« Modèles » : différence entre les versions
(Page créée avec « {{Activités}} Templates for the Database activity module allow you to control the visual layout of information when listing, viewing or editing database entries. It i... ») |
(→Modèle liste : Correction de lien) |
||
| (29 versions intermédiaires par 4 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
{{ | {{Base de données}} | ||
Les modèles pour le module [[Base de données]] permettent de contrôler le format visuel de l'information lors de la visualisation des listes ou lors de l'édition des données. Cette technique est similaire à la technique utilisée pour fusionner des lettres dans des traitements de texte tels que Open Office Writer ou Microsoft Word. | |||
== Usage des balises== | |||
Le contenu de chaque [[Champs base de donnee|Champ]] que vous créez pour votre base de données et quelques balises spéciales (énumérées ci-dessous) peuvent être insérés dans des modèles. | |||
Les champs ont des formats <code><nowiki>[[nomduchamp]]</nowiki></code>. Toutes les autres balises ont le format <code>##balise##</code>. | |||
Pour utiliser les balises dans la boîte du côté gauche, utilisez l'éditeur HTML, placez votre curseur sur la zone de texte de votre cible et cliquez sur la balise de votre choix. Autrement, vous pouvez simplement taper le nom de la balise désirée comme <code>##ceci##</code> ou comme <code><nowiki>[[ceci]]</nowiki></code>. | |||
* <code>##edit##</code> crée un lien avec icône permettant d'éditer votre donnée (disponible seulement si vous avez les permissions requises) | |||
* <code>##delete##</code> crée un lien permettant de supprimer votre donnée (disponible seulement si vous avez les permissions requises) | |||
* <code>##approve##</code> crée un lien permettant d'approuver la donnée (disponible seulement si vous avez les permissions requises) | |||
* <code>##disapprove##</code> créer un lien qui vous permet de désapprouver l'entrée actuelle de la base de données (n'apparaît que si vous en avez le droit) | |||
* <code>## | * <code>##more##</code> crée un lien pour l'affichage fiche, pouvant contenir plus d'informations | ||
* <code>## | * <code>##moreurl##</code> crée l'URL du lien ci-dessus. Utile pour créer vos propres liens. Vous pouvez cliquer sur l'icône du lien et taper <code>##moreurl##</code> dans un champ URL ou dans le type vue code source <pre><a href="##moreurl##">[[nomduchamp]]</a></pre> | ||
* <code>## | * <code>##comments##</code> crée un lien pour visualiser/éditer des commentaires, le lien texte est le nombre de commentaires (disponible seulement si les commentaires sont activés) | ||
* <code>##more##</code> | * <code>##user##</code> crée un lien pour la page de l'utilisateur qui entre la donnée | ||
* <code>##moreurl##</code> | |||
* <code>##comments##</code> | |||
* <code>##user##</code> | |||
* <code>##timeadded##</code> | * <code>##timeadded##</code> | ||
* <code>##timemodified##</code> | * <code>##timemodified##</code> | ||
* <code>##userpicture##</code> affiche une photo utilisateur, en mode Liste | |||
* <code>##approvalstatus##</code> inséré en tant que css en ligne. Permet de mettre en surbrillance les entrées non approuvées | |||
* <code>##timemodified##</code> affiche les balises (activées par défaut dans [[Gérer les tags|Gérer les balises]] dans l'administration du site) - '''Nouveauté de 3.4''' | |||
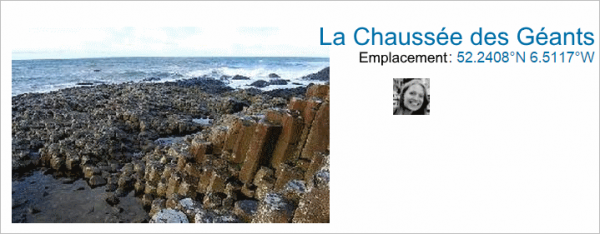
[[File:userpicture.png|thumb|center|600px|Exemple de balise ##userpicture##]] | |||
== Modèle liste == | |||
Ce modèle permet le contrôle des champs utilisés et leur positionnement lorsqu'on visionne plusieurs entrées à la fois (ex: résultats de recherche). Il est possible que cette vue fournisse simplement un aperçu avec plus d'informations détaillés. En cliquant sur la fiche, on accède à la vue Affichage fiche. | |||
