New features: Difference between revisions
Mary Cooch (talk | contribs) |
Mary Cooch (talk | contribs) |
||
| Line 154: | Line 154: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
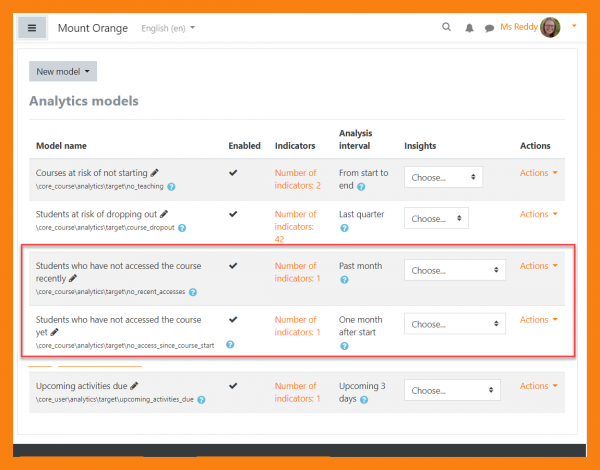
[[File: | [[File:38 newmodels.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
<h4> | <h4>Analytics insights</h4> | ||
<p> | <p>Make use of two new models [[Analytics|Learning Analytics]] relating to course access and specify courses or categories for models.</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 165: | Line 165: | ||
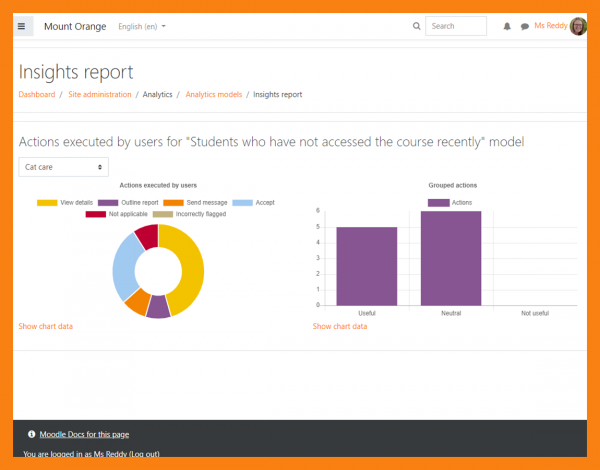
[[File:DocsInsightReport.png|600px]] | [[File:DocsInsightReport.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
<h4>Analytics</h4> | <h4>Analytics Insight report</h4> | ||
<p> [[Analytics|Learning Analytics]] improvements | <p> View a graphical [[Analytics|Learning Analytics]] improvements a graphical Insights report.</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 176: | Line 176: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:H5Pfilter.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
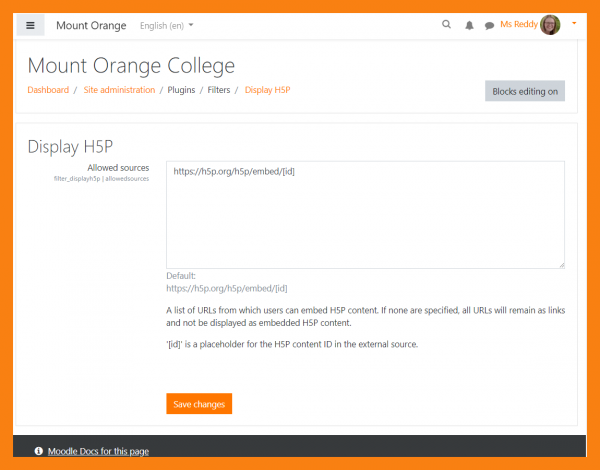
<h4> | <h4>H5P management</h4> | ||
<p> | <p>Monitor and configure H5P content with a new [[Display H5P filter]] and Manage H5P content page </p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 185: | Line 185: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:CourseOverviewSettings.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
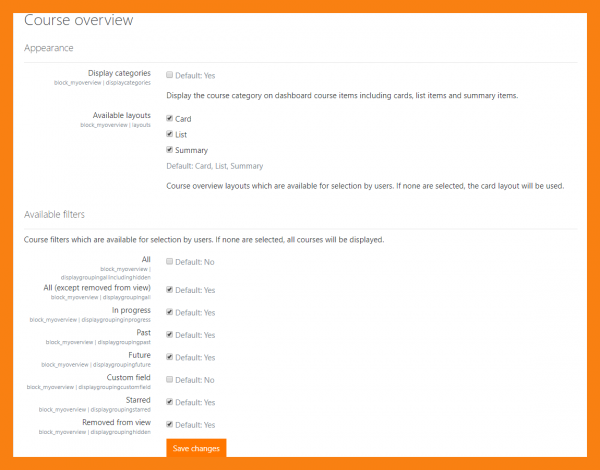
<h4> | <h4> Course overview</h4> | ||
<p> | <p>Configure [[Course overview]] layouts and filters and specify default course card colours..</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 195: | Line 195: | ||
