Visites guidées
Remarque : cet article est en cours de rédaction. N'hésitez pas à le compléter. Veuillez utiliser la page de discussion ou un forum adéquat de Moodle en français pour vos recommandations et suggestions d'améliorations.
Nouveauté
Moodle 3.2
Les visites guidées permettent aux administrateurs de créer des didacticiels simples qui s'affichent directement sur les pages, et permettent de mettre en évidence les fonctionnalités clés ou nouvelles.
Guide vidéo de Mary Coch (en anglais)
Comment créer des visites guidées ?
- En tant qu'administrateur, accédez à Visites guidées dans Administration du site > Présentation > Visites guidées.
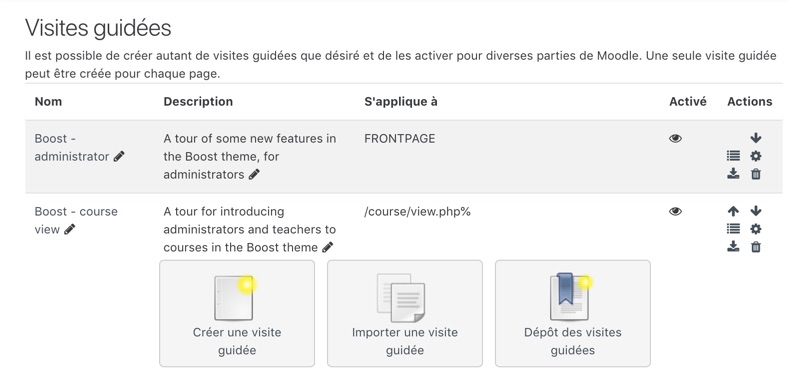
- Vous trouverez dans la page qui s'affiche les visites guidées existantes et vous avez la possibilité de créer une nouvelle visite, d'importer une visite ou de parcourir les visites utilisateur dans le référentiel des visites utilisateur Moodle.net.
- Une visite guidée pour les administrateurs et les enseignants a été ajoutée aux nouveaux sites Moodle et aux sites Moodle mis à jour afin d'introduire le thème Boost et de vous aider à démarrer.)
- Pour chacune des visites existantes, vous pouvez cliquer directement sur son nom ou sur l'icône Afficher pour afficher les étapes répertoriées.
- Chaque visite peut être activée ou désactivée individuellement dans la page des paramètres.
Remarque : vous pouvez créer plusieurs visites pour la même destination de page, mais vous ne devez en activer qu'une seule par page à la fois.
- Les icônes en face de chaque visite vous permettent de les visualiser, de les modifier, de les exporter ou de les supprimer.
- Les visites seront affichées sur toutes les pages dont l'URL correspond à la valeur de chemin spécifiée, par exemple :
- / my /% - pour correspondre au tableau de bord
- /course/view.php% - pour correspondre à tous les cours
- /course/view.php?id=2 - pour faire correspondre un cours spécifique (par exemple, le cours avec id = 2)
- /mod/forum/view.php% - pour correspondre à la liste de discussion du forum
- /user/profile.php% - pour correspondre à la page de profil de l'utilisateur
- FRONTPAGE pour utiliser la visite sur la page d'accueil de votre site.
- Chaque visite sera configurée avec des paramètres par défaut que vous pouvez modifier dans la page des paramètres :
- Emplacement : Haut, Bas (par défaut), Gauche, Droite. Cela détermine où l'étape montre par rapport à son bloc correspondant ou à son sélecteur CSS sur la page.
- Afficher si la cible n'est pas trouvée : Non (par défaut), Oui. Cela détermine si l'étape est affichée ou non lorsque la cible n'a pas été trouvée.
- Afficher avec la toile de fond : Non (par défaut), Oui. Si oui, la marche apparaît entourée d'un fond sombre pour en souligner le contenu et l'emplacement.
- Remarque : si vous souhaitez que les utilisateurs puissent remplir des formulaires au cours de la visite guidée, n'utilisez pas de fond.
- Déplacer le clic : Non (par défaut), Oui. Si c'est le cas, la visite continue à l'étape suivante lorsque l'utilisateur clique sur le bloc ou la zone ciblée par l'étape en cours.
- Les filtres de visite vous permettent de choisir le (s) rôle (s) et le (s) thème (s) pour lesquels la visite sera affichée.
Comment ajouter des étapes à une visite guidée ?
