「テーマの基本」の版間の差分
Mitsuhiro Yoshida (トーク | 投稿記録) |
Kazuki Fujimura (トーク | 投稿記録) 編集の要約なし |
||
| (2人の利用者による、間の31版が非表示) | |||
| 1行目: | 1行目: | ||
{{テーマ}} | {{テーマ}} | ||
== テーマフォルダの中には何が入っていますか? == | == テーマフォルダの中には何が入っていますか? == | ||
| 27行目: | 25行目: | ||
これらのhtmlファイルには、あなたのロゴ、ログイン、ジャンプメニュー、[[ナビゲーションバー]]、Moodleロゴ等が含まれています。これらのファイルを使用することで、すべてのMoodleページに対して、独自のトップおよびボトムを作成することができます。 | これらのhtmlファイルには、あなたのロゴ、ログイン、ジャンプメニュー、[[ナビゲーションバー]]、Moodleロゴ等が含まれています。これらのファイルを使用することで、すべてのMoodleページに対して、独自のトップおよびボトムを作成することができます。 | ||
header.htmlおよびfooter. | header.htmlおよびfooter.htmlでは、「$CFG->wwwroot」の代わりに「$CFG->httpswwwroot」を使用すべきです。この理由は、loginhttpsが有効にされている場合、適切なログインページ (および他のhttpsで保護されたページ) の処理を実行するためです。 | ||
以下、これらのファイルで使用できる主な変数です: | 以下、これらのファイルで使用できる主な変数です: | ||
| 34行目: | 32行目: | ||
$THEME (config.phpから取得した、現在のすべてのテーマ変数のオブジェクト) | $THEME (config.phpから取得した、現在のすべてのテーマ変数のオブジェクト) | ||
$COURSE (現在のコースのオブジェクト) | $COURSE (現在のコースのオブジェクト) | ||
$meta ( | $meta (スタイルシートを含む、すべてのメタタグ) | ||
$home (論理型) | $home (論理型) | ||
$title (ページタイトル) | $title (ページタイトル) | ||
| 108行目: | 106行目: | ||
== 変更を少々 == | == 変更を少々 == | ||
色を変えたり、ロゴを追加するような小さなテーマ変更の場合、あなたの新しいテーマには、「standard」テーマを含んで、いくつかの付加的なCSSスタイルを新しいCSSファイルに定義すると良いでしょう。 | |||
例として「standardwhite」テーマをとりあげます。 | |||
適切なオプションを設定するため、「standardwhite」テーマでは「config.php」を使用しています。最初のエントリ <code>$THEME->sheets = array('gradients');</code> では、CSSファイル「gradients.css」を付加的なファイルとして定義しています。また、 <code>$THEME->standardsheets = array('styles_layout','styles_fonts','styles_color','styles_moz');</code> と定義することで、「standard」テーマのスタイルを含めています。 | |||
テーマ内で「standard」テーマを基本にする代わり、次のように他のテーマを基本にすることもできます: <code>$THEME->parent = 'cooltheme';</code> | |||
<div style="margin:1.2em 0"> | <div style="margin:1.2em 0"> | ||
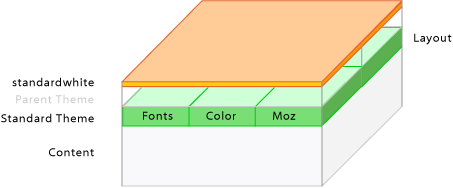
<div style="float:left">[[Image:Theme_standardwhite.gif|Theme Standardwhite]]</div> | <div style="float:left">[[Image:Theme_standardwhite.gif|Theme Standardwhite]]</div> | ||
<div style="float:left;border-left:1px solid #CCC;margin-left:2em;padding-left:0.5em;width:13em;font-size:0.9em"> | <div style="float:left;border-left:1px solid #CCC;margin-left:2em;padding-left:0.5em;width:13em;font-size:0.9em"> | ||