</div> | </div> | ||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:User Management.png|600px]] | |||
<div class="caption"> | |||
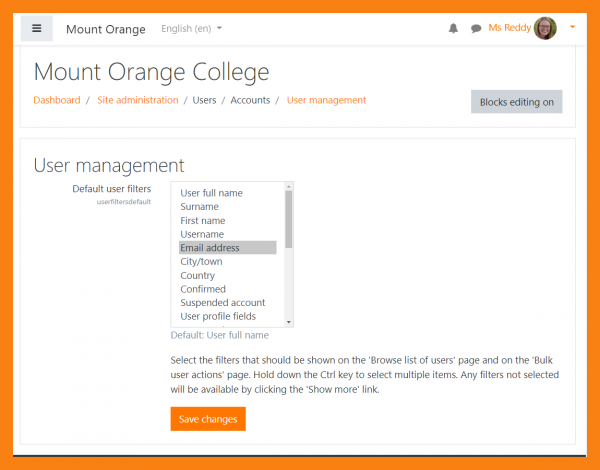
<h4>User management</h4> | |||
<p>Configure the default user filter from a new admin page</p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:38 examplecsv.png|600px]] | |||
<div class="caption"> | |||
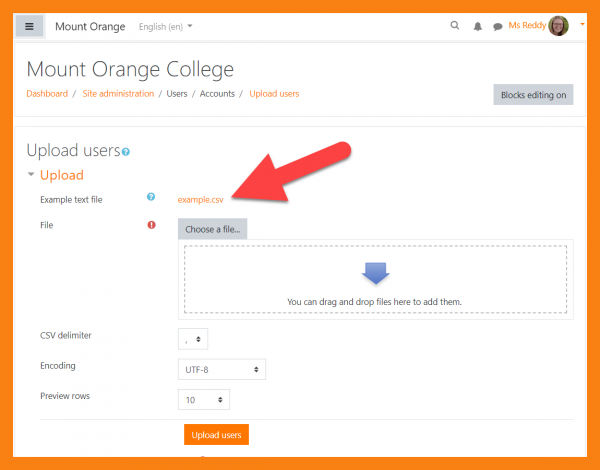
<h4>Upload users</h4> | |||
<p>View an example csv file and specify the enrol start date</p> | |||
</div> | |||
</div> | |||
</li> | |||
<div class="row-fluid"> | <div class="row-fluid"> | ||
<ul class="thumbnails"> | <ul class="thumbnails"> | ||
| Line 210: | Line 231: | ||
[[File:38 examplecsv.png|600px]] | [[File:38 examplecsv.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
<h4> | <h4>Emoji admin</h4> | ||
<p> | <p>Add an emoji button to the [[Atto editor]] and disable emojis if essential from [[Advanced features]]</p> | ||
</div> | </div> | ||
</div> | </div> | ||
</li> | </li> | ||
</ul> | </ul> | ||
</div> | </div> | ||
<div class="row-fluid"> | <div class="row-fluid"> | ||
| Line 222: | Line 245: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
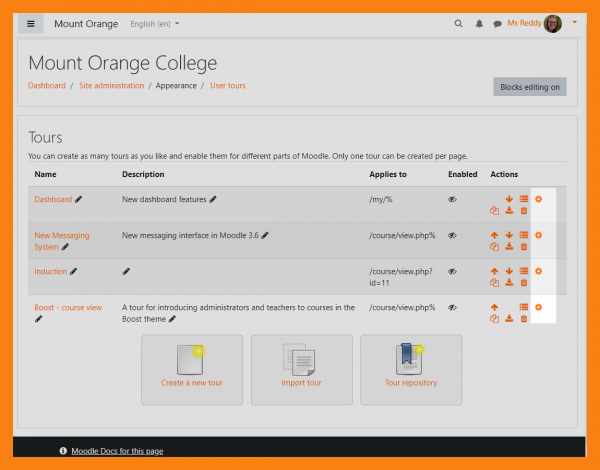
[[File: | [[File:DuplicateUserTours.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
<h4>Duplicate user tours</h4> | <h4>Duplicate user tours</h4> | ||
Revision as of 18:43, 14 November 2019
Read on for Moodle 3.8 highlights, or watch our [ Youtube playlist of 3.8 New features.]
Full details of the release with technical information can be found in the Moodle 3.8 release notes.
