Rocket theme: Difference between revisions
Helen Foster (talk | contribs) (→Custom Theme Settings: path edit) |
m (aded infobox plugin) |
||
| Line 1: | Line 1: | ||
{{Themes}} | {{Themes}} | ||
{{Infobox plugin | |||
|type = Theme | |||
|entry = https://moodle.org/plugins/view.php?plugin=theme_rocket | |||
|tracker = http://tracker.moodle.org/browse/CONTRIB/component/11930 | |||
|discussion = https://moodle.org/mod/forum/view.php?id=46 | |||
|maintainer = [[User:Julian Ridden|Julian (Moodleman) Ridden]] | |||
|float = right | |||
}} | |||
This is a [[:Category:Contributed_code|contributed (third party)]] theme for Moodle written by Julian (Moodleman) Ridden and shared on Moodle.org | This is a [[:Category:Contributed_code|contributed (third party)]] theme for Moodle written by Julian (Moodleman) Ridden and shared on Moodle.org | ||
Latest revision as of 18:32, 21 February 2014
| Rocket theme | |
|---|---|
| Type | Theme |
| Set | N/A |
| Downloads | https://moodle.org/plugins/view.php?plugin=theme_rocket |
| Issues | http://tracker.moodle.org/browse/CONTRIB/component/11930 |
| Discussion | https://moodle.org/mod/forum/view.php?id=46 |
| Maintainer(s) | Julian Ridden |
This is a contributed (third party) theme for Moodle written by Julian (Moodleman) Ridden and shared on Moodle.org
Rocket is a three column fixed-width theme for Moodle 2.1+ originally designed to take Moodle themes to a more website focused look and feel. While the design is original, much of the CSS and the icons have come from Saun Daubney's fantastic Aardvark theme and also with support in the forums from Mary Evans
The theme is highly customisable through Moodle's theme settings. You can adjust images, text and colurs all without changing code. The theme also has a function that means that when users log in, courses they are enrolled in will show up in the dropdown 'custom menu' at the top of the screen. As this theme has several advanced functions, this page exists to provide some basic instruction on it's use. Please be sure to target any questions related to this theme in the Theme's forums at moodle.org and bugs to the Moodle Tracker
Theme Objectives
The aim of this theme was to provide a template that challenged what could be done with theme design. To create a Moodle instance that looked more like a professional standalone website and less like a Moodle instance.
This theme will not suit all audiences because of this. For a full list of contributed themes including Rocket to find one that meets your needs please check the Moodle Plugins database.
Configurable Options
Important Note: When making changes to any theme please ensure that Theme Designer Mode is enabled to ensure your changes appear.
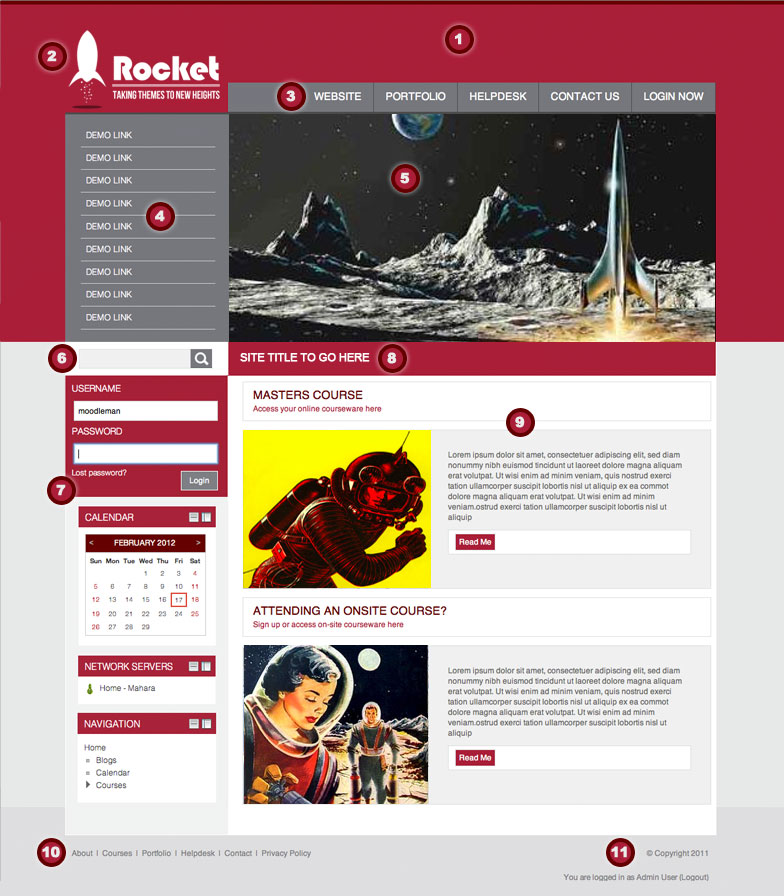
As themes are, by nature, a visual medium, these instructions will reference the screenshot listed below. This theme makes strong use of Moodle Theme Settings, Custom Theme settings and [Custom Block] locations.
Theme Settings
The only setting to be aware of here is the Custom Menu. This is what generates the dropdown menu in Zone 3 of the screenshot above.
One item however is automatically appended to the Menu if you choose to activate it. This additional item is the "My Courses" addition. This will automatically show a dropdown of courses your users are enrolled in when they are logged in.
please note that if you have not enabled at least one item in the Custom Menu then the "My Courses" dropdown will not appear either.
Custom Theme Settings
This theme makes very strong use of Moodle 2's new Custom Theme settings to enable admins to customise the look and feel of the theme without needing to touch the code.
To access the Custom Settings for this theme go to Administration > Site Administration > Appearance > Themes > Rocket.
The available settings are as follows:
- Institution Name - The name of your institution is shown on the frontpage as seen in 'Zone 8' of the screenshot above. This is not the name of your site
- Logo - Change the logo of this theme located in 'Zone 2' by entering the URL to a new one (i.e., http://www.somesite/logo.png). As a reference, the default logo is 272px by 72px. A transparent .png will work best.
- Banner - Change the banner on the frontpage in 'Zone 5' by entering the URL to a new one (i.e., http://www.somesite/banner.png). As a reference, the default banner is 750px by 350px.
- Theme Color - What color should your theme be. This will change mulitple components to produce the color you wish across the moodle site. Examples are 'Zones 1, 7 and 8' as well as heading text's throughout the site
- Theme Trim Color - The theme trim color is used to highlight elements across the site. A simple example is the line across the top of the page. It is also used in certain table headers. Dark works best.
- Menu Color - Change the color of the menu
- Menu Hover Color - Change the color of the menu items when the mouse hovers over them
- Menu Trim Color - Change the color used to trim the edges of the menu
- Footnote - The content from this textarea will be displayed in the footer of every page in 'Zone 10' . A great place for links such as Privacy Policy and AUP's and main website links.
- Copyright Notice - As seen in 'Zone 11' This location is where you can put your copyright notice if you have one.
Custom Block Locations
This theme is the first, as far as I am aware, to use blocks outside of the standard left and right column methodology. There are two additional locations called 'Search/profile' and 'Top Link's.
- The Top Links location is Zone 4 on the screenshot. This is a new Block location that appears on the Homepage Only. Any block may be placed here that you like.
- The Search/Prolfile location is Zone 6 on the screenshot. This location has been specifically designed to take either the Global Search block or the Logged in User block. Both are reformatted by the theme to best suit the location. As this location is small you will find not many other blocks fit here except maybe the HTML block.
Recreating the Demo Homepage layout
Many ask how the design in the image attached to this doc was created. Here I will explain the process of creating the layout shown above.
Blocks
- The login block as placed on the homepage in the left column. the theme automatically colours the block as you see in the screenshot
- The "Global Search" block was placed in the Search/Profile location shown here as Zone 6
- A HTML block was placed in Zone 4 with a simple built point list containing links. The theme has turned this into items separated by horizontal rules
Homepage Content
- The middle of the homepage Zone 9 is just a label with custom text entered.
Header
- The logo in Zone 2 is the default logo that ships with the theme. This can be changed in the 'Rocket Theme Settings page'
- The banner image in Zone 5 is the default banner that ships with the theme. This can be changed in the 'Rocket Theme Settings page'
- The Menu at the top of the page is the standard Custom Menu built into Moodle 2 with my own links
- A series of links was entered into the 'Footnote' area of the 'Rocket Theme Settings page' indicated as Zone 10
- Copyright Notice text was entered into the ' Copyright Notice' area of the 'Rocket Theme Settings page' indicated as Zone 11
Download link
This theme is only available for Moodle 2.1 and above. You can download the theme from http://moodle.org/plugins/view.php?plugin=theme_rocket
See also
- Rocket's Plugin database page
- Download latest version
- Browse GIT
- Bugs and Issues at Tracker
- Discussion in English in the Themes Forum
- Demo site