図 2: テーマ「standardwhite」 + テーマ「standard」のCSSファイルすべて + | 図 2: テーマ「standardwhite」 + テーマ「standard」のCSSファイルすべて + 独自の「gradients.css」</div><br style="clear:both" /> | ||
</div> | </div> | ||
== 混合したCSS - 標準レイアウト + 独自のフォントおよび色 == | == 混合したCSS - 標準レイアウト + 独自のフォントおよび色 == | ||
テーマ「formal_white」では、ページレイアウトに関して、テーマ「standard」のレイアウトおよび独自のレイアウト、フォント、色を同時に使用しています。テーマ「standard」でMoodleレイアウトが変更された場合、レイアウトの変更が反映されます。config.phpファイルで <code>$THEME->sheets = array('fw_layout','fw_color','fw_fonts');</code> and <code>$THEME->standardsheets = array('styles_layout');</code> のように定義します。 | |||
<div style="margin:1.2em 0"><div style="float:left"> | <div style="margin:1.2em 0"><div style="float:left"> | ||
| 136行目: | 134行目: | ||
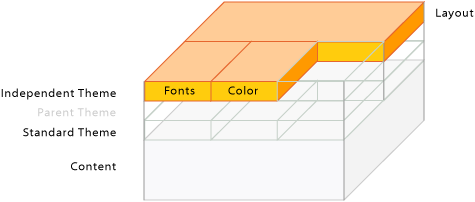
== 親テーマを使用したテーマ (フェイク) == | == 親テーマを使用したテーマ (フェイク) == | ||
さらに進んだ方法では、既存のテーマを「親」テーマに設定し、「親」に対する変形テーマを作成します。まず、すべてのCSS定義を持った「親」テーマをデザインして、ユーザの好みによって「色」が異なる変形版「子」テーマを作成します。これらの「子」テーマには「色」の定義を持ったCSSのみ必要です。または、「header.html」の「ロゴまたはバナー」のみ異なる変形版の「子」テーマを作成します。これらの「子」テーマは、CSSファイルを必要としません。 | |||
「子」テーマの設定は次のようになります: <code>$THEME->sheets = array('my_layout');</code>、<code>$THEME->parent = 'formal_white'</code>; および <code>$THEME->parentsheets = array('fw_layout','fw_color','fw_fonts');</code> | |||
<div style="margin:1.2em 0"><div style="float:left"> | <div style="margin:1.2em 0"><div style="float:left"> | ||
| 150行目: | 148行目: | ||
== 標準テーマへの依存状態を持たないテーマ (フェイク) == | == 標準テーマへの依存状態を持たないテーマ (フェイク) == | ||
このテーマでは、独自のCSSを使用します。<code>$THEME->sheets = array('styles_layout', 'styles_fonts', 'styles_color');</code> および <code>$THEME->standardsheets = false;</code> と設定することにより、他のすべてのMoodle CSSを無効にし、自身を完全に独立したテーマとします。Moodleスタンダードテーマのすべての変更は、このテーマに全く影響を与えません。 | |||
<div style="margin:1.2em 0"><div style="float:left"> | <div style="margin:1.2em 0"><div style="float:left"> | ||
| 162行目: | 160行目: | ||
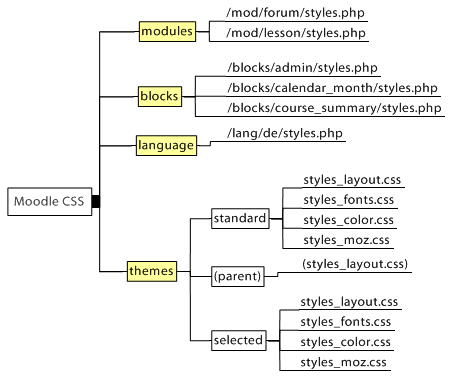
== さらに基本的なCSSファイルをいくつか == | == さらに基本的なCSSファイルをいくつか == | ||
テーマのCSSファイルに加えて、すべてのMoodleモジュール、ブロック、言語は独自のCSSを持っています。特別な機能の表示方法を変更したい場合、レイアウトが正しくなるよう、開発者はモジュールおよびブロックに独自の基本的なCSSを提供することができます。Moodleの外観は、これらのCSSで変更されることはありません。 | |||
これらのファイルは「standard」CSSが有効にされている場合のみ、読み込まれます。また、これらのファイルは、すべてのテーマCSSファイルが読み込まれる前に読み込まれます。 | |||
<div style="margin:1.2em 0"><div style="float:left"> | <div style="margin:1.2em 0"><div style="float:left"> | ||
| 170行目: | 168行目: | ||
</div> | </div> | ||
<div style="float:left;border-left:1px solid #CCC;margin-left:2em;padding-left:0.5em;width:13em;font-size:0.9em"> | <div style="float:left;border-left:1px solid #CCC;margin-left:2em;padding-left:0.5em;width:13em;font-size:0.9em"> | ||
図 6: CSSのロード順: すべてのMoodle CSSおよびテーマCSSファイル | |||
</div><br style="clear:both" /> | </div><br style="clear:both" /> | ||
</div> | </div> | ||
== 外部リンク == | == 外部リンク == | ||
*[https://docs.moodle.org/en/CSS Standard theme 1.7 CSS] | *[https://docs.moodle.org/en/CSS Standard theme 1.7 CSS] - 英語 | ||
*[http://www.unodo.de/discussion/moodle_themes/inside/style_example_a.html | *[http://www.unodo.de/discussion/moodle_themes/inside/style_example_a.html Moodleデモコース] - ここでは、異なるCSSファイルがページの外観をどのように変更するか確認することができます。ページ右上の緑色バーにあるリンクをクリックしてください. リンクをクリックすることで、スタイルシートの無効 (イタリック表示) および有効 (通常表示) を確認できます。すべてのスタイルシートを無効にした場合、コンテンツレベルのMoodleを表示することができます。 | ||
*[http://moodle.org/mod/data/view.php?id=6552 | *[http://moodle.org/mod/data/view.php?id=6552 利用可能なMoodleテーマのデータベース] - 英語 | ||
*[http://moodle.unodo.de/ | *[http://moodle.unodo.de/ Moodleテーマギャラリー] - 英語 | ||
*[http://www.moddular.org/log/css-inspector/ CSS Inspector] | *[http://www.moddular.org/log/css-inspector/ CSS Inspector] - 英語 | ||
*[http://chrispederick.com/work/webdeveloper/ Firefox Web Developer Extension] | *[http://chrispederick.com/work/webdeveloper/ Firefox Web Developer Extension] - 英語 | ||
[[Category:テーマ]] | [[Category:テーマ]] | ||
[[en: Theme_basics]] | [[en: Theme_basics]] | ||
2009年10月19日 (月) 08:14時点における最新版
テーマフォルダの中には何が入っていますか?
それぞれのテーマフォルダには、以下のファイルおよびフォルダが入っています。
pix/ config.php favicon.ico footer.html header.html styles.php styles_color.css styles_fonts.css styles_layout.css styles_moz.css
pixフォルダ
このフォルダには、テーマで使用する、すべての画像およびアイコンが含まれています。
favicon.ico
これは、ブラウザのアドレス入力欄のURIの前に表示される小さなアイコンです。
これらのhtmlファイルには、あなたのロゴ、ログイン、ジャンプメニュー、ナビゲーションバー、Moodleロゴ等が含まれています。これらのファイルを使用することで、すべてのMoodleページに対して、独自のトップおよびボトムを作成することができます。
header.htmlおよびfooter.htmlでは、「$CFG->wwwroot」の代わりに「$CFG->httpswwwroot」を使用すべきです。この理由は、loginhttpsが有効にされている場合、適切なログインページ (および他のhttpsで保護されたページ) の処理を実行するためです。
以下、これらのファイルで使用できる主な変数です:
$CFG (すべてのシステム変数のオブジェクト) $THEME (config.phpから取得した、現在のすべてのテーマ変数のオブジェクト) $COURSE (現在のコースのオブジェクト) $meta (スタイルシートを含む、すべてのメタタグ) $home (論理型) $title (ページタイトル) $heading (ページのヘッディング) $navigation (「ナビゲーションバー」ではなく、実ナビゲーション) $navmenulist (xhtml) $menu (ポップアップメニューまたはボタン)
ヘッダのみ:
$direction (ltr または rtl) $bodytags (bodyに追加する必要のあるタグ)
フッタのみ:
$homelink (現在のコースまたはサイトページから、「ホーム」へのリンクバック) $loggedinas (ユーザ名をリンクとした文字列) $performanceinfo (パフォーマンス情報の文字列)
最後に、ヘッダおよびフッタには、すべてのMoodle PHPコードを含むことができます。つまり、必要に応じてデータベースまたは環境変数から各種データを抽出することができます。
styles.php
このファイルは、1.4でも同じファイル名で使用されていますが、1.5では別の役割を持っています。このファイルは、header.htmlより呼ばれ、CSSファイルへのブリッジとなります。あなたは、このファイルを編集する必要はありません。
config.php
このファイルは、1.4でも同じファイル名で使用されていますが、1.5では別の役割を持っています。このファイルでは、CSSファイルがどのように共同して動作するか設定します。あなたは、スタンダードテーマまたは他の親テーマの上に独自のテーマを作成することができ、CSSファイルを含んだり、含まなかったりすることができます。
スタイルシート
柔軟性、アクセシビリティ、自由なページデザインのため、Moodle 1.5から明確にプレゼンテーション層からコンテンツを分離することになりました。比較的簡単に少しの色とフォントの変更でテーマを変えるチャンスをあなたに与えるため、CSSは以下の3つのファイルに分けられました:
styles_layout.css styles_fonts.css styles_color.css
加えて、styles_moz.cssには、FirefoxおよびMozilla特有のフォーマット (特に丸角 rounded corners) を含んでいます。
付加的なファイル
最後にテーマデザイナーは、ピクチャプレビューを含む、テーマに関する情報を提供することができます。ピクチャプレビューは、テーマページに表示されます。そして、テーマが選択された後、READMEファイルの情報が表示されます。
README.html screenshot.jpg
プレゼンテーション層からコンテンツを分離する
ページのコンテンツ層はXHTMLを通して表示され、プレゼンテーション層はCSSを通して表示されます。両方のレイヤー (層) に接続するため、ページ内のXHTMLタグおよび名前付きフックが使用されます。Moodleのように複雑なウェブアプリケーションをデザインするには、これらのことに関して極めて多くのことを知る必要があります。
カスケードCSS
レイアウト、フォントおよび色を制御して、Moodle「らしさ」を表現するため、Moodleテーマではスタイルシートを使用します。これらは、各テーマディレクトリ内の「styles.php」と呼ばれるPHPスクリプトで構築され、同じディレクトリ内の「config.php」により制御されます。
Moodleには「スタンダード」テーマと呼ばれる、非常にシンプルで、他のテーマの構築に基本的なレイアウトを提供する標準的なテーマがあります。それぞれのテーマは、現在のテーマの前に読み込まれる「親」テーマを持つことができます。
ですから、あなたの設定により、1つのテーマに以下の3つのスタイルシートを持つことができます:
- 「スタンダード」テーマ - theme/standard/styles.php
- 「親」テーマ - theme/parenttheme/styles.php
- 「メイン」テーマ - theme/yourtheme/styles.php
CSSのカスケーディングの特徴のため、前のCSSファイルの定義を、後のファイルで上書きすることができます。Moodleでは多くのCSSのカスケーディングの特徴を利用し、テーマデザイナに多くのチャンスを与えます。チャンスの幅は、既存のテーマを1つを使用して少しの変更を加える簡単な開発から、新しいCSSを使用して完全に独自のアピアランスを持ったMoodleテーマの開発まであります。
テーマデザイナは、あらゆるCSSスタイルシートを定義および追加することができ、テーマの必要に応じて名前付けすることもできます。
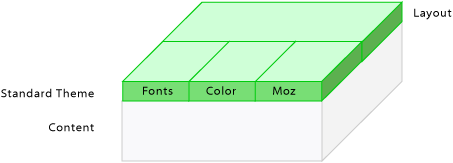
スタンダードテーマ
変更を少々
