Neue Funktionalitäten: Unterschied zwischen den Versionen
| (9 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
{{Was ist Moodle | {{Was ist Moodle}} | ||
Diese Seite gibt einen kurzen Überblick der '''Highlights in Moodle {{Version}}'''. Schauen Sie sich auch die [https://www.youtube.com/playlist?list=PLxcO_MFWQBDcI0BezfCOW8QRfJw6FblRn Videos zu den {{Version}} Funktionalitäten auf unserer YouTube Seite] an. | Diese Seite gibt einen kurzen Überblick der '''Highlights in Moodle {{Version}}'''. Schauen Sie sich auch die [https://www.youtube.com/playlist?list=PLxcO_MFWQBDcI0BezfCOW8QRfJw6FblRn Videos zu den {{Version}} Funktionalitäten auf unserer YouTube Seite] an. | ||
| Zeile 8: | Zeile 8: | ||
__NOTOC__ | __NOTOC__ | ||
==Neue Navigation== | |||
'''Achtung''': | '''Achtung''': Die neue Navigation ist im [[Boost Design]] verfügbar. Der Zugriff auf die neuen Funktionalitäten kann von der nachfolgenden Beschreibung abweichen, wenn Sie ein anderes Design verwenden. | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
| Zeile 18: | Zeile 18: | ||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
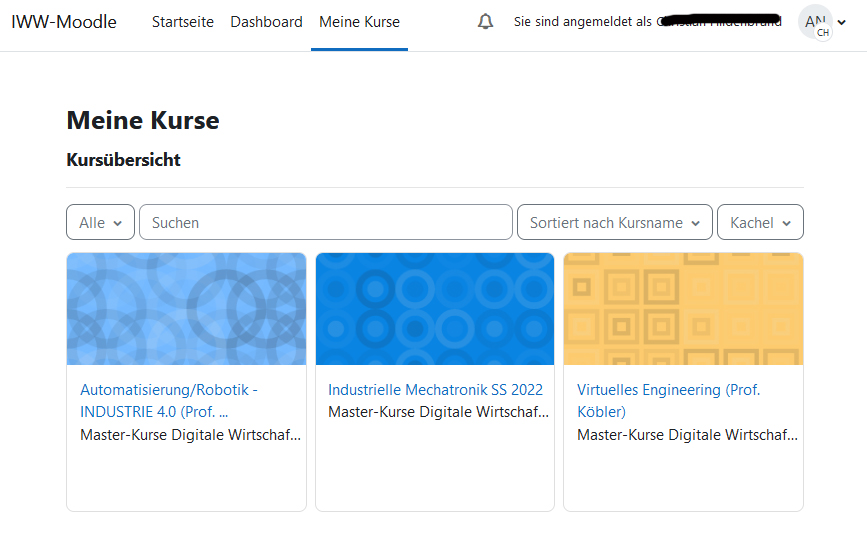
Greifen Sie einfach über den Tab''Meine Kurse'' oben auf der Moodle-Seite auf Ihre Kurse zu (im Boost-Design). | Greifen Sie einfach über den Tab ''Meine Kurse'' oben auf der Moodle-Seite auf Ihre Kurse zu (im Boost-Design). | ||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 59: | Zeile 59: | ||
