Datenbank erstellen: Unterschied zwischen den Versionen
(Inkonsistenz. Datenbankeinträge importieren wurde zur Kategorie "Nutzung" zum gleichnamigen Artikel verschoben bzw. vereint.) |
(doppelten Text mit Seite Datenbankvorlagen entfernt) |
||
| Zeile 85: | Zeile 85: | ||
[[File:Numberfield.png]] | [[File:Numberfield.png]] | ||
==Vorlagensätze verwenden== | ==Vorlagensätze verwenden== | ||
Version vom 20. März 2023, 10:33 Uhr
![]() Diese Seite muss überarbeitet werden, weil sie neue Funktionalitäten enthält. Greif zu!
Diese Seite muss überarbeitet werden, weil sie neue Funktionalitäten enthält. Greif zu!
Wenn du dich um diesen Artikel kümmern willst, dann kennzeichne das, indem du die Vorlage {{ÜberarbeitenNeu}} durch die Vorlage {{ÜberarbeitenVergeben}} ersetzt.
Wenn du mit deiner Arbeit fertig bist, dann entferne die Vorlage aus dem Artikel.
Danke für deine Mitarbeit!
Nachdem Sie eine Datenbank im Kurs angelegt und konfiguriert haben, müssen Sie nun
- die Datenbankfelder festlegen, und zwei Textfelder für den Maler und für den Titel des Gemäldes. Alternativ können Sie eine Datenbankvorlage verwenden.
- Optional können Sie die Datenbankvorlagen bearbeiten, um die Darstellung der Datenbankeinträge zu ändern.
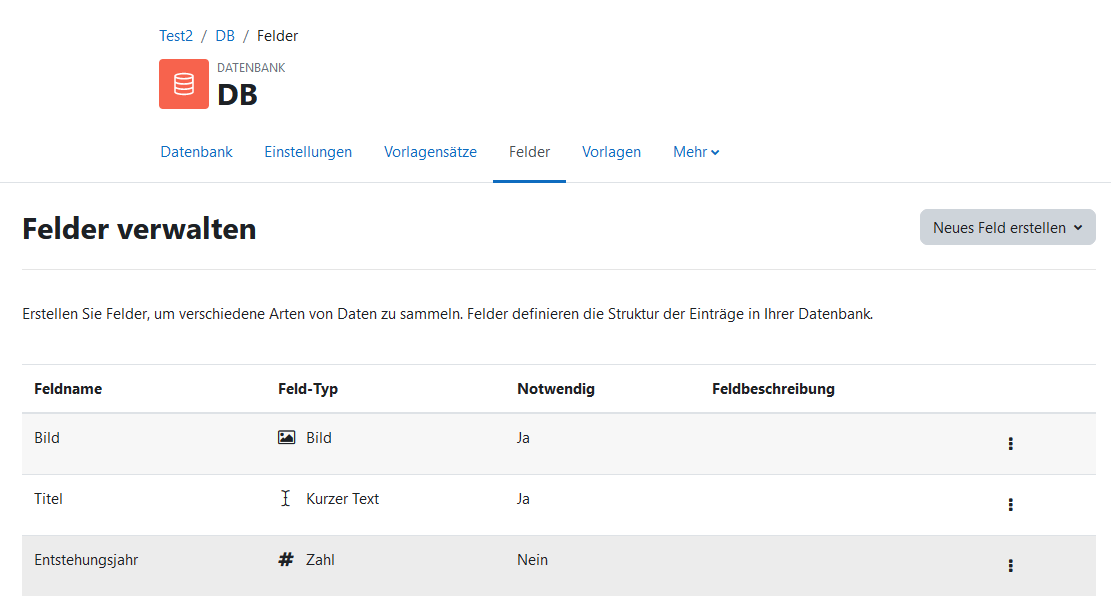
Datenbankfelder
Ein Feld ist eine Informationseinheit mit einem Namen und einem Datentyp. Wenn Sie sich eine Datenbank als Tabelle mit Datensätzen vorstellen, dann entsprechen die Felder den Spalten der Tabelle. Ein Datenbankeintrag besteht aus einem oder mehreren Feldern und entspricht einer Zeile in der Tabelle. Wenn Sie die Felder mit den passenden Datentypen anlegen, können Sie alle relavanten Informationenin ihren Datenbankeintrag speichern.
