« FAQ Page d'accueil » : différence entre les versions
(Traduction à venir...) |
Aucun résumé des modifications |
||
| Ligne 1 : | Ligne 1 : | ||
{{Traduction}} | {{Traduction}} | ||
== | ==Qu'entend-on par "Première page" de Moodle ?== | ||
La première page est la page d'accueil du site. Le lien de la page d'accueil dans le bloc de navigation et la barre de navigation s'appelle "Accueil". | |||
Une fois connecté, la page d'accueil personnalisée d'un utilisateur s'appelle le "Tableau de bord". | |||
== | ==Comment puis-je changer l'apparence de la page d'accueil ?== | ||
* | *Il y a plusieurs façons d'améliorer votre page d'accueil sans avoir besoin d'accéder aux fichiers de thèmes sur le serveur. Tout d'abord, voir la section sur les trucs et astuces dans [[Réglages page d'accueil]]. | ||
*Si vous utilisez le thème Plus, vous pouvez ([Standard_themes#Customising_the_the_.27More.27More.27_theme|personnalisez-le en suivant ces instructions]]) assez facilement obtenir une belle page telle que [http://school.demo.moodle.net/ le site de démonstration de l'école Mount Orange]. | |||
*Si vous utilisez Clean, More ou d'autres thèmes basés sur le bootstrap, vous pouvez faire des choses intéressantes avec les éléments de mise en page Bootstrap, comme décrit dans le fil de discussion [https://moodle.org/mod/forum/discuss.php?d=267662 LOOK & LEARN : Comment ajouter des spots marketing comme sujet de première page]. | |||
*Voir aussi la simple personnalisation de la page d'accueil de la démo de l'école en [[Thèmes|Thèmes standards]]. | |||
*Vous pouvez définir une page d'accueil différente pour les invités et les utilisateurs connectés avec [[Activités conditionnelles]] comme décrit dans le fil de discussion [https://moodle.org/mod/forum/discuss.php?d=268238 Montrer une page différente aux invités et aux utilisateurs connectés]]. | |||
*Si vous êtes capable ou disposé à changer de code, vous pouvez ajouter votre propre code avec une inclusion. Voir MDL-28163 | |||
*Vous pouvez envisager d'installer un thème contribué tel que le [[Thèmes|Thème essentiel]] . C'est le plugin le plus téléchargé pour 2014 et il a [https://moodle.org/plugins/reviews.php?plugin=theme_essential beaucoup de commentaires]. | |||
==Comment puis-je ajouter du texte et une image dans la colonne centrale ?== | |||
# Dans ''Administration > Page d'accueil > Réglages page d'accueil'', assurez-vous que l'option "Inclure une section de sujet" est cochée. | |||
# Dans ''Administration > Page d'accueil'' cliquez sur "Activer l'édition". | |||
# Retournez à la page d'accueil et cliquez sur l'icône d'édition en haut de la colonne centrale. | |||
# Ajoutez du texte et une image. | |||
# Cliquez sur le bouton "Enregistrer les modifications". | |||
==Comment puis-je changer le logo en première page ?== | |||
== | |||
# Dans ''Administration > Administration du site > Apparence > Thèmes'' cliquez sur le nom du thème que vous utilisez (Si vous n'êtes pas sûr du thème que vous utilisez, vous pouvez le découvrir dans ''Administration > Administration du site > Apparence > Thèmes > Sélection de thèmes'') | |||
# Entrez l'URL de votre logo. (Note - vous devez avoir déjà téléchargé votre logo quelque part en ligne) | |||
# Cliquez sur le bouton "Enregistrer les modifications". | |||
Remarque : Ce paramètre n'est disponible que pour certains thèmes. | |||
==Comment puis-je me débarrasser d'une ressource ou d'une activité qui est apparue dans "Pages du site" ?== | |||
== | |||
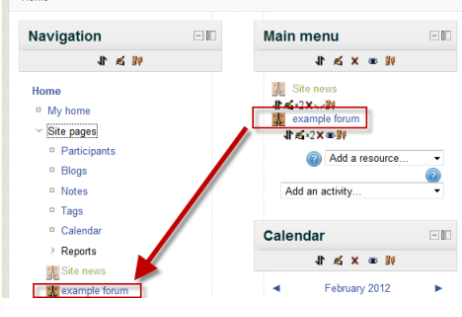
Lorsqu'une ressource ou une activité (comme une page, un fichier ou un forum) est ajoutée au [[Bloc menu principal]] de la page d'accueil, elle apparaît dans les pages du site du bloc Navigation. Pour supprimer ce lien, activez l'édition sur la page d'accueil, allez sur ou ajoutez le [[Bloc menu principal]] et cliquez dessus pour supprimer l'élément. | |||