Dans le menu Administration du site > Présentation > Visites guidées, ouvrez la visite guidée choisie en cliquant directement sur son nom ou sur la roue dentée de modification.
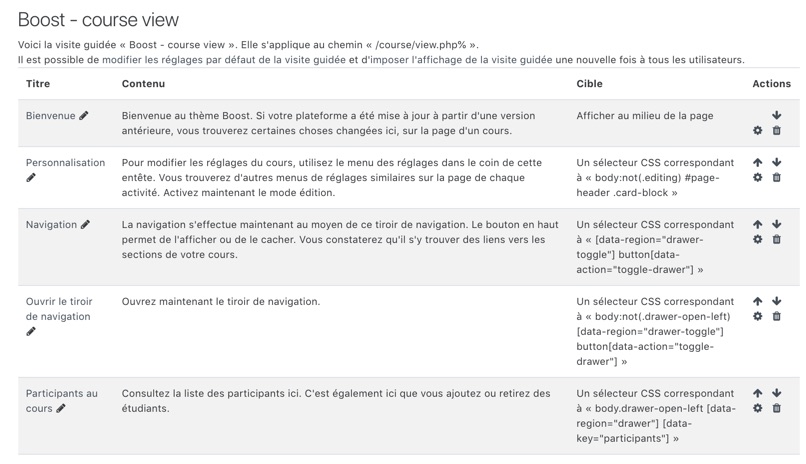
- La page affiche les étapes existantes de la visite choisie.
- Voici un exemple de visite guidée pour un cours avec le thème Boost :
- Tout en bas de la liste des étapes, vous trouvez un lien Nouvelle étape
- Cliquez sur ce lien Nouvelle étape et sélectionnez ce que vous souhaitez mettre en évidence:
- BLOC : Pour afficher l'étape à côté d'un bloc dans la page, sélectionnez le bloc que vous voulez dans la liste déroulante. (Notez que vous pouvez sélectionner des blocs qui ne sont pas disponibles dans la région choisie. S'ils sont ajoutés ultérieurement, la visite en affichera l'étape.)
- SELECTEUR CSS - à afficher l'étape en regard d'un sélecteur correspondant sur la page. Tapez le sélecteur approprié. (Voir les exemples ci-dessous.)
- MILIEU DE PAGE - Afficher l'étape au milieu de la page
- Ajouter le titre et le contenu
- Pour tous les types, indiquez si vous souhaitez afficher le pas avec un fond sombre
- Pour les blocs ou les sélecteurs, sélectionnez l'option de placement pour l'emplacement de l'affichage.
- Pour les blocs ou les sélecteurs, sélectionnez si vous souhaitez afficher l’étape si sa cible n’a pas été trouvée
- Pour les blocs ou les sélecteurs, indiquez si vous souhaitez déplacer un clic, c.-à-d. Passer à l'étape suivante lorsque la cible est cliquée
- Cliquez sur Enregistrer les modifications
Comment fonctionnent les visites guidées ?
Une fois qu'une visite guidée a été créée et activée, la visite guide se lance automatiquement à se première étape dès qu'un utilisateur voit la page correspondant aux paramètres de la visite. Chaque étape affiche son titre et son contenu. La navigation s'effectue à l'aide de trois boutons :
- Précédent : affiche à l'étape précédente de la visite ;
- Suivant : affiche l'étape suivante ;
- Terminer la visite guidée : permet de quitter la visite guidée.
L'utilisateur peut relancer la visite guidée lorsqu'il le souhaite à l'aide du bouton Relancer la visite guidée sur cette page située en pied de page.
Aide pour utiliser les sélecteurs CSS
Si vous souhaitez utiliser les sélecteurs CSS pour paramétrer une visite utilisateur, les outils de développement de votre navigateur seront très utiles pour vous aider à créer ces sélecteurs :
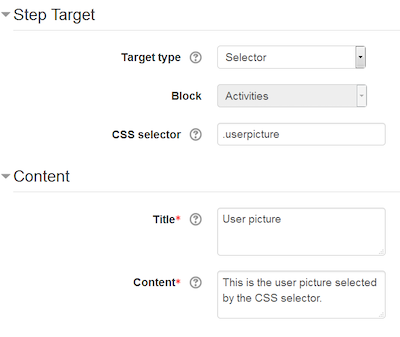
Exemple simple d'utilisation du CSS
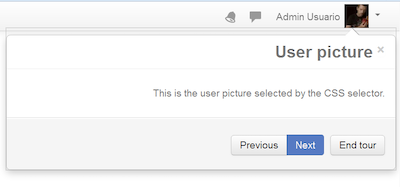
Les réglages ci-dessus produiront ceci dans la visite guidée :
Comment savoir que .userpicture sélectionnera uniquement l'image de l'utilisateur de Moodle :
- En consultant la page avec un inspecteur HTML dans Firefox, comme proposé dans la section Aide pour utiliser les sélecteurs CS (voir plus haut).
