Neue Funktionalitäten: Unterschied zwischen den Versionen
KKeine Bearbeitungszusammenfassung |
|||
| (152 dazwischenliegende Versionen von 3 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
{{Was ist Moodle}} | {{Was ist Moodle}} | ||
Diese Seite gibt einen kurzen Überblick der '''Highlights in Moodle | Diese Seite gibt einen kurzen Überblick der '''Highlights in Moodle {{Version}}'''. Schauen Sie sich auch die [https://www.youtube.com/playlist?list=PLxcO_MFWQBDcI0BezfCOW8QRfJw6FblRn Videos zu den {{Version}} Funktionalitäten auf unserer YouTube Seite] an. | ||
Details mit technischen Informationen finden Sie in den [https://docs.moodle.org/dev/ | Rollenspezifische Informationen finden Sie in den Artikeln [[Neu für Trainer/innen]], [[Neu für Teilnehmer/innen]] und [[Neu für Administrator/innen]]. | ||
Details mit technischen Informationen finden Sie in den [https://docs.moodle.org/dev/Moodle_4.0_release_notes Moodle 4.0 Release Notes] (englisch). | |||
__NOTOC__ | __NOTOC__ | ||
==Neue Navigation== | |||
'''Achtung''': Die neue Navigation ist im [[Boost Design]] verfügbar. Der Zugriff auf die neuen Funktionalitäten kann von der nachfolgenden Beschreibung abweichen, wenn Sie ein anderes Design verwenden. | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:StudentMyCourses2.jpg|class=img-fluid]] | |||
