Using TeX Notation 4: Difference between revisions
Colin Fraser (talk | contribs) |
Colin Fraser (talk | contribs) |
||
| Line 96: | Line 96: | ||
While not a very good look, it can be made better by tweaking the table using the advanced settings and properties buttons and then you can tweak the matrix itself. | While not a very good look, it can be made better by tweaking the table using the advanced settings and properties buttons and then you can tweak the matrix itself. | ||
Tweaking the Matrix | ==Tweaking the Matrix== | ||
[[Image: matricestable05.png | A tweaked matrix]] | |||
Things are not always as they seem, be aware, the "c" does not stand for "column", it actually stands for "centre". The columns are aligned by the letters l, for left, c for centre and r for right. | |||
I want to spread the columns 50 pixels, so I put into the alignment declaration, 50. The plus is not always essential, but it does make the 50 pixel spread across all columns. | |||
To set the rows is a little more problematic. The capital letter C sets the vertical alignment to the centre, B is for baseline, but that does not guarantee that the numbers will appear on the base line. The plus sign and following value sets the height of all rows to the number given. In this I have given it a value of 25 pixels across the entire matrix. If there were four or five rows, the same height requirement is made. | |||
The order things appear is also important. If you change the order of these settings, they will either not work at all, or will not render as you expect them to. If something does not work properly, then check to make sure you have the right order. | |||
Revision as of 00:31, 8 August 2010
Matrices
A Matrix is a rectangular array of numbers arranged in rows and columns which can be used to organize numeric information. Matrices can be used to predict trends and outcomes in real situations - i.e. polling.
A Matrix
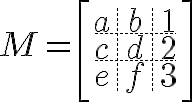
A matrix can be written and displayed like 
In this case the matrix is constructed using the brackets before creating the array:
$$ M = \left[\begin{array} a&b&1 \ c&d&2 \ e&f&3\end{array}\right] $$
The internal structure of the array is generated by the &, ampersand, and the double backslash.
You can also create a grid for the matrix.
The command sequences here are the {c|c.c} and \hdash and \hline. The pipe, |, and the full stop determine the line type for the vertical line.
Matrices also respond to other TeX Notation commands such as size and colour.
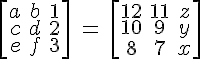
Creating equal and unequal matrices
Equal and unequal matrices are simply matrices that either share or not share the same number of rows and columns. To be more precise, equal matrices share the same order and each element in the corresponding positions are equal. Anything else is unequal matrices.
Actually equal and unequal matrices are constructed along similar lines, but have different shapes:
Labeling a Matrix
Addition and subtraction matrices are similar again, but the presentation is usually very different. The problem comes when trying to mix labels into arrays. The lack of sophistication in the TeX Notation plays against it here.
Moodle allows an easy adoption of tables to make it work though. For example:
Bill the baker supplies three shops, A, B and C with pies, pasties and sausage rolls. He is expected to determine the stock levels of those three shops in his estimation of supplies.
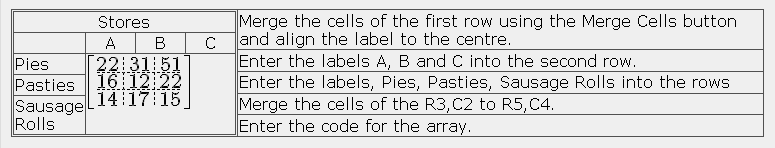
It is better to use the Fullscreen editor for this, to have a better idea of how the end product will look and to take advantage of the additional tools available. Design decisions need occupy our attention for a while. We need a table of five rows and four columns. The first row is a header row, so the label is centred. The next row needs four columns, a blank cell to start and labels A, B and C. The next three rows are divided into two columns, with the labels, pies, pasties and sausage rolls in each row of the first column and the matrix resides in a merged set of columns there. So first the table:
| Insert Table - initial properties | Merge Cells Button | Advanced Properties |

|

|

|
| You may need to look into the Advanced properties setting of the tables and cells to make this work. | ||
This is the immediate result:
While not a very good look, it can be made better by tweaking the table using the advanced settings and properties buttons and then you can tweak the matrix itself.
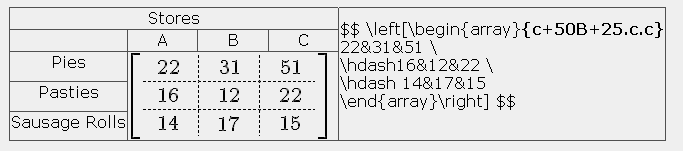
Tweaking the Matrix
Things are not always as they seem, be aware, the "c" does not stand for "column", it actually stands for "centre". The columns are aligned by the letters l, for left, c for centre and r for right.
I want to spread the columns 50 pixels, so I put into the alignment declaration, 50. The plus is not always essential, but it does make the 50 pixel spread across all columns.
To set the rows is a little more problematic. The capital letter C sets the vertical alignment to the centre, B is for baseline, but that does not guarantee that the numbers will appear on the base line. The plus sign and following value sets the height of all rows to the number given. In this I have given it a value of 25 pixels across the entire matrix. If there were four or five rows, the same height requirement is made.
The order things appear is also important. If you change the order of these settings, they will either not work at all, or will not render as you expect them to. If something does not work properly, then check to make sure you have the right order.