click | Select word |
| Triple-click | Triple-click | Select line |
The sections of the outer UI of the editor - the menubar, toolbar, sidebar and footer - are all keyboard navigable.
There are multiple ways to activate keyboard navigation:
- Focus the menubar: Alt + F9 (Windows) or ⌥F9 (MacOS)
- Focus the toolbar: Alt + F10 (Windows) or ⌥F10 (MacOS)
- Focus the footer: Alt + F11 (Windows) or ⌥F11 (MacOS)
Focusing the menubar or toolbar will start keyboard navigation at the first item in the menubar or toolbar, which will be highlighted with a gray background. Focusing the footer will start keyboard navigation at the first item in the element path, which will be highlighted with an underline.
Moving between UI sections
When keyboard navigation is active, pressing tab will move the focus to the next major section of the UI, where applicable. These sections are:
- the menubar
- each group of the toolbar
- the sidebar
- the element path in the footer
- the wordcount toggle button in the footer
- the branding link in the footer
- the editor resize handle in the footer
Pressing shift + tab will move backwards through the same sections, except when moving from the footer to the toolbar. Focusing the element path then pressing shift + tab will move focus to the first toolbar group, not the last.
Moving within UI sections
Keyboard navigation within UI sections can usually be achieved using the left and right arrow keys. This includes:
- moving between menus in the menubar
- moving between buttons in a toolbar group
- moving between items in the element path
In all these UI sections, keyboard navigation will cycle within the section. For example, focusing the last button in a toolbar group then pressing right arrow will move focus to the first item in the same toolbar group.
Executing buttons
To execute a button, navigate the selection to the desired button and hit space or enter.
When focusing a menubar button or a toolbar button with a menu, pressing space, enter or down arrow will open the menu. When the menu opens the first item will be selected. To move up or down the menu, press the up or down arrow key respectively. This is the same for submenus, which can also be opened and closed using the left and right arrow keys.
To close any active menu, hit the escape key. When a menu is closed the selection will be restored to its previous selection. This also works for closing submenus.
To focus an open context toolbar such as the table context toolbar, press Ctrl + F9 (Windows) or ⌃F9 (MacOS).
Context toolbar navigation is the same as toolbar navigation, and context menu navigation is the same as standard menu navigation.
There are two types of dialog UIs in TinyMCE: tabbed dialogs and non-tabbed dialogs.
When a non-tabbed dialog is opened, the first interactive component in the dialog will be focused. Users can navigate between interactive components by pressing tab. This includes any footer buttons. Navigation will cycle back to the first dialog component if tab is pressed while focusing the last component in the dialog. Pressing shift + tab will navigate backwards.
When a tabbed dialog is opened, the first button in the tab menu is focused. Pressing tab will navigate to the first interactive component in that tab, and will cycle through the tab’s components, the footer buttons, then back to the tab button. To switch to another tab, focus the tab button for the current tab, then use the arrow keys to cycle through the tab buttons.
Accessibility shortcuts
This is a list of available keyboard shortcuts within the editor user interface.
| Windows Command | Mac Command | Function |
|---|---|---|
| Enter / Spacebar | Enter / Spacebar | Execute command |
| Tab | Tab | Focus on next UI Element(such as: Menu bar, Toolbar, Toolbar Group, Status Bar Item) |
| Shift+Tab | Shift+Tab | Focus on previous UI Element(such as: Menu bar, Toolbar, Toolbar Group, Status Bar Item) |
| Right Arrow / Down Arrow | Right Arrow / Down Arrow | Focus next Control(such as: toolbar button, menu, or menu item) |
| Left Arrow / Up Arrow | Left Arrow / Up Arrow | Focus previous Control(such as: toolbar button, menu, or menu item) |
| Down Arrow / Spacebar | Down Arrow / Spacebar | Open menu or toolbar menu button |
| Spacebar | Spacebar | Open group toolbar button |
| Down Arrow | Down Arrow | Open split toolbar button |
| Shift+Enter | Shift+Enter | Open the popup menu on split toolbar buttons |
| Right Arrow | Right Arrow | Open submenu |
| Left Arrow / Esc | Left Arrow / Esc | Close submenu |
| Esc | Esc | Close dialog |
| Esc | Esc | Close menu |
| Esc | Esc | Move focus back to editor body |
Note: Browsers and Screen Readers provide additional shortcuts within the editor context.
Site administration settings
Equation editor settings
The equation editor has 4 tabs: Operators, Arrows, Greek symbols, and Advanced. The commands that are available on each tab and their order can be configured in Site administration > Plugins > Text editors > TinyMCE editor > Equation editor settings.
For each group, the list of commands is shown in TeX format.
Tiny Record RTC plugin for Moodle
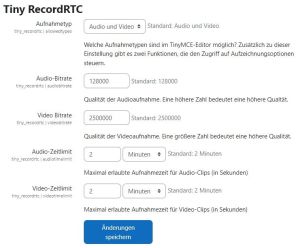
Tiny fully supports media recording through. Internally, RecordRTC is utilised, an open source JavaScript library using WebRTC for audio and video recording. To configure its settings, navigate to Site administration > Plugins > Text editors > TinyMCE editor > RecordRTC:
The following options have an impact on server resources, both in terms of bandwidth and disk usage:
- Allowed types: You can specify whether Audio and video recording are supported or Audio only or Video only. There are two capabilities to control access to the Atto buttons: tiny/recordrtc:recordaudio and tiny/recordrtc:recordvideo.
- Audio bitrate and Video bitrate: The lower the bitrates, the smaller the file sizes, and vice versa. The default bitrate for recorded audio (128000) should generate files of about 15 KB per minute; the default bitrate for recorded video (2500000) to files of approximately 20 MB per minute.
- Audio time limit in seconds and Video time limit in seconds: The default time limit is 2 minutes for audio and video recording. Again, the longer the maximum recording length, the bigger the resulting files.
Recordings are stored in subdirectories of $CFG->dataroot>/filedir. Ensure post_max_size and upload_max_filesize are configured in line with your expected maximum recording sizes.
General settings
The editor shows a small "Power by Tiny" icon in the footer that includes a link to the Tiny editor web site. You can show/hide this icon by enabling/disabling the Tiny branding option.