<h4 class="card-title"> | |||
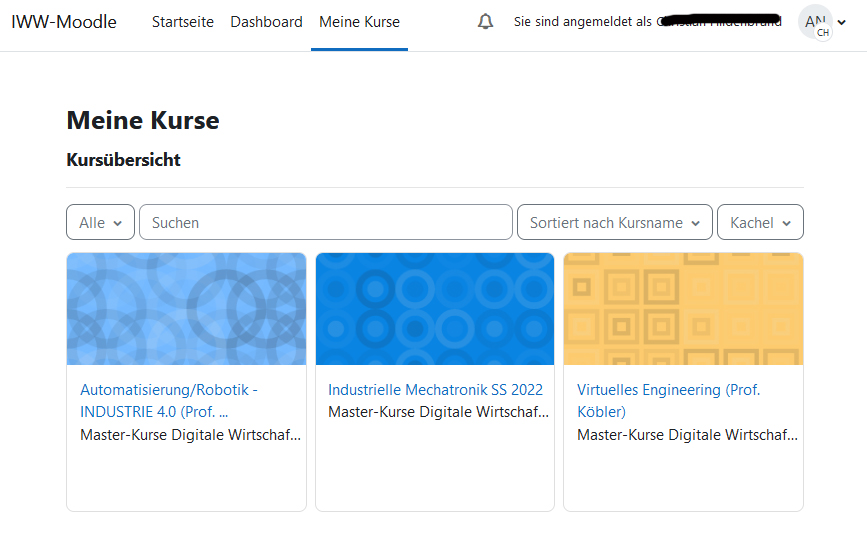
Meine Kurse | |||
</h4> | |||
<p class="card-text"> | |||
Greifen Sie einfach über den Tab ''Meine Kurse'' oben auf der Moodle-Seite auf Ihre Kurse zu (im Boost-Design). | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:StudentDashboard.jpg|class=img-fluid]] | |||
<h4 class="card-title"> | |||
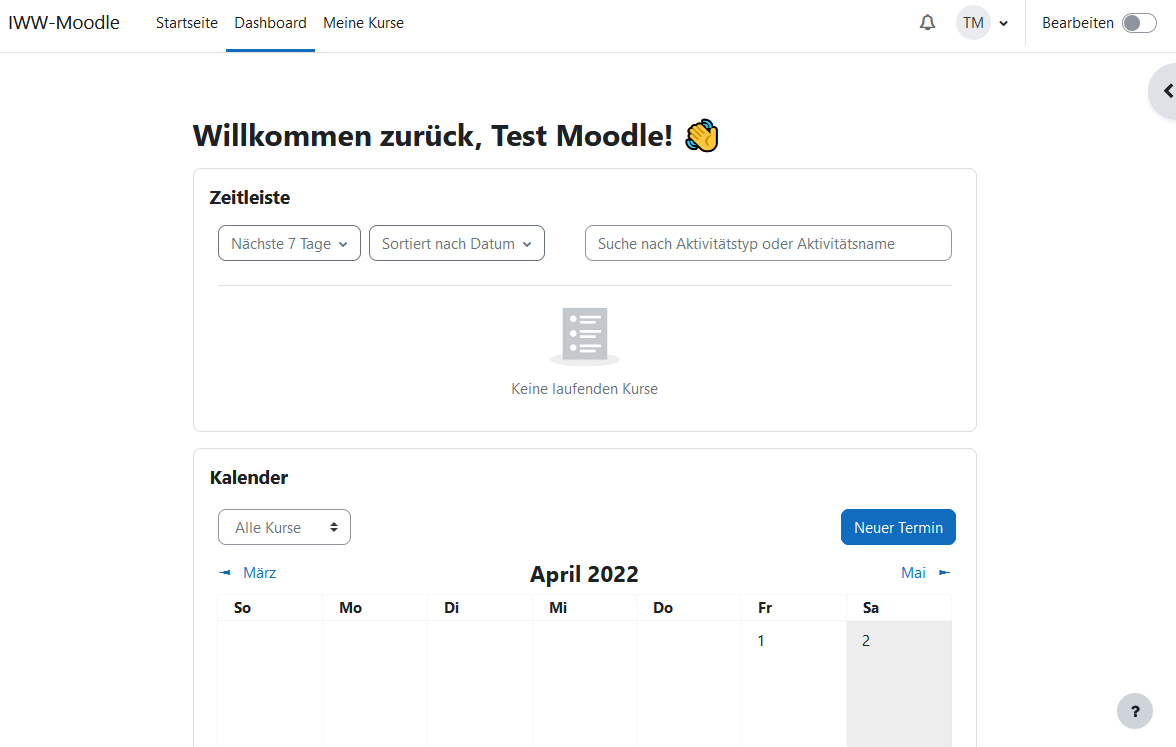
Dashboard und Zeitleiste | |||
</h4> | |||
<p class="card-text"> | |||
Durch eine verbesserte Zeitleiste im Dashboard behalten Sie Ihre Termine und Abgabefristen im Blick. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:ActivityNavigation.jpg|class=img-fluid]] | |||
<h4 class="card-title"> | |||
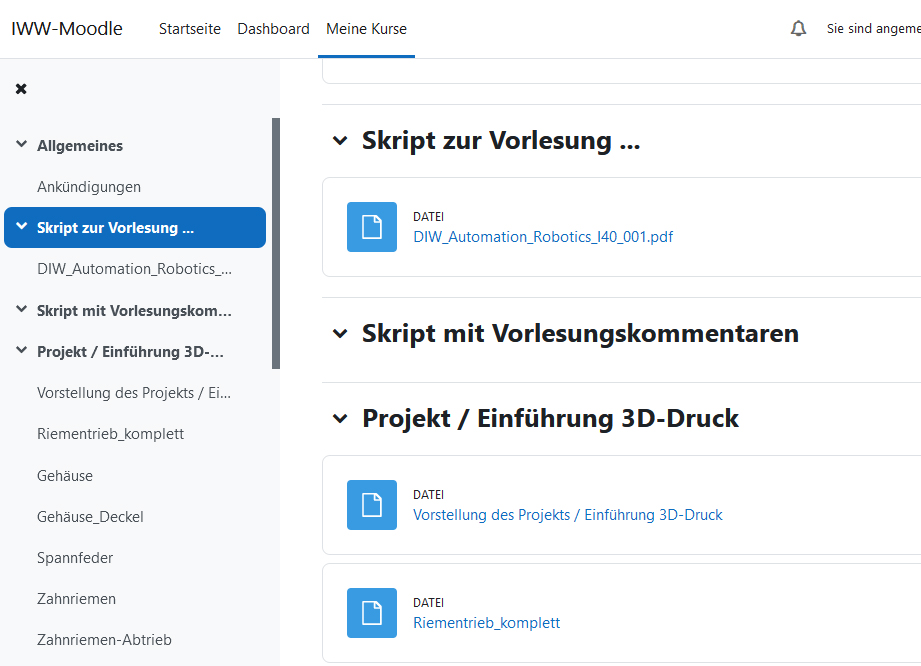
Kursindex | |||
</h4> | |||
<p class="card-text"> | |||
Wechseln Sie einfach zwischen Kursabschnitten hin und her. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:CompletionCircles.jpg|class=img-fluid]] | |||
<h4 class="card-title"> | |||
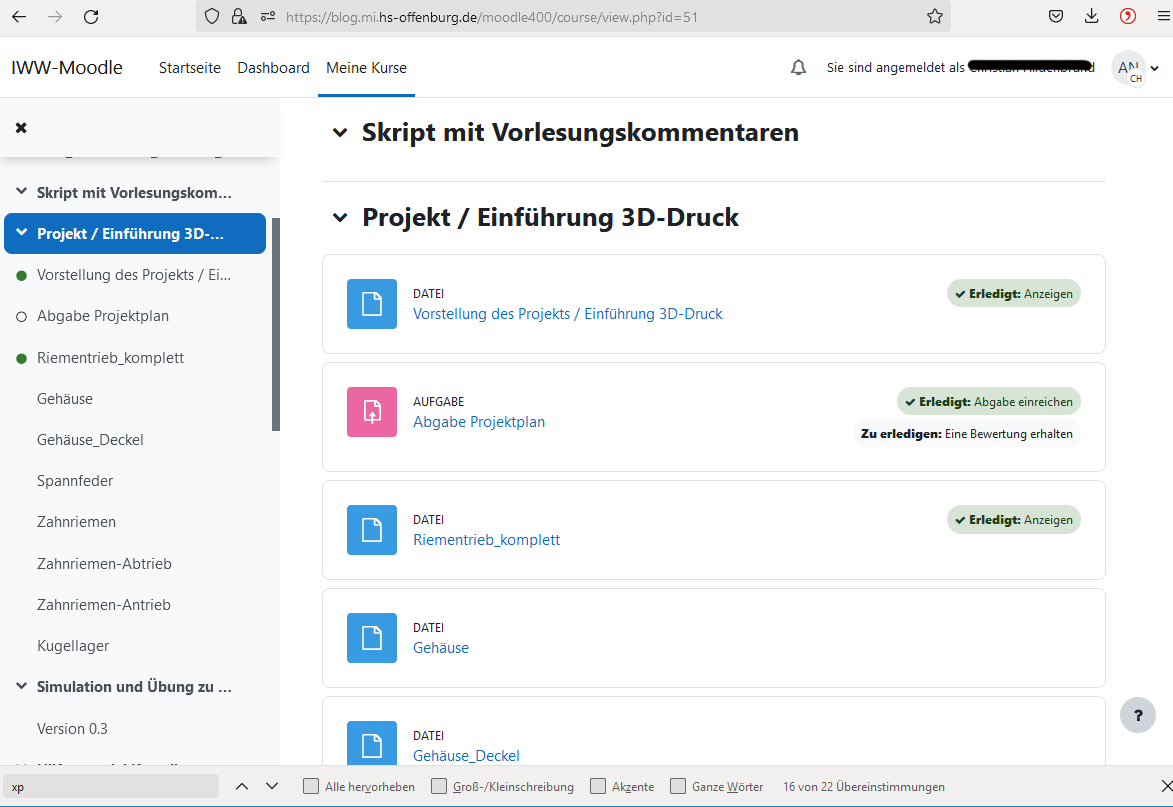
Aktivitätsabschluss | |||
</h4> | |||
<p class="card-text"> | |||
Sehen Sie im Kursindex, welche Aktivitäten Sie bereits abgeschlossen haben und welche noch nicht abgeschlossen sind. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
