« Réglages page d'accueil » : différence entre les versions
Aucun résumé des modifications |
|||
| (42 versions intermédiaires par 3 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
{{ | {{Page d'accueil}} | ||
La [[Page d'accueil]] du site est semblable à une page de cours. Les paramètres de la page se trouve dans : « Administration > Page d'accueil > Réglages page d'accueil » | La [[Page d'accueil]] du site est semblable à une page de cours. Les paramètres de la page se trouve dans : « Administration > Page d'accueil > Réglages page d'accueil » | ||
| Ligne 50 : | Ligne 43 : | ||
L'image de droite affiche les items disponibles à l'affichage pour les utilisateurs authentifiés. | L'image de droite affiche les items disponibles à l'affichage pour les utilisateurs authentifiés. | ||
:Une option possible pour les utilisateurs authentifiés est d'utiliser leur [[ | :Une option possible pour les utilisateurs authentifiés est d'utiliser leur [[Ma page|tableau de bord]] (cela peut être paramétré depuis Administration du site > Présentation > Navigation). | ||
|[[Image:demositefrontpagefr05.png|thumb|right|Items pour « une fois connecté »]] | |[[Image:demositefrontpagefr05.png|thumb|right|Items pour « une fois connecté »]] | ||
|} | |} | ||
| Ligne 68 : | Ligne 61 : | ||
Ce réglage détermine le nombre maximal de niveaux de catégories filles affichés dans les listes de catégories ou listes combinées. Les niveaux de catégories plus profonds apparaîtront sous forme de liens et pourront être dépliés par l'utilisateur. | Ce réglage détermine le nombre maximal de niveaux de catégories filles affichés dans les listes de catégories ou listes combinées. Les niveaux de catégories plus profonds apparaîtront sous forme de liens et pourront être dépliés par l'utilisateur. | ||
=== | ===Nombre maximal de cours=== | ||
Ce réglage détermine le nombre maximal de cours à afficher dans les listes de cours sur la page d'accueil du site. | |||
=== | ===Inclure une section descriptive=== | ||
Cela ajoute une section au centre et en haut de la page d'accueil. | |||
: | [[Fichier:demositefrontpagefr08.png]] | ||
Lorsque l'édition est activée, des ressources et/ou des activités peuvent être ajoutées à la section, de la même manière que sur une page de cours. | |||
:Note: La ressource « étiquette » peut être utilisée pour ajouter du texte et/ou une image pour habiller la page d'accueil. | |||
=== | ===Nouvelles à afficher=== | ||
Ce paramètre est valable uniquement si la première page est configuré pour afficher les Brèves ou si vous utilisez le bloc [[Bloc_Dernières_nouvelles|Dernières Nouvelles]]. | |||
===Commentaires affichés par page=== | |||
Chaque cours peut inclure un bloc « Commentaire » qui affiche les commentaires des utilisateurs. Le nombre de commentaires affiché à tout moment est défini ici. | |||
===Rôle par défaut sur la page d'accueil=== | |||
Le rôle par défaut donné sur la page d'accueil permet aux utilisateurs enregistrés de participer à des activités sur cette première page. Voir « Comment puis-je autoriser les utilisateurs connectés à participer aux activités de première page ? » dans [[FAQ Page d'accueil]] pour plus de détails. | |||
Il est recommandé de régler le rôle sur « Utilisateur authentifié sur la page d'accueil (frontpage) ». Il peut également être configuré sur « Étudiants (student) ». Il ne doit pas être réglé « Visiteur anonyme (guest) ». | |||
Pour les sites ne disposant pas d'un rôle par défaut sur la page d'accueil (suite à une mise à jour depuis une version 1.9.x), il est recommandé à l'administrateur de [[Création_de_rôles_personnalisés|créer un nouveau rôle]] basé sur le modèle « Utilisateur authentifié sur la page d'accueil », réinitialisé, puis à définir comme rôle par défaut sur la page d'accueil. | |||
== | ==Rôles sur la page d'accueil== | ||
Comme dans un cours, vous pouvez attribuer des [[Rôles_et_permissions|rôles]] à des utilisateurs, uniquement dans le [[Contextes|contexte]] de cette page. Notez que ce sont des rôles différents du rôle « Utilisateur authentifié sur la page d'accueil » disponible dans les réglages de la page d'accueil. | |||