</div> | </div> | ||
==Kurs einrichten== | |||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
| Zeile 109: | Zeile 109: | ||
</div> | </div> | ||
==Verbesserungen in der Fragensammlung== | |||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
| Zeile 118: | Zeile 118: | ||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
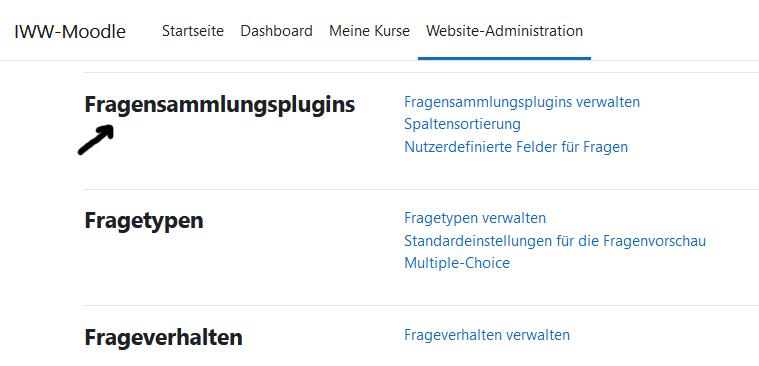
Aktivieren oder deaktivieren Sie Fragensammlungsplugins, wie z.B. Spaltensortierung oder Fragenkommentare einfach per Klick. | |||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 126: | Zeile 126: | ||
[[File:DrafReadyQB.jpg|class=img-fluid]] | [[File:DrafReadyQB.jpg|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
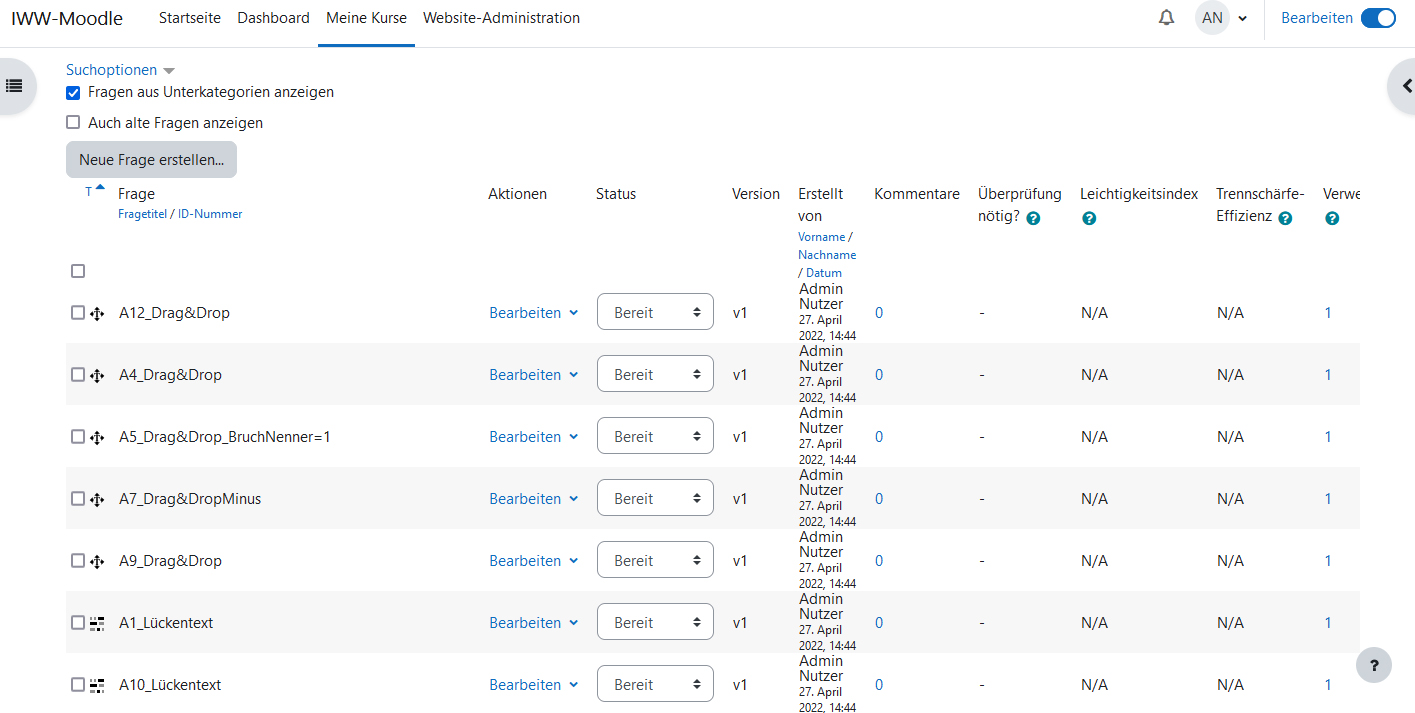
Verbesserte Verwaltung der Fragen | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Speichern Sie Fragen als Entwurf, stellen Sie Fragen bereit, verfolgen Sie die Versionsgeschichte, verwenden Sie nutzerdefinierte Felder für Fragen, wenn Sie mit Kolleg/innen zusammenarbeiten u.v.a.m. | |||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 135: | Zeile 135: | ||
</div> | </div> | ||
== | ==Neu in Kursen== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
| Zeile 141: | Zeile 141: | ||