== | ==Kurs einrichten== | ||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
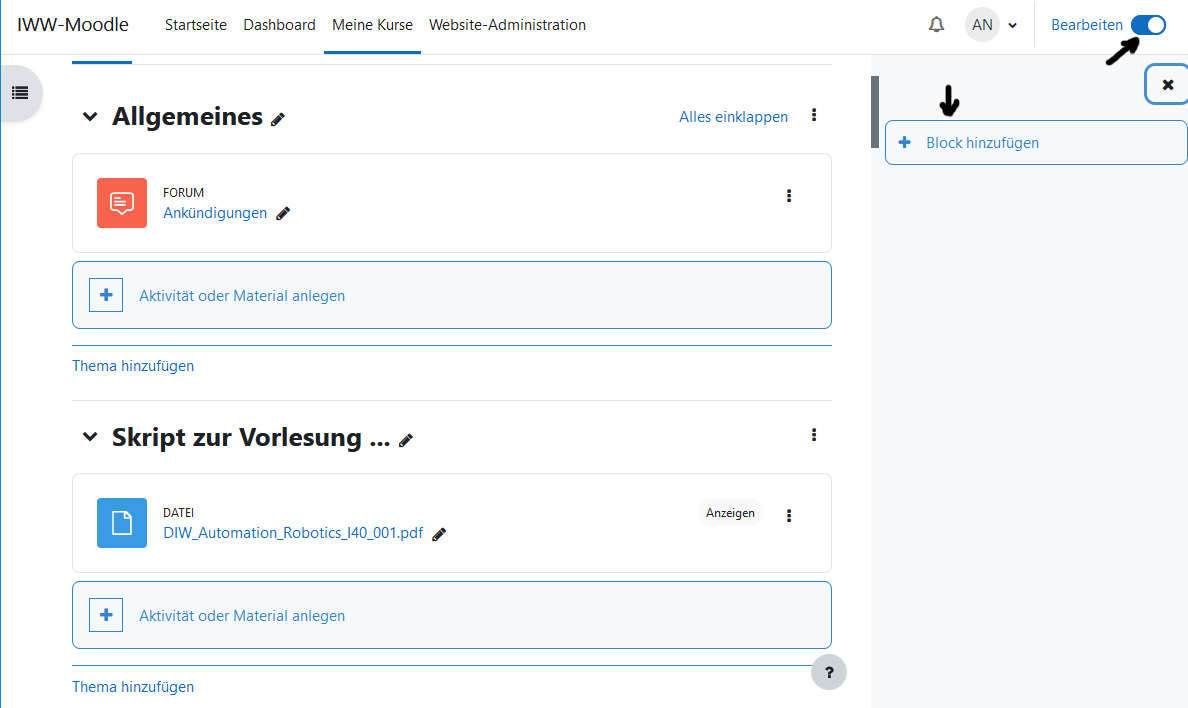
[[File:EditModeAndBlock.jpg|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Bearbeitungsmodus einschalten | |||
</h4> | |||
<p class="card-text"> | |||
Schalten Sie den Bearbeitungsmodus einfach ein und aus und nutzen Sie einen neuen Block-Button, um Blöcke hinzuzufügen oder anzusehen. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
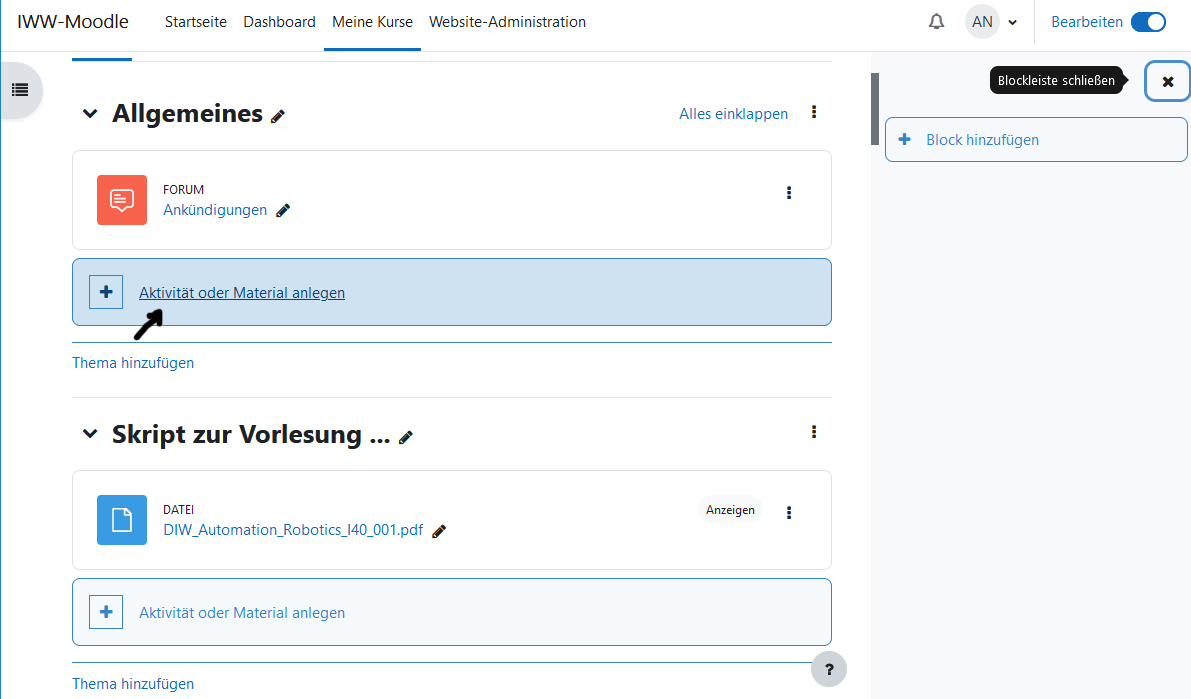
[[File:TeacherAddActivity.jpg|class=img-fluid]] | |||
[[File: | <h4 class="card-title"> | ||
Kursinhalte hinzufügen | |||
</h4> | |||
<p class="card-text"> | |||
Fügen Sie Aktivitäten und Materialien mit einem Klick hinzu. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
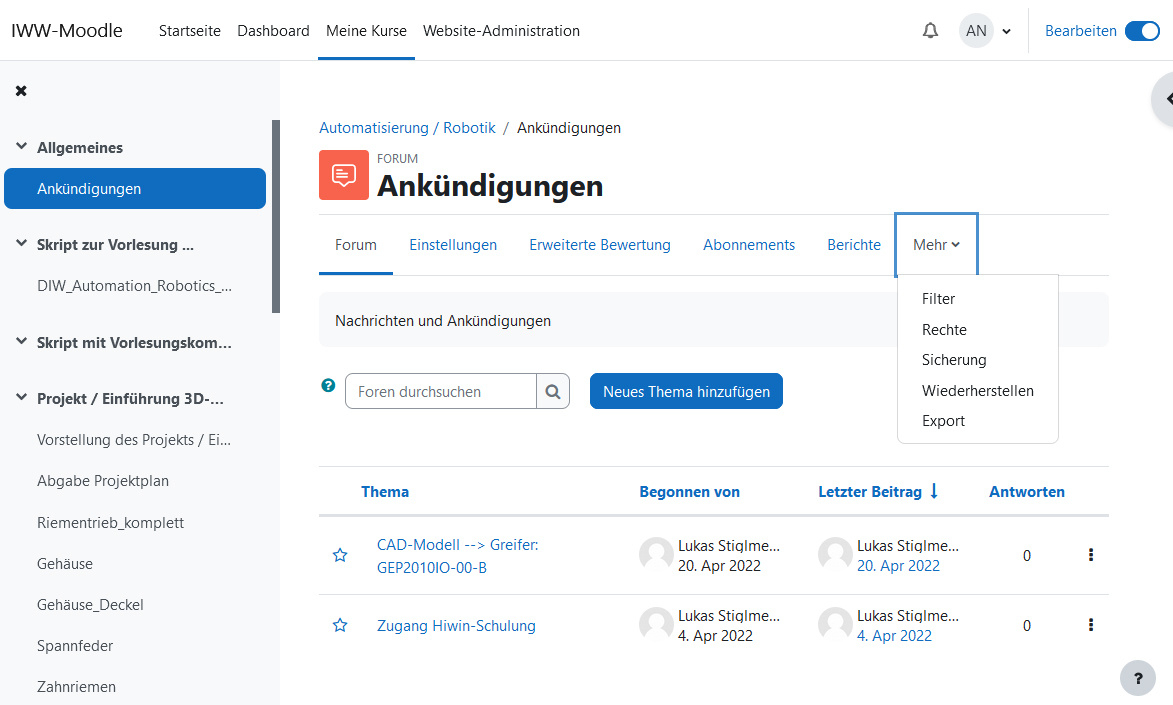
[[File:ContextualNavigation.jpg|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Kontextabhängige Navigation | |||
</h4> | |||
<p class="card-text"> | |||
Navigieren Sie durch den Kurs und seine Aktivitäten mit Hilfe von Tab-Menüs. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
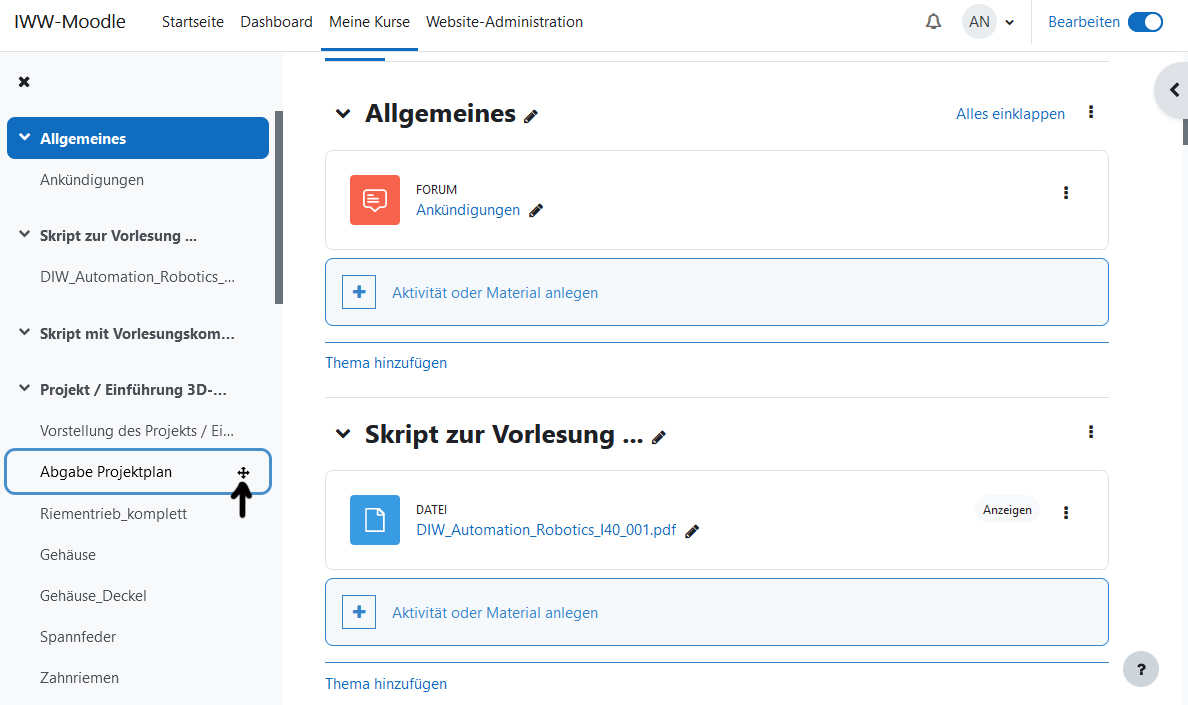
[[File:DragDrop.jpg|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Drag&Drop zum Verschieben | |||
