Moodle Mobile availability plugin: Difference between revisions
From MoodleDocs
Helen Foster (talk | contribs) m (conditional activities -> restrict access) |
Helen Foster (talk | contribs) m (mobile docs reorganising) |
||
| (One intermediate revision by the same user not shown) | |||
| Line 8: | Line 8: | ||
}} | }} | ||
The Moodle Mobile availability plugin enables you to choose if an activity, resource or course section is (or is not) visible for users accessing the course via [[Moodle Mobile]]. | |||
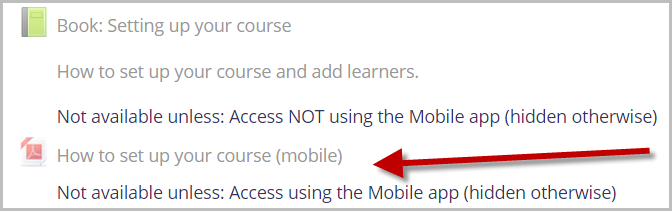
Once installed, you can create Moodle Mobile friendly courses by replacing activities or resources currently not supported by the app with Mobile friendly resources. | |||
Once installed you can create Moodle Mobile friendly courses | |||
== Installation == | == Installation == | ||
Latest revision as of 09:50, 11 November 2015
| Moodle Mobile availability plugin | |
|---|---|
| Type | Availability plugin |
| Set | N/A |
| Downloads | http://moodle.org/plugins/view.php?plugin=availability_mobileapp |
| Issues | https://tracker.moodle.org/browse/CONTRIB/component/14936 |
| Discussion | https://moodle.org/mod/forum/view.php?id=7798 |
| Maintainer(s) | Juan Leyva |
The Moodle Mobile availability plugin enables you to choose if an activity, resource or course section is (or is not) visible for users accessing the course via Moodle Mobile.
Once installed, you can create Moodle Mobile friendly courses by replacing activities or resources currently not supported by the app with Mobile friendly resources.
Installation
- Unpack the zip file into the availability/condition/ directory. A new directory will be created called mobileapp.
- Go to Site administration > Notifications to complete the plugin installation.
See Restrict access settings for general information on restricting access to sections and activities.
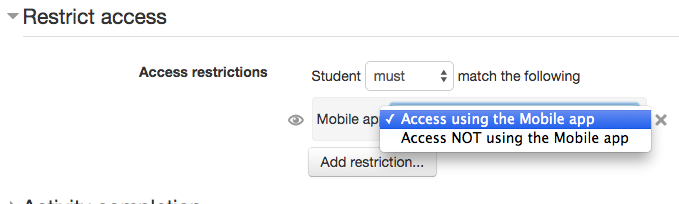
Screenshots
See also
Forum discussion: Display different materials depending on device