Neue Funktionalitäten: Unterschied zwischen den Versionen
K (→Für Trainer/innen: typo, überfülliger Buchstabe) |
|||
| (329 dazwischenliegende Versionen von 4 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
{{ | {{Was ist Moodle}} | ||
Diese Seite gibt einen kurzen Überblick der '''Highlights in Moodle {{Version}}'''. Schauen Sie sich auch die [https://www.youtube.com/playlist?list=PLxcO_MFWQBDerI0lZJNAPl3J-DnUxmop6 Videos zu den {{Version}} Funktionalitäten auf unserer YouTube Seite] an. | |||
Details mit technischen Informationen finden Sie in den [https://docs.moodle.org/dev/Moodle_3.9_release_notes Moodle 3.9 Release Notes] (englisch). | |||
__NOTOC__ | |||
==Für | ==Für alle Nutzer/innen== | ||
Zu den Highlights unter den neuen Funktionalitäten für alle Nutzer/innen gehören: | |||
<div class="contentblock"> | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:h5pviewattempts.png|600px]] | |||
<div class="caption"> | |||
<h4>H5P integriert</h4> | |||
<p>[[H5P]]-Aktivitäten können in Moodle-Kurs genutzt und bewertet werden.</p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:ParticipantsFiltering.png|600px]] | |||
<div class="caption"> | |||
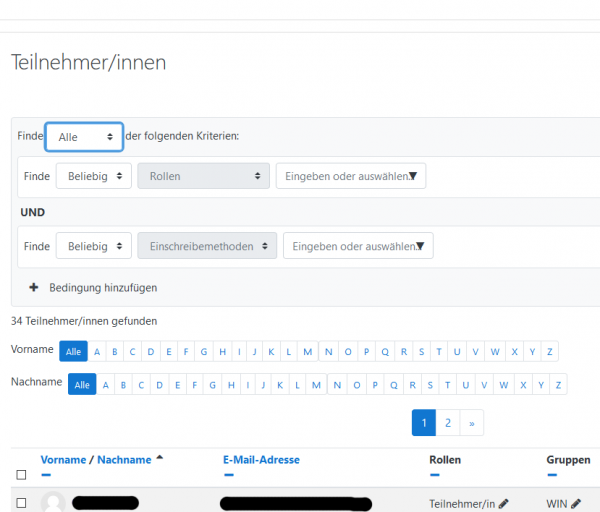
<h4>Teilnehmer/innen filtern</h4> | |||
<p>Ein neuer Filter erlaubt es, effizienter nach [[Teilnehmer/innen|Kursteilnehmer/innen]] zu suchen.</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
<div class="contentblock"> | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:BookNavigation.png|600px]] | |||