Le modèle de liste peut également être utilisé pour [[Construire_une_base_de_données#Exporter_une_base_de_données|exporter votre base de données]] sous forme de fichier CSV. | |||
== | == Modèle fiche == | ||
Cette vue est utilisé pour montrer une fiche à la fois donnant plus d'espace pour l'affichage d'information tel que les grandes images ou simplement plus de détails concernant une fiche lorsque l'espace est requise. | |||
== Modèle recherche avancée == | |||
Le modèle de recherche avancée est pour créer une interface qui sera utilisée par le moteur de recherche avancée. | |||
== Modèle nouvelle fiche == | |||
Ce modèle crée une interface qui sera utilisé pour ajouter ou modifier des fiches. | |||
== Modèle RSS == | |||
Vous laisse contrôler le contenu du flux RSS pour la base de données. | |||
== Modèle CSS == | |||
Si un de vos modèles HTML requiert [[CSS]] afin d'afficher des styles particuliers, vous pouvez les spécifier ici. | |||
== Modèle Javascript == | |||
Vous pouvez utiliser javascript pour manipuler la manière dont les éléments seront affichés dans le mode liste, fiche ou nouvelle fiche. Vous devez joindre les parties que vous voulez manipuler dans un élément HTML. La nomenclature est essentielle étant donné qu'elle vous permet d'identifier les éléments à manipuler. | |||
Par exemple, vous désirez qu'un champ prenant le nom d'un utilisateur compte le nombre de fois qu'un nom corresponde à certains critères puis les affichent. | |||
Votre base de données contiendra un champ nommé "nom". Dans votre modèle Liste, vous pourrez afficher le contenu de ce champ en utilisant le format <nowiki>[[nom]]</nowiki> à l'endroit où vous désirez afficher cet information. Par exemple, dans le ''Repeated entry'' sur le modèle Liste vous aurez: | |||
<pre> | <pre> | ||
| Ligne 66 : | Ligne 66 : | ||
</pre> | </pre> | ||
Vous avez maintenant besoin de modifier cette entrée pour assurer que votre élément soit identifié afin de le manipuler. | |||
<pre> | <pre> | ||
| Ligne 76 : | Ligne 76 : | ||
</pre> | </pre> | ||
Le pied de page de votre affichage liste peut maintenant contenir un autre élément pour afficher le résultat. | |||
<pre> | <pre> | ||
| Ligne 82 : | Ligne 82 : | ||
</pre> | </pre> | ||
Votre modèle JavaScript peut ressembler comme suit | |||
<pre> | <pre> | ||
| Ligne 100 : | Ligne 100 : | ||
</pre> | </pre> | ||
Ceci affichera un tableau de noms comme dans l'affichage liste. Or, le décompte de noms associés à foo ou Foo sera également dans le bas. | |||
Notez que window.onload ne gère aucune dépendance sur le code [https://docs.moodle.org/dev/Javascript_FAQ#What_JavaScript_library_does_Moodle_use.3F YUI]. Par conséquent, tous les modules YUI requis par votre code init () risquent de ne pas être chargés et votre code échouera. | |||
Dans ce cas, au lieu de onload, utilisez: | |||
<pre> | |||
YUI().use('node', 'other', 'dependencies', function(Y) { | |||
// Votre code ici. | |||
// Cette fonction étant une fermeture, l'objet Y que vous définissez dans la définition de la fonction vous appartient et rien d'autre sur la page ne doit pouvoir le casser. | |||
}); | |||
</pre> | |||
== | == Réinitialiser le modèle == | ||
Lorsqu'une base de données est crée, les modèles seront pré-remplis avec un code HTML de base. Si plus tard vous décidez d'ajouter des champs, vous devrez cliquer sur le bouton ''Réinitialiser le modèle'' pour que ceux-ci soient ajoutés au code HTML. Si vous modifiez n'importe quel champ entre temps, vos changements seront perdus. Il est recommandé de finaliser les champs avant de modifier le code du modèle. | |||
