TinyMCEテキストエディタはMoodleのエディタプラグインであり、 管理 > サイト管理 > プラグイン > テキストエディタ > エディタを管理する からデフォルトとして有効、無効、または設定できます。
ユーザは、右上のユーザメニューから(デフォルトのエディタAttoではなく)TinyMCEエディタを選択することもできます > プリファレンス > エディタプリファレンス
エディタの折りたたみと展開
TinyMCEエディタは、最初に1行のボタンだけで表示されます。左上のアイコンをクリックすると、3行に展開されます。
ツールバーボタン
ツールバーに慣れていない方のために、行にグルーピングされたボタンを以下に示します。サイト管理者は追加のボタンを編集または提供できることに注意してください。
行1
| 1:展開 | 2.フォーマット | 3.太字 | 4.斜体 |
| 5.箇条書き | 6.番号付きリスト | 7.リンクを追加 | 8.リンクを解除 |
| 9.自動リンクを抑制 | 10.イメージを追加 | 11.エモーティコンを追加 | 12.Moodleメディアを追加 |
| 13.埋め込みファイルを管理 |
行2
| 1:元に戻す | 2.やり直し | 3.下線を引く | 4.打ち消し線 |
| 5.下付き文字 | 6.上付き文字 | 7.左揃え | 8.中央揃え |
| 9.右揃え | 10.インデントを減らす | 11.インデントを増やす | 12.文字色 |
| 13.背景色 | 14.左から右 | 15.右から左 |
行3
| 1:フォントファミリ | 2.フォントサイズ | 3.HTMLソースを編集 | 4.検索 |
| 5.検索/置換 | 6.改行なしスペースを挿入 | 7.特殊文字を挿入 | 8.テーブルを挿入 |
| 9.厄介なコードをクリーンアップする | 10.フォーマットを解除 | 11.プレインテキストとして貼り付ける | 12.MSWordから貼り付ける |
| 13.フルスクリーンを切り替えます |
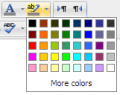
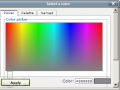
カラーピッカ
フォントまたは背景色の選択には4つのレベルがあります。
- 色のクイックピック5x8マトリックス
- ピッカー、パレット、名前付きタブにリンクする その他の色
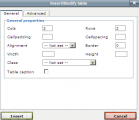
テーブルを挿入
テーブルに境界線を追加するには
セルの境界線は、読者が画面全体の行をたどるのを助けるために重要です。それらがまだ表示されていない場合は、次のように追加できます。
- テーブルを含むWikiページで、編集タブをクリックします
- テーブルのすべてのセルを慎重に選択する
- 次に、選択範囲の任意の部分を右クリック(Macs:Command +クリックまたはCtrl +クリック)して、コンテキストメニューを表示します。そこから [セル]> [テーブルセルのプロパティ]を選択します。次に、セルのプロパティダイアログボックスが読み込まれます。
- [詳細設定]タブをクリックし、[境界線の色]を黒に設定して(たとえば)、[適用]、[更新]の順にクリックします。
- [保存]をクリックします。次に、テーブルを含むWikiページが読み込まれ、その境界線が表示されます。
TinyMCEエディタの設定
TinyMCE HTMLエディタには、独自の設定ページ 管理 > サイト管理 > プラグイン > テキストエディタ > TinyMCEHTMLエディタ > 一般設定 があり、次のオプションがあります。
プラグイン
- 方程式、エモーティコン、イメージ、メディア、自動リンク、および従来のスペルチェックのボタンは、ここで目をクリックすることで有効、無効、またはアンインストールできます。
- さらに、方程式、エモーティコン、スペルチェックのボタンには、設定画面へのリンクがあります。
埋め込みファイルの管理
このプラグインを使用すると、ユーザは、ラベルやトピックの概要など、現在のテキスト領域に埋め込まれているファイルを追加、削除、または上書きできます。 (埋め込みファイルリポジトリを補完します)
方程式を挿入
管理 > サイト管理 > プラグイン > テキストエディタ > TinyMCEHTMLエディタ > 方程式編集からアクセスします。これにより、エディタコンテキストでTeXフィルタを有効または無効にして、Dragmathボタンを表示できます。グローバルカスタムTeXフィルタがある場合は、この設定を無効にします。
エモーティコンを挿入
管理 > サイト管理 > プラグイン > テキストエディタ > TinyMCEHTMLエディタ > エモーティコンを書き込む からアクセスします。これにより、エディタコンテキストで絵文字フィルタを有効または無効にして、絵文字ボタンを表示できます。