</h4> | |||
<p class="card-text"> | |||
Verschieben Sie Inhalte im Kursindex oder auf der Kursseite per Drag&Drop. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
[[File: | |||
[[File: | |||
[[File: | |||
==Verbesserungen in der Fragensammlung== | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
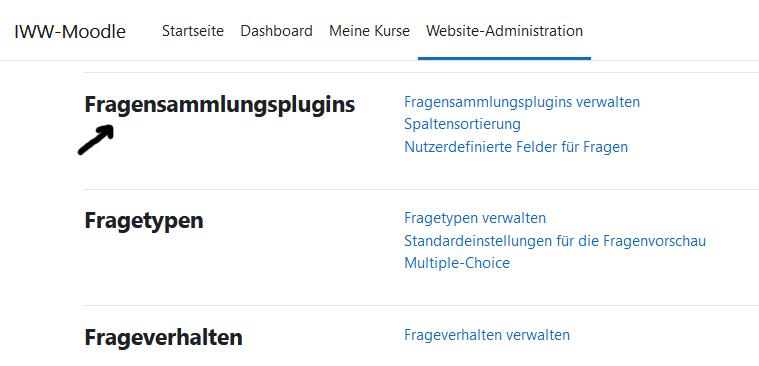
[[File:QBPlugins.jpg|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Plugins für die Fragensammlung | |||
</h4> | |||
<p class="card-text"> | |||
Aktivieren oder deaktivieren Sie Fragensammlungsplugins, wie z.B. Spaltensortierung oder Fragenkommentare einfach per Klick. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
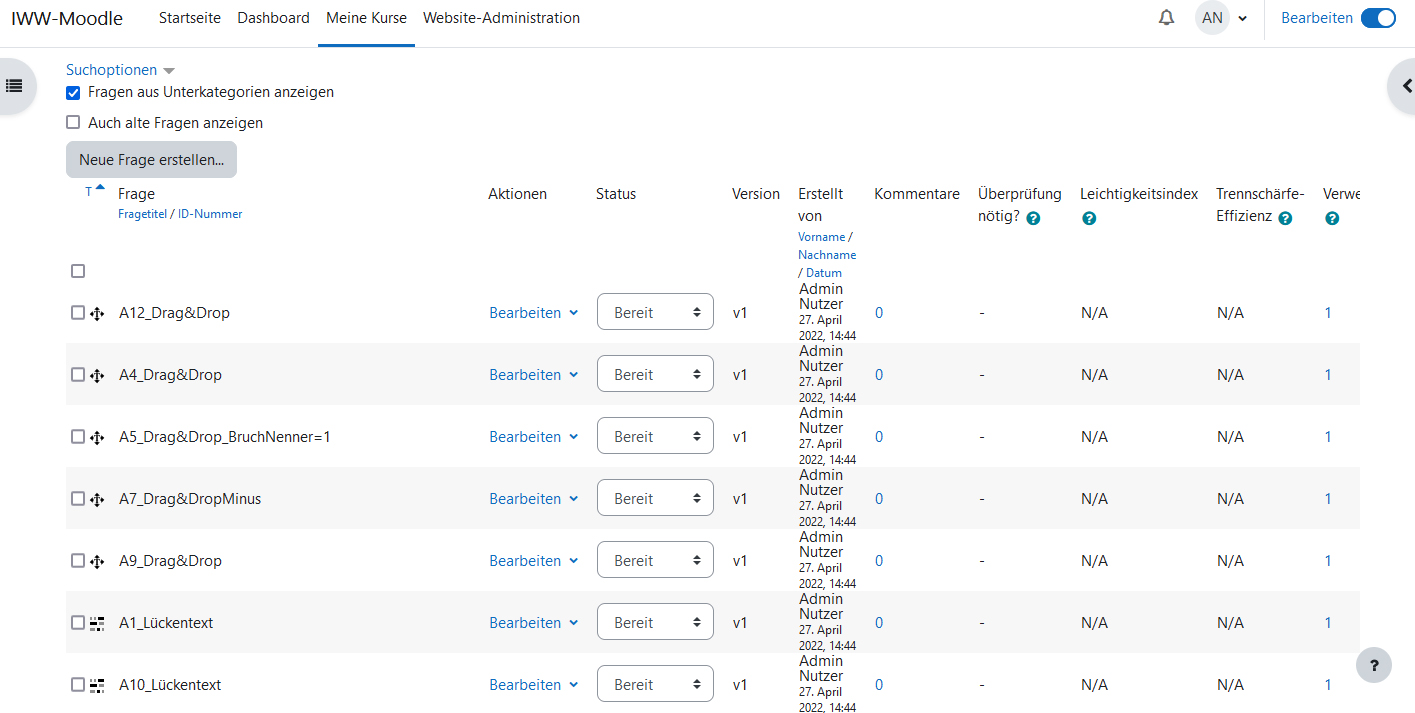
[[File:DrafReadyQB.jpg|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Verbesserte Verwaltung der Fragen | |||
</h4> | |||
<p class="card-text"> | |||
Speichern Sie Fragen als Entwurf, stellen Sie Fragen bereit, verfolgen Sie die Versionsgeschichte, verwenden Sie nutzerdefinierte Felder für Fragen, wenn Sie mit Kolleg/innen zusammenarbeiten u.v.a.m. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
==Neu in Kursen== | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:Attomua2.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Atto Barrierefreiheit | |||