Pour des raisons de sécurité, seuls les administrateurs peuvent généralement modifier la page d'accueil, les autres utilisateurs ne le peuvent pas. | |||
Il est possible de téléverser des utilisateurs avec le rôle « Étudiant » dans la page d'accueil, à l'aide d'un fichier csv. En utilisant le nom abrégé du cours correspondant au champ 'course1', le rôle étudiant dans le champ 'role1' (et au besoin, de renseigner le nom du groupe dans le champ 'group1'). | |||
== | ==Sauvegarde de la page d'accueil== | ||
Vous pouvez sauvegarder la page d'accueil, de la même manière qu'une [[Sauvegarde|Sauvegarde de cours]]. | |||
== | ==Restauration de la page d'accueil== | ||
Comme pour un cours, vous pouvez [[Sauvegarde|Restaurer]] une version sauvegardée de la page d'accueil. | |||
==Questions de la page d'accueil== | |||
La [[Banque de questions]] est accessible depuis la page d'accueil. Par exemple, si la section descriptive est activée, vous pouvez ajouter une activité [[Test]]. | |||
==== | ==Trucs et Astuces== | ||
Une page d'accueil de site Moodle peut être configurée à partir du modèle par défaut pour lui donner un aspect différent et/ou de changer sa configuration. En fonction des modifications, cela peut être un processus plus ou moins complexe. Voir [[FAQ Page d'accueil]] pour avoir quelques idées sur la personnalisation de votre page d'accueil. | |||
==== | ====Exemples d'aperçus==== | ||
{| class="nicetable" | |||
: | |- | ||
!colspan="3"|Aperçus avant connexion, basé sur le thème Clean | |||
|- | |||
|[[Image:demositefrontpagefr09.png|thumb|left|3 colonnes<br>et zone descriptive activée]] | |||
|[[Image:demositefrontpagefr10.png|thumb|left|2 colonnes à droite<br>et zone descriptive activée]] | |||
|[[Image:demositefrontpagefr11.png|thumb|left|2 colonnes à gauche<br>et zone descriptive activée]] | |||
|- | |||
|[[Image:demositefrontpagefr12.png|thumb|left|3 colonnes<br>avec zone descriptive activée<br>et Liste combinée au centre]] | |||
|[[Image:demositefrontpagefr13.png|thumb|left|3 colonnes<br>avec Zone de recherche de cours<br>et Liste des catégories au centre]] | |||
|[[Image:demositefrontpagefr14.png|thumb|left|Zone descriptive activée<br>sans titre personnalisé<br>et blocs placés dans le dock]] | |||
|} | |||
==== | ====Zone centrale, Cours ou Catégories ?==== | ||
C'est une décision importante : que voulez-vous au centre de votre page d'accueil ? Vous pouvez avoir la liste des catégories, la liste des catégories et des cours, ou rien d'affiché, une étiquette avec des images dans un tableau (ce qui fonctionne plutôt bien)... | |||
Le but est toujours le même, il faut que visuellement ce soit agréable et fonctionnel ! | |||
====Visuel épuré, section fixée, aucun bloc==== | |||
Le format standard d'une page de cours Moodle disposant des [[Blocs]] à droite et à gauche n'est pas forcément le plus adapté, ni considéré comme agréable. L'[[Administrateur]] du site peut changer ce format de base en supprimant ou cachant les blocs qui peuvent être vus par les utilisateurs. Les blocs peuvent aussi être positionnés dans le dock. | |||
====Le format à 2 colonnes==== | |||
L'administrateur décide quels blocs apparaissent sur la page d'accueil, et les déplace à droite ou à gauche. Ce format vous permet de décider ce qui est au centre, et ce que vous mettez à droite ou à gauche. | |||
:Truc : Il est possible de forcer la colonne de blocs à s'adapter à une largeur spécifique. Par exemple, en ajoutant une image de 400px dans un bloc force la largeur de ce bloc à 400px. | |||
====Exemple de visuel épuré==== | |||
Certains sites demandent un visuel épuré. Un administrateur de site, ou un designer, veut commencer avec un thème de base, puis ajouter des fonctionnalités. | |||