色を変えたり、ロゴを追加するような小さなテーマ変更の場合、あなたの新しいテーマには、「standard」テーマを含んで、いくつかの付加的なCSSスタイルを新しいCSSファイルに定義すると良いでしょう。
例として「standardwhite」テーマをとりあげます。
適切なオプションを設定するため、「standardwhite」テーマでは「config.php」を使用しています。最初のエントリ $THEME->sheets = array('gradients'); では、CSSファイル「gradients.css」を付加的なファイルとして定義しています。また、 $THEME->standardsheets = array('styles_layout','styles_fonts','styles_color','styles_moz'); と定義することで、「standard」テーマのスタイルを含めています。
テーマ内で「standard」テーマを基本にする代わり、次のように他のテーマを基本にすることもできます: $THEME->parent = 'cooltheme';
混合したCSS - 標準レイアウト + 独自のフォントおよび色
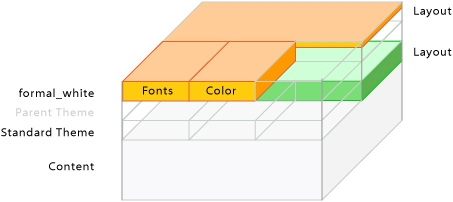
テーマ「formal_white」では、ページレイアウトに関して、テーマ「standard」のレイアウトおよび独自のレイアウト、フォント、色を同時に使用しています。テーマ「standard」でMoodleレイアウトが変更された場合、レイアウトの変更が反映されます。config.phpファイルで $THEME->sheets = array('fw_layout','fw_color','fw_fonts'); and $THEME->standardsheets = array('styles_layout'); のように定義します。
図 3: テーマ「formal_white」 + テーマ「standerd」のCSSファイル「styles_layout.css」 + 独自の「fw_layout.css」「fw_fonts.css」「fw_color.css」
親テーマを使用したテーマ (フェイク)
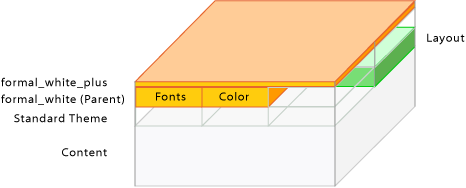
さらに進んだ方法では、既存のテーマを「親」テーマに設定し、「親」に対する変形テーマを作成します。まず、すべてのCSS定義を持った「親」テーマをデザインして、ユーザの好みによって「色」が異なる変形版「子」テーマを作成します。これらの「子」テーマには「色」の定義を持ったCSSのみ必要です。または、「header.html」の「ロゴまたはバナー」のみ異なる変形版の「子」テーマを作成します。これらの「子」テーマは、CSSファイルを必要としません。
「子」テーマの設定は次のようになります: $THEME->sheets = array('my_layout');、$THEME->parent = 'formal_white'; および $THEME->parentsheets = array('fw_layout','fw_color','fw_fonts');
標準テーマへの依存状態を持たないテーマ (フェイク)
このテーマでは、独自のCSSを使用します。$THEME->sheets = array('styles_layout', 'styles_fonts', 'styles_color'); および $THEME->standardsheets = false; と設定することにより、他のすべてのMoodle CSSを無効にし、自身を完全に独立したテーマとします。Moodleスタンダードテーマのすべての変更は、このテーマに全く影響を与えません。
さらに基本的なCSSファイルをいくつか
テーマのCSSファイルに加えて、すべてのMoodleモジュール、ブロック、言語は独自のCSSを持っています。特別な機能の表示方法を変更したい場合、レイアウトが正しくなるよう、開発者はモジュールおよびブロックに独自の基本的なCSSを提供することができます。Moodleの外観は、これらのCSSで変更されることはありません。
これらのファイルは「standard」CSSが有効にされている場合のみ、読み込まれます。また、これらのファイルは、すべてのテーマCSSファイルが読み込まれる前に読み込まれます。
外部リンク
- Standard theme 1.7 CSS - 英語
- Moodleデモコース - ここでは、異なるCSSファイルがページの外観をどのように変更するか確認することができます。ページ右上の緑色バーにあるリンクをクリックしてください. リンクをクリックすることで、スタイルシートの無効 (イタリック表示) および有効 (通常表示) を確認できます。すべてのスタイルシートを無効にした場合、コンテンツレベルのMoodleを表示することができます。
- 利用可能なMoodleテーマのデータベース - 英語
- Moodleテーマギャラリー - 英語
- CSS Inspector - 英語
- Firefox Web Developer Extension - 英語