テキストエディタ
テキストエディタを使用する
テキストエディタ(「HTMLエディタ」と呼ばれることもあります)には、ユーザーがコンテンツを入力するのに役立つ多くのアイコンがあります。これらのアイコンと機能の多くは、ワープロを使用する人なら誰でもよく知っているはずです。
テキストエディタが表示される場所の例には、セクションの見出しの編集、活動の説明、クイズの質問への回答の記述、または多くのブロックのコンテンツの編集が含まれます。
Moodleのデフォルトのテキストエディタは、Moodle専用に構築されたAttoエディタです。 TinyMCEエディタのバージョンとプレーンテキストエディタもあります。
テキストエディタは、有効化、無効化、または「アドミニストレーション>サイト管理>プラグイン>テキストエディタ>エディタの管理」からデフォルトに設定することができます。優先順位もここで指定できます。
複数のテキストエディタが有効になっている場合、ユーザーはユーザーメニューの右上の設定ページから好みのエディタを選択できます。
Atto HTMLエディタ
HTMLコードの表示
Attoエディタのツールバーレイアウト
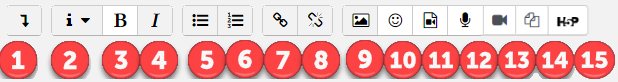
Atto Row 1
| 1:拡張 | 2.スタイル | 3.太字 | 4.イタリック |
| 5.箇条書き | 6.番号付きリスト | 7.リンクを追加 | 8.リンクを解除する |
| 9.画像を追加 | 10.スマイリーを追加する(有効になっている場合) | 11.メディアを追加する | 12.オーディオを録音する |
| 13.ビデオを録画する | 14.埋め込みファイルを管理する | 15. H5P 新機能 Moodle 3.x!
|
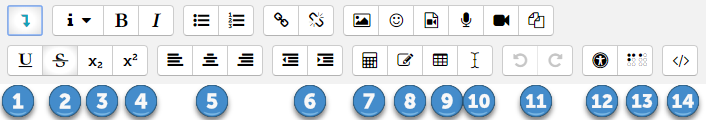
Atto Row 2
| 1.下線 | 2.取り消し線 | 3.下付き | 4.上付き |
| 5.左/中央/右に揃えます | 6.インデントを減らす/増やす | 7.数式エディタ | 8.特殊文字 |
| 9.テーブル | 10.書式をクリアする | 11.元に戻す/やり直し | 12.アクセシビリティチェッカー |
| 13.スクリーンリーダーヘルパー | 14. HTML /コードビュー |
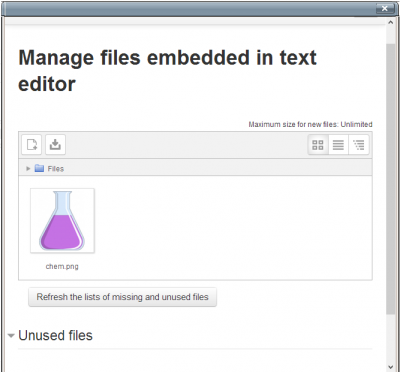
埋め込みファイルを管理する
これにより、ユーザーは現在のテキスト領域(ラベルやトピックの概要など)に埋め込まれたファイルを追加、削除、または上書きできます。 (埋め込みファイルリポジトリを補完します)
画像のドラッグアンドドロップ
ブラウザで許可されている場合(許可されている場合は、編集がオンのときに画面の上部にメッセージが表示されます)、コンピュータから画像をドラッグするだけで、Attoエディタに画像を追加できます。
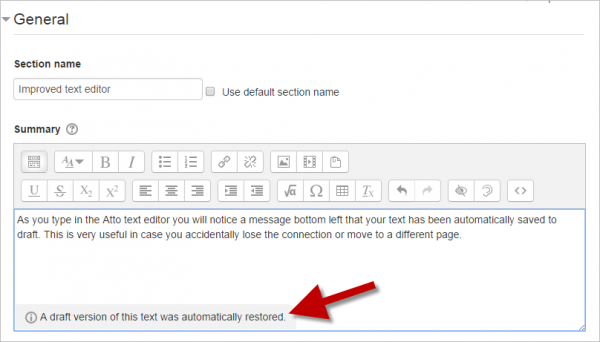
自動保存
Attoエディタに入力したテキストは、ページを離れると自動的に保存されます。デフォルトの60秒は、「サイト管理>プラグイン>テキストエディタ> Atto HTMLエディタ> Attoツールバーの設定」で管理者が変更できます。ユーザーが誤ってタブを閉じた場合、または送信せずにフォームから離れた場合、エディタは、次にページを開いたときに復元されます。復元されたドラフトを破棄するには、ユーザーがフォームをキャンセルするか、エディタの[元に戻す]ボタンを押す必要があります。
アクセシビリティチェッカー
テキストエディタで使用できるツールの1つは、テキストの一般的なエラーをチェックする自動 accessibilityチェッカーです。これらは通常、すべてのユーザーが情報や機能に平等にアクセスするのを妨げる可能性のあるテキストの構成方法です。アクセシビリティチェッカーが探す問題のリストは次のとおりです。
- 代替テキストが欠落しているか空の画像(プレゼンテーションの役割がない場合)