# L'administrateur active le mode édition, et cache ou supprime tous les blocs visibles pour les enseignants ou les étudiants de la page d'accueil. | |||
# Puis il va dans « Administration du site > Page d'accueil > Réglages de la page d'accueil » et : | |||
## Règle les items « Page d'accueil » sur Aucun, Aucun, Aucun, Aucun, Aucun | |||
## Règle les items « Éléments de la page d'accueil, une fois connecté » sur Aucun, Aucun, Aucun, Aucun, Aucun | |||
## Coche la case pour « inclure une section descriptive » | |||
## Et enregistre | |||
Tout ce qui précède a été fait avec un thème de base (Clean) et une page d'accueil simple. | |||
Si vous utilisez un thème comme Clean ou More (en version standard à partir de Moodle 2.7), vous pouvez faire des choses très sympathique avec des éléments de mise en page Boostrap, comme décrit dans le fil de discussion [https://moodle.org/mod/forum/discuss.php?d=267662 LOOK & LEARN: How to add marketing spots as a front page topic]. | |||
[[ | ==Paramètre des Blocs== | ||
Chaque bloc a un certain nombre de paramètres que vous pouvez configurer. Voir [[Paramétrage des blocs]] pour plus de détails. | |||
{| class="nicetable" | |||
|- | |||
|[[Image:demositefrontpagefr15.png|thumb|left|Édition des paramètres d'un bloc]] | |||
|} | |||
== Autres paramètres changeant l'apparence de la page d'accueil == | |||
Certains composants de la page d'accueil, comme le logo, l'en-tête et la barre de navigation peuvent être modifiés par un administrateur dans « Administration > Administration du site > Présentation > Thèmes » et en cliquant sur le nom du thème. Différents thèmes peuvent avoir plus ou moins d'options disponibles. Il y a quelques autres paramètres disponibles dans « Administration > Administration du site > Présentation > Thèmes > Paramètres thème ». | |||
==Voir aussi== | |||
*[[FAQ Page d'accueil]] | |||
*[http://youtu.be/XkVp4Vo0juA Moodle 2 Administration Front page settings] Vidéo MoodleBites sur YouTube | |||
[[Catégorie:Administration du site]] | |||
[[de:Einstellungen_f%C3%BCr_die_Startseite]] | [[de:Einstellungen_f%C3%BCr_die_Startseite]] | ||
[[es:Configuraciones de la portada]] | [[es:Configuraciones de la portada]] | ||
[[eu:Hasiera-orriaren_ezarpenak]] | [[eu:Hasiera-orriaren_ezarpenak]] | ||
[[ | [[en:Front page settings]] | ||
Version du 3 juin 2019 à 09:33
La Page d'accueil du site est semblable à une page de cours. Les paramètres de la page se trouve dans : « Administration > Page d'accueil > Réglages page d'accueil »
Réglages page d'accueil
Les réglages suivants peuvent être paramétrés par un administrateur depuis « Administration > Page d'accueil > Réglages page d'accueil »
Nom complet de site
Le nom complet apparaît en haut de chaque page au-dessus de la barre de navigation (ou du fil d’Ariane)
Nom abrégé du site
Le nom abrégé apparaît au début de la barre de navigation en tant que lien vers votre page d'accueil du site.
Ici avec le thème Clean sur une version 3.0.2 :
Résumé sur la page d'accueil
Ce résumé sera affiché à gauche ou à droite de la page d'accueil en ajoutant le bloc « Résumé du cours/du site ».
Le résumé est également utilisé dans certains thèmes comme une description des métadonnées HTML, pour la page d'accueil du site. Ce n'est pas généralement visible pour les utilisateurs, mais peut être utile pour les moteurs de recherche qui indexe la page.
Page d'accueil et Éléments de la page d'accueil une fois connecté
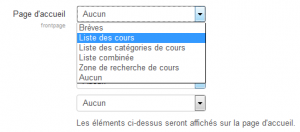
Le centre de la page d'accueil peut combiner à l'affichage les items suivants : Brèves, Liste de cours, Cours de l'utilisateur, Liste des catégories de cours, Liste combinée (catégories et cours), Zone de recherche de cours. L'ordre de ces éléments à l'affichage est déterminé par l'ordre de sélection au réglage.
Il est possible de créer un affichage spécifique pour toute personne qui arrive à la première page du site sans se connecter, et un autre affichage après connexion.
Il y a deux zones de combinaison.
| Combinaison des boîtes | ||
|---|---|---|
| L'image de gauche montre les items disponibles à l'affichage pour les visiteurs avant leur connexion.
