« Eléments de cours : En-tete de cours » : différence entre les versions
De MoodleDocs
| Ligne 47 : | Ligne 47 : | ||
===Eléments CSS=== | ===Eléments CSS=== | ||
.custombox-courseheading(TABLE) : | .custombox-courseheading(TABLE) : Container d'ensemble | ||
.custombox-heading.courseheading (DIV) : | .custombox-heading.courseheading (DIV) : Container de titre de cours | ||
.custombox-idnumber.courseheading (DIV) : | .custombox-idnumber.courseheading (DIV) : Container d'identification | ||
.custombox-category.courseheading (DIV) : | .custombox-category.courseheading (DIV) : Container de catégorie | ||
.custombox-description.courseheading (TD) : | .custombox-description.courseheading (TD) : Container de description | ||
Version du 15 janvier 2013 à 09:31
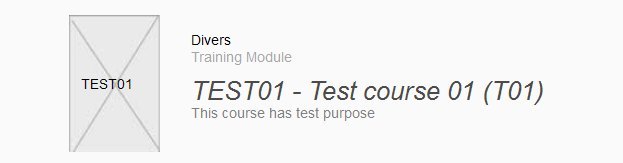
Face utilisateur
L'en-tete de cours est un élément paramétrable qui met en scène la tétière du cours, avec plus ou moins d'information.
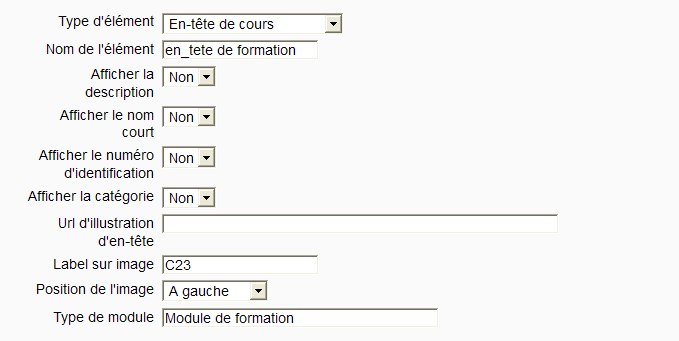
Formulaire de configuration
Face intégrateur
Variables internes (templating)
- %%imageL%% : Contient le bloc icone lorsque l'icone est réglée à gauche
- %%imageR%% : Contient le bloc icone lorsque l'icone est réglée à droite
- %%category%% : Nom de la catégorie (immédiate) du cours
- %%shortname%% : Nom court
- %%courseheading%% : Nom long
- %%idnumber%% : Numéro d'identification
- %%coursedesc%% : Description du cours (éditée dans les paramètres du cours)
- %%imagepositionioption%%' : Commutateur de position d'image : left, right, none
- %%showidnumber%% : Commutateur d'affichage du numéro d'identification
- %%showshortname%% : Commutateur d'affichage du nom court
- %%showdescription%% : Commutateur d'affichage de la description
Modèle par défaut
<table class="custombox-courseheading"> <tr valign="middle" class="custombox-icon courseheading"> <%%imageL%%> </td> <td width="*"> <%if %%showcategory%% %><div class="custombox-category courseheading"><%%category%%></div><%endif %>
<div class="custombox-preheading courseheading"><%%moduletype%%>
<div class="custombox-heading courseheading"><%if %%showshortname%% %>(<%%shortname%%>)<%endif %>
<%%courseheading%%> <%if %%showidnumber%% %>(<%%idnumber%%>)<%endif %>
<%if %%showdescription%% %><div class="custombox-description courseheading"><%%coursedesc%%></<%endif %> </td> <%%imageR%%> </tr> </table>
Eléments CSS
.custombox-courseheading(TABLE) : Container d'ensemble
.custombox-heading.courseheading (DIV) : Container de titre de cours
.custombox-idnumber.courseheading (DIV) : Container d'identification
.custombox-category.courseheading (DIV) : Container de catégorie
.custombox-description.courseheading (TD) : Container de description