[[File:Attomua2.png|class=img-fluid]] | [[File:Attomua2.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Atto | Atto Barrierefreiheit | ||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Der [[Texteditor|Atto-Texteditor]] hat Dank eines [https://moodleassociation.org/ MUA Projekts] eine verbesserte Barrierefreiheit. | |||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 152: | Zeile 152: | ||
[[File:PassingGradeCompletion.png|class=img-fluid]] | [[File:PassingGradeCompletion.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
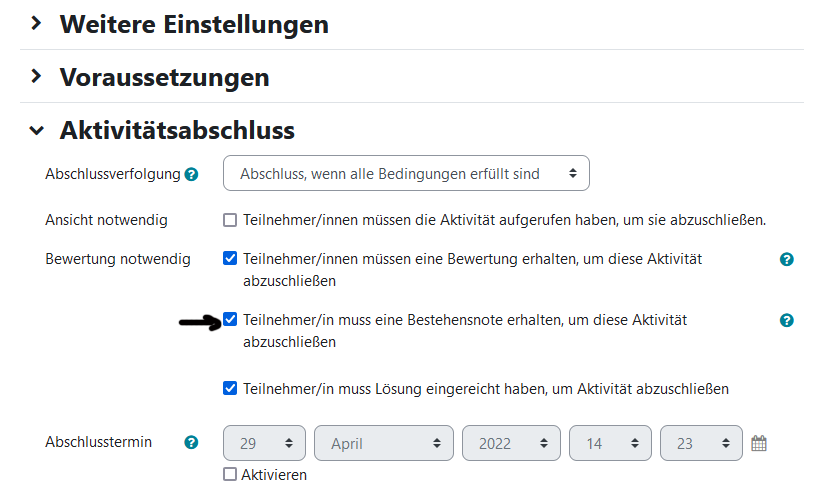
Neue Abschlussbedingung: Bestehensnote | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Beim Aktivitätsabschluss kann jetzt eine Bewertung zum Bestehen als Abschlussbedingung konfigiriert werden. | |||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 165: | Zeile 165: | ||
[[File:NewActvityIcons.png|class=img-fluid]] | [[File:NewActvityIcons.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Neue Aktivitäten-Symbole | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Farbliche kodierte Symbole verweisen auf die Funktionalität der Aktivitäten. | |||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 176: | Zeile 176: | ||
[[File:ContentChangeNotif.jpg|class=img-fluid]] | [[File:ContentChangeNotif.jpg|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