L'image de droite affiche les items disponibles à l'affichage pour les utilisateurs authentifiés.
|
||
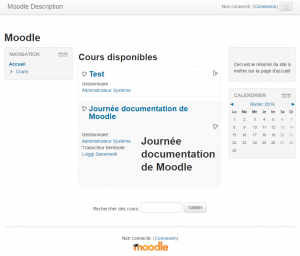
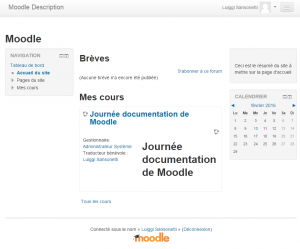
| Aperçus | ||
|---|---|---|
| A gauche, avant connexion : Liste des cours disponible et Zone de recherche.
A droite, après connexion : Brèves et Cours de l'utilisateur. |
||
Nombre maximum de niveaux de catégories
Ce réglage détermine le nombre maximal de niveaux de catégories filles affichés dans les listes de catégories ou listes combinées. Les niveaux de catégories plus profonds apparaîtront sous forme de liens et pourront être dépliés par l'utilisateur.
Nombre maximal de cours
Ce réglage détermine le nombre maximal de cours à afficher dans les listes de cours sur la page d'accueil du site.
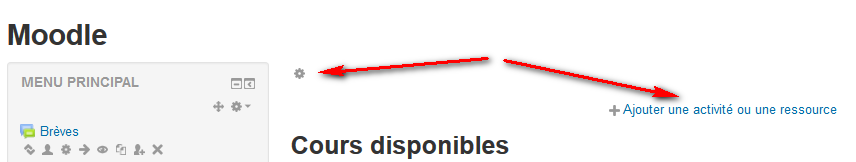
Inclure une section descriptive
Cela ajoute une section au centre et en haut de la page d'accueil.
Lorsque l'édition est activée, des ressources et/ou des activités peuvent être ajoutées à la section, de la même manière que sur une page de cours.
- Note: La ressource « étiquette » peut être utilisée pour ajouter du texte et/ou une image pour habiller la page d'accueil.
Nouvelles à afficher
Ce paramètre est valable uniquement si la première page est configuré pour afficher les Brèves ou si vous utilisez le bloc Dernières Nouvelles.
Commentaires affichés par page
Chaque cours peut inclure un bloc « Commentaire » qui affiche les commentaires des utilisateurs. Le nombre de commentaires affiché à tout moment est défini ici.
Rôle par défaut sur la page d'accueil
Le rôle par défaut donné sur la page d'accueil permet aux utilisateurs enregistrés de participer à des activités sur cette première page. Voir « Comment puis-je autoriser les utilisateurs connectés à participer aux activités de première page ? » dans FAQ Page d'accueil pour plus de détails. Il est recommandé de régler le rôle sur « Utilisateur authentifié sur la page d'accueil (frontpage) ». Il peut également être configuré sur « Étudiants (student) ». Il ne doit pas être réglé « Visiteur anonyme (guest) ».
Pour les sites ne disposant pas d'un rôle par défaut sur la page d'accueil (suite à une mise à jour depuis une version 1.9.x), il est recommandé à l'administrateur de créer un nouveau rôle basé sur le modèle « Utilisateur authentifié sur la page d'accueil », réinitialisé, puis à définir comme rôle par défaut sur la page d'accueil.
Rôles sur la page d'accueil
Comme dans un cours, vous pouvez attribuer des rôles à des utilisateurs, uniquement dans le contexte de cette page. Notez que ce sont des rôles différents du rôle « Utilisateur authentifié sur la page d'accueil » disponible dans les réglages de la page d'accueil. Pour des raisons de sécurité, seuls les administrateurs peuvent généralement modifier la page d'accueil, les autres utilisateurs ne le peuvent pas.
Il est possible de téléverser des utilisateurs avec le rôle « Étudiant » dans la page d'accueil, à l'aide d'un fichier csv. En utilisant le nom abrégé du cours correspondant au champ 'course1', le rôle étudiant dans le champ 'role1' (et au besoin, de renseigner le nom du groupe dans le champ 'group1').
Sauvegarde de la page d'accueil
Vous pouvez sauvegarder la page d'accueil, de la même manière qu'une Sauvegarde de cours.
Restauration de la page d'accueil
Comme pour un cours, vous pouvez Restaurer une version sauvegardée de la page d'accueil.
Questions de la page d'accueil
La Banque de questions est accessible depuis la page d'accueil. Par exemple, si la section descriptive est activée, vous pouvez ajouter une activité Test.