Hinweis: Wenn Sie die Felder nachträglich bearbeiten, müssen Sie die Vorlagen über den entsprechenden Button zurücksetzen oder manuell bearbeiten, damit die neuen Felder in der Anzeige der Datenbankeinträge erscheinen.
Feldname und Feldbeschreibung
Der Name des Feldes wird angezeigt, wenn Sie später einen Datenbankeintrag erstellen. Er sollte kurz und eindeutig sein. Die Beschreibung ist nur für Sie gedacht, um das Feld zu identifizieren.
Pflichtfeld
Wenn Sie möchten, dass ein Feld zwingend ausgefüllt werden, muss, dann markieren Sie die Checkbox. Bei der Erstellung eines Datenbankeintrags werden Pflichtfelder mit einem roten Stern markiert. Der Eintrag kann erst gespeichert werden, wenn alle Pflichtfelder ausgefüllt sind. Trainer/innen sehen in der Ansicht Felder in einer Extraspalte, welche Felder Pflichfelder sind und welche nicht.
Feldtypen
In Moodle gibt es verschiedene Datentypen für die Felder einer Datenbank. Die Screenshots zeigen die verschiedenen Typen einmal aus der Sicht der Trainer/innen, wenn sie ein Feld anlegen, und einmal aus der Sicht der Kursteilnehmer/innen, wenn sie einen Datenbankeintrag erstellen und das Feld ausfüllen.
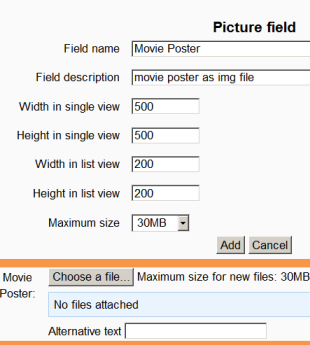
- Bild
- Nutzen Sie dieses Feld, wenn Nutzer/innen der Datenbank Bilddateien hochladen sollen. Neben dem Feldnamen und der -beschreibung können Sie hier auch jeweils definieren, welche Größe das Bild (Breite / Höhe) in der Einzel- und der Listenansicht haben soll. Die Darstellung in der Einzelansicht kann größer sein als die in der Listenansicht. Sie können auch eine maximale Bilddateigröße festlegen.
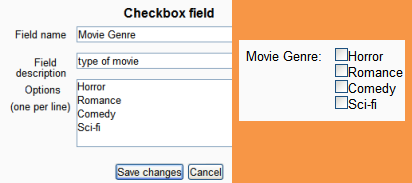
- Checkboxen
- Mit diesem Feld können Sie Checkboxen zur Verfügung stellen, die die Nutzer/innen anklicken können. Tragen Sie die einzelnen Optionen zeilenweise untereinander ein. Die einzelnen Optionen werden in der Teilnehmeransicht neben der jeweiligen Checkbox angezeigt. Die Nutzer/innen können eine oder mehrere Checkboxen markieren.
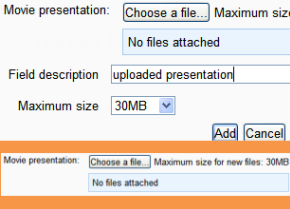
- Datei
- Hier haben Nutzer/innen die Möglichkeit, eine beliebige Datei hochzuladen. Wenn es sich um eine Bilddatei handelt, eignet sich der Feldtyp Bild besser.
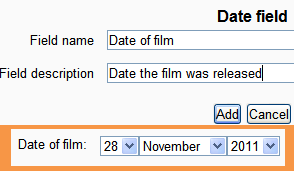
- Datum
- Hier können Nutzer/innen ein Datum eingeben, indem sie einen Tag, einen Monat und ein Jahr aus einem Auswahlmenü auswählen.
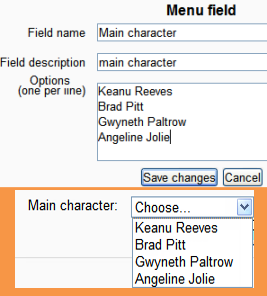
- Dropdown-Menü
- Bei diesem Feldtyp können Nutzer/innen eine Option aus einem Auswahlmenü auswählen. Tragen Sie die einzelnen Optionen zeilenweise untereinander ein.