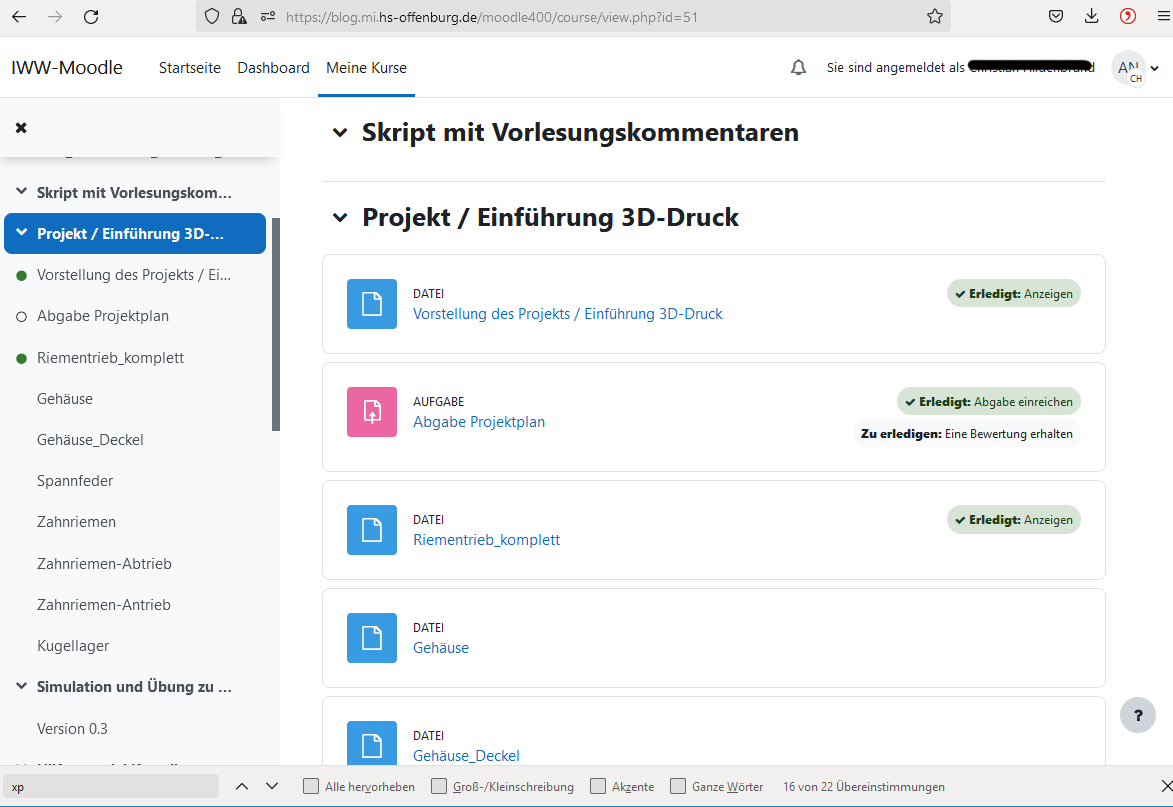
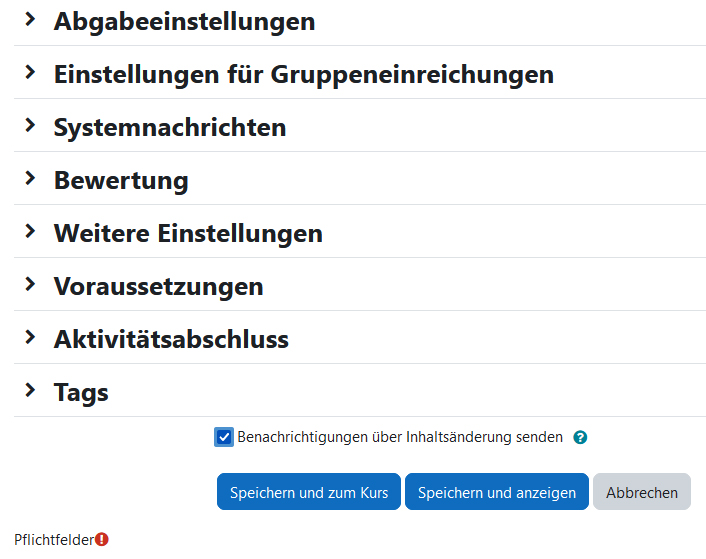
Benachrichtigung über neue Kursinhalte | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Benachrichtigen Sie die Kursteilnehmer/innen, wenn Inhalte im Kurs neu hinzugefügt oder aktualisiert wurden. | |||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 189: | Zeile 189: | ||
[[File:TimedAssignments.jpg|class=img-fluid]] | [[File:TimedAssignments.jpg|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
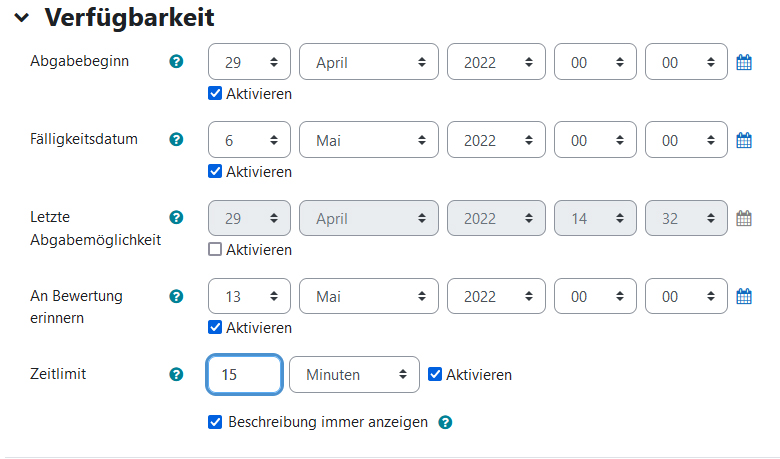
Aufgaben mit Abgabe-Zeitlimit | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Legen Sie ein Zeitlimit bei Aufgaben-Aktivitäten fest, damit Kursteilnehmer/innen innerhalb einer bestimmten Zeit abgeben. | |||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 203: | Zeile 203: | ||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
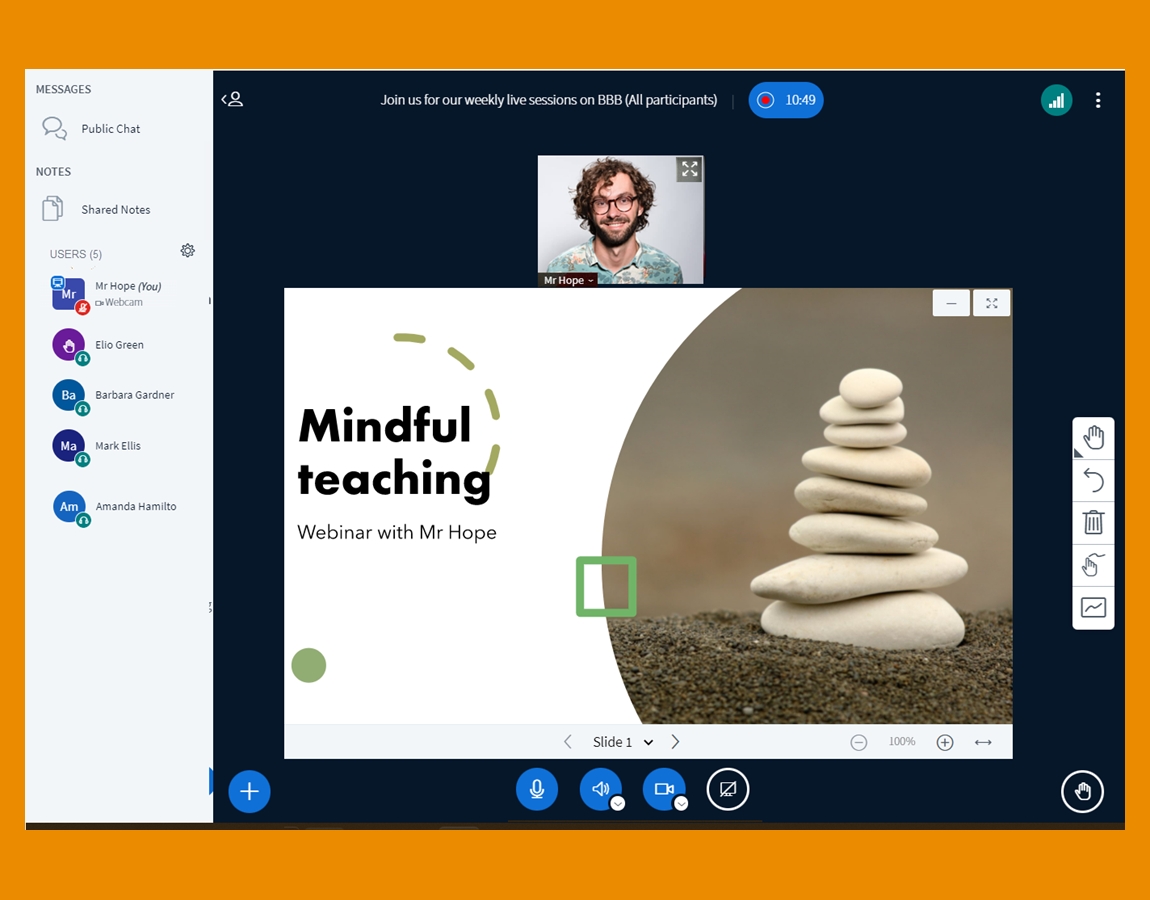
Nutzen Sie eine freie Version von Big Blue Button für Webkonferenzen. | |||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 209: | Zeile 209: | ||
</div> | </div> | ||
== | ==Neu für Administrator/innen== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
| Zeile 215: | Zeile 215: | ||
[[File:SiteAdminPresets.jpg|class=img-fluid]] | [[File:SiteAdminPresets.jpg|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
