| Stashブロック | |
|---|---|
| タイプ | ブロック, Stash |
| セット | https://moodle.org/plugins/browse.php?list=set&id=79 |
| ダウンロード | https://moodle.org/plugins/block_stash |
| イシュー | https://github.com/FMCorz/moodle-block_stash/issues |
| ディスカッション | https://moodle.org/plugins/block_stash |
| メンテナー | Adrian Greeve, Frédéric Massart |
Stash
Stashは、教師がコース内のアイテムを作成し、表示することができるブロックです。学生はこれらのアイテムを収集し、Stashブロックに表示することができます。Stashブロックは活動とのインタラクションを促進する良い方法で、コースをゲーム化したい教師にとって非常に貴重なものです。
アイテムの追加
- 教師は、Stashブロックの設定リンクをクリックすることができます。
- これは、現在のすべてのアイテムをリストするページにそれらを導くでしょう。
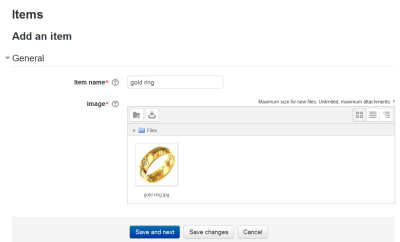
- アイテムを追加するには、"アイテムを追加する" ボタンをクリックします。
- 名前と画像の両方を提供する必要があります。
- "保存して次へ" をクリックすると、ロケーションページに進みます。
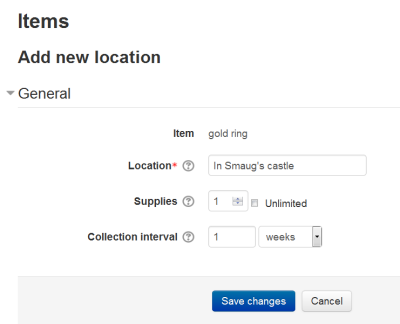
アイテムロケーション
ロケーションページには、特定のアイテムの位置に関する詳細が含まれています。1つのアイテムは、さまざまな場所に配置することができます。それぞれの場所には、学生がその場所からアイテムを収集できる回数が決められています。
難しい部分: オブジェクトの埋め込み
何をどのように挿入するかについては、この動画をYouTubeで見るをご覧ください。
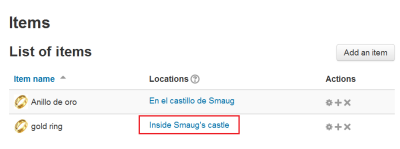
アイテムの場所へのリンクをクリックする
- アイテムの場所へのリンク(下図の赤い四角)をクリックします:
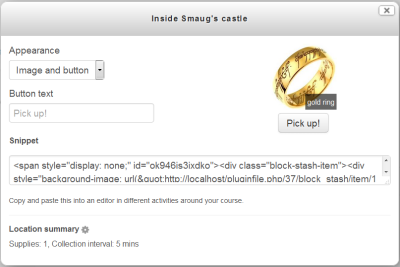
スニペットを探し、そのコードをコピーする
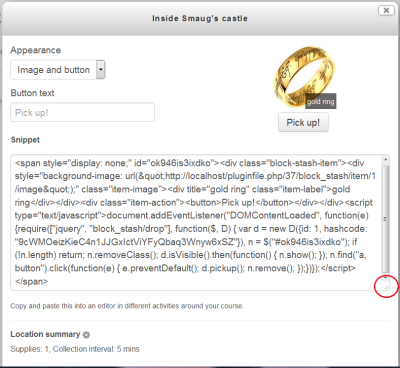
- アピアランスのドロップダウンメニュー、ボタンのテキスト、スニペット(これは実際の作業を行う非常に重要なJavaScriptコードです)、および場所の概要が表示されたウィンドウがポップアップします:
- 'スニペット' 矩形は、スクロールとサイズ変更が可能です。右下の三角形(下の画像では赤丸)をドラッグすると、拡大することができます:
- スニペットボックスの内容をすべて選択し、後で活動内のAttoエディタに貼り付けることができるようになりました。
- ウィンドウを閉じます。
アイテムを格納する活動またはリソースの選択
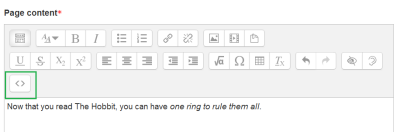
- 'ホビット、本を読む' という名前のページを作成しましょう。
- そのページで、トールキンの名著を読むように指示します:
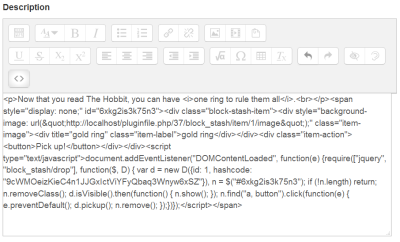
- それでは、'ホビットを読み終えて' という名前の別のページを作成しましょう。
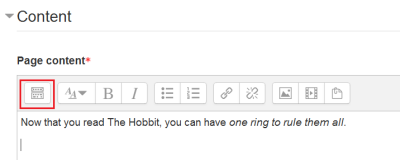
- そのページでは、長い本を読んだことを祝福し、...今度は、読書活動の報酬となるアイテム(指輪)を挿入する番です:
- Attoツールバーの一番最初のボタン(赤い四角)に注目すると、ツールバーを展開することができます。その最初のボタンをクリックする必要があります:
- ここで、HTMLコードを表示するための < > 記号のボタン(緑の四角形)をクリックする必要があります:
- そして最後に、スニペットコードをページに貼り付けることができるようになりました:
- もう一度 < > ボタンをクリックすると、アイテムを埋め込んだページを保存することができます。
あなたのMoodleサーバで実際に使ってみる
プラグインの作者は、あなたが試せるようにサンプルコースを作り上げました。このプラグインが提供するものを確認するための最良の方法です。以下の手順を正確に実行してください:
- Moodleをインストールしてください(3.0以降を推奨)
- 以下の3つのプラグインをインストールします(例外なし):
- ブロックStashプラグイン (block_stash)
- Stash利用可能プラグイン (availability_stash)。
- Stashスニペットフィルタプラグイン (filter_stash)。
- インストールしたフィルタ "Stashスニペット" を "サイト管理 > フィルタ" から有効化します。
- "サイト管理 > 拡張機能" の enableavailability という名前の 条件付きアクセス を有効化します。
- リストアは新しいコースとしてこのバックアップファイルを追加しました。
- 新しいコースに学生を登録します。
- さて、その学生としてログインし、コースを試してみてください。
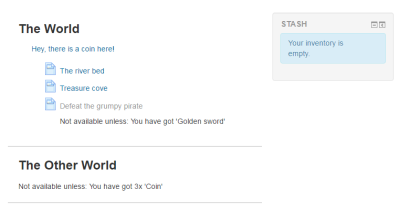
- 簡単な操作方法が表示されます:
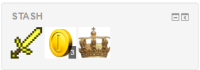
- コインを3枚、剣を1本、王冠を1個集めると、コースクリアです:
- 必要なアイテムがすべて揃ったら、コース終了です!
よくある質問
私のアイテムが正常に動作しないのはなぜですか?
お使いのアイテムが正しく動作していない可能性がいくつかあります。
- コードスニペットは、教師だけが見ることのできるAttoエディタに挿入されたときのみ機能します。フォーラムの投稿やデータベースのエントリにコードを配置しても機能しません。これらの活動のための項目は、活動の説明の中に入れてください。
- TinyMCEエディタを使用すると、JavaScriptが無効な形で保存されます。代わりにAttoエディタを使用してください。
活動へのアクセスを、Stash内のアイテムに依存するように制限するにはどうすればよいですか?
Stashのアイテムを通じて活動へのアクセスを制限することは可能ですが、利用可能なStashプラグイン を組み込む必要があります。
もっと簡単にStashを使う方法はないのでしょうか?
アイテムを配置するためのショートコードを提供するために、Stashスニペットフィルタをインストールし、有効にしてください。