[[Fichier:Navigation.png]] | |||
==Comment puis-je empêcher que les activités que j'ai faites sur la page d'accueil soient vues dans le bloc de navigation ?== | |||
Décochez la case "Afficher les activités de la page d'accueil dans la navigation" dans ''Administration > Administration du site > Apparence > Navigation''. | |||
== | ==Comment puis-je cacher les blocs de la page d'accueil des invités mais les montrer aux utilisateurs connectés ?== | ||
Voir [[FAQ sur les blocs]] | |||
==Comment puis-je afficher les blocs de la page d'accueil aux invités mais cacher les utilisateurs connectés ?== | |||
Voir [[FAQ sur les blocs]] | |||
==Je veux limiter le nombre de cours qui apparaissent sur la page d'accueil== | |||
À l'heure actuelle, il n'y a pas de moyen facile d'y parvenir, en tant que tel. Dans '' Administration > Administration du site > Aspect > Cours'', vous pouvez changer le nombre de cours à afficher sur une page pour un autre nombre. Actuellement, la valeur par défaut est 20, mais vous pouvez en faire ce que vous voulez. Mais c'est toujours la pagaille. Vous pouvez aussi, à partir de ''Administration > Administration du site > Page d'accueil > Réglages page d'accueil'', changer ce qui est affiché après la connexion pour afficher uniquement les catégories. | |||
Une façon de résoudre ce problème est de remplacer la liste des cours et des catégories sur la page d'accueil par un bloc HTML qui renvoie aux différentes pages de catégories. Ainsi, vos cours ne feront pas la une des journaux. | |||
Il y a plusieurs façons de le faire, vous pouvez avoir une liste de catégories, dans un tableau, ou vous pouvez utiliser un tableau plein d'icônes, un peu comme la page d'accueil de Moodle. En fonction de votre nombre de catégories, disons 11 domaines différents et un domaine d'administration crée un tableau de quatre colonnes ou de quatre lignes. Pour la plupart des gens, la nature ordonnée d'un tableau équilibré implique un site ordonné qui est vraiment le bienvenu, en particulier si les images qui renvoient à une catégorie sont claires et si le texte de la balise alt indique à quoi il renvoie. | |||
==Comment puis-je permettre aux utilisateurs connectés de participer aux activités de la page d'accueil ?== | |||
De même: | |||
# Allez dans ''Administration > Administration du site > Utilisateurs > Permissions > Définition des rôles'' et modifiez le rôle "Utilisateur authentifié sur la page d'accueil". | |||
# Autoriser les capacités pour les activités de la première page | |||
# Cliquez sur le bouton "Enregistrer les modifications". | |||
Ou bien: | |||
# Allez dans ''Administration > Administration du site > Page d'accueil > Réglages page d'accueil''. | |||
# Définissez le rôle par défaut de la page d'accueil sur étudiant | |||
# Cliquez sur le bouton "Enregistrer les modifications". | |||
==Comment puis-je ajouter une page à la page d'accueil ?== | |||
# | #Lorsque l'édition est activée, ajoutez le [[Bloc menu principal]] s'il n'est pas déjà présent. | ||
# | #Cliquez sur "Ajouter et activité ou ressource" et ajoutez une [[Page]]. | ||
Si vous souhaitez que la page soit cachée mais accessible depuis le menu déroulant du haut, alors : | |||
# | #Copier l'URL de la page. | ||
# | #Cachez le bloc. | ||
# | #Allez dans "Administration du site > Apparence>Thèmes> Paramètres des thèmes" et ajoutez l'URL de votre page dans le menu des options personnalisées en suivant les instructions. | ||
Notez que s'il est possible d'installer des plugins sur votre site Moodle, vous pouvez également utiliser le[https://moodle.org/plugins/view/local_staticpage Static pages plugin]. | |||
==Comment puis-je me débarrasser du nom abrégé du site dans la barre de navigation ?== | |||