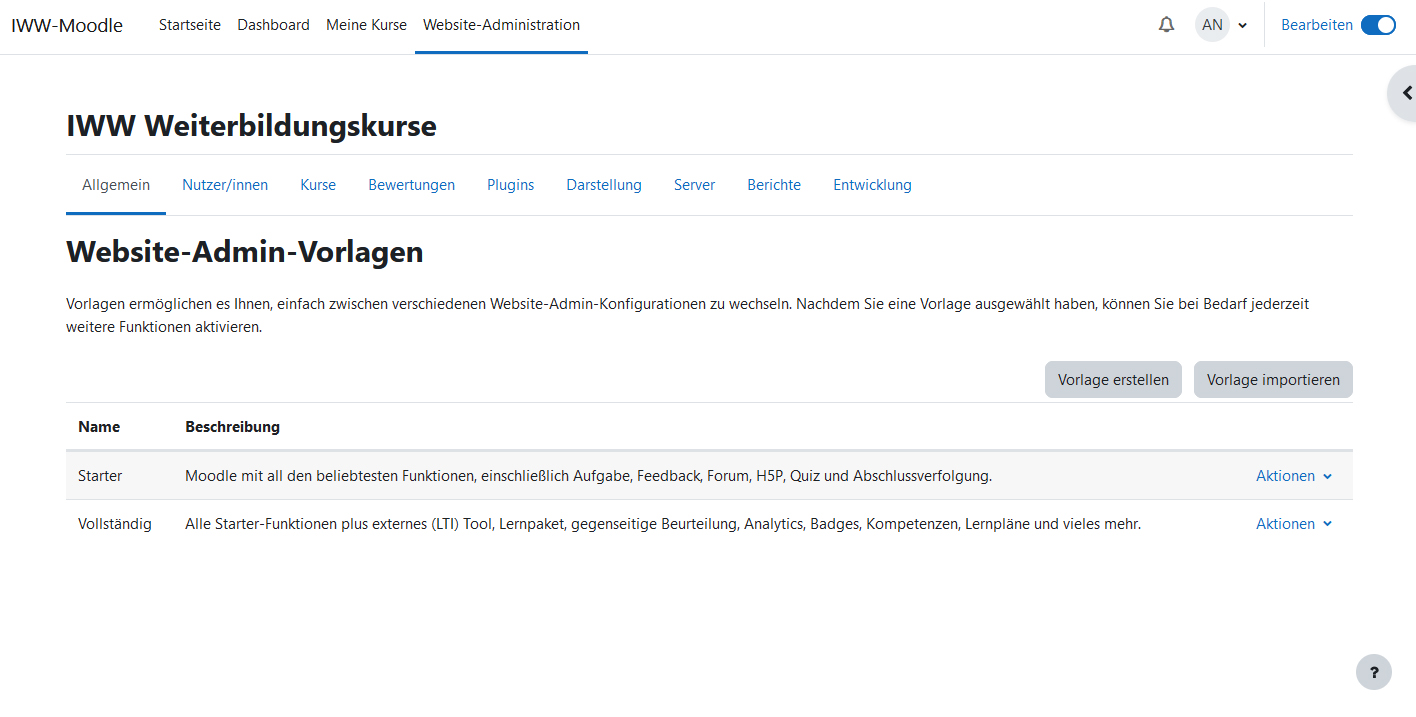
Website-Admin-Vorlagen | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Stellen Sie Ihren Nutzer/innen eine angepasstes oder vollständiges Set an Funktionalitäten bereit. Siehe [[Website-Admin-Vorlagen]]. | |||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 226: | Zeile 226: | ||
[[File:Customreports.jpg|class=img-fluid]] | [[File:Customreports.jpg|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
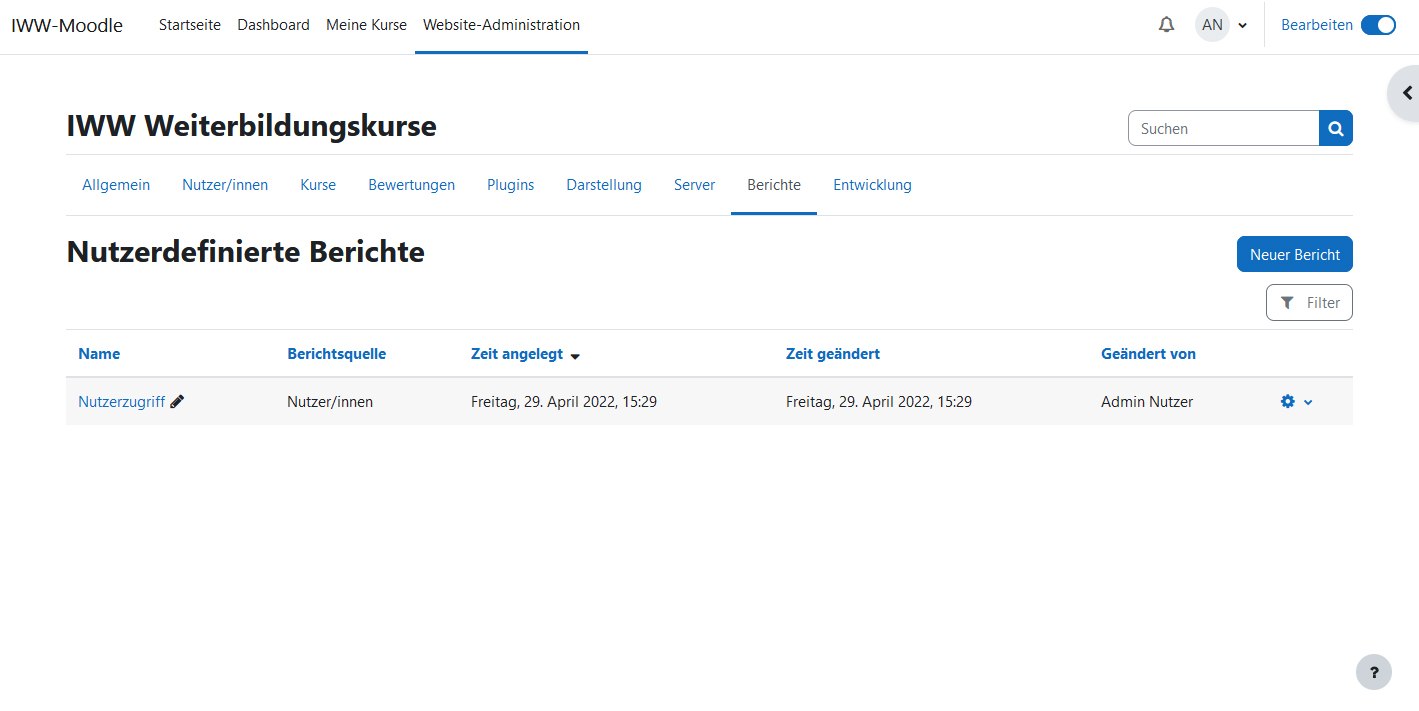
Nutzerdefinierte Berichte | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Erstellen Sie [[Nutzerdefinierte Berichte]] und teilen Sie diese mit ausgewählten Nutzer/innen, Rollen oder globalen Gruppen. | |||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 239: | Zeile 239: | ||
[[File:UserTours40.png|class=img-fluid]] | [[File:UserTours40.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Geführte Touren | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Verbesserte [[Geführte Touren|geführte Touren]] können jetzt auch Bilder enthalten. | |||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 250: | Zeile 250: | ||
[[File:40Login.png|class=img-fluid]] | [[File:40Login.