Dataform Applications: Difference between revisions
- Overview
- Activity administration
- Building an activity
- CSS tips and tricks
- JS tips and tricks
- Activating RSS
- Activity workflow
- Grading
No edit summary |
m (added link to spanish translation of page) |
||
| Line 79: | Line 79: | ||
===Cycle=== | ===Cycle=== | ||
TBC | TBC | ||
[[es:Aplicaciones Dataform]] | |||
Revision as of 16:47, 24 June 2015
Journal
TBC
Poll
TBC
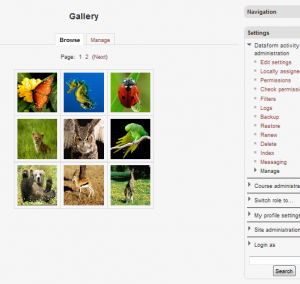
Photo Gallery
Dataform-based photo galleries are very easy to create by including available javascript libraries and short javascript snippets for applying gallery effects to designated views in the Dataform activity. Such Dataform galleries could be used either as resources for disseminating designated content or graded activities. They could serve as a platform for collaboration and sharing users contributions.
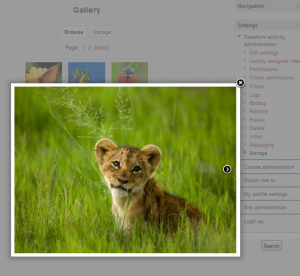
Fancybox gallery
With a Picture field called Image (if you prefer another name you need to change the tags in the view html accordingly) create a Grid view named Gallery (if you prefer another name etc.) with the following html in the Repeated entry template:
<xdiv class="entry">
<xdiv style="text-align: center; width: 100px; height: 100px;" class="imageTn">||Image||</xdiv>
<xdiv class="imageHref"><xspan class="hide">||Image:url||</xspan></xdiv>
</xdiv>
(remove x from html tag names)
Now all that remains is to add the Fancybox related javascript and css in the respective tabs.
The Fancybox is a library that you can download from http://fancybox.net/. The download zip contains a folder titled fancybox which files that you need to extract and store somewhere accessible. One approach is to create a folder recourse on your site and add the fancybox files there.
Then you need to add the following javascript in the javascript tab. Note the reference to jquery from googleapis. You can have a local copy and reference it instead.
Included external js:
- http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js
- http://path-to-fancybox-files-location/jquery.fancybox-1.3.4.pack.js
- http://path-to-fancybox-files-location/jquery.easing-1.3.pack.js
- http://path-to-fancybox-files-location/jquery.mousewheel-3.0.4.pack.js
And js code:
YUI().use('node', function (Y) {
if (Y.one('.dataformview-Gallery')) {
var thisView = Y.one('.dataformview-Gallery');
// Link the thumbnails
var entries = thisView.all('.entry');
entries.each(function(ent){
var imgHolder = ent.one('.imageTn');
var imgTn = imgHolder.one('img');
var imgHref = ent.one('.imageHref span').get('innerHTML');
var link = Y.Node.create('<a class="myGallery" rel="gallery" href="'+imgHref+'"></a>');
link.appendChild(imgTn);
imgHolder.appendChild(link);
});
$(document).ready(function() {
$("a.myGallery").fancybox({
'transitionIn' : 'elastic',
'transitionOut' : 'elastic',
'speedIn' : 600,
'speedOut' : 200,
'overlayShow' : true,
'opacity' : true,
'cyclic' : true
});
});
}
});
Then add reference to the fancybox css in the css tab.
Included external css:
TCycle
A minimalist jQuery slideshow using the tcycle plugin by malsup (http://jquery.malsup.com/cycle2/tcycle/).
Cycle
TBC