« Eléments de cours : En-tete de séquence » : différence entre les versions
De MoodleDocs
(Page créée avec « Retour à l'index L'élément '''en-tête de séquence''' est un élément simple qui met en scène un titre de séquence ou de chapitre pédagogique.... ») |
Aucun résumé des modifications |
||
| (Une version intermédiaire par le même utilisateur non affichée) | |||
| Ligne 1 : | Ligne 1 : | ||
[[ | [[Éléments de cours| Retour à l'index]] | ||
L'élément '''en-tête de séquence''' est un élément simple qui met en scène un titre de séquence ou de chapitre pédagogique. La notion de séaquence est plus souvent utilisée dans des formats multi-pages, dans lesquels chaque page expose une session continue et unitaire d'objectifs. Dans des formats linéaires, Cet élément peut être utilisé pour remplacer les têtières de section de cours. | L'élément '''en-tête de séquence''' est un élément simple qui met en scène un titre de séquence ou de chapitre pédagogique. La notion de séaquence est plus souvent utilisée dans des formats multi-pages, dans lesquels chaque page expose une session continue et unitaire d'objectifs. Dans des formats linéaires, Cet élément peut être utilisé pour remplacer les têtières de section de cours. | ||
| Ligne 25 : | Ligne 25 : | ||
</table> | </table> | ||
==Eléments CSS=== | ===Eléments CSS=== | ||
.custombox-sequenceheading (TABLE) : Container d'ensemble | .custombox-sequenceheading (TABLE) : Container d'ensemble | ||
Dernière version du 28 février 2015 à 19:29
L'élément en-tête de séquence est un élément simple qui met en scène un titre de séquence ou de chapitre pédagogique. La notion de séaquence est plus souvent utilisée dans des formats multi-pages, dans lesquels chaque page expose une session continue et unitaire d'objectifs. Dans des formats linéaires, Cet élément peut être utilisé pour remplacer les têtières de section de cours.
Face utilisateur
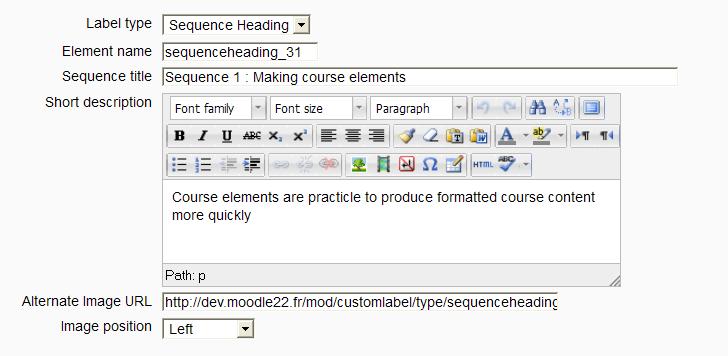
Formulaire de configuration
Face intégrateur
Modèle par défaut
<table class="custombox-sequenceheading"> <tr valign="top"> <%%imageL%%> <td><div class="custombox-heading sequenceheading"><h2><<%%heading%%></h2></div> <div class="custombox-description sequenceheading"><%%shortdesc%%></div> </td> <%%imageR%%> </tr> </table>
Eléments CSS
.custombox-sequenceheading (TABLE) : Container d'ensemble
.custombox-heading.sequenceheading H2 (DIV) : Container de séquence
.custombox-description.sequenceheading (DIV) : Container de description de séquence