VideoJS Mediaplayer: Unterschied zwischen den Versionen
Aus MoodleDocs
Keine Bearbeitungszusammenfassung |
K (typo) |
||
| Zeile 4: | Zeile 4: | ||
Der [[VideoJS Mediaplayer|VideoJS]] ist der neue Standard-Mediaplayer ab Moodle 3.2. Der Screencast [https://youtu.be/h1fd-sgvK4o Media players] zeigt, wie dieser Player in Moodle funktioniert. | Der [[VideoJS Mediaplayer|VideoJS]] ist der neue Standard-Mediaplayer ab Moodle 3.2. Der Screencast [https://youtu.be/h1fd-sgvK4o Media players] zeigt, wie dieser Player in Moodle funktioniert. | ||
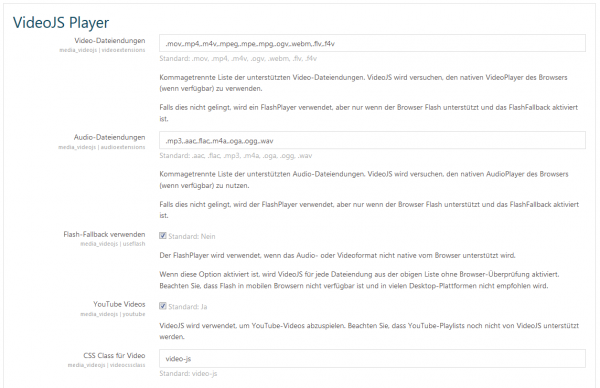
Auf der Seite ''[[Einstellungen-Block|Einstellungen]] > Website-Administration > Plugins > MediaPlayer > MediaPlayer verwalten'' sehen Sie eine Liste der verfügbaren Player. Wenn Sie in der Zeile des VideoJS Players | Auf der Seite ''[[Einstellungen-Block|Einstellungen]] > Website-Administration > Plugins > MediaPlayer > MediaPlayer verwalten'' sehen Sie eine Liste der verfügbaren Player. Wenn Sie in der Zeile des VideoJS Players auf den Link ''Einstellungen'' klicken, öffnet sich eine neue Seite. Hier können Sie verschiedene Einstellungen für den VideoJS Player vornehmen und so die Anzeige der Media-Dateien steuern. | ||
[[Image:videojs.png|600px]] | [[Image:videojs.png|600px]] | ||
[[en:VideoJS player]] | [[en:VideoJS player]] | ||
Version vom 21. Februar 2017, 18:11 Uhr
Neue Funktionalität
in Moodle 3.8!
Der VideoJS ist der neue Standard-Mediaplayer ab Moodle 3.2. Der Screencast Media players zeigt, wie dieser Player in Moodle funktioniert.
Auf der Seite Einstellungen > Website-Administration > Plugins > MediaPlayer > MediaPlayer verwalten sehen Sie eine Liste der verfügbaren Player. Wenn Sie in der Zeile des VideoJS Players auf den Link Einstellungen klicken, öffnet sich eine neue Seite. Hier können Sie verschiedene Einstellungen für den VideoJS Player vornehmen und so die Anzeige der Media-Dateien steuern.