For all users
-
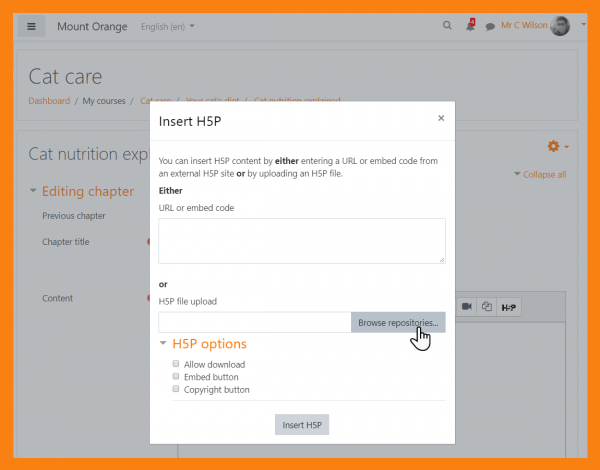
H5P interactive content
Engage with interactive content in Pages, Labels, Books and more. See H5P
-
Emojis
Add emjois into Messages or from a button in the Atto editor
-
Course overview
Filter by custom course fields in the Course overview
For teachers
For administrators
-
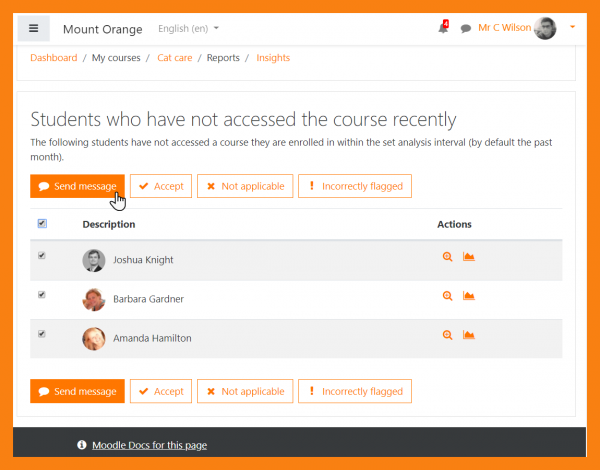
Analytics insights
Make use of two new models Learning Analytics relating to course access and specify courses or categories for models.
-
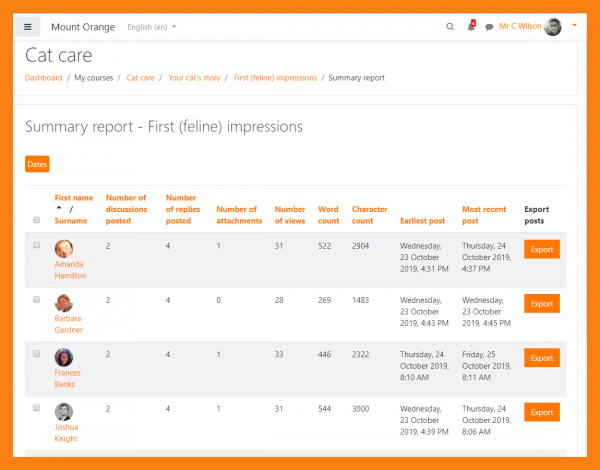
Analytics Insight report
View a graphical Learning Analytics improvements a graphical Insights report.
-
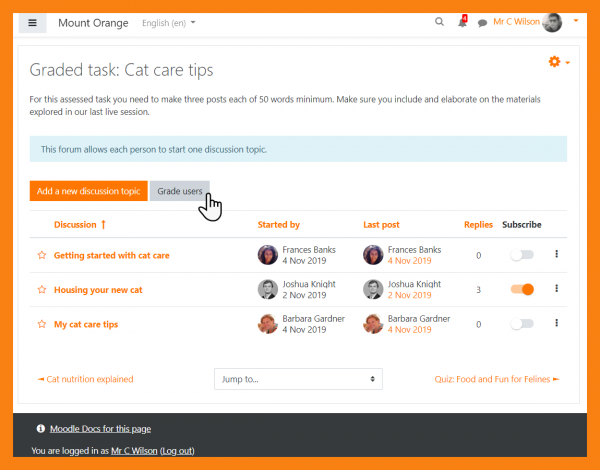
H5P management
Monitor and configure H5P content with a new Display H5P filter and Manage H5P content page
-
Course overview
Configure Course overview layouts and filters and specify default course card colours..
-
Course backup
Choose to exclude course files from backup and benefit from a more logical automated backup ordering process. See Course backup
-
Emoji admin
Add an emoji button to the Atto editor and disable emojis if essential from Advanced features
-
Experimental relative dates
Enable and test a new Relative dates feature from Experimental settings .