- フォントの色と背景色のコントラストがWCAG AAガイドラインを満たしている
- 長いテキストブロックは見出しに十分に分割されます
- すべてのテーブルにはキャプションが必要です
- 表はスクリーンリーダーで移動するのが難しいため、結合されたセルを含めないでください。
- すべてのテーブルに行または列のヘッダーを含める必要があります
スクリーンリーダーヘルパー
スクリーンリーダーは基本的に、コンテンツの編集可能な領域をテキストボックスのように扱います。これは、画像やリンクなどを含むことができるため、誤りです。
スクリーンリーダーヘルパーは、現在選択されているテキストに関する追加情報(太字など)と、テキスト内の画像またはリンクのリストを提供します。
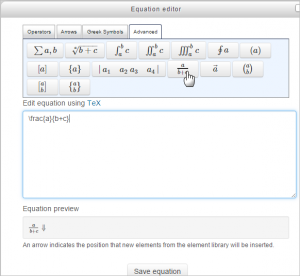
方程式エディタ
MathJaxまたはTeX notationフィルターが有効になっている場合( アドミニストレーション>サイト管理>プラグイン>フィルター>フィルターの管理 で)、数式エディタボタンは数式エディタを起動するためのツールバーに用意されています。
Moodle 3.0以降では、平方根、分数、ベクトル用の追加ボタンが提供されています。
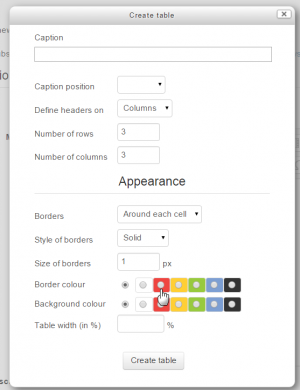
テーブルエディタ
管理者がAttoテーブルエディタ(下記参照)の追加設定を有効にしている場合、テーブルの作成時に境界線のスタイル、サイズ、色を使用できます。
キーボードショートカット
次のキーボードショートカットは、ほとんどのブラウザのAttoテキストエディタで機能します。これらのコマンドの多くが機能するには、テキストエディタでクリックするか、テキストエディタでコンテンツを選択する必要があります。
| Windowsコマンド | Macコマンド | 関数 |
|---|---|---|
| Ctrl + C | ⌘+ c | コピーする |
| Ctrl + v | ⌘+ v | ペースト |
| Ctrl + Shift + v | ⌘+ shift + v | 書式なしで貼り付け(非常に便利) |
| Ctrl + x | ⌘+ x | 切る |
| Ctrl + z | ⌘+ z | 元に戻す(注意-多くのテキストを元に戻すことができ、常に機能するとは限りません) |
| Ctrl + y | ⌘+ y | やり直す |
| Ctrl + a | ⌘+ a | すべて選択 |
| ダブルクリック | ダブルクリック | 単語を選択 |
| トリプルクリック | トリプルクリック | 行を選択 |
| Ctrl + F | ⌘+ f | ページで探す |
| F3 | F3 | 次を見つける |
| Shift + F3 | Shift + F3 | 前を検索 |
| Ctrl + b | ⌘+ b | 大胆な |
| Ctrl + i | ⌘+ i | 斜体 |
| Ctrl + U | ⌘+ u | 下線 |
| Ctrl + k | ⌘+ k | リンクを挿入/編集 |
| Ctrl +右矢印 | ⌘+右矢印 | 次の単語の終わりに移動する |
| Ctrl +左矢印 | ⌘+左矢印 | 前の単語の最後に移動する |
| Ctrl + Shift +右矢印 | ⌘+ Shift +右矢印 | 次の単語または文字を選択します |
| Ctrl + Shift +左矢印 | ⌘+ shift +左矢印 | 前の単語または文字を選択してください |
| Ctrl + Shift + Home | ⌘+ shift + Home | カーソルからページの先頭までを選択 |
| Ctrl + Shift + End | ⌘+ Shift + End | カーソルからページの終わりまでを選択します |
| Ctrl + Home | ⌘+ホーム | ページの先頭に移動 |
| Ctrl + End | ⌘+終了 | ページの最後に移動 |
| Ctrl +バックスペース | ⌘+バックスペース | 左側の単語または文字を削除 |