Parfois, si le nom abrégé et le nom complet de votre site sont similaires, vous voudrez peut-être cacher le nom abrégé. Si vous utilisez le thème Clean ou More, vous pouvez le faire en ajoutant des lignes à la case CSS personnalisée dans la page de paramètres du thème approprié. | |||
Pour cacher le nom court mais garder l'espace où il était, ajoutez : | |||
a.brand {visibility:hidden} | a.brand {visibility:hidden} | ||
Pour masquer le nom court et aussi supprimer l'espace où il se trouvait auparavant, ajoutez : | |||
.navbar .brand {display: none;} | .navbar .brand {display: none;} | ||
[[Category:FAQ]] | [[Category:FAQ]] | ||
[[en:Front page FAQ]] | |||
[[de:Startseite FAQ]] | [[de:Startseite FAQ]] | ||
[[es:Portada FAQ]] | [[es:Portada FAQ]] | ||
Dernière version du 23 avril 2019 à 13:45
Remarque : la traduction de cette page n'est pas terminée. N'hésitez pas à traduire tout ou partie de cette page ou à la compléter. Vous pouvez aussi utiliser la page de discussion pour vos recommandations et suggestions d'améliorations.
Qu'entend-on par "Première page" de Moodle ?
La première page est la page d'accueil du site. Le lien de la page d'accueil dans le bloc de navigation et la barre de navigation s'appelle "Accueil".
Une fois connecté, la page d'accueil personnalisée d'un utilisateur s'appelle le "Tableau de bord".
Comment puis-je changer l'apparence de la page d'accueil ?
- Il y a plusieurs façons d'améliorer votre page d'accueil sans avoir besoin d'accéder aux fichiers de thèmes sur le serveur. Tout d'abord, voir la section sur les trucs et astuces dans Réglages page d'accueil.
- Si vous utilisez le thème Plus, vous pouvez ([Standard_themes#Customising_the_the_.27More.27More.27_theme|personnalisez-le en suivant ces instructions]]) assez facilement obtenir une belle page telle que le site de démonstration de l'école Mount Orange.
- Si vous utilisez Clean, More ou d'autres thèmes basés sur le bootstrap, vous pouvez faire des choses intéressantes avec les éléments de mise en page Bootstrap, comme décrit dans le fil de discussion LOOK & LEARN : Comment ajouter des spots marketing comme sujet de première page.
- Voir aussi la simple personnalisation de la page d'accueil de la démo de l'école en Thèmes standards.
- Vous pouvez définir une page d'accueil différente pour les invités et les utilisateurs connectés avec Activités conditionnelles comme décrit dans le fil de discussion Montrer une page différente aux invités et aux utilisateurs connectés].
- Si vous êtes capable ou disposé à changer de code, vous pouvez ajouter votre propre code avec une inclusion. Voir MDL-28163
- Vous pouvez envisager d'installer un thème contribué tel que le Thème essentiel . C'est le plugin le plus téléchargé pour 2014 et il a beaucoup de commentaires.
Comment puis-je ajouter du texte et une image dans la colonne centrale ?
- Dans Administration > Page d'accueil > Réglages page d'accueil, assurez-vous que l'option "Inclure une section de sujet" est cochée.
- Dans Administration > Page d'accueil cliquez sur "Activer l'édition".
- Retournez à la page d'accueil et cliquez sur l'icône d'édition en haut de la colonne centrale.
- Ajoutez du texte et une image.
- Cliquez sur le bouton "Enregistrer les modifications".
Comment puis-je changer le logo en première page ?
- Dans Administration > Administration du site > Apparence > Thèmes cliquez sur le nom du thème que vous utilisez (Si vous n'êtes pas sûr du thème que vous utilisez, vous pouvez le découvrir dans Administration > Administration du site > Apparence > Thèmes > Sélection de thèmes)
- Entrez l'URL de votre logo. (Note - vous devez avoir déjà téléchargé votre logo quelque part en ligne)
- Cliquez sur le bouton "Enregistrer les modifications".
Remarque : Ce paramètre n'est disponible que pour certains thèmes.
