Using Label
This page explores ways a Label may be used in your Moodle course.
Label is a versatile resource that can serve a spacer between resources on a course page. It can provide a space for embedding banners, sound or video files or displaying code.
Adding sound or video to a label
If multimedia filters are enabled, a label is a neat way of displaying sound or video in an inline player on the course page.
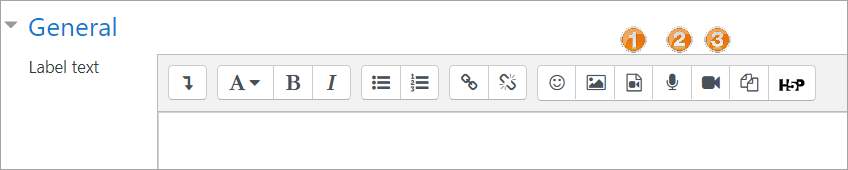
- You can link to or upload audio and video from the media icon (1)
- With the Atto editor you can record short audio (2) or video (3) clips directly into the label.
Adding code to a label
Note: The success in adding code to a label depends both on the type of code and the permissions of the user.
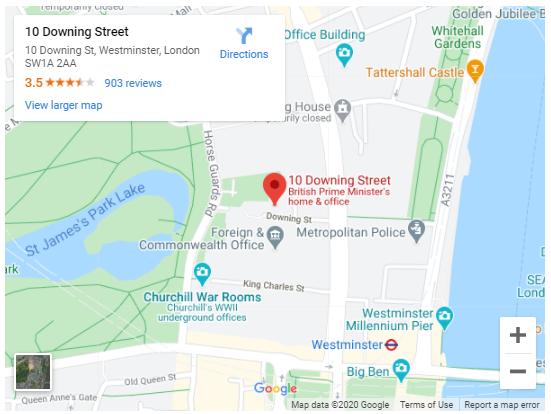
An example of this is the ability to embed a Google map into a label.
- Go to Google maps (or wherever you can get your embed code and copy it.
- Follow the instructions for adding a Label
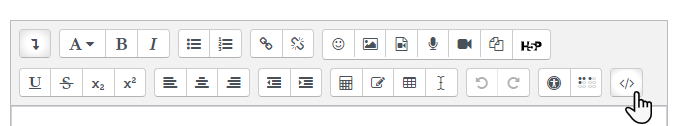
- Expand the toolbar and click the code icon:
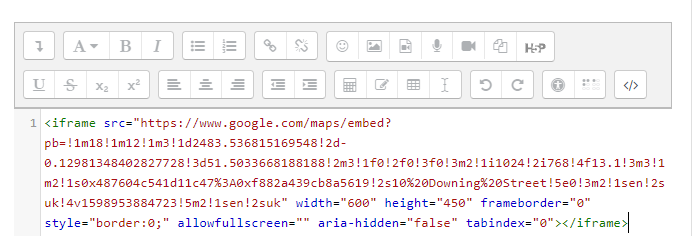
- This brings up the screen in code (HTML) view.
- Paste the code you got from Google maps (or other site) into this screen
- Click "Save and return to course"
Adding images to a label
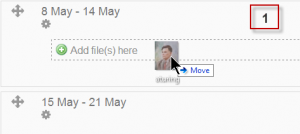
- Images can be uploaded by clicking the image icon in the Atto editor and searching the File picker
- Alternatively, with the editing turned on, images may be dragged into the section you want.
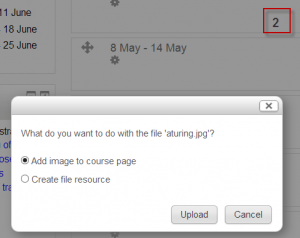
- In the box that follows, choose "add image"
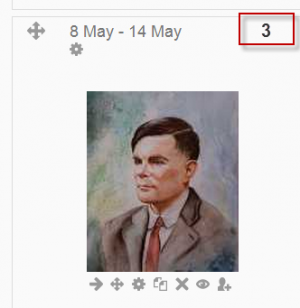
- It will appear embedded in a label.
Note that if you cannot drag and drop images then ask your admin to check the site settings for Label.
Adding text and links to a label
As the label uses the Text editor it is straightforward to enter text, links and other required symbols and equations.
There is an experimental setting which the administrator must enable in Administration > Site administration > Development > Experimental > Experimental settings which allows you to drag and drop text and links into labels.
(Experimental) Drag and drop
Note: this does not work with IE, Safari 6 or below and is unreliable with Firefox
- Drag and drop upload of text/links must be enabled in Administration > Site administration > Development > Experimental > Experimental settings
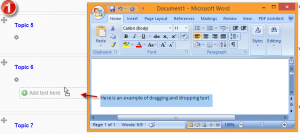
- For text: Select the text you wish to use, for example in a Word document.
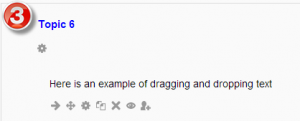
- With the editing turned on, drag the text over to the section you want it to appear.
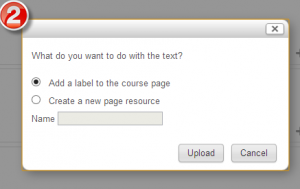
- From the box that appears, choose "add a label" and then "upload".
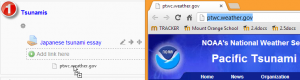
*For links: Open up a new window with the URL you wish to link to. Select the link in the browser bar.
- With the editing turned on, drag the URL over to the section you want it to appear.
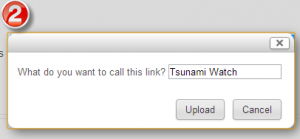
- From the box that appears, name the link and then click "upload".