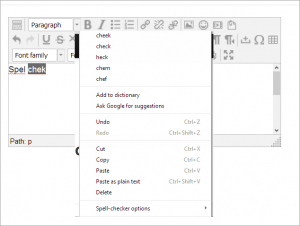
レガシースペルチェッカ
レガシースペルチェッカはIE9以下でのみ表示されますが、他のブラウザでは表示されません。それを無効にし、代わりにブラウザのスペルチェッカ機能に依存する場合は、 管理 > サイト管理 > プラグイン > テキストエディタ > TinyMCEHTMLエディタ > 一般設定 で目をクリックして レガシースペルチェッカ プラグインを無効にすることでこれを行うことができます
ブラウザでスペルチェックを行うには、単語を入力し(スペルが間違っていると、下に赤い線が表示されます)、右クリックしてCtrlキーを押します。
注: デフォルトのスペルエンジンはGoogleスペルであり、 管理 > サイト管理 > プラグイン > テキストエディタ > TinyMCEHTMLエディタ で変更できますが、これはGoogleでサポートされなくなり、機能しなくなります。 (IE9以下でのみ表示されることに注意してください)削除される予定です。 MDL-38867を参照してください。ブラウザではスペルチェックをお勧めします。
PSpellを選択した場合は、aspell 0.50以降をサーバにインストールし、aspellへのパスを[管理]> [サイト管理]> [サーバ]> [システムパス]で設定する必要があります。
管理 > サイト管理 > プラグイン > テキストエディタ > TinyMCEのHTMLエディタ > スペルチェック から異なるスペルエンジンを選択することができます。
以下によると:http://php.net/manual/en/book.pspell.php
php5.3以降、Pspellはサポート/バンドルされなくなりました。代わりに、5.3でデフォルトでバンドルされているエンチャントを使用できます。
PSpellを選択した場合は、aspell 0.50以降をサーバにインストールし、aspellへのパスを[管理]> [サイト管理]> [サーバ]> [システムパス]で設定する必要があります。
エディタツールバーのカスタマイズ
管理者は、スクリーンキャストCustomise the text editor in 2.4に示されているように、 管理 > サイト管理 > プラグイン > テキストエディタ > TinyMCEHTMLエディタ > 一般設定 のエディタツールバーボックスを変更することにより、TinyMCEエディタツールバーのボタンを削除または追加できます。
|
|
利用可能なフォントリスト
スクリーンキャストに示されているように、サイト管理者は、デフォルトのフォントに加えて、 管理 > サイト管理 > プラグイン > テキストエディタ > TinyMCEHTMLエディタ > 一般設定 ボックスに名前と文字列を入力してフォントを追加できます。 フォントを追加する方法。
カスタム設定
管理 > サイト管理 > プラグイン > テキストエディタ > TinyMCEHTMLエディタ > 一般設定 の設定は、管理者がカスタムフォーマットを適用できるボックスを提供します。例の詳細については、MDL-37186を参照してください。また、TinyMCE構成ページも参照してください。
- 例:ツールバーを下に移動する:
以下を追加します。
{"theme_advanced_toolbar_location" : "bottom"}
- 例:独自のカスタムスタイルを追加します。
(これは、たとえば、重要なメモや要点などに "house style" が必要な場合に役立ちます) エディタツールバーで "styleselect" と入力し、カスタムボックスに次のコードを追加して、目的に合わせて変更します。
{"style_formats" : [
{"title" : "Bold text", "inline" : "b"},
{"title" : "Red text", "inline" : "span", "styles" : {"color" : "#ff0000"}},
{"title" : "Red header", "block" : "h1", "styles" : {"color" : "#ff0000"}} ]}
以下では、ブートストラップベースのテーマを使用する場合にブートストラップCSSクラスを使用できます。
{"style_formats" : [
{"title" : "Well", "block" : "div", "classes" : "well"},
{"title" : "Label", "inline" : "span", "classes" : "label"},
{"title" : "Label - success", "inline" : "span", "classes" : "label label-success"},
