Standard themes: Difference between revisions
Helen Foster (talk | contribs) m (removing new in 2.5 note) |
Mary Cooch (talk | contribs) (removing link to MyMobile theme) |
||
| Line 15: | Line 15: | ||
Note 2: The selected theme may be overridden if user/course or category themes have been allowed in the [[Theme settings]]. | Note 2: The selected theme may be overridden if user/course or category themes have been allowed in the [[Theme settings]]. | ||
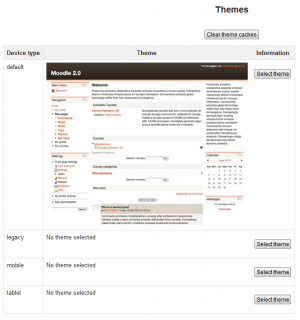
[[File:Themeselector21.png|thumb|center|theme selector showing default and none selected in other theme types]] | [[File:Themeselector21.png|thumb|center|theme selector showing default and none selected in other theme types]] | ||
Revision as of 14:26, 13 November 2013
Theme selector
An administrator can set a theme for the site in Administration > Site administration > Appearance > Themes > Theme selector.
Different themes may be set according to 'device type' - default, legacy (for older browsers), mobile and tablet.
Go to Administration > Site administration > Appearance > Themes > Theme selector
- Click on the "Select theme" button next to the type you wish to change
- Scroll down to see the previews of the available themes and click on the "Use theme" button to chose the theme
- The next screen will provide information about the theme. Click "Continue"
Note 1: Moodle caches themes so if you don't immediately see changed settings that you were expecting, click the "Clear theme caches" button at the top of the Theme selector page.
Note 2: The selected theme may be overridden if user/course or category themes have been allowed in the Theme settings.
Notes on individual themes
Arialist: does not display the logo at course/course level. This means it is not useful for branding at a category/course level.
Themes that allow you to change a logo
- Afterburner (this offers you the File picker to upload your logo)
- Arialist (only at home page level) Code to change this: http://moodle.org/mod/forum/discuss.php?d=192409
- Brick
- Clean (this offers you the File picker to upload your logo)
- Formal White (this offers you the File picker to upload your logo)
- Magazine
- Sky High
- Splash
Themes that allow custom CSS
- Afterburner
- Anomaly
- Arialist
- Formal White
- Fusion
- Non-zero
- Overlay
- Sky High
- Splash
Themes with right hand column(s) only
- Arialist
- Brick
- Fusion
- Nimble
- Non-zero (2 columns)
- Overlay (2 columns)
- Sky High (2 columns)
Various forum help that may be useful
- Changing logo height in Afterburner: http://moodle.org/mod/forum/discuss.php?d=197924
- Moving columns in Sky High: http://moodle.org/mod/forum/discuss.php?d=209626
- Tweaks to header area in Formal White: http://moodle.org/mod/forum/discuss.php?d=167544
Standard themes
In alphabetical order here are the standard themes in Moodle:
- Standard Themes - click on any to enlarge
See also
- Theme credits
- Using Moodle What counts as a 'legacy' device type? forum discussion