</h4> | |||
<p class="card-text"> | |||
Der [[Texteditor|Atto-Texteditor]] hat Dank eines [https://moodleassociation.org/ MUA Projekts] eine verbesserte Barrierefreiheit. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
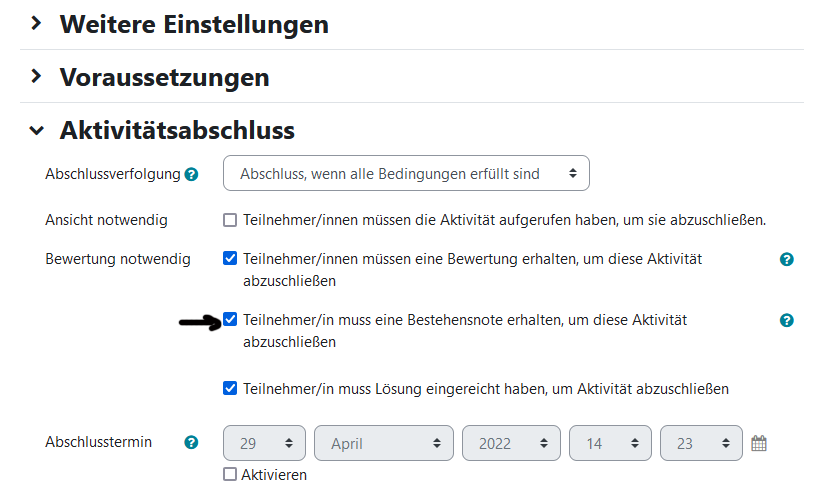
[[File:PassingGradeCompletion.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Neue Abschlussbedingung: Bestehensnote | |||
</h4> | |||
<p class="card-text"> | |||
Beim Aktivitätsabschluss kann jetzt eine Bewertung zum Bestehen als Abschlussbedingung konfigiriert werden. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:NewActvityIcons.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Neue Aktivitäten-Symbole | |||
</h4> | |||
<p class="card-text"> | |||
Farbliche kodierte Symbole verweisen auf die Funktionalität der Aktivitäten. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
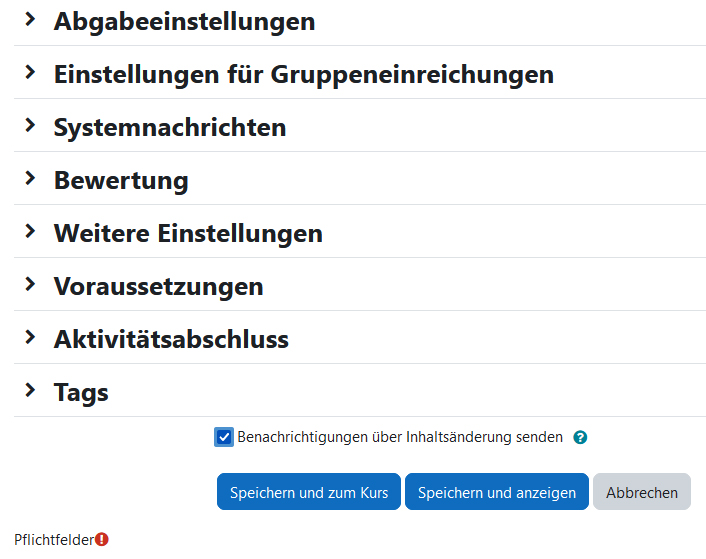
[[File:ContentChangeNotif.jpg|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Benachrichtigung über neue Kursinhalte | |||
</h4> | |||
<p class="card-text"> | |||
Benachrichtigen Sie die Kursteilnehmer/innen, wenn Inhalte im Kurs neu hinzugefügt oder aktualisiert wurden. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:TimedAssignments.jpg|class=img-fluid]] | |||