Autres exemples simples avec le sélecteur CSS
.breadcrumb : Ces liens de site (appelés fils d'Ariane en français) indiquent où vous vous trouvez sur le site et comment revenir à une page principale, telle que votre tableau de bord ou la page principale de votre cours.
.usermenu : Ceci est le menu utilisateur. Il contient des liens vers votre tableau de bord, vos messages, votre profil et vos préférences.
Gestion multi-lingue
Si votre site Moodle est configuré pour une utilisation multilingue, les visites sont parfaitement compatibles avec cette exigence.
En utilisant le formatage du filtre multi-langues, les titres et le contenu de chaque étape de la visite affichés à l’utilisateur peuvent être modifiés pour répondre aux besoins multilingues.
Veuillez consulter Multi-language_content_filter pour obtenir des instructions détaillées sur la manière d'activer, de formater et de soumettre des chaînes multilingues pour votre site Moodle.
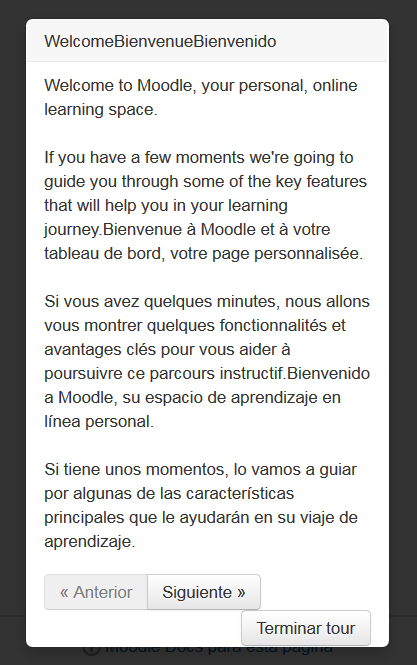
N'oubliez pas de vous rendre dans Tableau de bord ► Administration du site ► Modules ► Filtres ► Gérer les filtres afin d'activer le filtre de contenu multi-langue avant d'importer des visites utilisateur multilingues sur votre site. Sinon, tous les textes dans TOUTES les langues seront affichés simultanément. comme le montre l'image suivante :
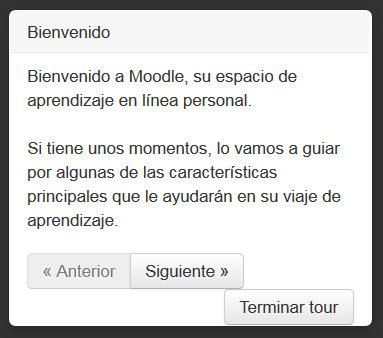
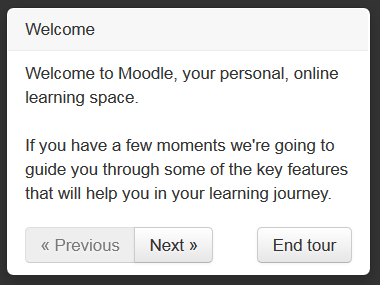
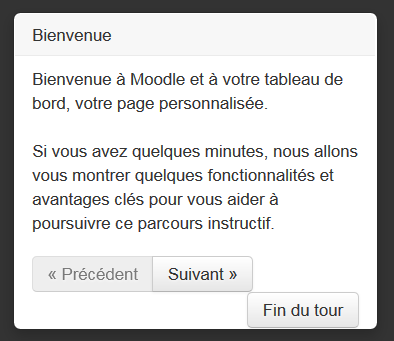
Lorsque le filtre est correctement configuré, une visite utilisateur multilingue sera automatiquement affichée dans la langue préférée de l'utilisateur, comme indiqué dans les pages de démarrage des visites du tableau de bord suivantes en espagnol, anglais et français (sur le même serveur) :
Traduire les visites guidées
Partager les visites guidées
Capacités liées
Il n'existe qu'une seule capacité, autorisée au rôle par défaut de gestionnaire.