« Contenu multilingue » : différence entre les versions
- Liens automatiques des activités
- MathJax
- Notation Algebra
- Convertir les URLs en liens et images
- Liaison automatique des bases de données
- Afficher les binettes sous forme d'images
- Protection des adresses de courriel
- Liaison automatique des glossaires
- Plugins multimédia
- Contenu multilingue
- Notation TeX
- HTML tidy
- Caviardage
(Page créée avec « {{Traduction}}{{Filtres}} ») |
(Correction catégorie) |
||
| (6 versions intermédiaires par 2 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
{{ | {{Filtres}} | ||
==Affichage de texte en plusieurs langues== | |||
Le filtre de contenu multilingue permet de créer des ressources dans plusieurs langues. Lorsqu'il est activé, il recherche les balises <nowiki><span lang="xx" class="multilang"></nowiki> qui indiquent qu'un texte contient plusieurs langues. Ensuite, il sélectionne et affiche le texte dans la langue de l'utilisateur (telle que définie dans son navigateur ou dans ses préférences). | |||
==Activation du filtre de contenu multilingue== | |||
Un administrateur peut activer le filtre de contenu multilingue comme suit : | |||
# Allez dans ''Administration du site > Plugins > Filtres > Gérer les filtres'' et dans le menu déroulant du contenu multilingue sélectionnez "Activé". | |||
# Si les titres doivent également être affichés dans plusieurs langues, sélectionnez "Contenu et titres" dans la colonne "Appliquer à". Notez que cela peut affecter les performances du site. | |||
== Comment l'utiliser dans un cours == | |||
Pour utiliser cette fonction, créez d'abord votre contenu dans plusieurs langues (dans la même ressource). Encadrez ensuite chaque bloc de langue (aussi appelé bloc multilingue) dans les balises suivantes : | |||
<nowiki><span lang="XX" class="multilang">your_content_here</span> | |||
<span lang="YY" class="multilang">your_content_in_other_language_here</span></nowiki> | |||
Il est essentiel d'être en mode d''''édition de code''' (appuyez sur <nowiki>[<>]</nowiki> dans l'éditeur HTML), lorsque vous entrez ces balises pour qu'elles fonctionnent. Seuls les espaces, les tabulations et les entrées peuvent être utilisés entre les différentes langues du bloc multilingue. | |||
Remarque : Si votre site utilise un paquetage de langue enfant (voir [[Paquetages de langue]] pour la liste), alors la première balise de span doit être la langue parent. Sinon, lorsqu'un utilisateur utilisant la langue enfant visualise le texte, celui-ci ne sera pas dans la langue qui lui convient (comme indiqué dans MDL-55197). Par exemple, si votre site utilise en_us, la balise en span (en tant que langue parent) doit être en premier, c'est-à-dire : | |||
<nowiki><span lang="en" class="multilang">your content in English</span> | |||
<span lang="fr" class="multilang">Ici, votre contenu en Français</span></nowiki> | |||
==Comment l'utiliser pour les accords dépôts de devoirs== | |||
# Lorsque le filtre est activé, allez dans ''Administration du site > Plugins > Modules d'activité > Devoirs > Paramètres des devoirs. | |||
# Dans la déclaration de dépôts de devoirs, ajoutez (par exemple) : | |||
<nowiki><span lang="en" class="multilang"> This assignment is my own work, except where I have acknowledged the use of the works of other people.</span> | |||
<span lang="fr" class="multilang">Ce devoir est le fruit de mon travail personnel, sauf aux endroits où l'utilisation d'oeuvre d'autres auteurs est clairement indiquée.</span> </nowiki> | |||
== Fonctionnement interne == | |||
# Le filtre recherche d'abord les "blocs multilingue" dans le texte | |||
# Pour chaque bloc multilingue : | |||
#* S'il y a des textes dans la langue actuellement active, imprimez-les | |||
#* Sinon, s'il existe des textes dans la langue parente actuelle, imprimez-les | |||
#* Sinon, imprimez la première langue trouvée dans le texte | |||
# Le texte à l'extérieur des blocs multilingue sera toujours affiché | |||
== Problèmes récurrents == | |||
# Le filtre multilingue n'est pas activé. Il peut être activé dans "Gérer les filtres" dans "l'Administration du site". | |||
# Les titres ne s'affichent pas correctement - le filtre multilingue doit être configuré pour s'appliquer au contenu et aux titres dans "Gérer les filtres" dans "l'Administration du site". | |||
# Caractères supplémentaires entre les balises de langue, l'éditeur peut ajouter <nowiki><br /></nowiki> ou d'autres balises, veuillez revoir le html dans la vue source. | |||
# Si le réglage du cours est sur "forcer" une langue, vous ne pourrez pas changer la langue affichée. | |||
# Espaces supplémentaires dans la balise span du langage | |||
# Le filtre multilingue ne fonctionne pas avec le nom abrégé du cours ! Le nom abrégé d'un cours est conçu comme un identificateur de cours unique, de sorte qu'il n'utilise pas le filtre multilingue. | |||
==Le plugin supplémentaire "Restriction par langue"== | |||