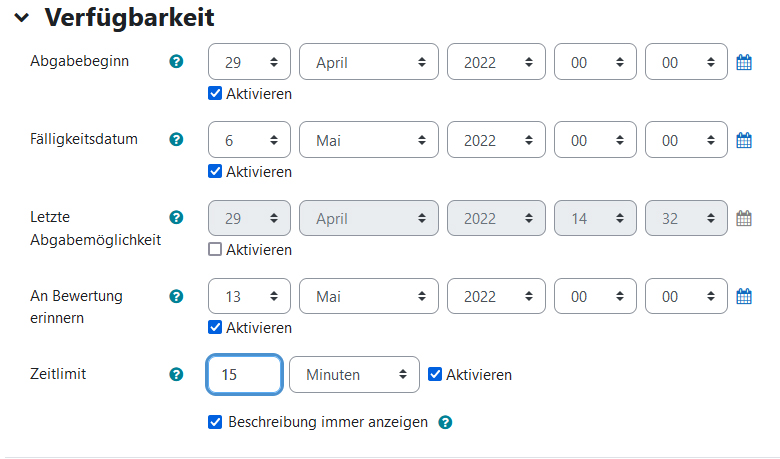
<h4 class="card-title"> | |||
Aufgaben mit Abgabe-Zeitlimit | |||
</h4> | |||
<p class="card-text"> | |||
Legen Sie ein Zeitlimit bei Aufgaben-Aktivitäten fest, damit Kursteilnehmer/innen innerhalb einer bestimmten Zeit abgeben. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:BBB40.png|class=img-fluid]] | |||
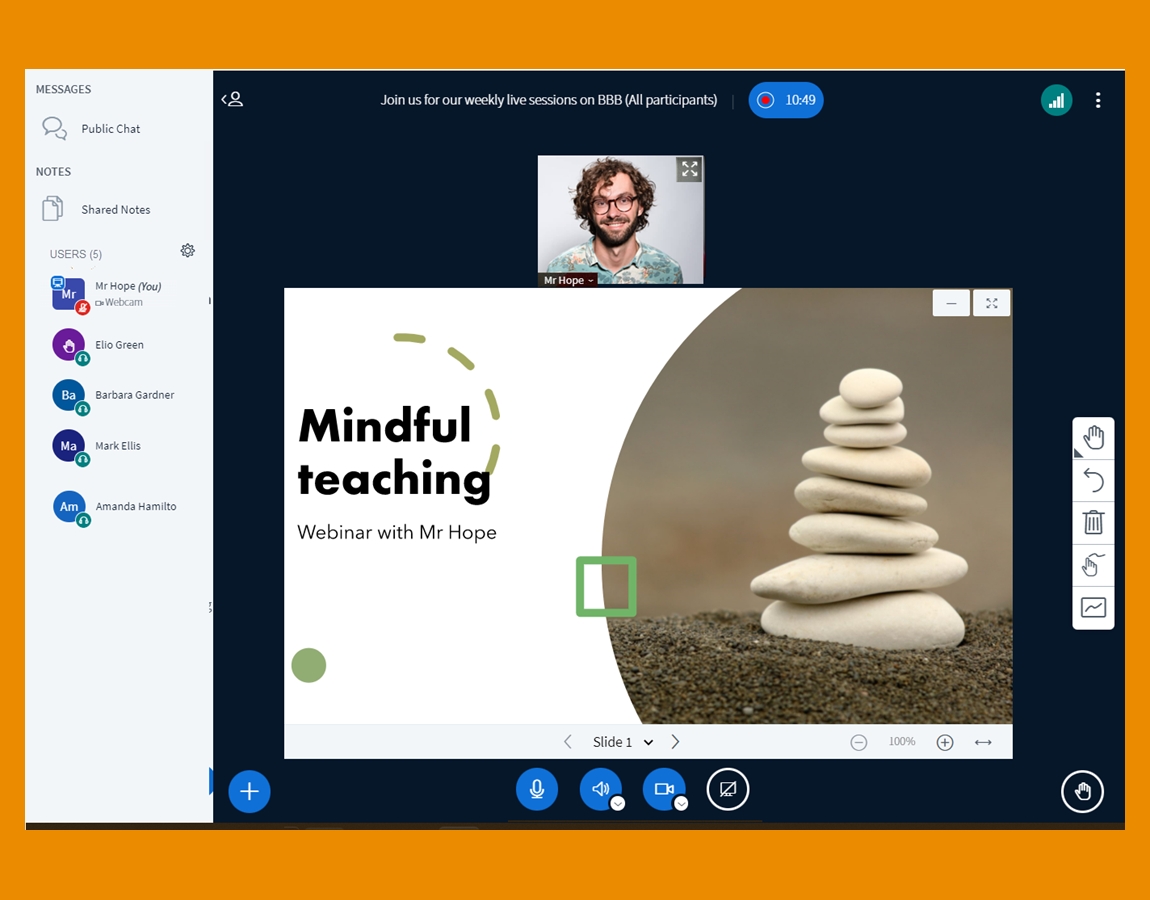
<h4 class="card-title"> | |||
Big Blue Button | |||
</h4> | |||
<p class="card-text"> | |||
Nutzen Sie eine freie Version von Big Blue Button für Webkonferenzen. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
==Neu für Administrator/innen== | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:SiteAdminPresets.jpg|class=img-fluid]] | |||
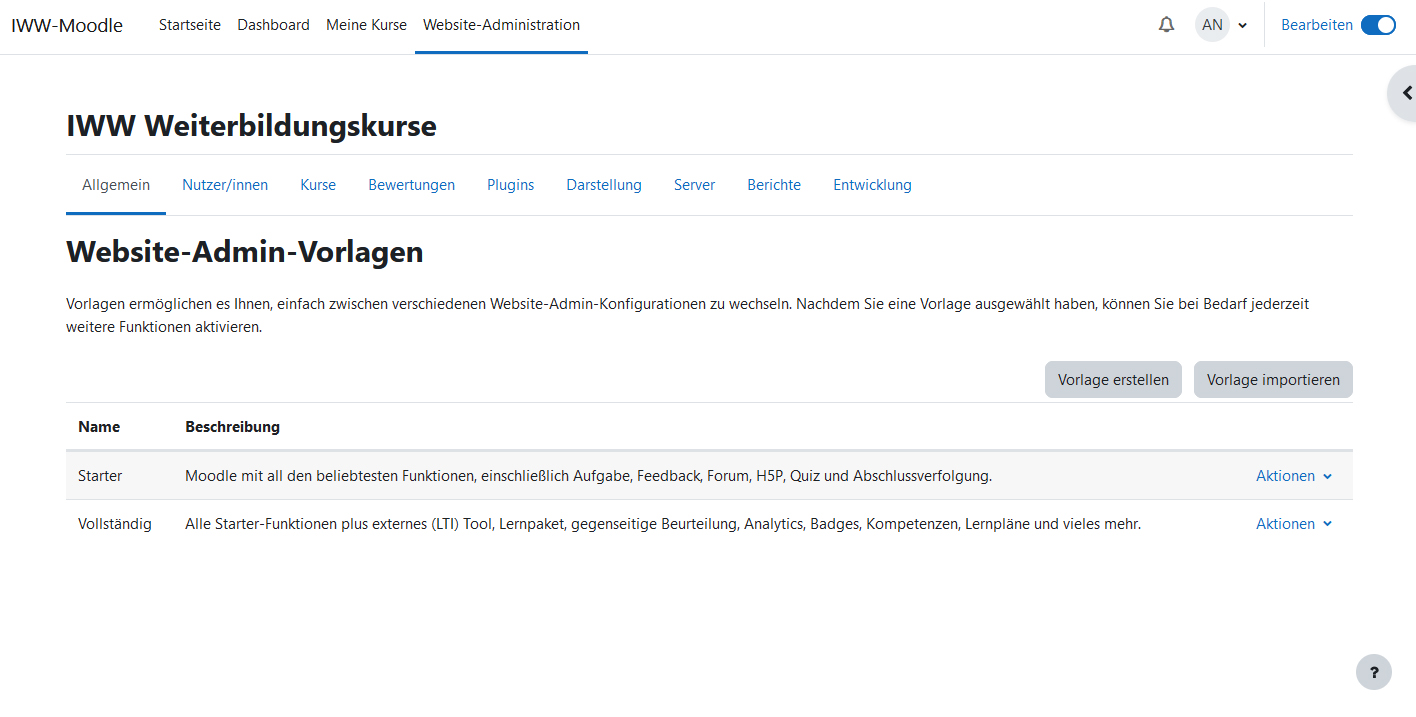
<h4 class="card-title"> | |||
Website-Admin-Vorlagen | |||
</h4> | |||
<p class="card-text"> | |||
Stellen Sie Ihren Nutzer/innen eine angepasstes oder vollständiges Set an Funktionalitäten bereit. Siehe [[Website-Admin-Vorlagen]]. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:Customreports.jpg|class=img-fluid]] | |||
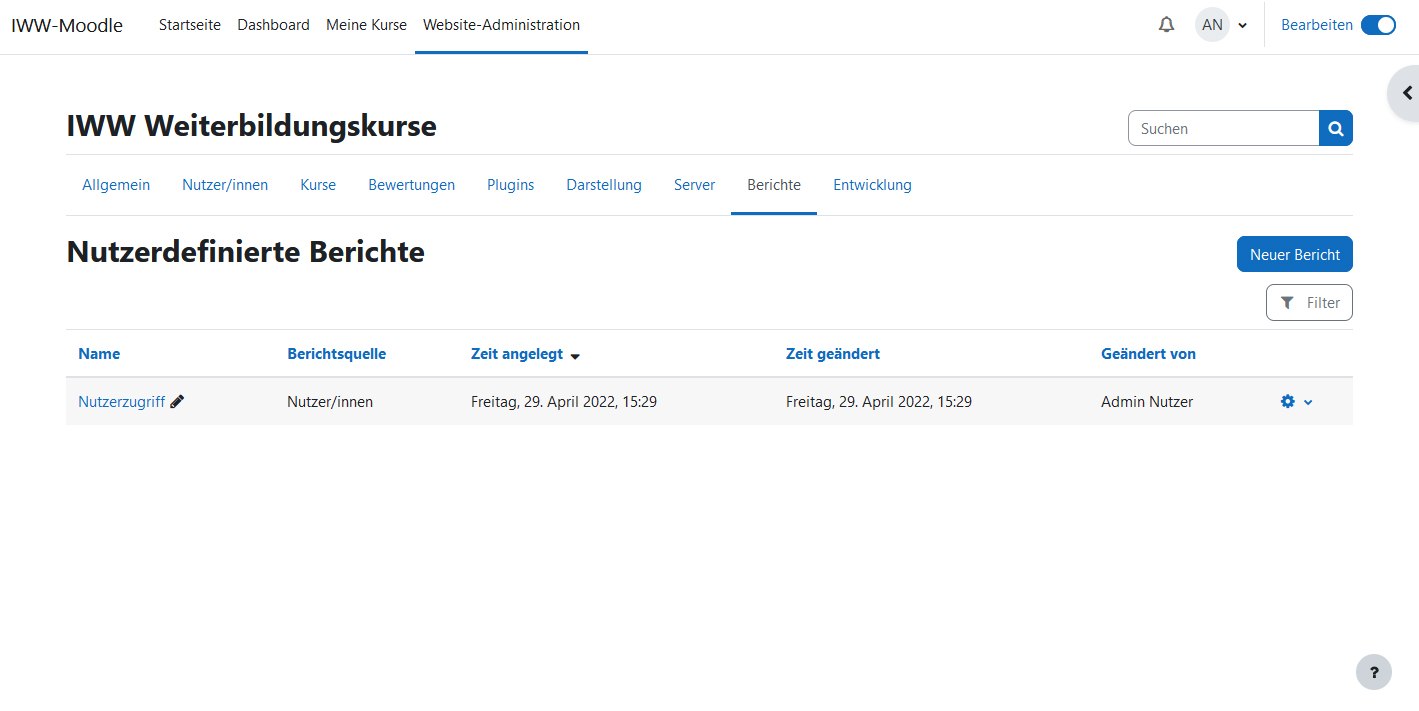
<h4 class="card-title"> | |||
Nutzerdefinierte Berichte | |||
</h4> | |||