- Einfachauswahl
- Stellen Sie den Nutzer/innen die Möglichkeit zur Verfügung, genau eine Auswahl unter mehreren Optionen zu treffen. Der Datenbankeintrag kann erst gespeichert werden, wenn eine Option ausgewählt ist. (Hinweis: Wenn Sie nur zwei gegenteilige Optionen haben, z.B. Wahr/Falsch oder Ja/Nein, können Sie auch den Feldtyp Checkboxen nutzen. Beachten Sie jedoch, dass Checkboxen standardmäßig unmarkiert sind, so dass Nutzer/innen ihren Datenbankeintrag speichern können, ohne eine der beiden Optionen zu wählen. Prüfen Sie daher, ob das in Ihrem Kontext sinnvoll ist.)
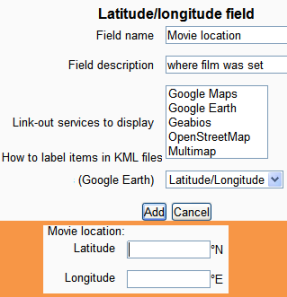
- Koordinaten
- Mit diesem Feldtyp können Nutzer/innen einen geografischen Ort als Breiten- und Längenangabe angeben. Zum Beispiel befindet sich das Moodle HQ bei -31.9545 Breite, 115.877 Länge. Wenn der Datenbankeintrag angezeigt wird, werden diese Angaben automatisch mit geografischen Diensten wie Google Earth, OpenStreetMap, GeaBios,Mapstars und anderen verlinkt. Trainer/innen können wählen, welcher dieser Links zum Einsatz kommt.
- Die Eingaben für dieses Feld müssen relativ zu Nord und Ostkoordinaten angegeben werden. Um West- oder Südkoordinaten in Nord- und Ostkoordinaten zu konvertieren (z.B. 120W), tragen Sie den Wert mit vorangestelltem Minuszeichen ein (z.B. -120). Die Daten müssen außerdem im Dezimalformat angegeben werden (nicht im Gradmaß: Für die Umwandlung nutzen Sie passende Konvertierer im Web). T
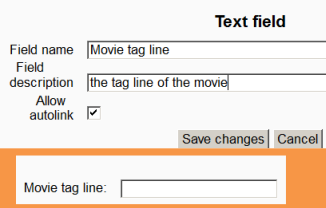
- Kurzer Text
- Nutzer/innen können in dieses Feld Text bis zu einer Länge von 60 Zeichen eingeben. Für längeren Text oder Text, der mit Formatierungen (Aufzählungszeichen etc.) versehen werden soll, nutzen Sie bitte das Feld Textbereich.
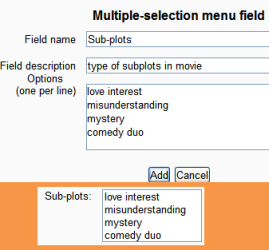
- Mehrfachauswahl
- Bei diesem Feldtyp können Nutzer/innen eine oder mehrere Optionen aus einem Auswahlmenü auswählen. Drücken Sie die Strg-Taste, wenn Sie mehrere Optionen auswählen wollen. Tragen Sie die einzelnen Optionen zeilenweise untereinander ein. (Hinweis: Wenig erfahrene Nutzer/innen kennen diese Funktion der Strg-Taste nicht. In diesem Fall ist es besser, den Feldtyp Checkboxen zu verwenden).
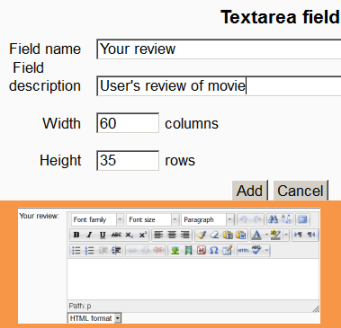
- Textbereich
- Hier können Nutzer formatierten Text eingeben. Die Funktionsweise ähnelt sehr stark der, wenn man einen Beitrag in einem Forum verfasst.
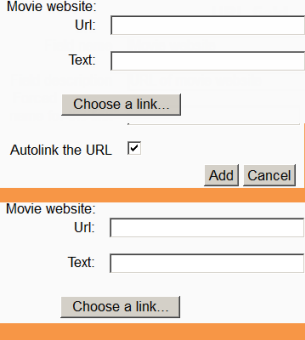
- URL
- Hier können Links zu Webseiten (URLs) erfasst und gespeichert werden. Wenn Sie die Option Automatische Verlinkung der URL wählen, werden die Einträge automatisch in einen anklickbaren Link umgewandelt. Wenn Sie im Eingabefeld Namenseintrag für den Link erzwingen einen Titel vergeben, wird dieser statt dem reinen URL-Text für die Linkgenerierung verwendet.