Comment puis-je me débarrasser d'une ressource ou d'une activité qui est apparue dans "Pages du site" ?
Lorsqu'une ressource ou une activité (comme une page, un fichier ou un forum) est ajoutée au Bloc menu principal de la page d'accueil, elle apparaît dans les pages du site du bloc Navigation. Pour supprimer ce lien, activez l'édition sur la page d'accueil, allez sur ou ajoutez le Bloc menu principal et cliquez dessus pour supprimer l'élément.
Décochez la case "Afficher les activités de la page d'accueil dans la navigation" dans Administration > Administration du site > Apparence > Navigation.
Comment puis-je cacher les blocs de la page d'accueil des invités mais les montrer aux utilisateurs connectés ?
Voir FAQ sur les blocs
Comment puis-je afficher les blocs de la page d'accueil aux invités mais cacher les utilisateurs connectés ?
Voir FAQ sur les blocs
Je veux limiter le nombre de cours qui apparaissent sur la page d'accueil
À l'heure actuelle, il n'y a pas de moyen facile d'y parvenir, en tant que tel. Dans Administration > Administration du site > Aspect > Cours, vous pouvez changer le nombre de cours à afficher sur une page pour un autre nombre. Actuellement, la valeur par défaut est 20, mais vous pouvez en faire ce que vous voulez. Mais c'est toujours la pagaille. Vous pouvez aussi, à partir de Administration > Administration du site > Page d'accueil > Réglages page d'accueil, changer ce qui est affiché après la connexion pour afficher uniquement les catégories.
Une façon de résoudre ce problème est de remplacer la liste des cours et des catégories sur la page d'accueil par un bloc HTML qui renvoie aux différentes pages de catégories. Ainsi, vos cours ne feront pas la une des journaux.
Il y a plusieurs façons de le faire, vous pouvez avoir une liste de catégories, dans un tableau, ou vous pouvez utiliser un tableau plein d'icônes, un peu comme la page d'accueil de Moodle. En fonction de votre nombre de catégories, disons 11 domaines différents et un domaine d'administration crée un tableau de quatre colonnes ou de quatre lignes. Pour la plupart des gens, la nature ordonnée d'un tableau équilibré implique un site ordonné qui est vraiment le bienvenu, en particulier si les images qui renvoient à une catégorie sont claires et si le texte de la balise alt indique à quoi il renvoie.
Comment puis-je permettre aux utilisateurs connectés de participer aux activités de la page d'accueil ?
De même:
- Allez dans Administration > Administration du site > Utilisateurs > Permissions > Définition des rôles et modifiez le rôle "Utilisateur authentifié sur la page d'accueil".
- Autoriser les capacités pour les activités de la première page
- Cliquez sur le bouton "Enregistrer les modifications".
Ou bien:
- Allez dans Administration > Administration du site > Page d'accueil > Réglages page d'accueil.
- Définissez le rôle par défaut de la page d'accueil sur étudiant
- Cliquez sur le bouton "Enregistrer les modifications".
Comment puis-je ajouter une page à la page d'accueil ?
- Lorsque l'édition est activée, ajoutez le Bloc menu principal s'il n'est pas déjà présent.
- Cliquez sur "Ajouter et activité ou ressource" et ajoutez une Page.
Si vous souhaitez que la page soit cachée mais accessible depuis le menu déroulant du haut, alors :
- Copier l'URL de la page.
- Cachez le bloc.
- Allez dans "Administration du site > Apparence>Thèmes> Paramètres des thèmes" et ajoutez l'URL de votre page dans le menu des options personnalisées en suivant les instructions.
Notez que s'il est possible d'installer des plugins sur votre site Moodle, vous pouvez également utiliser leStatic pages plugin.
Parfois, si le nom abrégé et le nom complet de votre site sont similaires, vous voudrez peut-être cacher le nom abrégé. Si vous utilisez le thème Clean ou More, vous pouvez le faire en ajoutant des lignes à la case CSS personnalisée dans la page de paramètres du thème approprié.
Pour cacher le nom court mais garder l'espace où il était, ajoutez :
a.brand {visibility:hidden}
Pour masquer le nom court et aussi supprimer l'espace où il se trouvait auparavant, ajoutez :
.navbar .brand {display: none;}