<div class="caption"> | |||
<h4>Buch-Navigation</h4> | |||
<p>Eine bessere Navigation im Arbeitsmaterial [[Buch]] erleichtert das Arbeiten.</p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:ImageDescription.png|600px]] | |||
<div class="caption"> | |||
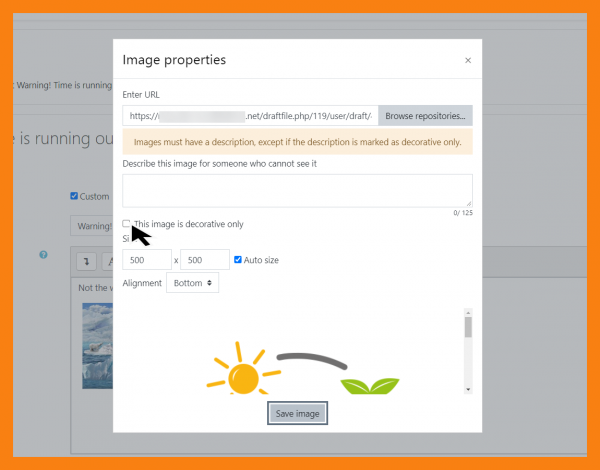
<h4>Barrierefreiheit</h4> | |||
<p>Die Barrierefreiheit wurde verbessert, z.B. durch Weiterentwicklung des [[Text-Editor|Atto-Text-Editors]] und durch besseren Fokus auf angeklickte Links.</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
<div class="contentblock"> | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:GoToTop.png|600px]] | |||
<div class="caption"> | |||
<h4>"Nach oben"</h4> | |||
<p>"Nach oben"-Pfeile am rechten unteren Bildschirmrand erleichtern das schnelle Navigieren zum Anfang der Bildschirmseite.</p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
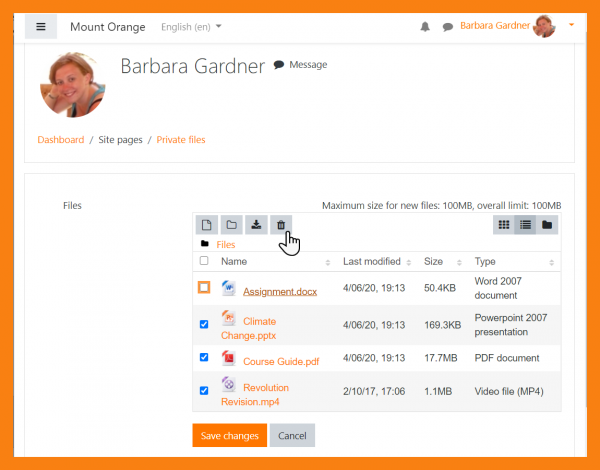
[[File:BulkDeletePrivateFiles.png|600px]] | |||
<div class="caption"> | |||
<h4>Bulk-Löschen von privaten Dateien</h4> | |||
<p>Eine neue Bulk-Löschoperation erlaubt das gleichzeitige Löschen von mehreren Dateien im Bereich [[Meine Dateien]].</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
== | ==Für Trainer/innen== | ||
Zu den Highlights unter den neuen Funktionalitäten für Trainer/innen gehören: | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
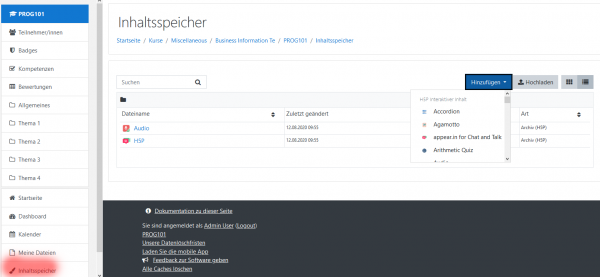
[[File:ContentBank.png|600px]] | |||
<div class="caption"> | |||