{"title" : "Label - warning", "inline" : "span", "classes" : "label label-warning"},
{"title" : "Label - important", "inline" : "span", "classes" : "label label-important"},
{"title" : "Label - info", "inline" : "span", "classes" : "label label-info"},
{"title" : "Label - inverse", "inline" : "span", "classes" : "label label-inverse"},
{"title" : "Button", "inline" : "a", "classes" : "btn btn"},
{"title" : "Button - primary", "inline" : "a", "classes" : "btn btn-primary"},
{"title" : "Button - info", "inline" : "a", "classes" : "btn btn-info"},
{"title" : "Button - success", "inline" : "a", "classes" : "btn btn-success"},
{"title" : "Button - warning", "inline" : "a", "classes" : "btn btn-warning"},
{"title" : "Button - danger", "inline" : "a", "classes" : "btn btn-danger"},
{"title" : "Button - inverse", "inline" : "a", "classes" : "btn btn-inverse"}
]}
- 例:MS Word(tm)からのスタイルでリッチコンテンツのコピーを有効にし、重要なスタイルを削除せずにTineMCEに貼り付けます。
{"paste_retain_style_properties" : "margin, padding, width, height, font-size,
font-weight, font-family, color, text-align, ul, ol, li,
text-decoration, border, background, float, display"}
FirefoxとChromeでのTinyMCEの速度
一部のユーザは、TinyMCEの読み込みが不当に遅いことに不満を持っています。たとえば、https://moodle.org/mod/forum/discuss.php?d=232089 および https://moodle.org/mod/forum/discuss.php?d=223125 です。 どうやら TinyMCEは、Chrome(数秒)よりもFirefox(10〜20秒)の方がロードに時間がかかります。
TinyMCEを高速化するには、管理者アカウントからTinyMCEエディタ設定のすべてのプラグインを無効にしてみてください。<moodle site address>/admin/settings.php?section=editorsettingstinymce。その後、エディタはすぐにロードされました。これにより、エモーティコンの挿入など、いくつかのマイナーな機能が削除されましたが、一部のユーザにとっては、エモーティコンを挿入する機能よりも読み込み速度の方がはるかに重要です。
スクリーンキャスト
TinyMCE追加プラグイン
Moodle 2.4以降では、TinyMCEエディタを拡張して、プラグインデータベースで利用可能な新しいプラグインに置き換えることができます。これらのプラグインのいくつかは次のとおりです。
- TinyMCE用Clozeエディタは、穴埋め問題 ( Cloze ) タイプを簡単に追加できます。
- ワードカウントは、入力すると更新されるTinyMCEエディタの右下隅にワードカウントを出力します。
- TinyMCE Mathslateは、Javaに依存しない数学エディタです。
- YouTube Anywhereを使用すると、TinyMCEHTMLエディタから直接録画してYouTubeにアップロードできます。











![[詳細設定]タブ](/3x/ja/images_ja/thumb/1/16/HTMLeditor_Insert_Table_advanced_1.png/140px-HTMLeditor_Insert_Table_advanced_1.png)