Using Label: Difference between revisions
Mary Cooch (talk | contribs) m (WIP updating this page as part of docs improvement project) |
Mary Cooch (talk | contribs) m (WIP updating this page as part of docs improvement project) |
||
| Line 3: | Line 3: | ||
Label is a versatile resource that can serve a spacer between resources on a course page. It can provide a space for embedding banners, sound or video files or displaying code. | Label is a versatile resource that can serve a spacer between resources on a course page. It can provide a space for embedding banners, sound or video files or displaying code. | ||
==Adding sound or video to a label== | |||
If multimedia filters are enabled, a label is a neat way of displaying sound or video in an inline player on the course page. | |||
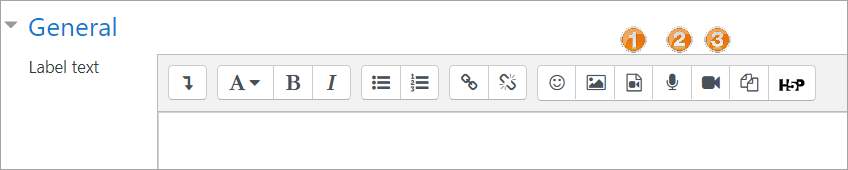
*You can link to or upload audio and video from the media icon (1) | |||
*With the [[Atto editor]] you can record short audio (2) or video (3) clips directly into the label. | |||
[[File:LabelAudioVideo.png|center]] | |||
==Adding code to a label== | |||
'''Note:''' The success in adding code to a label depends both on the type of code and the permissions of the user. | |||
An example of this is the ability to embed a Google map into a label. | |||
*Go to Google maps (or wherever you can get your embed code and copy it. | |||
*Follow the instructions for [[Label_module_settings| adding a Label]] | |||
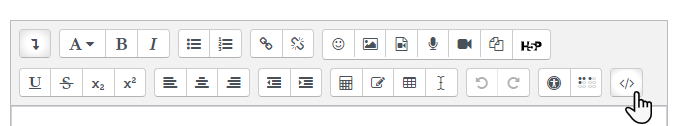
*Expand the toolbar and click the code icon: | |||
[[File:LabelCodeView.png|center]] | |||
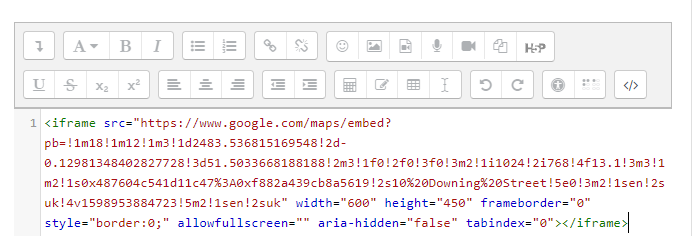
*This brings up the screen in code (HTML) view. | |||
*Paste the code you got from Google maps (or other site) into this screen | |||
[[File:CodeL.png|center]] | |||
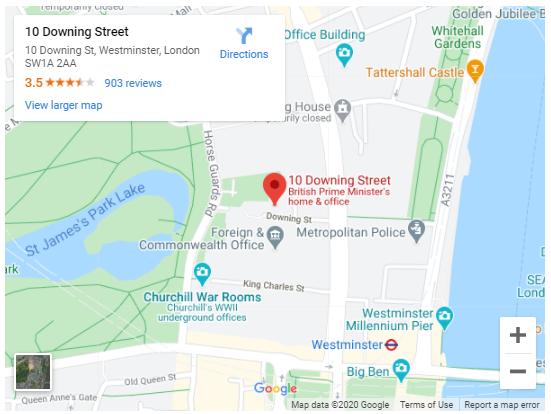
*Click "Save and return to course" | |||
[[File:EmbeddedMap.png|center]] | |||
==Adding images to a label== | ==Adding images to a label== | ||
| Line 62: | Line 88: | ||
|} | |} | ||
==See also== | ==See also== | ||
Revision as of 09:56, 1 September 2020
This page explores ways the Label resource may be used in your Moodle course.