| Ctrl +削除 | ⌘+削除 | 右側の単語または文字を削除する |
| Ctrlと+ | ⌘と+ | ズームイン(エディタに固有ではありませんが、非常に便利です) |
| Ctrlおよび- | ⌘と- | ズームアウト(エディタに固有ではありませんが、非常に便利です) |
| Ctrlと0 | ⌘と0 | ズームのリセット(エディタに固有ではありませんが、非常に便利です) |
出典:Jason 1keddie、Royal Roads University(Creative Commons Attribution-ShareAlike)
サイト管理設定
ツールバー設定
管理者は、「管理>サイト管理>プラグイン>テキストエディタ> Atto HTMLエディタ> Attoツールバー設定」から、表示するプラグインを順番に指定できます。
ツールバー設定テーブル
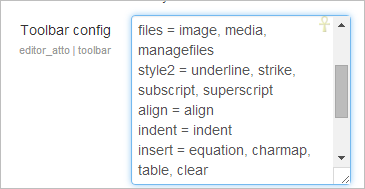
ツールバーは、関連するボタンのグループに分割されています。構成設定の形式は次のとおりです。
groupname1 = button1, button2, button3 groupname2 = button1, button2, button3
左側のグループ名は、ツールバーの動作には影響しません。ボタンごとに異なる必要があります(スペースは入れないでください)。ボタンのリストには、どのボタンがどのグループにどの順序で配置されるかが示されています。各ボタンについてここに挿入する正確な単語は、上の「ツールバー構成」列にリストされています。
グループに名前がある理由は、ボタンをランダムに配置するだけでなく、ボタンを適切にグループ化する方法を考えさせるのに役立ちます。つまり。 「files」グループのすべてのボタンは、何らかの方法でファイルピッカーと相互作用します
追加のボタンを追加する
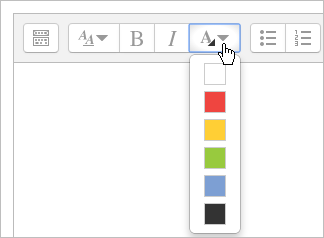
リストから追加のプラグイン(「フォントの色」など)を追加するには、toolbarconfigテーブルにtoolbarconfig用語を入力します。
たとえば、 'fontcolor'を追加したときに使用できる色は次のとおりです。
アイコンは関連グループに表示され、管理者はツールバーのデフォルトの折りたたみ状態で表示するグループの数(つまり、行1に表示するグループの数)を決定できます。
自動保存の頻度
テキストは定期的に自動的に保存されるため、ユーザーが以前に残したフォームに戻ったときにテキストが復元される場合があります。この設定により、管理者は自動保存の間隔を指定できます。デフォルトは1分です。
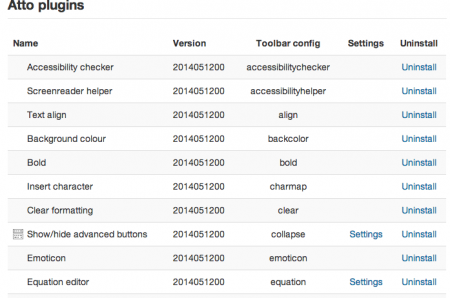
デフォルト以外のAttoプラグイン
すべてのプラグインがデフォルトで有効になっているわけではありません。各サイトの管理者は、ユーザーに対してどのプラグインを有効にするかを慎重に検討する必要があります。デフォルト以外のプラグインを有効にする前に、次の点を考慮してください。
背景色/フォント色
これらは非常に人気のあるプラグインですが、サイトでの使用を可能にすることには欠点があります。まず、ユーザーが指定した色は、テーマデザイナーが選択したサイトの色と視覚的に矛盾する可能性があります。コンテンツの色が現在のテーマの色と競合していなくても、テーマが将来変更されたり、コンテンツが別のサイトで再利用されたりすると、競合が発生する可能性があります。競合には2つのタイプがあります。1つ目は視覚的に魅力のない色の組み合わせ、2つ目は一部の人にとって読みにくいテキストを生成する可能性のある色の組み合わせです。テーマデザイナーがサイトのテーマでサイトに必要なアクセシビリティ基準を満たす興味深い色を使用し、コンテンツを作成する人が適切な見出しレベルを(たとえば)使用して、それらのスタイルを使用することが望ましいです。
絵文字ピッカー
新機能
Moodle 3.x!