- Sie können wählen, ob die Webseite in einem neuen Fenster geöffnet wird.
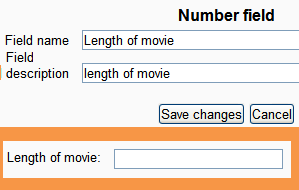
- Zahl
- Dieses Feld speichert eine beliebige Dezimalzahl, z.B. 42, -1000, 0, 0.123, 3.0e8.
Vorlagensätze verwenden
Vorlagensätze bestehen aus einer Sammlung von Vorlagen einer Datenbank, die Felder und Aussehen der verschiedenen Ansichten vollständig beschreiben. Vorlagensätze können verwendet werden, um nicht jedes Mal bei der Erstellung einer Datenbank alle Felder neu anlegen und alle Vorlagen speichern zu müssen. Standardmäßig ist in Moodle ein Vorlagensatz für eine Bildergalerie installiert. Sie können aber auch eigene Vorlagensätze erstellen, exportieren und in neue Datenbanken importieren.
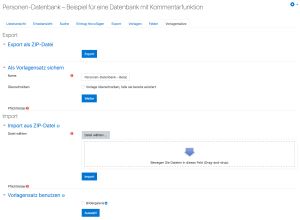
Vorlagensatz importieren
Um einen Vorlagensatz zu nutzen, gehen Sie wie folgt vor:
- 1. Klicken Sie die Datenbank auf der Kursseite oder im Block Navigation an. Sie gelangen auf die Ansichtsseite der Datenbank.
- 2. Auf der Ansichtsseite der Datenbank klicken Sie auf den Reiter Vorlagensätze. Oder Sie klicken im Block Einstellungen > Datenbank-Administration > Vorlagensätze.
- 3. Import aus ZIP-Datei: Klicken Sie auf den Button Datei wählen. Es öffnet sich der Datei-Browser. Laden Sie eine Datei von Ihrem PC hoch oder wählen Sie eine bereits hochgeladene Datei aus einem Repository aus. Die ausgewählte Datei wird unterhalb des Buttons Datei wählen angezeigt.
- 4. Klicken Sie abschließend auf den Button Import.
- 5. Alternativ können Sie auch im Bereich Vorlagensatz benutzen eine bereits in der Vergangenheit importierten Vorlagensatz wählen.
Vorlagensatz exportieren
Wenn Sie den Vorlagensatz Ihrer Datenbank mit anderen austauschen möchten, haben Sie zwei Möglichkeiten:
- Exportieren Sie die Vorlage als ZIP-Datei. Diese kann in einem anderen Moodle-Kurs wieder importiert werden.
- Speichern Sie die Vorlage als Vorlagensatz, so können alle Nutzer Ihrer Moodle-Installation die Vorlage nutzen. Der Vorlagensatz erscheint dann in der Liste der Vorlagensätze. Dort können Sie ihn jeder Zeit wieder entfernen.
Um Ihren Vorlagensatz zu speichern, gehen Sie wie folgt vor:
- Klicken Sie dazu die Datenbank auf der Kursseite oder im Block Navigation an. Sie gelangen auf die Ansichtsseite der Datenbank.
- Auf der Ansichtsseite der Datenbank klicken Sie auf den Reiter Vorlagensätze. Oder Sie klicken im Block Einstellungen > Datenbank-Administration > Vorlagensätze.
- Klicken Sie im Bereich Export als ZIP-Datei auf den Button Export, um den Vorlagensatz als ZIP-Datei zu exportieren.
- Alternativ können Sie Ihre Vorlagen als Vorlagensatz speichern. Klicken Sie dazu im Bereich Als Vorlagensatz speichern auf den Button Weiter.
Hinweis: Wenn Sie den Vorlagensatz exportieren, werden nur die Felder und Vorlagen der Datenbank. Die Einträge werden nicht(!) mitgespeichert.
Vorlagensätze herunterladen
Im Kurs Activity Examples der Moodle School Demo Site finden Sie verschiedene Beispiele für Datenbank-Aktivitäten inklusive der entsprechenden Datenbank-Vorlagen zum Herunterladen.