Moodle Mobile 2 (Ionic 1) Developing a plugin tutorial: Difference between revisions
Juan Leyva (talk | contribs) No edit summary |
Juan Leyva (talk | contribs) |
||
| Line 20: | Line 20: | ||
In order to achieve this we will have to develop: | In order to achieve this we will have to develop: | ||
* A plugin for Moodle containing a new Web Service that returns grades and.. | |||
* A MoodleMobile plugin | |||
== Steps == | == Steps == | ||
Revision as of 11:37, 28 January 2013
Introduction
This tutorial describes all the steps needed for developing a plugin for the MoodleMobile app.
In this tutorial we make the following assumptions:
- You have a medium/good skills/understand of Javascript, PHP and Moodle architecture
- You know what a Web Service is and how it works in Moodle
- The plugin you are going to develop requires a Web Service in your Moodle installation to work
Plugin spec
We want to develop a "grades" plugin that will display the current user grades for all the gradable activities in a course the user is enroll in.
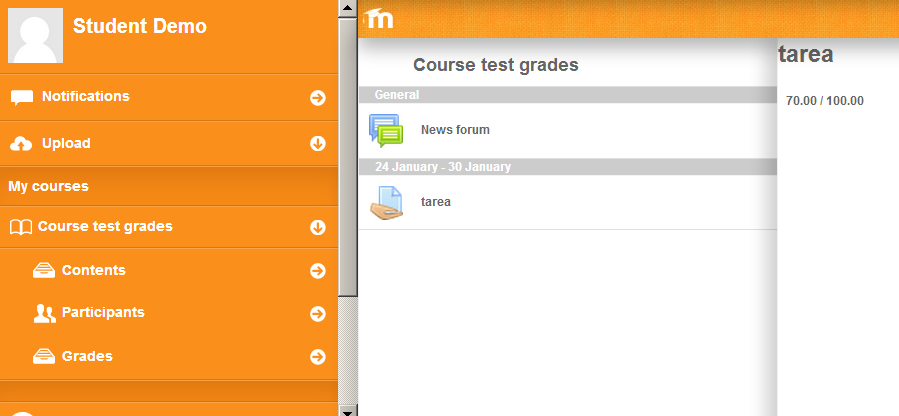
A screenshot of the desired result:
As you can see there is a new menu called "Grades" that displays a page in the middle panel showing all the course activities. When we click in an activity, the right panel shows the grade / maximum grade for the current user.
In order to achieve this we will have to develop:
- A plugin for Moodle containing a new Web Service that returns grades and..
- A MoodleMobile plugin
Steps
Set up your development environment
Clone or fork the official git repository [1] in a local directory.
Set up your development browser, see Moodle_Mobile, I mainly use the Google Chrome browser.
Set up your Moodle installation
Enable debugging, disable caches, etc... the typical settings for developing.
Enable the Web Services and also the protocols you are going to use for testing and developing (REST is mandatory). See Web Services documentation.
Develop the Moodle local/mod/block/... plugin
You can find the full source code here: https://github.com/cvaconsulting/moodle-local_custommm
In this case we've developed a local plugin that contains a Web Service that returns grades as described here: https://tracker.moodle.org/browse/MDL-30085
Notice that my version has some differences with the previous mentioned one. I have fixed some small bugs and changed some parameters.
Test your Web Services using a demo client
Before continuing you must test that your Web Service works, the local plugin contains a demo REST client, see:
https://github.com/cvaconsulting/moodle-local_custommm/blob/master/client/client.php