<p class="card-text"> | |||
Erstellen Sie [[Nutzerdefinierte Berichte]] und teilen Sie diese mit ausgewählten Nutzer/innen, Rollen oder globalen Gruppen. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:UserTours40.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Geführte Touren | |||
</h4> | |||
<p class="card-text"> | |||
Verbesserte [[Geführte Touren|geführte Touren]] können jetzt auch Bilder enthalten. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:40Login.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Login-Seite | |||
</h4> | |||
<p class="card-text"> | |||
Hinterlegen Sie ein Hintergrundbild auf der Login-Seite. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:4LTI.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
LTI 1.3 Advantage | |||
</h4> | |||
<p class="card-text"> | |||
Moodle 4.0 unterstützt LTI 1.3 Advantage. Siehe [[Als LTI-Tool bereitstellen]]. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:SiteSupport.png|class=img-fluid]] | |||
<h4 class="card-title">Website-Support | |||
</h4> | |||
<p class="card-text"> | |||
Eine obligatorische Support-E-Mail-Adresse erleichtert Support-Anfragen bei Problemen. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
[[Category:Neue Funktionalität]] | [[Category:Neue Funktionalität]] | ||
[[en:New features]] | [[en:New features]] | ||
[[es:Nuevas características de Moodle 3.11]] | |||
[[fr:Nouveautés de Moodle 3.11]] | |||
Aktuelle Version vom 22. Juli 2022, 08:01 Uhr
Diese Seite gibt einen kurzen Überblick der Highlights in Moodle 4.0. Schauen Sie sich auch die Videos zu den 4.0 Funktionalitäten auf unserer YouTube Seite an.
Rollenspezifische Informationen finden Sie in den Artikeln Neu für Trainer/innen, Neu für Teilnehmer/innen und Neu für Administrator/innen.
Details mit technischen Informationen finden Sie in den Moodle 4.0 Release Notes (englisch).
Achtung: Die neue Navigation ist im Boost Design verfügbar. Der Zugriff auf die neuen Funktionalitäten kann von der nachfolgenden Beschreibung abweichen, wenn Sie ein anderes Design verwenden.
Kurs einrichten
Verbesserungen in der Fragensammlung
Neu in Kursen
Atto Barrierefreiheit
Der Atto-Texteditor hat Dank eines MUA Projekts eine verbesserte Barrierefreiheit.
Neu für Administrator/innen
Website-Admin-Vorlagen
Stellen Sie Ihren Nutzer/innen eine angepasstes oder vollständiges Set an Funktionalitäten bereit. Siehe Website-Admin-Vorlagen.
Nutzerdefinierte Berichte
Erstellen Sie Nutzerdefinierte Berichte und teilen Sie diese mit ausgewählten Nutzer/innen, Rollen oder globalen Gruppen.