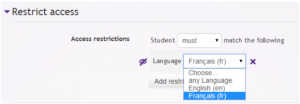
[[Fichier:Restriction.png|vignette|Restriction par langue]] | |||
Les filtres de langue sont excellents, mais ils peuvent parfois rendre vos ressources et vos activités très complexes. | |||
La [https://moodle.org/plugins/view.php?plugin=availability_language Restriction par condition de disponibilité de langue] est un plugin supplémentaire qui permet de montrer facilement une ressource en anglais seulement aux utilisateurs anglophones et une activité en français seulement aux étudiants francophones. | |||
==Le plugin supplémentaire (v2) et les plugins d'édition de texte de contenus multilingues== | |||
Il existe également un autre filtre de contenu multilingue appelé [https://moodle.org/plugins/filter_multilang2 contenu multilingue (v2)]. Ce filtre utilise des balises non HTML très simples pour marquer les blocs multilingues (ce qui facilite la création de contenu multilingue), et peut être utilisé avec le plugin de [https://moodle.org/plugins/atto_multilang2 contenu multilingue Atto] ou le plugin de [https://github.com/iarenaza/moodle-tinymce_moodlelang2 contenu multilingue TinyMCE] pour créer encore plus facilement du contenu multilingue directement dans l'éditeur de texte sans utiliser le mode vue HTML. | |||
==Le plugin supplémentaire de contenu multilingue== | |||
[https://moodle.org/plugins/filter_multilangsecond Ce filtre] est une version plus flexible du filtre multilingue. L'un des trois choix possibles peut être sélectionné par le paramètre d'administration du filtre : Syntaxe HTML, syntaxe non HTML ou les deux. Si la syntaxe non html est choisie, le bloc de langue ressemble à : {mlang fr}Anglais{mlang}{mlang bg}Bulgare{mlang}. Dans le cas de la syntaxe Html, le bloc de langue est une séquence de balises html identiques avec les attributs lang="XX" span ou div ou tout autre. | |||
==D'autres questions ?== | |||
N'hésitez pas à poster sur le [https://moodle.org/mod/forum/view.php?id=43 forum de langues] sur moodle.org. | |||
==Voir aussi== | |||
* [[Langue]] | |||
* Éléments de menu personnalisés dans [[Réglages des thèmes]] | |||
* [https://moodle.org/mod/forum/discuss.php?d=320980 Traduction de MOOC] forum de discussion et solutions. | |||
* [https://moodle.org/mod/forum/discuss.php?d=356318 la liste déroulante de langue n'est pas affichée, Ouverture de session Boots] fil de discussion du forum | |||
[[Catégorie:Langue]] | |||
[[en:Multi-language content filter]] | |||
Dernière version du 28 novembre 2019 à 09:31
Affichage de texte en plusieurs langues
Le filtre de contenu multilingue permet de créer des ressources dans plusieurs langues. Lorsqu'il est activé, il recherche les balises <span lang="xx" class="multilang"> qui indiquent qu'un texte contient plusieurs langues. Ensuite, il sélectionne et affiche le texte dans la langue de l'utilisateur (telle que définie dans son navigateur ou dans ses préférences).
Activation du filtre de contenu multilingue
Un administrateur peut activer le filtre de contenu multilingue comme suit :
- Allez dans Administration du site > Plugins > Filtres > Gérer les filtres et dans le menu déroulant du contenu multilingue sélectionnez "Activé".
- Si les titres doivent également être affichés dans plusieurs langues, sélectionnez "Contenu et titres" dans la colonne "Appliquer à". Notez que cela peut affecter les performances du site.
Comment l'utiliser dans un cours
Pour utiliser cette fonction, créez d'abord votre contenu dans plusieurs langues (dans la même ressource). Encadrez ensuite chaque bloc de langue (aussi appelé bloc multilingue) dans les balises suivantes :
<span lang="XX" class="multilang">your_content_here</span>
<span lang="YY" class="multilang">your_content_in_other_language_here</span>
Il est essentiel d'être en mode d'édition de code (appuyez sur [<>] dans l'éditeur HTML), lorsque vous entrez ces balises pour qu'elles fonctionnent. Seuls les espaces, les tabulations et les entrées peuvent être utilisés entre les différentes langues du bloc multilingue.