== | == Voir aussi == | ||
*[http://video.google.com/videoplay?docid=7026851446099005477 Video demonstrating tag usage] | *[http://video.google.com/videoplay?docid=7026851446099005477 Video demonstrating tag usage] | ||
Using Moodle | Discussions sur les forums de "Using Moodle" (en anglais) : | ||
*[http://moodle.org/mod/forum/discuss.php?d=55338 Look of the database module] | *[http://moodle.org/mod/forum/discuss.php?d=55338 Look of the database module] | ||
*[http://moodle.org/mod/forum/discuss.php?d=74243 How can I list database information horizontally instead of vertically?] | *[http://moodle.org/mod/forum/discuss.php?d=74243 How can I list database information horizontally instead of vertically?] | ||
| Ligne 117 : | Ligne 129 : | ||
*[http://moodle.org/mod/forum/discuss.php?d=86927 Time stamp for database entries?] | *[http://moodle.org/mod/forum/discuss.php?d=86927 Time stamp for database entries?] | ||
[[en:Database templates]] | |||
[[de:Datenbank-Vorlagen]] | [[de:Datenbank-Vorlagen]] | ||
[[ja:データベーステンプレート]] | [[ja:データベーステンプレート]] | ||
Dernière version du 23 mai 2019 à 07:00
Les modèles pour le module Base de données permettent de contrôler le format visuel de l'information lors de la visualisation des listes ou lors de l'édition des données. Cette technique est similaire à la technique utilisée pour fusionner des lettres dans des traitements de texte tels que Open Office Writer ou Microsoft Word.
Usage des balises
Le contenu de chaque Champ que vous créez pour votre base de données et quelques balises spéciales (énumérées ci-dessous) peuvent être insérés dans des modèles.
Les champs ont des formats [[nomduchamp]]. Toutes les autres balises ont le format ##balise##.
Pour utiliser les balises dans la boîte du côté gauche, utilisez l'éditeur HTML, placez votre curseur sur la zone de texte de votre cible et cliquez sur la balise de votre choix. Autrement, vous pouvez simplement taper le nom de la balise désirée comme ##ceci## ou comme [[ceci]].
##edit##crée un lien avec icône permettant d'éditer votre donnée (disponible seulement si vous avez les permissions requises)##delete##crée un lien permettant de supprimer votre donnée (disponible seulement si vous avez les permissions requises)##approve##crée un lien permettant d'approuver la donnée (disponible seulement si vous avez les permissions requises)##disapprove##créer un lien qui vous permet de désapprouver l'entrée actuelle de la base de données (n'apparaît que si vous en avez le droit)##more##crée un lien pour l'affichage fiche, pouvant contenir plus d'informations##moreurl##crée l'URL du lien ci-dessus. Utile pour créer vos propres liens. Vous pouvez cliquer sur l'icône du lien et taper##moreurl##dans un champ URL ou dans le type vue code source<a href="##moreurl##">[[nomduchamp]]</a>
##comments##crée un lien pour visualiser/éditer des commentaires, le lien texte est le nombre de commentaires (disponible seulement si les commentaires sont activés)##user##crée un lien pour la page de l'utilisateur qui entre la donnée##timeadded####timemodified####userpicture##affiche une photo utilisateur, en mode Liste##approvalstatus##inséré en tant que css en ligne. Permet de mettre en surbrillance les entrées non approuvées##timemodified##affiche les balises (activées par défaut dans Gérer les balises dans l'administration du site) - Nouveauté de 3.4
Modèle liste
Ce modèle permet le contrôle des champs utilisés et leur positionnement lorsqu'on visionne plusieurs entrées à la fois (ex: résultats de recherche). Il est possible que cette vue fournisse simplement un aperçu avec plus d'informations détaillés. En cliquant sur la fiche, on accède à la vue Affichage fiche.
