Creating mobile-friendly courses: Difference between revisions
Mary Cooch (talk | contribs) No edit summary |
Helen Foster (talk | contribs) m (small changes) |
||
| Line 1: | Line 1: | ||
{{Mobile}} | {{Mobile}} | ||
As more and more students access courses from their smartphones, tablets or other mobile devices, it is increasingly important to ensure your courses are mobile-friendly. | As more and more students access courses from their smartphones, tablets or other mobile devices, it is increasingly important to ensure your courses are mobile-friendly. | ||
| Line 6: | Line 5: | ||
==Use a mobile-friendly theme== | ==Use a mobile-friendly theme== | ||
Recent versions of Moodle allow for responsive themes, which adapt to the browser screen size. Make sure your course uses such a theme and check its contents yourself before your students start the course. | Recent versions of Moodle allow for responsive themes, which adapt to the browser screen size. Make sure your course uses such a theme and check its contents yourself before your students start the course. | ||
==Notifications and messages== | ==Notifications and messages== | ||
Encourage your students to enable mobile notifications so they are alerted about calendar events, forum posts, messages, assignment submissions and so on. Find out more in [[Mobile app notifications]]. | Encourage your students to enable mobile notifications so they are alerted about calendar events, forum posts, messages, assignment submissions and so on. Find out more in [[Mobile app notifications]]. | ||
==Provide a 'how to' | ==Provide a 'how to' guide to Moodle on the mobile== | ||
Consider offering your students a guide ( | |||
Consider offering your students a guide (as a PDF or a page resource) on how to access your course on the app, what they can do and not (yet) do from the app. Read up on the [[Moodle Mobile features]] and what's [[New for mobile]]. | |||
==Setting up your course== | ==Setting up your course== | ||
* | |||
*Topics or weekly course format is best suited to mobile devices. | |||
*Don't use orphaned activities or direct links to activities. | *Don't use orphaned activities or direct links to activities. | ||
*If you have a mix of students accessing the course on mobile and desktop, consider asking your admin to install the [[Moodle Mobile availability plugin]] which restricts items to desktop or mobile users. | *If you have a mix of students accessing the course on mobile and desktop, consider asking your admin to install the [[Moodle Mobile availability plugin]] which restricts items to desktop or mobile users. | ||
==Course content== | ==Course content== | ||
*Labels are initially collapsed, so include a short text introduction of what is inside any label. | *Labels are initially collapsed, so include a short text introduction of what is inside any label. | ||
*Use responsive HTML in pages or mini-sites | *Use responsive HTML in pages or mini-sites. | ||
*Try to use | *Try to use a [[Page resource|page resource]] instead of downloadable documents where possible. | ||
*Avoid uploading many documents or having numerous, text heavy pages. Think more in terms of short "information-bytes". | *Avoid uploading many documents or having numerous, text heavy pages. Think more in terms of short "information-bytes". | ||
*If you include | *If you include YouTube videos, provide them also for download and offline viewing in a [[Folder resource|folder]]. Not all video formats are supported so add them in different formats. (MP4 is probably the most widely accepted format.) | ||
*Note that if you add | *Note that if you add YouTube video links or map links as URL resources, they will open automatically in the app. | ||
{| | {| | ||
| Line 33: | Line 38: | ||
=== Things to avoid=== | === Things to avoid=== | ||
Some activities are not yet supported by the mobile app, so find alternatives. | Some activities are not yet supported by the mobile app, so find alternatives. | ||
* Instead of using an IMS | *Instead of using an [[IMS content package]], unzip the file and add it as a resource (mini-site) | ||
*SCORM is not yet supported (and some SCORM packages additionally may still use | *SCORM is not yet supported (and some SCORM packages additionally may still use Flash which will not work). Do the same as for an IMS CP resource above. The activity will not be tracked. | ||
==Learn more== | ==Learn more== | ||
* [http://es.slideshare.net/juanleyva/tips-for-creating-moodle-mobile-friendly-courses-sites-moodlemoot-spain-2014 Tips for creating Moodle Mobile friendly courses and sites - MoodleMoot Spain 2014] - Juan Leyva, Mobile app developer, presented this in 2014. While some features have now been updated, the general principles are still useful. | * [http://es.slideshare.net/juanleyva/tips-for-creating-moodle-mobile-friendly-courses-sites-moodlemoot-spain-2014 Tips for creating Moodle Mobile friendly courses and sites - MoodleMoot Spain 2014] - Juan Leyva, Mobile app developer, presented this in 2014. While some features have now been updated, the general principles are still useful. | ||
* An open course, about "[http://tempus-efa.proj.ac.il/moodle/course/view.php?id=102 Teaching using Mobile - Best practices]" | * An open course, about "[http://tempus-efa.proj.ac.il/moodle/course/view.php?id=102 Teaching using Mobile - Best practices]" | ||
[[es:Crear sitios amistosos para Moodle Mobile]] | [[es:Crear sitios amistosos para Moodle Mobile]] | ||
Revision as of 09:58, 13 November 2015
As more and more students access courses from their smartphones, tablets or other mobile devices, it is increasingly important to ensure your courses are mobile-friendly.
Encouraging students to install the official Moodle mobile app is one way to improve their learning experience. Below are some suggestions for optimising your course materials for students both using the app and accessing Moodle from mobile devices.
Use a mobile-friendly theme
Recent versions of Moodle allow for responsive themes, which adapt to the browser screen size. Make sure your course uses such a theme and check its contents yourself before your students start the course.
Notifications and messages
Encourage your students to enable mobile notifications so they are alerted about calendar events, forum posts, messages, assignment submissions and so on. Find out more in Mobile app notifications.
Provide a 'how to' guide to Moodle on the mobile
Consider offering your students a guide (as a PDF or a page resource) on how to access your course on the app, what they can do and not (yet) do from the app. Read up on the Moodle Mobile features and what's New for mobile.
Setting up your course
- Topics or weekly course format is best suited to mobile devices.
- Don't use orphaned activities or direct links to activities.
- If you have a mix of students accessing the course on mobile and desktop, consider asking your admin to install the Moodle Mobile availability plugin which restricts items to desktop or mobile users.
Course content
- Labels are initially collapsed, so include a short text introduction of what is inside any label.
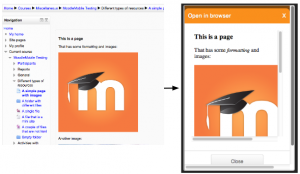
- Use responsive HTML in pages or mini-sites.
- Try to use a page resource instead of downloadable documents where possible.
- Avoid uploading many documents or having numerous, text heavy pages. Think more in terms of short "information-bytes".
- If you include YouTube videos, provide them also for download and offline viewing in a folder. Not all video formats are supported so add them in different formats. (MP4 is probably the most widely accepted format.)
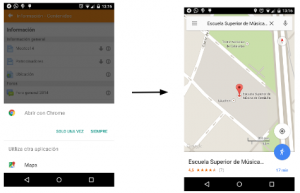
- Note that if you add YouTube video links or map links as URL resources, they will open automatically in the app.
Things to avoid
Some activities are not yet supported by the mobile app, so find alternatives.
- Instead of using an IMS content package, unzip the file and add it as a resource (mini-site)
- SCORM is not yet supported (and some SCORM packages additionally may still use Flash which will not work). Do the same as for an IMS CP resource above. The activity will not be tracked.
Learn more
- Tips for creating Moodle Mobile friendly courses and sites - MoodleMoot Spain 2014 - Juan Leyva, Mobile app developer, presented this in 2014. While some features have now been updated, the general principles are still useful.
- An open course, about "Teaching using Mobile - Best practices"