ツールバーの設定テーブルに「emojipicker」と入力すると、絵文字ピッカーボタンを追加できます。
絵文字ピッカーボタンを一番上の行に追加するには:
emoji = emojipickerの行をfiles = image、emoticon、media、managefiles、recordrtc、h5pの行の下に入力します- [折りたたみツールバー設定]に移動し、[折りたたみ時に最初の(n)グループを表示]を6に変更して変更を保存します。
絵文字
絵文字プラグインは、絵文字のテキスト表現をコンテンツに挿入します。絵文字フィルターは、これらのテキストシーケンスを適切なスマイリー画像に変換する役割を果たします。絵文字フィルターはデフォルトでは有効になっていません。そのため、Attoの絵文字プラグインはデフォルトで有効になっていません。
自動リンクなし
一般に、Attoツールバーに追加されるプラグインが多いほど、特定のプラグインを見つけるのが難しくなります。自動リンクなしプラグインは広く使用されているとは感じられないため、デフォルトでは有効になっていません。
右から左へ
このプラグインは、「左から右」と「右から左」の両方の言語を混在させてテキストを記述する必要があるコースでのみ役立つため、デフォルトでは有効になっていません。
Moodleプラグインディレクトリ
Attoで使用できるプラグインは、デフォルトのインストールに含まれているプラグインだけではありません。 追加のプラグインについては、Moodleプラグインディレクトリを参照してください。 プラグインの例には次のものがあります。
AttoのClozeエディタ
Thisは、標準のMoodle Attoテキストエディタ内でEmbedded Answers(Cloze)question typeの質問を簡単に作成するためのプラグインです。
プレビューの切り替え
このプラグインを使用すると、読者が見るようにコンテンツを表示できます。
化学プラグイン
化学の方程式と構造をサポートする化学プラグインがいくつかあります。
テキストインポートプラグイン
他のソースからのテキストのインポートをサポートするプラグインがいくつかあります。 Paste specialプラグインは、余分なHTMLマークアップの量を最小限に抑えます Microsoft Wordなどの外部エディタからコンテンツを貼り付けるときに含まれます。
Word Importプラグイン(ベータ版)は、Wordドキュメント全体のインポートをサポートしています。 埋め込み画像を含みます。
方程式エディタの設定
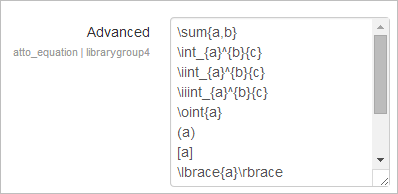
数式エディタのコマンドは、「管理>サイト管理>プラグイン>テキストエディタ> Atto HTMLエディタ>数式エディタの設定」で削除、追加、または並べ替えることができます。
テーブルエディタの設定
テーブルとその境界線のスタイル、色、サイズは、「アドミニストレーション>サイト管理>プラグイン>テストエディタ> Atto HTMLエディタ>テーブル設定」から有効にできます。
こちらもご覧ください
- テキストエディタFAQ
- 埋め込みファイルリポジトリ
- ワードカウントクイックガイド-ワードカウントは、Moodle内でコンテンツを作成するために使用されるアトテキストエディタのプラグインです。このプラグインを使用すると、学生などのテキストの作成者は、1つのテキストに含まれる単語と文字の数を確認できます。