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Login | Login-Seite | ||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Hinterlegen Sie ein Hintergrundbild auf der Login-Seite. | |||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 266: | Zeile 266: | ||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Moodle 4.0 | Moodle 4.0 unterstützt LTI 1.3 Advantage. Siehe [[Als LTI-Tool bereitstellen]]. | ||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 273: | Zeile 273: | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File:SiteSupport.png|class=img-fluid]] | [[File:SiteSupport.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title">Website-Support | ||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Eine obligatorische Support-E-Mail-Adresse erleichtert Support-Anfragen bei Problemen. | |||
</p> | </p> | ||
</div> | </div> | ||
Aktuelle Version vom 22. Juli 2022, 08:01 Uhr
Diese Seite gibt einen kurzen Überblick der Highlights in Moodle 4.0. Schauen Sie sich auch die Videos zu den 4.0 Funktionalitäten auf unserer YouTube Seite an.
Rollenspezifische Informationen finden Sie in den Artikeln Neu für Trainer/innen, Neu für Teilnehmer/innen und Neu für Administrator/innen.
Details mit technischen Informationen finden Sie in den Moodle 4.0 Release Notes (englisch).
Achtung: Die neue Navigation ist im Boost Design verfügbar. Der Zugriff auf die neuen Funktionalitäten kann von der nachfolgenden Beschreibung abweichen, wenn Sie ein anderes Design verwenden.