<h4>Inhaltsspeicher für H5P-Inhalte</h4> | |||
<p>Im neuen [[Inhaltsspeicher]] können Sie [[H5P]]-Inhalte hochladen, anlegen und verwalten.</p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
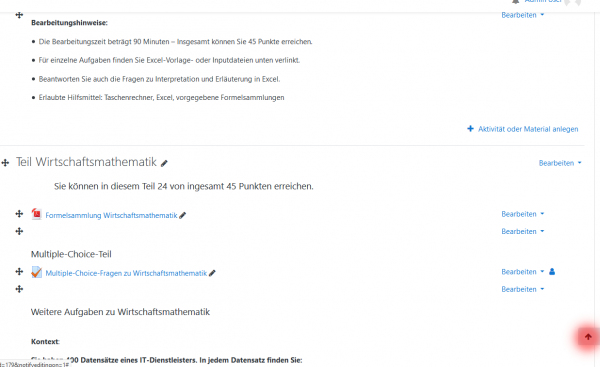
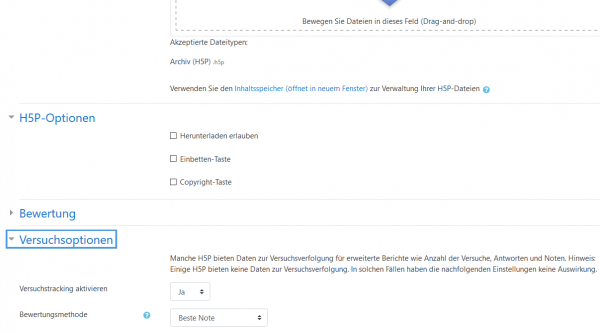
[[File:H5PAttemptOptions.png|600px]] | |||
<div class="caption"> | |||
<h4>H5P-Monitoring</h4> | |||
<p>Sie können die Zugriffe auf H5P-Inhalte beobachten und H5P-Aktivitäten bewerten.</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
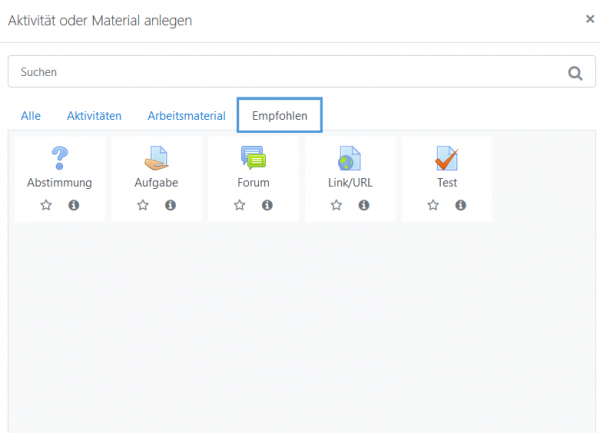
[[File:NewActivityChooser.png|600px]] | |||
<div class="caption"> | |||
<h4>Aktivitäten-Auswahl</h4> | |||
<p>Die verbesserte [[Aktivitäten-Auswahl]] ermöglicht es, ausgewählte Aktivitäten anzuzeigen, zu markieren und zu empfehlen.</p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
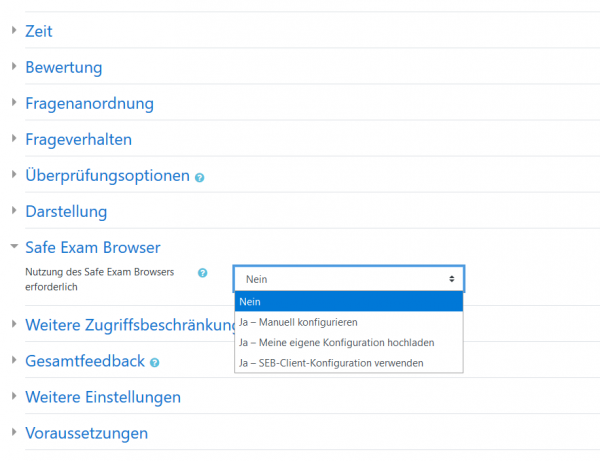
[[File:SEB_teachersettings.png|600px]] | |||
<div class="caption"> | |||
<h4>Safe Exam Browser</h4> | |||
<p>Sie können den [[Safe Exam Browser]] für Ihre Tests konfigurieren.</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
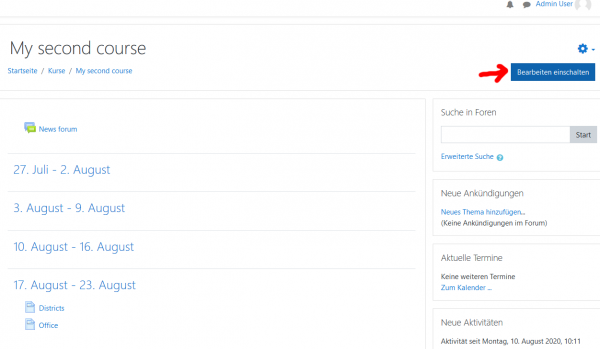
[[File:TurnEditingOn.png|600px]] | |||
<div class="caption"> | |||
<h4>Bearbeiten einschalten</h4> | |||
<p>Im [[Boost Design]] gibt es einen neuen Button ''Bearbeiten einschalten''.</p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
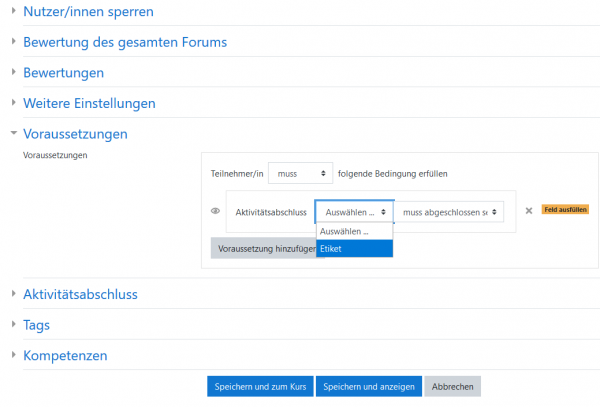
[[File:PreviousActivityWithCompletion.png|600px]] | |||
<div class="caption"> | |||
<h4>Aktivitätsabschluss</h4> | |||
<p>Eine neue [[Einstellungen zu Voraussetzungen|Voraussetzung]], basierend auf einer vorher abgeschlossenen Aktivität, erlaubt das gefahrlose Verschieben von Aktivitäten innerhalb der Kursseite, ohne die Zugriffseinstellungen zu verlieren.</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
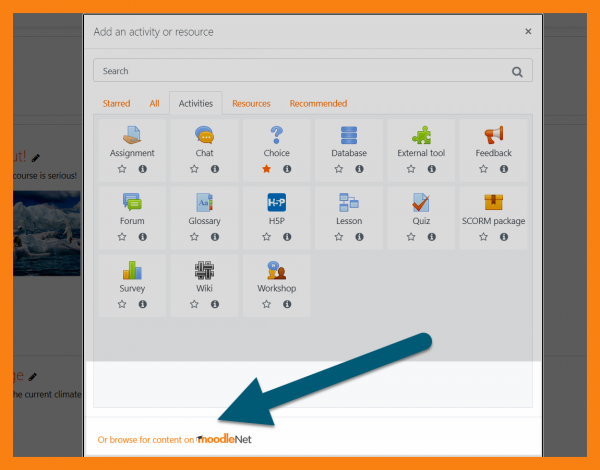
[[File:MNetBrowseforcontent.png|600px]] | |||
<div class="caption"> | |||
<h4>MoodleNet</h4> | |||
<p>Suchen und importieren Sie Inhalte aus unserer neuen Netzwerk-Site [https://moodle.net MoodleNet]. </p> | |||
</div> | |||
</div> | |||
</ul> | |||
</div> | |||
Weitere Neuheiten oder Änderungen, die Trainer/innen betreffen, finden Sie im Artikel [[Neu für Trainer/innen]]. | |||
== | ==Für Administrator/innen== | ||
Zu den Highlights unter den neuen Funktionalitäten für Administrator/innen gehören: | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
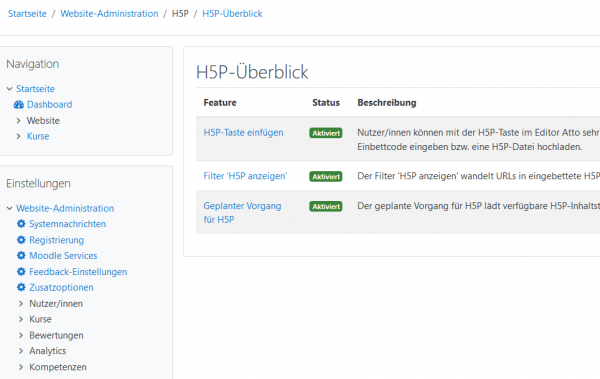
[[File:H5POverview.png|600px]] | |||
<div class="caption"> | |||
<h4>H5P-Integration</h4> | |||
<p>[[H5P]] wurde vollständig in Moodle integriert, einschließlich der Einstellungen auf Admin-Ebene.</p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:SEB_Admin_Settings.png|600px]] | |||
<div class="caption"> | |||
<h4>Safe Exam Browser</h4> | |||
<p>Früher war der [[Safe Exam Browser]] eine experimentelle Funktionalität. Dank eines Community-Projekts ist er jetzt vollständig in Moodle integriert.</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
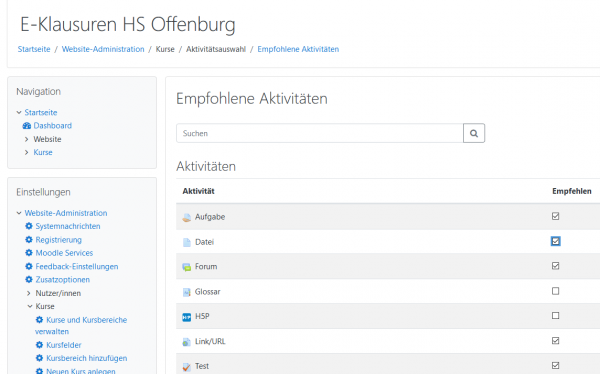
[[File:RecommendedActivities.png|600px]] | |||
<div class="caption"> | |||
<h4>Empfohlene Aktivitäten</h4> | |||
<p>Empfehlen Sie ausgewählte Aktivitäten und konfigurieren Sie somit die Ansicht der neuen [[Aktivitäten-Auswahl]].</p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
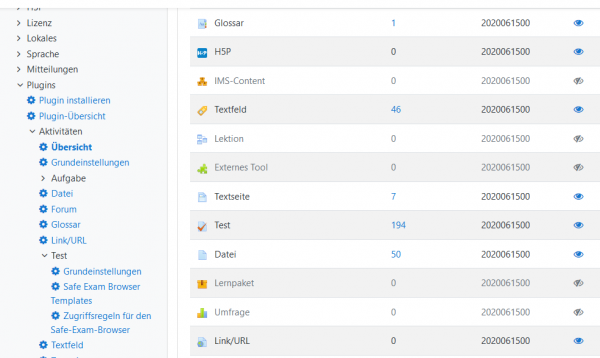
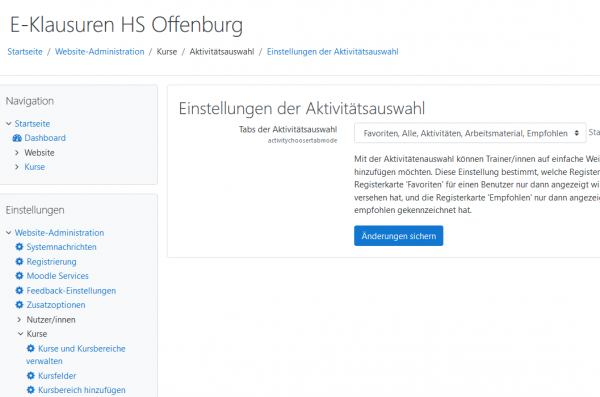
[[File:ActivityChooserSettings.png|600px]] | |||
<div class="caption"> | |||
<h4>Aktivitäten-Auswahl</h4> | |||
<p>Wählen Sie aus, welche Reiter in der neuen [[Aktivitäten-Auswahl]] angezeigt werden.</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
== | <li class="span6"> | ||
<div class="thumbnail"> | |||
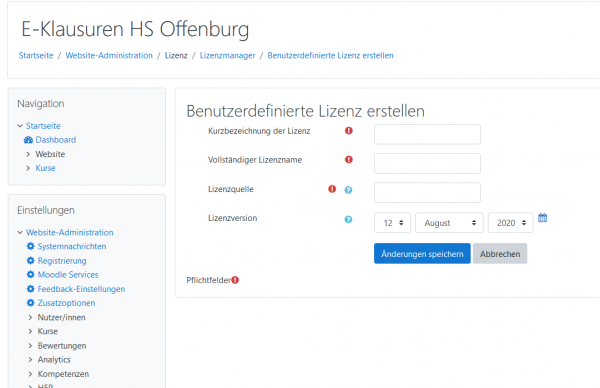
[[File:CreateLicence.png|600px]] | |||
<div class="caption"> | |||
<h4>Lizenzen</h4> | |||
<p>Fügen Sie neue [[Lizenzen]] über eine neue Admin-Seite hinzu.</p> | |||
</div> | |||
== | </div> | ||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
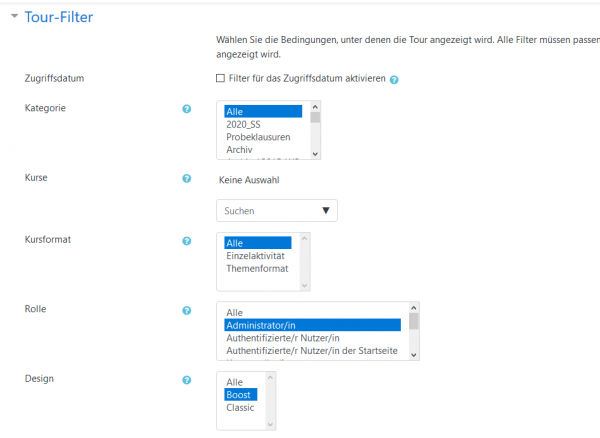
Sie | [[File:UserToursAccessDate.png|600px]] | ||
<div class="caption"> | |||
=== | <h4>Geführte Touren</h4> | ||
<p>Geben Sie an, wann eine [[Geführte Touren|geführte Tour]] verfügbar sein soll.</p> | |||
</div> | |||
</div> | |||
</li> | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
= | <div class="thumbnail"> | ||
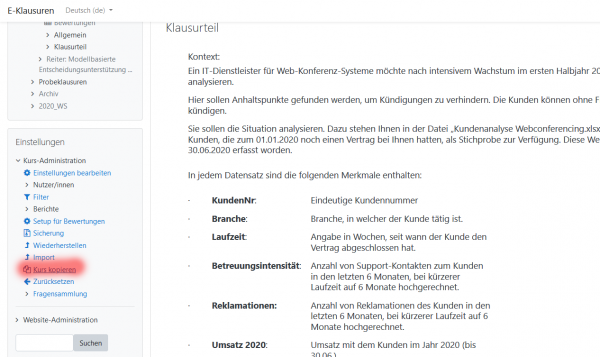
[[File:CourseCopyCourse.png|600px]] | |||
<div class="caption"> | |||
<h4>Kurs kopieren</h4> | |||
<p>Eine neue MUA-finanzierte Funktionalität ermöglicht ein schnelles [[Kurs kopieren]].</p> | |||
</div> | |||
</div> | |||
</li> | |||
=== | <li class="span6"> | ||
<div class="thumbnail"> | |||
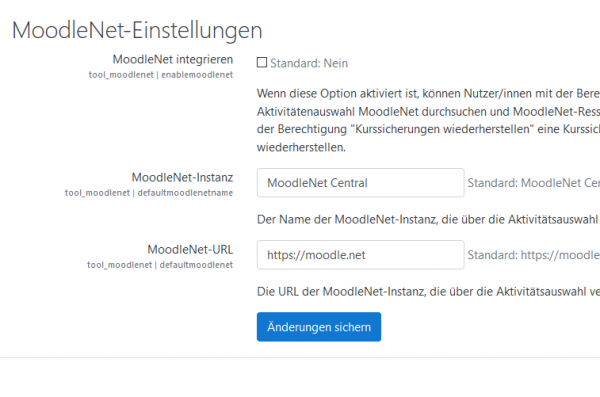
[[File:MoodleNetIntegration.png|600px]] | |||
<div class="caption"> | |||
<h4>MoodleNet</h4> | |||
== | <p>Verbinden Sie Ihre Moodle-Site mit unserer neuen Netzwerk-Site [https://moodle.net/ MoodleNet].</p> | ||
[[ | </div> | ||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:AddNewBackpack.png|600px]] | |||
<div class="caption"> | |||
<h4>Badges 2.1</h4> | |||
<p>Moodle unterstützt jetzt Open Badge 2.1, so dass Sie entsprechend neue Backpacks hinzufügen können.</p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
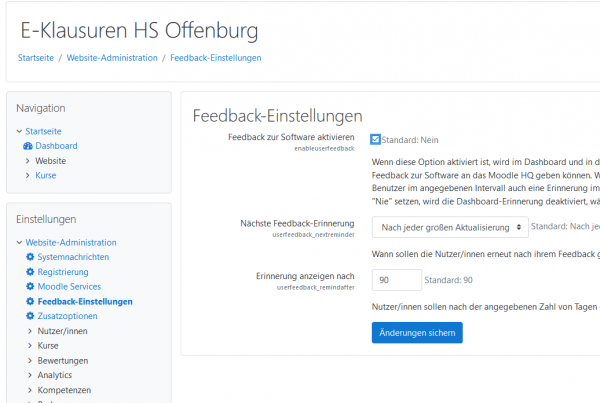
[[File:FeedbackSettings.png|600px]] | |||
<div class="caption"> | |||
<h4>Geben Sie uns Feedback</h4> | |||
<p>Geben Sie Ihren Nutzer/innen die Möglichkeit, Moodle zu verbessern, indem Sie einen Feedback-Link auf Ihrer Moodle-Site hinterlegen.</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
Weitere Neuheiten oder Änderungen, die Administrator/innen betreffen, finden Sie im Artikel [[Neu für Administrator/innen]]. | |||
[[Category:Neue Funktionalität]] | |||
[[en:New features]] | [[en:New features]] | ||
Aktuelle Version vom 24. August 2020, 11:39 Uhr
Diese Seite gibt einen kurzen Überblick der Highlights in Moodle 3.9. Schauen Sie sich auch die Videos zu den 3.9 Funktionalitäten auf unserer YouTube Seite an.
Details mit technischen Informationen finden Sie in den Moodle 3.9 Release Notes (englisch).
Für alle Nutzer/innen
Zu den Highlights unter den neuen Funktionalitäten für alle Nutzer/innen gehören:
-
H5P integriert
H5P-Aktivitäten können in Moodle-Kurs genutzt und bewertet werden.
-
Teilnehmer/innen filtern
Ein neuer Filter erlaubt es, effizienter nach Kursteilnehmer/innen zu suchen.
-
Eine bessere Navigation im Arbeitsmaterial Buch erleichtert das Arbeiten.
-
Barrierefreiheit
Die Barrierefreiheit wurde verbessert, z.B. durch Weiterentwicklung des Atto-Text-Editors und durch besseren Fokus auf angeklickte Links.
-
Bulk-Löschen von privaten Dateien
Eine neue Bulk-Löschoperation erlaubt das gleichzeitige Löschen von mehreren Dateien im Bereich Meine Dateien.
Für Trainer/innen
Zu den Highlights unter den neuen Funktionalitäten für Trainer/innen gehören:
-
Inhaltsspeicher für H5P-Inhalte
Im neuen Inhaltsspeicher können Sie H5P-Inhalte hochladen, anlegen und verwalten.
-
Aktivitäten-Auswahl
Die verbesserte Aktivitäten-Auswahl ermöglicht es, ausgewählte Aktivitäten anzuzeigen, zu markieren und zu empfehlen.
-
Safe Exam Browser
Sie können den Safe Exam Browser für Ihre Tests konfigurieren.
-
Bearbeiten einschalten
Im Boost Design gibt es einen neuen Button Bearbeiten einschalten.
-
Aktivitätsabschluss
Eine neue Voraussetzung, basierend auf einer vorher abgeschlossenen Aktivität, erlaubt das gefahrlose Verschieben von Aktivitäten innerhalb der Kursseite, ohne die Zugriffseinstellungen zu verlieren.
-
MoodleNet
Suchen und importieren Sie Inhalte aus unserer neuen Netzwerk-Site MoodleNet.
Weitere Neuheiten oder Änderungen, die Trainer/innen betreffen, finden Sie im Artikel Neu für Trainer/innen.
Für Administrator/innen
Zu den Highlights unter den neuen Funktionalitäten für Administrator/innen gehören:
-
H5P-Integration
H5P wurde vollständig in Moodle integriert, einschließlich der Einstellungen auf Admin-Ebene.
-
Safe Exam Browser
Früher war der Safe Exam Browser eine experimentelle Funktionalität. Dank eines Community-Projekts ist er jetzt vollständig in Moodle integriert.
-
Empfohlene Aktivitäten
Empfehlen Sie ausgewählte Aktivitäten und konfigurieren Sie somit die Ansicht der neuen Aktivitäten-Auswahl.
-
Aktivitäten-Auswahl
Wählen Sie aus, welche Reiter in der neuen Aktivitäten-Auswahl angezeigt werden.
-
Lizenzen
Fügen Sie neue Lizenzen über eine neue Admin-Seite hinzu.
-
Geführte Touren
Geben Sie an, wann eine geführte Tour verfügbar sein soll.
-
Kurs kopieren
Eine neue MUA-finanzierte Funktionalität ermöglicht ein schnelles Kurs kopieren.
-
MoodleNet
Verbinden Sie Ihre Moodle-Site mit unserer neuen Netzwerk-Site MoodleNet.
Weitere Neuheiten oder Änderungen, die Administrator/innen betreffen, finden Sie im Artikel Neu für Administrator/innen.