Le modèle de liste peut également être utilisé pour exporter votre base de données sous forme de fichier CSV.
Modèle fiche
Cette vue est utilisé pour montrer une fiche à la fois donnant plus d'espace pour l'affichage d'information tel que les grandes images ou simplement plus de détails concernant une fiche lorsque l'espace est requise.
Modèle recherche avancée
Le modèle de recherche avancée est pour créer une interface qui sera utilisée par le moteur de recherche avancée.
Modèle nouvelle fiche
Ce modèle crée une interface qui sera utilisé pour ajouter ou modifier des fiches.
Modèle RSS
Vous laisse contrôler le contenu du flux RSS pour la base de données.
Modèle CSS
Si un de vos modèles HTML requiert CSS afin d'afficher des styles particuliers, vous pouvez les spécifier ici.
Modèle Javascript
Vous pouvez utiliser javascript pour manipuler la manière dont les éléments seront affichés dans le mode liste, fiche ou nouvelle fiche. Vous devez joindre les parties que vous voulez manipuler dans un élément HTML. La nomenclature est essentielle étant donné qu'elle vous permet d'identifier les éléments à manipuler.
Par exemple, vous désirez qu'un champ prenant le nom d'un utilisateur compte le nombre de fois qu'un nom corresponde à certains critères puis les affichent.
Votre base de données contiendra un champ nommé "nom". Dans votre modèle Liste, vous pourrez afficher le contenu de ce champ en utilisant le format [[nom]] à l'endroit où vous désirez afficher cet information. Par exemple, dans le Repeated entry sur le modèle Liste vous aurez:
<table>
<tr>
<td>Name: [[name]]</td>
</tr>
<table>
Vous avez maintenant besoin de modifier cette entrée pour assurer que votre élément soit identifié afin de le manipuler.
<table>
<tr>
<td name="named">Name: [[name]]</td>
</tr>
<table>
Le pied de page de votre affichage liste peut maintenant contenir un autre élément pour afficher le résultat.
<div name="result"></div>
Votre modèle JavaScript peut ressembler comme suit
var cnt = 0;
var re = /foo|Foo/;
function init(){
var namedElements = document.getElementsByName("named");
for (i=0; i < namedElements.length; i++) {
if(re.test(namedElements[i].innerHTML)) cnt++;
}
var namedResult = document.getElementsByName("result");
namedResult[0].innerHTML = cnt;
}
window.onload = init;
Ceci affichera un tableau de noms comme dans l'affichage liste. Or, le décompte de noms associés à foo ou Foo sera également dans le bas.
Notez que window.onload ne gère aucune dépendance sur le code YUI. Par conséquent, tous les modules YUI requis par votre code init () risquent de ne pas être chargés et votre code échouera.
Dans ce cas, au lieu de onload, utilisez:
YUI().use('node', 'other', 'dependencies', function(Y) {
// Votre code ici.
// Cette fonction étant une fermeture, l'objet Y que vous définissez dans la définition de la fonction vous appartient et rien d'autre sur la page ne doit pouvoir le casser.
});
Réinitialiser le modèle
Lorsqu'une base de données est crée, les modèles seront pré-remplis avec un code HTML de base. Si plus tard vous décidez d'ajouter des champs, vous devrez cliquer sur le bouton Réinitialiser le modèle pour que ceux-ci soient ajoutés au code HTML. Si vous modifiez n'importe quel champ entre temps, vos changements seront perdus. Il est recommandé de finaliser les champs avant de modifier le code du modèle.
Voir aussi
Discussions sur les forums de "Using Moodle" (en anglais) :