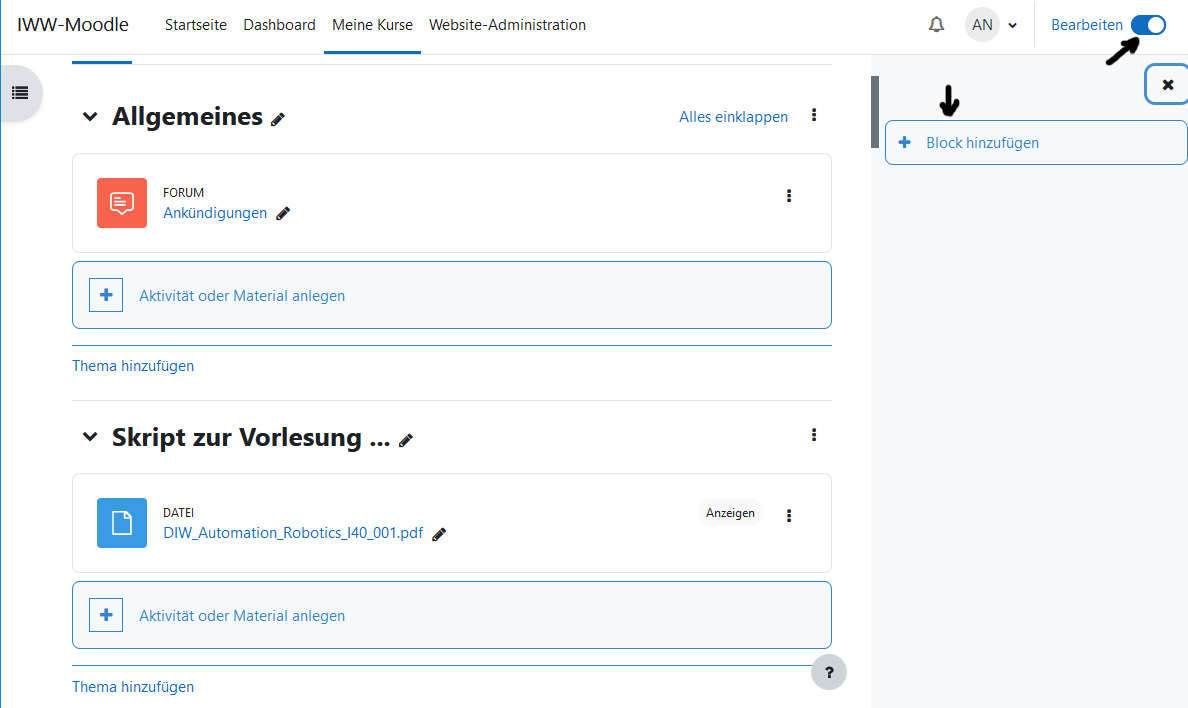
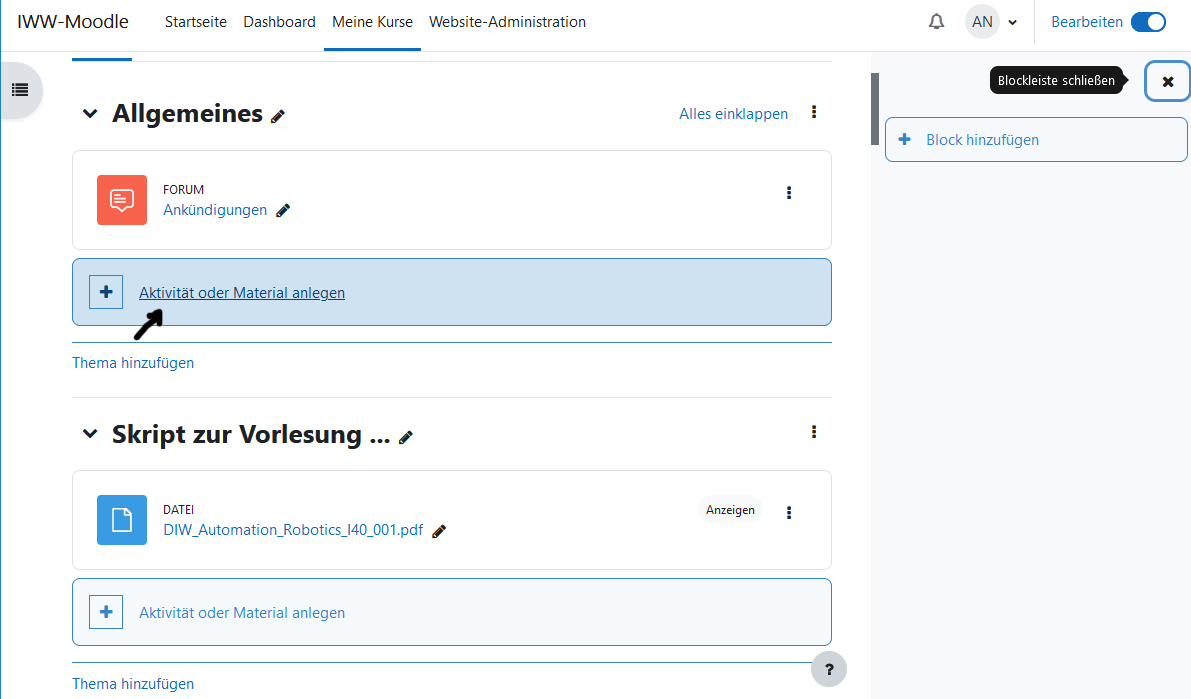
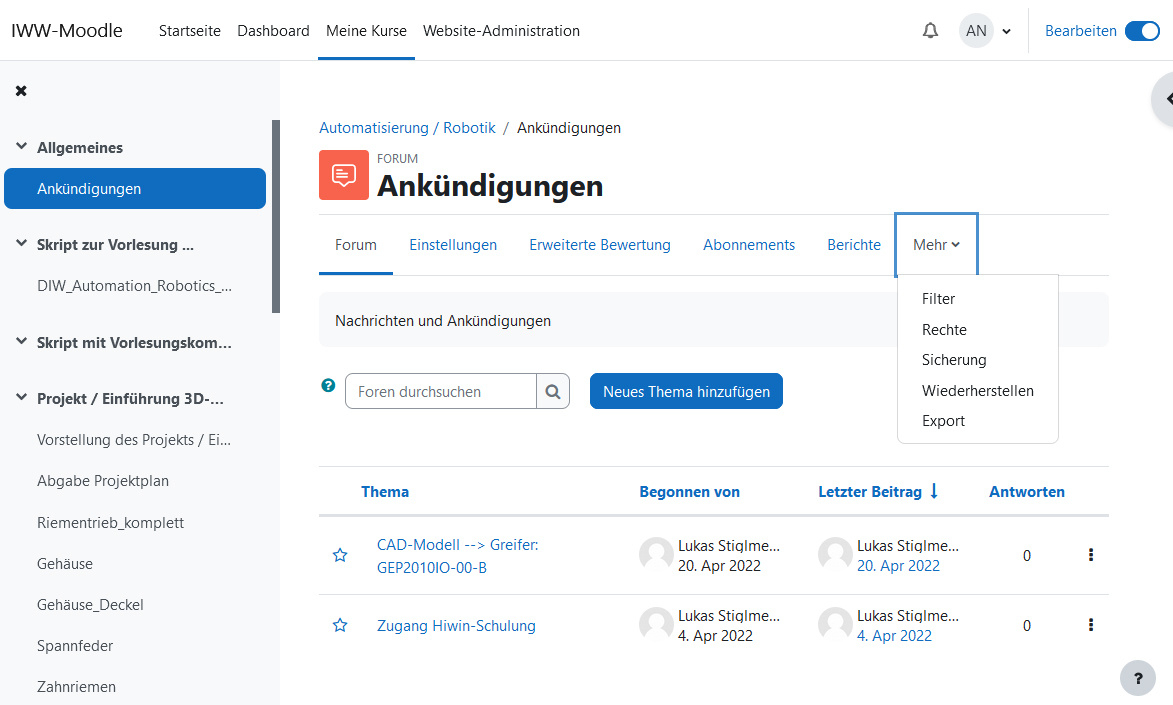
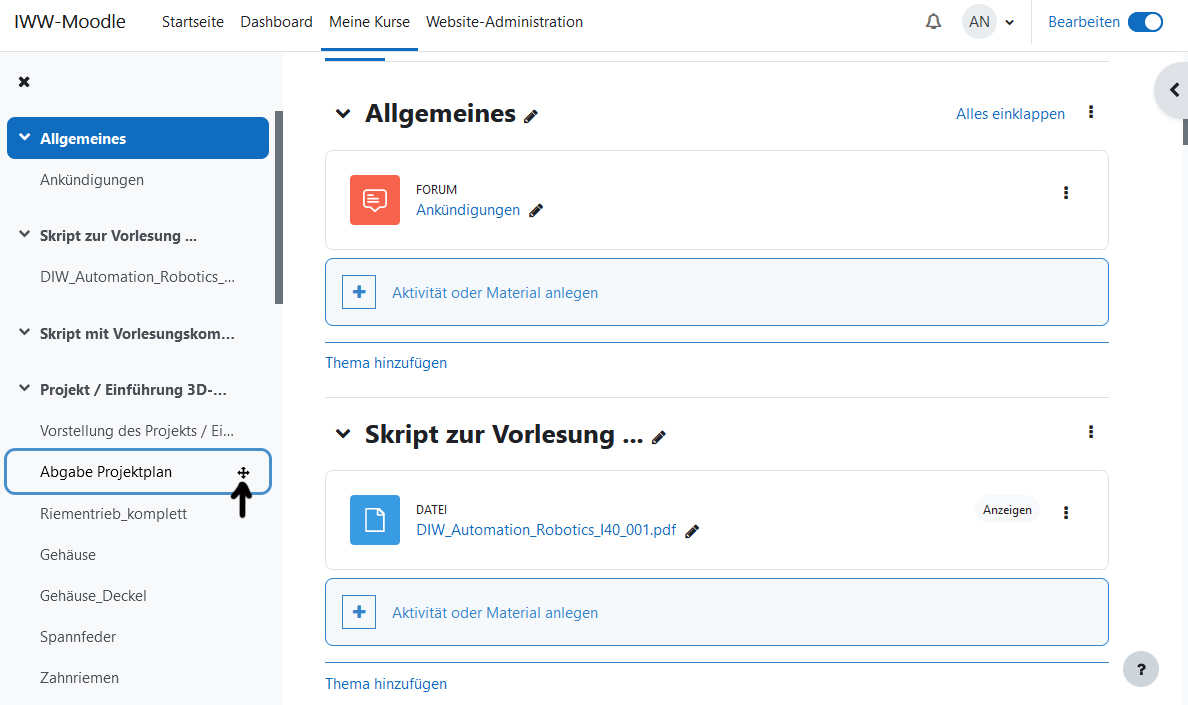
Kurs einrichten
Verbesserungen in der Fragensammlung
Neu in Kursen
Atto Barrierefreiheit
Der Atto-Texteditor hat Dank eines MUA Projekts eine verbesserte Barrierefreiheit.
Neu für Administrator/innen
Website-Admin-Vorlagen
Stellen Sie Ihren Nutzer/innen eine angepasstes oder vollständiges Set an Funktionalitäten bereit. Siehe Website-Admin-Vorlagen.
Nutzerdefinierte Berichte
Erstellen Sie Nutzerdefinierte Berichte und teilen Sie diese mit ausgewählten Nutzer/innen, Rollen oder globalen Gruppen.