Frank Ralf (talk | contribs) |
Frank Ralf (talk | contribs) |
||
| Line 90: | Line 90: | ||
== The culprit == | == The culprit == | ||
The rendering of form elements is defined in ''formslib.php'' by the function ''[http://xref.moodle.org/lib/formslib.php.source.html#l1639 MoodleQuickForm_Renderer()]'' in the '''_elementTemplates''' variable. | The rendering of form elements is defined in ''formslib.php'' by the function ''[http://xref.moodle.org/lib/formslib.php.source.html#l1639 MoodleQuickForm_Renderer()]'' in the '''_elementTemplates''' variable: | ||
<code php> | |||
'default'=> | |||
"\n\t\t".' | |||
<div class="fitem {advanced} | |||
<!-- BEGIN required --> required<!-- END required -->"> | |||
<div class="fitemtitle"> | |||
<label>{label} | |||
<!-- BEGIN required -->{req}<!-- END required -->{advancedimg}{help} | |||
</label> | |||
</div> | |||
<div class="felement {type} | |||
<!-- BEGIN error --> error<!-- END error -->"> | |||
<!-- BEGIN error --> | |||
<span class="error">{error}</span> | |||
<br /> | |||
<!-- END error -->{element} | |||
</div> | |||
</div> | |||
', | |||
</code> | |||
== See also == | == See also == | ||
Revision as of 08:56, 17 June 2009
formslib - checkboxes: A case of "Divitis"?
Styling forms proves a bit difficult due to the way formslib.php renders the individual form items. Let's look at a simple example (inspired by Interface design input please).
Example PHP
$mform->addElement('header', 'checkboxes', 'checkboxtest');
$mform->addElement(
'checkbox',
'TEACHER',
'Mr. Smith',
'History',
array('class'=>'pe_teacher', 'id'=> 'SMITH')
);
$mform->addElement(
'checkbox',
'teachers',
'Ms. Miller',
'Math',
array('class'=>'pe_teacher', 'id'=> 'miller')
);
Screenshots
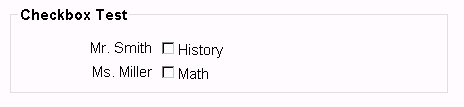
That looks quite unsuspicious, but you might already see that the labels on the left and right side of the checkbox don't line up correctly:
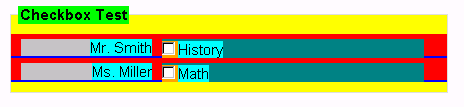
So let's add some color by CSS to see the details:
fieldset#checkboxes {background-color: yellow;}
legend {background-color: lime;}
div.fcontainer {background-color: blue;}
div.fitem {background-color: red;}
div.fitemtitle {background-color: silver;}
label {background-color: aqua;}
div.felement {background-color: teal;}
span {background-color: orange;}
input.pe_teacher {background-color: fuchsia; border: 3px dotted purple;}
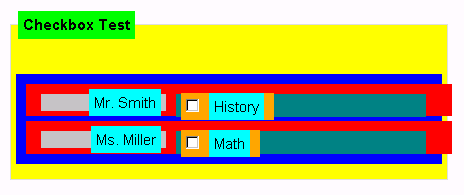
With some margings and padding added by the following CSS it's becoming clearer:
fieldset#checkboxes * {margin: 5px; padding: 5px;}
Output HTML
So let's have a closer look at the markup Moodle provides (only first form item shown):
<fieldset class="clearfix" id="checkboxes">
<legend class="ftoggler">Checkbox Test</legend>
<label for="id_SMITH">Mr. Smith </label>
<input class="pe_teacher" id="id_SMITH" name="TEACHER" value="1" type="checkbox">
<label for="id_SMITH">History</label>
</fieldset>
What's the problem?
- Given class ("pe_teacher") does have no effect at all.
- Alignment issue with the two labels.
- Makes DOM traversal with JavaScript difficult.
- Possibly accessibility issues.
- No inline elements allowed in form elements [?]
The culprit
The rendering of form elements is defined in formslib.php by the function MoodleQuickForm_Renderer() in the _elementTemplates variable:
'default'=>
"\n\t\t".'
<label>{label}
{req}{advancedimg}{help}
</label>
{error}
{element}
',
See also
Moodle Tracker:
- MDL-10505 "Add group name to rendered elements for better CSS control"
- MDL-11134 "Help links in forms are outside the <label> - they will be ignored in JAWS forms mode"
Online resources:
- "Accessible HTML/XHTML Forms" by Ian Lloyd, The Web Standards Project
- "Forms that work: Designing web forms for usability". This is the companion web site to the book of the same name by by Caroline Jarrett and Gerry Gaffney.