Flexible sections course format: Difference between revisions
| Flexible sections course format | |
|---|---|
| Type | Course format |
| Set | N/A |
| Downloads | https://moodle.org/plugins/format_flexsections |
| Issues | https://github.com/marinaglancy/moodle-format_flexsections/issues |
| Discussion | https://moodle.org/mod/forum/view.php?id=47 |
| Maintainer(s) | Marina Glancy |
Mary Cooch (talk | contribs) mNo edit summary |
Mary Cooch (talk | contribs) (added screenshots) |
||
| Line 11: | Line 11: | ||
#there is no limit to the number of sections which can be added and removed as necessary | #there is no limit to the number of sections which can be added and removed as necessary | ||
# | #sections can also be added inside other sections | ||
#each section (regardless of its nesting level) can be shown expanded or collapsed. Teacher can change it in edit mode. | #each section (regardless of its nesting level) can be shown expanded or collapsed. Teacher can change it in edit mode. | ||
#If section is displayed collapsed, | #If a section is displayed collapsed, its name is displayed as a link to the separate page and on this separate page the link "Back to ... " is displayed | ||
#If teacher hides a section all nested sections and activities become hidden as well. | #If teacher hides a section all nested sections and activities become hidden as well. | ||
Please note that if section has both activities and subsections activities are displayed first. | Please note that if a section has both activities and subsections, activities are displayed first. | ||
==How it works== | |||
Once installed by an administrator, a teacher can select the flexible sections course format from Course administration >Edit settings. | |||
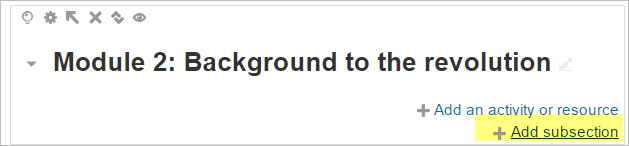
The sections then appear in 'boxes' in the course and when the editing is turned on, the teacher can add sections within sections: | |||
[[File:flexible07.png|center]] | |||
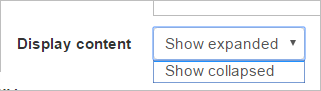
The teacher can decide, for each subsection, whether to display all the contents expanded or collapsed: | |||
[[File:flexible01.png|center]] | |||
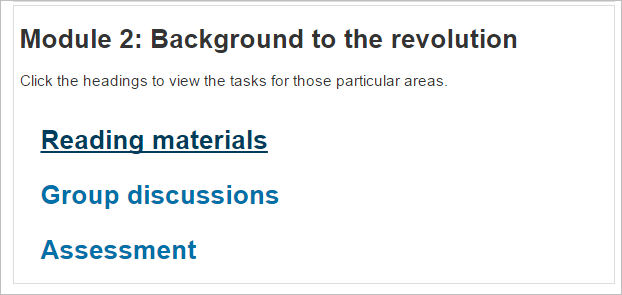
'Collapsed' will display a link to the subsection(s) and the student clicks on one to access its content: | |||
[[File:flexible04.png]] | |||
When the student has finished with the content in that subsection, a link takes them back to the original course section: | |||
[[File:flexible05.png|center|]] | |||
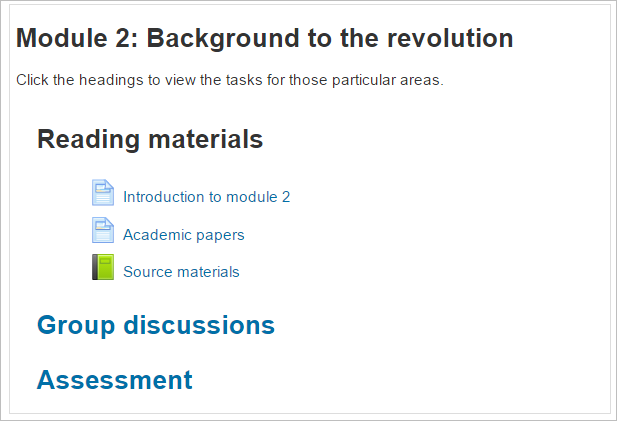
The teacher can make some subsections collapsed and some expanded (such as with 'Reading materials' in the next screenshot). Expanded subsections show their title and content in a similar way to using labels to divide up activities in a regular course format: | |||
[[File:flexible06.png|center]] | |||
Revision as of 09:47, 16 September 2016
This course format looks very similar to Topics format except:
- there is no limit to the number of sections which can be added and removed as necessary
- sections can also be added inside other sections
- each section (regardless of its nesting level) can be shown expanded or collapsed. Teacher can change it in edit mode.
- If a section is displayed collapsed, its name is displayed as a link to the separate page and on this separate page the link "Back to ... " is displayed
- If teacher hides a section all nested sections and activities become hidden as well.
Please note that if a section has both activities and subsections, activities are displayed first.
How it works
Once installed by an administrator, a teacher can select the flexible sections course format from Course administration >Edit settings.
The sections then appear in 'boxes' in the course and when the editing is turned on, the teacher can add sections within sections:
The teacher can decide, for each subsection, whether to display all the contents expanded or collapsed:
'Collapsed' will display a link to the subsection(s) and the student clicks on one to access its content:

When the student has finished with the content in that subsection, a link takes them back to the original course section:
The teacher can make some subsections collapsed and some expanded (such as with 'Reading materials' in the next screenshot). Expanded subsections show their title and content in a similar way to using labels to divide up activities in a regular course format: