Dataform view block: Difference between revisions
From MoodleDocs
No edit summary |
No edit summary |
||
| Line 6: | Line 6: | ||
==Installation== | ==Installation== | ||
| Line 24: | Line 22: | ||
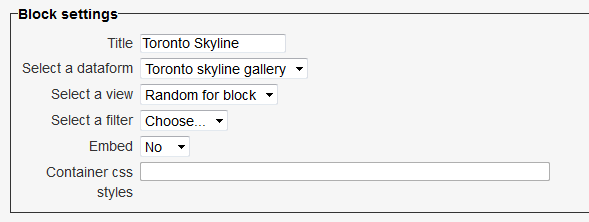
[[Image:dfv-block-settings.png|frame|right|Dataform view block settings]] | [[Image:dfv-block-settings.png|frame|right|Dataform view block settings]] | ||
* '''Select Dataform:''' | * '''Select Dataform:''' Dropdown list of available Dataform instances in the course and the front page. | ||
* '''Select view:''' | * '''Select view:''' Dropdown list of available views in the selected Dataform. | ||
* '''Select filter:''' | * '''Select filter:''' Dropdown list of available filters in the selected Dataform. | ||
* '''Embed:''' ... | * '''Embed:''' If enabled the Dataform view is embedded in an iframe and allows interaction with the content (e.g. adding/editing entries) without leaving the course page. | ||
* '''Container CSS:''' . | * '''Container CSS:''' When embedded allows setting the iframe styles. | ||
==Applications== | ==Applications== | ||
Revision as of 19:12, 15 September 2012
The Dataform view block allows for displaying and interacting with the content of a Dataform activity via a block on the course page.
Features
Installation
Git clone
- Type the following command in the root of your Moodle install: git clone git://github.com/itamart/moodle-block_dataform_view.git blocks/dataform_view
- Add /blocks/dataform_view to your .git/info/exclude.
- Visit http://yoursite.com/admin to finish the installation.
Download
- Download zip from: https://github.com/itamart/moodle-block_dataform_view/zipball/master or http://moodle.org/plugins/pluginversions.php?plugin=block_dataform_view
- Unzip into the 'blocks' subfolder of your Moodle install.
- Rename the new folder to dataform_view.
- Visit http://yoursite.com/admin to finish the installation.
Configuration
- Select Dataform: Dropdown list of available Dataform instances in the course and the front page.
- Select view: Dropdown list of available views in the selected Dataform.
- Select filter: Dropdown list of available filters in the selected Dataform.
- Embed: If enabled the Dataform view is embedded in an iframe and allows interaction with the content (e.g. adding/editing entries) without leaving the course page.
- Container CSS: When embedded allows setting the iframe styles.
Applications
See also
- Version info and downloads: Dataform view block in Moodle plugins repository.
- Discussions: Database activity forum
- Dataform module
- Dataform view module