Label is a versatile resource that can serve a spacer between resources on a course page. It can provide a space for embedding banners, sound or video files or displaying code.
Adding sound or video to a label
If multimedia filters are enabled, a label is a neat way of displaying sound or video in an inline player on the course page.
- You can link to or upload audio and video from the media icon (1)
- With the Atto editor you can record short audio (2) or video (3) clips directly into the label.
Adding code to a label
Note: The success in adding code to a label depends both on the type of code and the permissions of the user.
An example of this is the ability to embed a Google map into a label.
- Go to Google maps (or wherever you can get your embed code and copy it.
- Follow the instructions for adding a Label
- Expand the toolbar and click the code icon:
- This brings up the screen in code (HTML) view.
- Paste the code you got from Google maps (or other site) into this screen
- Click "Save and return to course"
Adding images to a label
Drag and drop images
- Media drag and drop must be enabled in Administration > Site administration > Plugins > Activity modules > Label
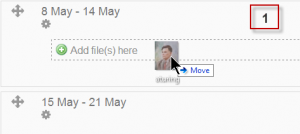
- With the editing turned on, drag your image into the section you want it to appear.
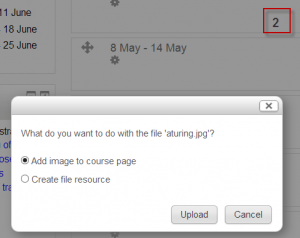
- In the box that follows, choose "add image"
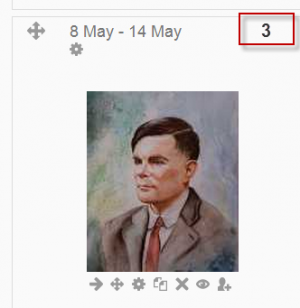
- It will appear embedded in a label.
Conventional method
- Follow the instructions for adding a label
- Click the image icon in the text editor
- Click "Browse repositories"
- Choose and upload your image using the filepicker.(Details on how to do this here)
- Click "Save and return to course"
Adding text to a label
Conventional method
As the label uses the Text editor it is straightforward to enter text and other required symbols and equations. It is however possible also to drag and drop text directly into a label.
(Experimental) Drag and drop text
Note: this does not work with IE, Safari 6 or below and is unreliable with Firefox
- Drag and drop upload of text/links must be enabled in Administration > Site administration > Development > Experimental > Experimental settings
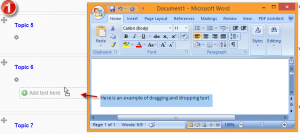
- Select the text you wish to use, for example in a Word document.
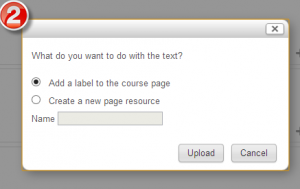
- With the editing turned on, drag the text over to the section you want it to appear.
- From the box that appears, choose "add a label" and then "upload".
Adding a link to a label
Conventional method
As the label uses the Text editor it is straightforward to click the "link" icon and enter your linked URL. It is however possible also to drag and drop links directly into a label.
(Experimental) Drag and drop links
Note: this does not work with IE, Safari 6 or below and is unreliable with Firefox
- Drag and drop upload of text/links must be enabled in Administration > Site administration > Development > Experimental > Experimental settings
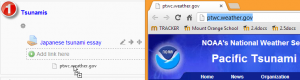
- Open up a new window with the URL you wish to link to. Select the link in the browser bar.
- With the editing turned on, drag the URL over to the section you want it to appear.
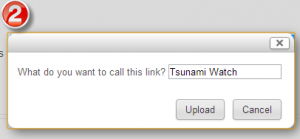
- From the box that appears, name the link and then click "upload".