Trucs et Astuces
Une page d'accueil de site Moodle peut être configurée à partir du modèle par défaut pour lui donner un aspect différent et/ou de changer sa configuration. En fonction des modifications, cela peut être un processus plus ou moins complexe. Voir FAQ Page d'accueil pour avoir quelques idées sur la personnalisation de votre page d'accueil.
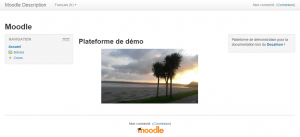
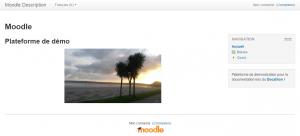
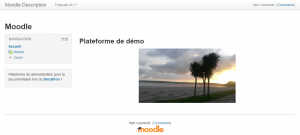
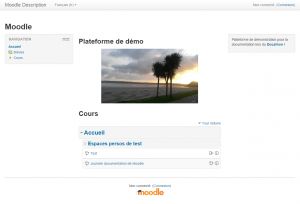
Exemples d'aperçus
| Aperçus avant connexion, basé sur le thème Clean | ||
|---|---|---|
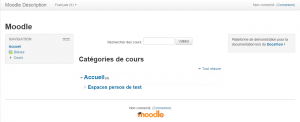
Zone centrale, Cours ou Catégories ?
C'est une décision importante : que voulez-vous au centre de votre page d'accueil ? Vous pouvez avoir la liste des catégories, la liste des catégories et des cours, ou rien d'affiché, une étiquette avec des images dans un tableau (ce qui fonctionne plutôt bien)... Le but est toujours le même, il faut que visuellement ce soit agréable et fonctionnel !
Visuel épuré, section fixée, aucun bloc
Le format standard d'une page de cours Moodle disposant des Blocs à droite et à gauche n'est pas forcément le plus adapté, ni considéré comme agréable. L'Administrateur du site peut changer ce format de base en supprimant ou cachant les blocs qui peuvent être vus par les utilisateurs. Les blocs peuvent aussi être positionnés dans le dock.
Le format à 2 colonnes
L'administrateur décide quels blocs apparaissent sur la page d'accueil, et les déplace à droite ou à gauche. Ce format vous permet de décider ce qui est au centre, et ce que vous mettez à droite ou à gauche.
- Truc : Il est possible de forcer la colonne de blocs à s'adapter à une largeur spécifique. Par exemple, en ajoutant une image de 400px dans un bloc force la largeur de ce bloc à 400px.
Exemple de visuel épuré
Certains sites demandent un visuel épuré. Un administrateur de site, ou un designer, veut commencer avec un thème de base, puis ajouter des fonctionnalités.
- L'administrateur active le mode édition, et cache ou supprime tous les blocs visibles pour les enseignants ou les étudiants de la page d'accueil.
- Puis il va dans « Administration du site > Page d'accueil > Réglages de la page d'accueil » et :
- Règle les items « Page d'accueil » sur Aucun, Aucun, Aucun, Aucun, Aucun
- Règle les items « Éléments de la page d'accueil, une fois connecté » sur Aucun, Aucun, Aucun, Aucun, Aucun
- Coche la case pour « inclure une section descriptive »
- Et enregistre
Tout ce qui précède a été fait avec un thème de base (Clean) et une page d'accueil simple.
Si vous utilisez un thème comme Clean ou More (en version standard à partir de Moodle 2.7), vous pouvez faire des choses très sympathique avec des éléments de mise en page Boostrap, comme décrit dans le fil de discussion LOOK & LEARN: How to add marketing spots as a front page topic.
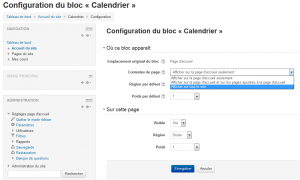
Paramètre des Blocs
Chaque bloc a un certain nombre de paramètres que vous pouvez configurer. Voir Paramétrage des blocs pour plus de détails.
Autres paramètres changeant l'apparence de la page d'accueil
Certains composants de la page d'accueil, comme le logo, l'en-tête et la barre de navigation peuvent être modifiés par un administrateur dans « Administration > Administration du site > Présentation > Thèmes » et en cliquant sur le nom du thème. Différents thèmes peuvent avoir plus ou moins d'options disponibles. Il y a quelques autres paramètres disponibles dans « Administration > Administration du site > Présentation > Thèmes > Paramètres thème ».
Voir aussi
- FAQ Page d'accueil
- Moodle 2 Administration Front page settings Vidéo MoodleBites sur YouTube