Remarque : Si votre site utilise un paquetage de langue enfant (voir Paquetages de langue pour la liste), alors la première balise de span doit être la langue parent. Sinon, lorsqu'un utilisateur utilisant la langue enfant visualise le texte, celui-ci ne sera pas dans la langue qui lui convient (comme indiqué dans MDL-55197). Par exemple, si votre site utilise en_us, la balise en span (en tant que langue parent) doit être en premier, c'est-à-dire :
<span lang="en" class="multilang">your content in English</span>
<span lang="fr" class="multilang">Ici, votre contenu en Français</span>
Comment l'utiliser pour les accords dépôts de devoirs
- Lorsque le filtre est activé, allez dans Administration du site > Plugins > Modules d'activité > Devoirs > Paramètres des devoirs.
- Dans la déclaration de dépôts de devoirs, ajoutez (par exemple) :
<span lang="en" class="multilang"> This assignment is my own work, except where I have acknowledged the use of the works of other people.</span> <span lang="fr" class="multilang">Ce devoir est le fruit de mon travail personnel, sauf aux endroits où l'utilisation d'oeuvre d'autres auteurs est clairement indiquée.</span>
Fonctionnement interne
- Le filtre recherche d'abord les "blocs multilingue" dans le texte
- Pour chaque bloc multilingue :
- S'il y a des textes dans la langue actuellement active, imprimez-les
- Sinon, s'il existe des textes dans la langue parente actuelle, imprimez-les
- Sinon, imprimez la première langue trouvée dans le texte
- Le texte à l'extérieur des blocs multilingue sera toujours affiché
Problèmes récurrents
- Le filtre multilingue n'est pas activé. Il peut être activé dans "Gérer les filtres" dans "l'Administration du site".
- Les titres ne s'affichent pas correctement - le filtre multilingue doit être configuré pour s'appliquer au contenu et aux titres dans "Gérer les filtres" dans "l'Administration du site".
- Caractères supplémentaires entre les balises de langue, l'éditeur peut ajouter <br /> ou d'autres balises, veuillez revoir le html dans la vue source.
- Si le réglage du cours est sur "forcer" une langue, vous ne pourrez pas changer la langue affichée.
- Espaces supplémentaires dans la balise span du langage
- Le filtre multilingue ne fonctionne pas avec le nom abrégé du cours ! Le nom abrégé d'un cours est conçu comme un identificateur de cours unique, de sorte qu'il n'utilise pas le filtre multilingue.
Le plugin supplémentaire "Restriction par langue"
Les filtres de langue sont excellents, mais ils peuvent parfois rendre vos ressources et vos activités très complexes.
La Restriction par condition de disponibilité de langue est un plugin supplémentaire qui permet de montrer facilement une ressource en anglais seulement aux utilisateurs anglophones et une activité en français seulement aux étudiants francophones.
Le plugin supplémentaire (v2) et les plugins d'édition de texte de contenus multilingues
Il existe également un autre filtre de contenu multilingue appelé contenu multilingue (v2). Ce filtre utilise des balises non HTML très simples pour marquer les blocs multilingues (ce qui facilite la création de contenu multilingue), et peut être utilisé avec le plugin de contenu multilingue Atto ou le plugin de contenu multilingue TinyMCE pour créer encore plus facilement du contenu multilingue directement dans l'éditeur de texte sans utiliser le mode vue HTML.
Le plugin supplémentaire de contenu multilingue
Ce filtre est une version plus flexible du filtre multilingue. L'un des trois choix possibles peut être sélectionné par le paramètre d'administration du filtre : Syntaxe HTML, syntaxe non HTML ou les deux. Si la syntaxe non html est choisie, le bloc de langue ressemble à : {mlang fr}Anglais{mlang}{mlang bg}Bulgare{mlang}. Dans le cas de la syntaxe Html, le bloc de langue est une séquence de balises html identiques avec les attributs lang="XX" span ou div ou tout autre.
D'autres questions ?
N'hésitez pas à poster sur le forum de langues sur moodle.org.
Voir aussi
- Langue
- Éléments de menu personnalisés dans Réglages des thèmes
- Traduction de MOOC forum de discussion et solutions.
- la liste déroulante de langue n'est pas affichée, Ouverture de session Boots fil de discussion du forum